-
|
.
|
| Prima dividi la tua barra seguendo questo schema (click), dopo scrivi il codice seguendo le indicazioni proposte per i singoli selettori ^^
La base data contiene .mback, .mback_left, .mback_right e .mback_center. Dovrai inserire anche il .msub, .msub_left, .msub_center, .mleft_top, .mright_top, .mleft_bottom, .mright_bottom, .mleft, .sep_left, .mright, .sep_right.
Per ogni dubbio o problema non esitare a postare ^^ |
|
-
|
.
|
| Allora copia questo codice in Gestione Codici HTML al posto di quello attuale in "homepage":
CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"> <tr> <td class="mleft_top"> </td> <td> <table class="mback" width="100%" cellpadding="0" cellspacing="0"> <tr> <td class="mback_left"> </td> <td class="mback_center">
<div class="mtitle">BACHECA</div>
</td> <td class="mback_right"> </td> </tr> </table> </td> <td class="mright_top"> </td> </tr> <tr> <td class="mleft"> </td> <td> <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tr title="RIGA1">
<td class="ww"><div class="mtitle">Gemellaggi 200x50</div>
<br><br>
fai la tua richiesta (<a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2842666">Qui</a>)
<br><br>
Cerchiamo spammine e Staff !!!
<br><br>
</td>
<td class="ww">
Spazio in fase
</td>
<td class="ww">
<div class="rollover">
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5462165" class="rollover">Regole Generali</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5454895" class="rollover">Richieste Grafiche</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5449002" class="rollover">Gallery</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5449020" class="rollover">Materiali Grafici</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=31655890" class="rollover">Richiedi l'Accesso!</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5449003" class="rollover">Tutorial</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2995460" class="rollover">Negozietti</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2991930" class="rollover">Richieste Handmade</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif"><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2995462" class="rollover">Help!</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif"><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2842667" class="rollover">CAFE'</a><br>
</div>
</td>
</tr>
<tr title="RIGA2">
<td class="ww">
<div class="mtitle">TESSERINI e BENNER del forum</div><br><br>
<a href="http://dolcicreazioni-rirry.forumcommunity.net/" target="_blank">
<img src="http://i28.tinypic.com/1t992x.gif" class="DOLCI CREAZIONI - Rirry border="0"></a>
<br>
(<a href="http://dolcicreazioni-rirry.forumcommunity.net/?t=31531836">more...</a>)
</td>
<td class="ww">
<div class="mtitle">Partecipa ai nostri contest</div>
<br><br>
<li><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5453439">Miglio Forum</a></li><br>
<li>Miglior Sito / Blog</li><br>
<li>Migliore gallery</li><br>
<li>Migliore tutorial</li><br>
</td>
<td class="ww">
<div class="mtitle">Staff</div>
<br><br>
<div style="height: 100px; overflow: auto">
<b>Admin founder:</b><br><br>
<a href="http://dolcicreazioni-rirry.forumcommunity.net/?act=Profile&MID=1054408">[_Rirry_]</a><br>
<br>
<a href="http://rita-dolcicreazioni.blogspot.com/" target="_blank"><img border="0" width="88" alt="Dolci Creazioni Bijoux" src="http://i30.tinypic.com/4lhklc.jpg" height="31"></a>
<br><br>
Diventa anche tu membro dello staff! <br> fai la tua richiesta (<a href="http://dolcicreazioni-rirry.forumcommunity.net/?t=31615217">Qui</a>)
</div><br>
</td>
</tr>
</table> </td> <td class="mright"> </td> </tr> <tr> <td class="mleft_bottom"> </td> <td> <table class="msub" width="100%" cellpadding="0" cellspacing="0"> <tr> <td class="msub_left"> </td> <td class="msub_center"> </td> <td class="msub_right"> </td> </tr> </table> </td> <td class="mright_bottom"> </td> </tr> </table> <br> <br>
E dopo inserisci queste due righe di codice in Modifica Colori e Stili, mettilo pure sopra tutto il resto. Naturalmente dovra modificare i parametri a secoda dei tuoi gusti (color sta per il colore del testo, background-color sta per il colore dello sfondo; .rollover a:link, .rollover a:visited è come il link appare senza passarci sopra il mouse, .rollover a:hover è come appare quando ci passi sopra con il mouse). Comunque per capire meglio il meccanismo e modificarlo quando cambierai skin ecco il tutorial [Click]
CODICE .rollover a:link, .rollover a:visited{color:#colore; background-color:#colore; text-align:left}
.rollover a:hover{color:#colore;background-color:#colore; text-align:right} |
|
-
|
.
|
| Perchè devi specificare la width (larghezza dell'immagine) per i seguenti selettori:
CITAZIONE .mback_left
.mback_right
.mright_top
.mleft_top
.mleft, .sep_left
.mright, .sep_righ
.mleft_bottom
.mright_bottom
Ossia così (ovviamente modificando i valori come servono a te):
CODICE .selettore {width: XXpx; background-image: url(YYY); background-repeat: repeat-ZZZ}
E attento qui (non solo devi inserire la height, ma anche la width) - nella prima hai sbagliato a scrivere height:
CODICE .msub_left {heught: 25px; width 32px; background-image: url(http://i34.tinypic.com/t52ezd.png); background-repeat: no repeat}
CODICE .msub_right {background-image: url(http://i35.tinypic.com/nxqec3.png); background-repeat: no repeat}
Comunque le immagini che hai inserito come .mback_right e .mback_left dovresti inserirle come .mright_top e .mleft_top se no non otterrai l'effetto cornice. Devi seguire questo schema.
-------
Se serve altro aiuto non esitare a chiedere ^^
Edited by . F r e e . - 21/9/2009, 20:50 |
|
-
|
.
|
| Per spostare il .mtitle in basso e a destra devi usare questi parametri:
CODICE .mtitle {padding-top: XXpt; padding-left: XXpt}
Al posto di XX inserisci il valore che preferisci. |
|
-
|
.
|
| Bho se provo ad inserire il codice in un forum di prova visualizzo tutto bene... Quindi prova a fare così:
1) Metti da parte il codice css della tua skin e il codice di modifica rapida dei bottoni (perchè cambiando la skin di base si perdono questi dati)
2) Vai su Modifica Skin >> seleziona iCG Station
3) Inserisci il codice css e il codice di modifica rapida.
Prova a vedere se si è risolto.
Allora:
La scritta "tagboard" è il .mtitle. Il .mtitle della tagboard si può differenziare dagli .mtitle delle sezioni scrivendolo come .tag .mtitle.
Per questa non mi ricordo il codice html xD Provo a fare una ricerca.
|
|
-
|
.
|
| Per la prima domanda non ho ben capito xD Riusciresti a fare uno stamp?
Per la seconda intendi il .title? Perchè è l'unica cosa colorata diversamente dal resto della skin che vedo. Comunque potrebbe dipendere dal fatto che nel codice è presente questa stringa:
CODICE .title {background-image: url(http://img.forumfree.net/style_images/2/tile_sub.gif)}
Eliminala e dovresti risolvere =) |
|
-
|
.
|
| CITAZIONE nel senso che il tipic tipo materiali grafici voglio che sia topic protetto e poi se qualcuno lo vuole vedere deve fare la richiesta su accedi alle sezioni protette capito?
Per i singoli topic non esiste la funzione, mi dispiace.
Per la tabella ho messo a posto la parte sotto:
CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"> <tr> <td class="mleft_top"> </td> <td> <table class="mback" width="100%" cellpadding="0" cellspacing="0"> <tr> <td class="mback_left"> </td> <td class="mback_center">
<div class="mtitle">BACHECA</div>
</td> <td class="mback_right"> </td> </tr> </table> </td> <td class="mright_top"> </td> </tr> <tr> <td class="mleft"> </td> <td> <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tr title="RIGA1">
<td class="ww">
<div class="mtitle">Gemellaggi 200x50</div>
<br><br>
fai la tua richiesta (<a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2842666">Qui</a>)
<br><br>
Cerchiamo spammine e Staff !!!
<br><br>
</td>
<td class="ww">
Spazio in fase
</td>
<td class="ww">
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5462165">Regole generali</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5454895">Richieste grafiche</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5449002">Gallery</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5449020">Materiali Grafici</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?t=31655890">Richiedi l'accesso!</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5449003">Tutorial</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2995460">Negozietti</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2991930">Richieste Handmade</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2842667">CAFE'</a><br>
<img src="http://www.iltelaiodipenelope.it/gif/pixel/934.gif" ><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=2995462">Help!</a><br>
</td>
</tr>
<tr title="RIGA2">
<td class="ww">
<div class="mtitle">TESSERINI e BENNER del forum</div><br><br>
<a href="http://dolcicreazioni-rirry.forumcommunity.net/" target="_blank">
<img src="http://i28.tinypic.com/1t992x.gif" class="DOLCI CREAZIONI - Rirry border="0"></a>
<br>
(<a href="http://dolcicreazioni-rirry.forumcommunity.net/?t=31531836">more...</a>)
</td>
<td class="ww">
<div class="mtitle">Partecipa ai nostri contest</div>
<br><br>
<li><a href="http://dolcicreazioni-rirry.forumcommunity.net/?f=5453439">Miglio Forum</a></li><br>
<li>Miglior Sito / Blog</li><br>
<li>Migliore gallery</li><br>
<li>Migliore tutorial</li><br>
</td>
<td class="ww">
<div class="mtitle">Staff</div>
<br><br>
<b>Admin founder:</b><br><br>
<a href="http://dolcicreazioni-rirry.forumcommunity.net/?act=Profile&MID=1054408">[_Rirry_]</a><br>
<br>
<a href="http://rita-dolcicreazioni.blogspot.com/" target="_blank"><img border="0" width="88" alt="Dolci Creazioni Bijoux" src="http://i30.tinypic.com/4lhklc.jpg" height="31"></a>
<br><br>
Diventa anche tu membro dello staff! <br> fai la tua richiesta (<a href="http://dolcicreazioni-rirry.forumcommunity.net/?t=31615217">Qui</a>)
</td>
</tr>
</table> </td> <td class="mright"> </td> </tr> <tr> <td class="mleft_bottom"> </td> <td> <table class="msub" width="100%" cellpadding="0" cellspacing="0"> <tr> <td class="msub_left"> </td> <td class="msub_center"> </td> <td class="msub_right"> </td> </tr> </table> </td> <td class="mright_bottom"> </td> </tr> </table> <br> <br>
Comunque per i frame posso provare a inserirli io, basta che mi dai un esempio da seguire e/o modificare ^^ |
|
-
|
.
|
| | Apri pure un topic in Support linkando il forum di prova, così non sarà considerato spam ^^ |
|
-
|
.
|
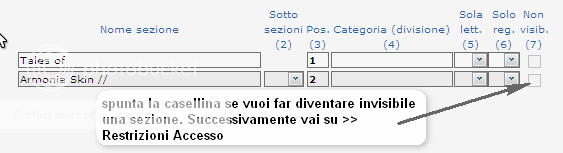
| Per i topic invisibili non è possibile, però potresti creare direttamente la sezione, andando prima su Amministrazione >> Gestione Sezioni come da figura:
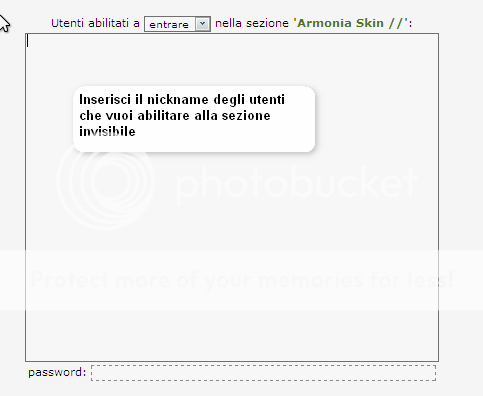
E successivamente vai su Restrizioni Accesso come da figura:
Per ogni altro dubbio non esitare a postare ^^ |
|
-
|
.
|
| Ah scusa avevo letto male xD
per l'altezza delle scritte devi usare questo parametro:
Quindi diventa così:
CODICE .title a:link {font-size: 8px; color: #1F736C; background-color: #EAEAEA; border: 1px solid #FFF; border-bottom: 0} |
|
-
|
.
|
| Per caso ntendi il colore di quando ci passi sopra con il mouse?
Perchè nel codice manca il:
CODICE .title a:hover {height: 8px; color: #XXX; background-color: #EAEAEA; border: 1px solid #FFF; border-bottom: 0}
Modifica le x con il colore che vuoi. ^^ |
|
-
|
.
|
| Per modificare quelle scritte devi lavorare sul .title a:hover e sul .title a:link specificando color, font-style, word-spacing, etc. Oppure se vuoi mantenere quei parametri e non far uscire le scritte l'unica cosa è allargare un pò la skin, modificando:
CODICE .header_width, .skin_tbl_width, .skin_tbl {width: XX%}
|
|
-
|
.
|
| Perchè l'immagine che hai usato come mback_center ha una lunghezza ridotta.
Ci sono due diverse strade per risolvere:
1) Fai una immagine 1300px × 146px allungando l'ultima parte dell'immagine (non verrà un lavoro pulitissimo però così si evita il problema):
2) Dividi nuovamente la barra in tre parti così:
Allora la prima la metterei come .mback_left, la seconda come .mback_center e l'ultima quella più a destra .mback_right.
Per qualunque altro problema o dubbio apri pure un topic in Support ^^ |
|
-
-
|
.
|
| | Scusa mi son spiegato male, e scusa se sembro arrogante, ma ti assicuro che il container si visualizza male forse dovuto non tanto ai codici che hai inserito per la skin, quanto dalla tabella in home e/o quella sotto (molto probabilmente con un tag non chiuso). |
|
346 replies since 1/4/2006
.