 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Safari
 .
.Potete modificarla come meglio credete senza chiedermi il permesso. L'unica cosa che vi chiedo è di tenere i crediti.
Impostare la Dark SilverColori e stili
CODICEbody {background: #F1F1F1 top repeat-x fixed; font-family: "Segoe Ui", "Trebuchet MS", arial; font-size: 8.5pt; color: #6F694C}
table, div {font-size: 8pt; color: #6F694C}
a:link, a:visited {text-decoration: none; color: #BF6700}
a:hover {color: #217D8A}
table {border-spacing: 0}
.board .main6 tr {background: url(http://i29.tinypic.com/345ctok.jpg) no-repeat bottom}
.bottone {padding: 0 7px}
/* SCRITTE ESTERNE */
.nav {color: #87AF0A; font-weight: bold; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #ED7C00}
.nav a:hover {color: #ED7C00}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl {width: 850px}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {font-weight: bold; color: #CC3300}
.moderatore {font-weight: bold; color: #3366CC}
.utente {color: #EE7C00}
.daconvalidare {color: #7F95A5}
.gruppo1 {color: #00BCEF; font-weight: bold; border-bottom: 1px dotted #00BCEF}
.gruppo2 {color: #00BCEF; font-weight: bold}
.gruppo3 {color: #BFB483; font-weight: bold}
.gruppo4 {color: #BFB483; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM *...Sunshine
 .
.
Info
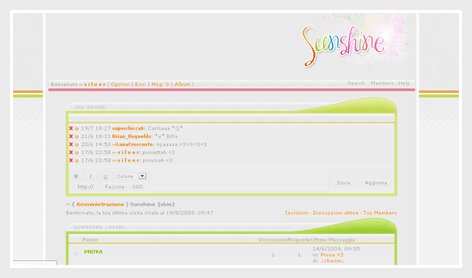
Per l'anteprima cliccare sull'immagine
Name: Sunshine
Author: ~ s i l v e r
Date Created: 17-06-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 70%; background-color:#eaeaea; border: 5px solid #fbfbfb"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f3f3f3; border: 1px dotted #fca4bd; font: 7pt"><center>Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #EAEAEA; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A6A6A6}
a:link, a:visited {text-decoration: none; color: #EE8F1E}
a:hover {color: #90BE10}
/* SONDAGGIO */
....Prestige
 .
.PRESTIGE

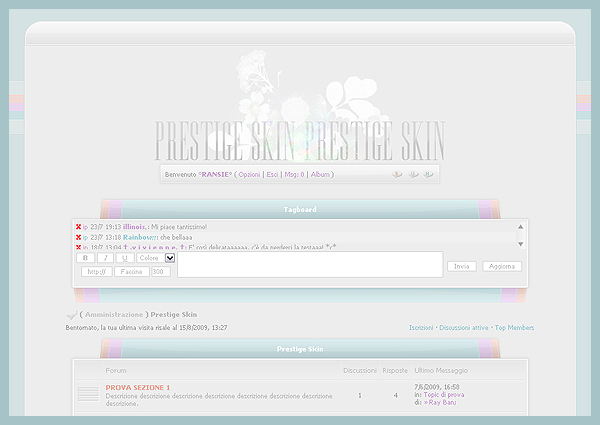
Anteprima: Click Here
Nome: Prestige
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
<body bgcolor="#ededed" leftmargin="10" topmargin="10" marginwidth="10" marginheight="10" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#ededed">
<tr>
<td><img src="http://digilander.libero.it/super.spa/prestige/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/prestige/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/prestige/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/prestige/sin.gif"><img src="http://digilander.libero.it/super.spa/prestige/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum...Evanescent light

Info
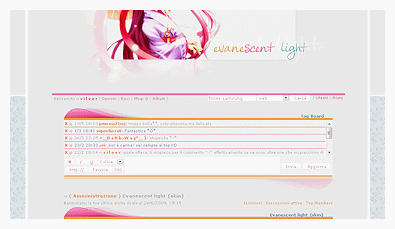
Per l'anteprima cliccare sull'immagine
Name: Evanescent light
Author: ~ s i l v e r
Date Created: 21-02-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#e9e9e9; border: 6px solid #FFF;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f1f1f1; border: 1px dotted #98c3d0; font: 7pt"><center>Skin designed by ~ s i l v e r <br> Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a> and <a href="http://77words.livejournal.com" target="_blank">77words</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #E9E9E9; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #AAA9A9}
a:link, a:visited {text-decoration: none; color: #DF8418}
a:hover {color: #4096AF}
.tag a:hover {color: #DB377...● Snooty


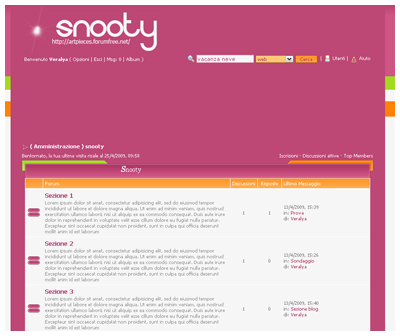
Snooty
AnteprimaCITAZIONETERMINI D'USO
• Potete utilizzare questa skin per i vostri forum.
• I credits sono obbligatori , quindi vanno messi e mantenuti.
• Sono consentite modifiche parziali al CSS . Vorrei comunque che mi inviasse un mp per comunicarmi il forum dove avete apportato modifiche.
Potete ovviamente cambiare sfondo e bottoni con quelli che piu desiderate.
• E' vietato utilizzarla come base per skin proprie!
Andate in Modifica Skin e impostate la skin Toddlers Levander
Andate in Modifica codice html e inserite i seguenti credits obbligatoriCODICE<!--CREDITS-->
<div style= "display: block; background-color:#F6F6F6"><center> Skin © designed by Veralya of <b><a href="http://artpieces.forumfree.net">Art Pieces</a></b></center></div><br><br>
Andate in Modifica colori e stili e inseriteCODICEbody {background-color: #F6F6F6; background-image: url(http://digilander.libero.it/veralya/snooty/sfondo.jpg); background-repeat: repeat-x; font-family: tahoma; font-size: 10px; color: #FFF}
table {font-size: 10px; color: #7D7C7C}
div {font-size: 10px; color: #7D7C7C}
table a:link, table a:visited {color: #AF3866; text-decoration: none}
table a:hover {color: #A3DA20; text-decoration: none}
a:link, a:visited {color: #FFF; text-decoration: none}
a:hover {color: #FE7F03; text-decoration: none}
.web {font-size: 12px; color: #B03967}
.web a:link, .web a:visited, .color a:link, .color a:visited {font-size: 12px; c...● Escape from reality II


Info
Per l'anteprima cliccare sull'immagine
Name: Escape from reality II
Author: ~ s i l v e r
Date Created: 05-04-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la Amnesiac skin
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#484848; border: 10px solid #575757;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #3b3b3b; border: 1px dotted #8fc64e; font: 7pt"><center>Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #484848; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A5A5A5}
a:link, a:visited {text-decoration: none; color: #F98248}
a:hover {color: #29A29C}
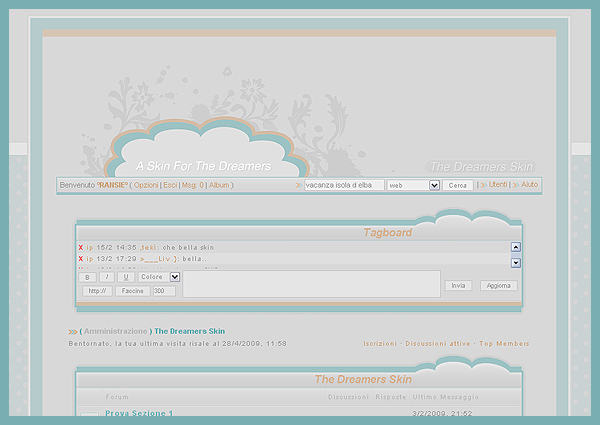
/* S...● The Dreamers

The Dreamers

Anteprima: Click Here
Nome: The Dreamers
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#d8d8d8" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#d8d8d8">
<tr>
<td><img src="http://digilander.libero.it/super.spa/thedreamers/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/thedreamers/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/thedreamers/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/thedreamers/sin.gif"><img src="http://digilander.libero.it/super.spa/thedreamers/sin.gif"></td><td>
<center>
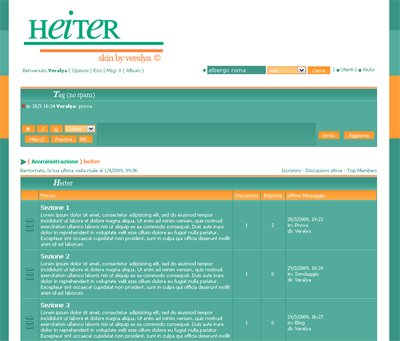
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE● Heiter


Heiter
[.Anteprima.]CITAZIONETERMINI D'USO
• Potete utilizzare questa skin per i vostri forum.
• I credits sono obbligatori , quindi vanno messi e mantenuti.
• Sono consentite modifiche parziali al CSS . Vorrei comunque che mi inviasse un mp per comuinicarmi il forum dove avete apportato modifiche.
Potete ovviamente cambiare sfondo e bottoni con quelli che piu desiderate.
• E' vietato utilizzarla come base per skin proprie!
Andate in Modifica Skin e impostate la skin Toddlers Levander
Andate in Modifica codice html e inserite i seguenti credits obbligatori NB: Inseriteli prima di qualunque altro codice abbiate in fondo al forumCODICE<!--CREDITS-->
<div class="navsub" style="margin-top:-10px;;"><center> Skin © designed by Veralya of <b><a href="http://artpieces.forumfree.net">Art Pieces</a></b></center></div><br><br>
Andate in Modifica colori e stili e inseriteCODICEbody {background-color: #FFF; font-family: tahoma; font-size: 10px; color: #135245}
table, div {font-size: 10px; color: #FFF}
table a:link, table a:visited {color: #FFF; text-decoration: none}
table a:hover {color: #DAFBF5; text-decoration: none}
div a:link, div a:visited {color: #FFF; text-decoration: none}
div a:hover {color: #DAFBF5; text-decoration: none}
a:link, a:visited {color: #FF8540; text-decoration: none}
a:hover {color: #FF8540; text-decoration: none}
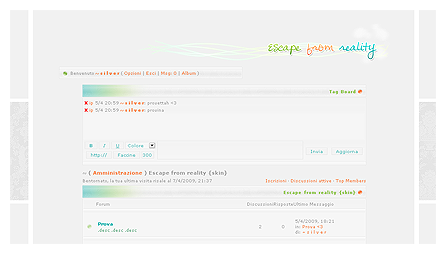
.web {font-size: 12px; col...Escape from reality
 .
.
Info
Per l'anteprima cliccare sull'immagine
Name: Escape from reality
Author: ~ s i l v e r
Date Created: 05-04-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#f1f1f1; border: 10px solid #FFF;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f3f3f3; border: 1px dotted #8fc64e; font: 7pt"><center>Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #F1F1F1; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A4A4A4}
a:link, a:visited {text-decoration: none; color: #F98248}
a:hover {color: #29A29C}
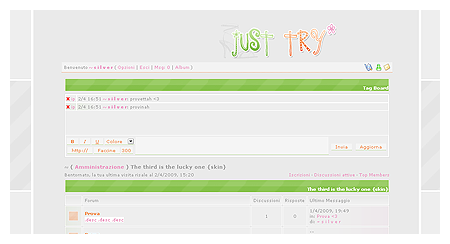
/* SONDAGGIO *...Just try III


Info
Per l'anteprima cliccare sull'immagine
Name: Just try III
Author: ~ s i l v e r
Date Created: 30-03-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#eaeaea; border: 5px solid #FFF;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f3f3f3; border: 1px dotted #8ec555; font: 7pt"><center>Skin designed by ~ s i l v e r - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #EAEAEA; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A1A1A1}
a:link, a:visited {text-decoration: none; color: #EC94C0}
a:hover {color: #D2D2D2}
/* SONDAGGIO */
.bar {height: 5px; background-image: url(http://digilander.libero.it/silvershiver/try3/poll.gif); background-repeat: repeat-x}...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply