 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
● Dug Sum Skin

Preview
Info
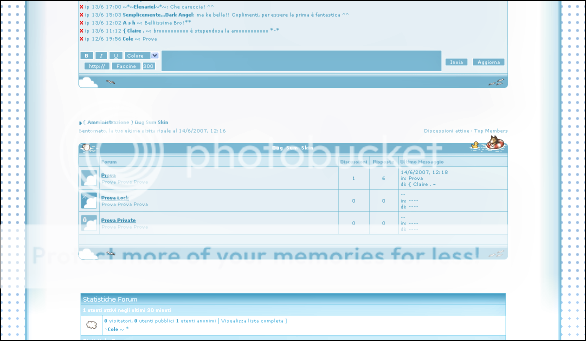
Name: Duf Sum Skin
Author: Cole ~
Note & Credits: Vietate le alterazioni del css e l'eliminazione dei credits
In Modifica skin impostate la Gotham Skin
Modifica colori e stiliCODICEbody {background-color: #fff; font-family: verdana, tahoma, arial; font-size: 7pt; color: #7DBBD6}
table, div {font-size: 7pt; color: #4A9FC4}
a:link, a:visited {text-decoration: none; color: #439BC1}
a:hover {color: #7DBBD6}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 7pt; padding-top: 1px}
.nav, .navsub, .nav a:hover, .navsub a:hover {color: #7DBBD6}
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {color: #7DBBD6}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .stats .border {width: 80%}
.header {background-image: none}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #4A9FC4; font-weight: bold}
.moderatore {color: #113CBB; font-weight: bold}
.utente {color: #5072AF; font-weight: bold}
.daconvalidare {color: #000; font-weight: bold}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #A7A9AD;
scrollbar-highlight-color: #CCCDD0;
scrollbar-arrow-color: #30333A;
scrollbar-track-color: #CCCDD0;
scrollbar-darkshadow-color: #1A1A1E}
/* BARRA ATTORNO AL FORUM */
.mback {background-position: bott...● Reflect

Info
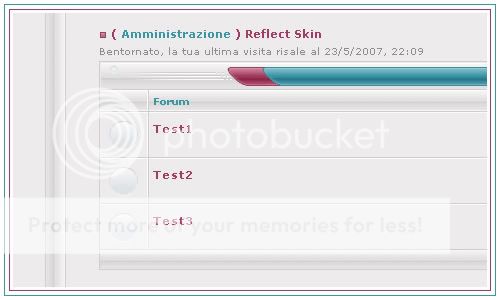
Name: Reflect
Author: Alice ~
Date Created: 13.04.2007
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin SONO obbligatori
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Is White Style
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #8E8E8E; background-color: #EDEBEC}
table, div {font-size: 7.5pt; color: #8E8E8E}
a:link, a:visited {text-decoration: none; color: #3B97A5}
a:hover {color: #A6A6A6}
.color a:link, .color a:visited {border-bottom: 1px dashed #A53B62; font-weight: bold}
.tag .aa, .tag .ww {border: 0}
.tag .aa {color: #3B97A5}
.tag .ww {color: #A53B62}
.web {font-size: 8.5pt}
.web a:link, .web a:visited {color: #A53B62; font-weight: bold; letter-spacing: 1px}
.web a:hover {color: #A6A6A6}
.nav {font-weight: bold; font-size: 8pt; color: #A53B62}
.menu_right {display:none}
.header_width, .skin_tbl, .skin_tbl_width {width: 90%}
.stats .border {width: 90%}
#wrapper {background: #EDEBEC;
margin-left: auto;
margin-right: auto;
width: 86%}
#leftborder {background: url(http://digilander.libero.it/aliceskins/reflect/container.gif) left repeat-y}
#rightborder {background: url(http://digilander.libero.it/aliceskins/reflect/container.gif) right repeat-y}
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #006184; font-weight: bold}
.utente {font-weight: bold}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
.mback {height: 28px; background-image: none}
.mtitle {letter-spacing...● Reflex Blue
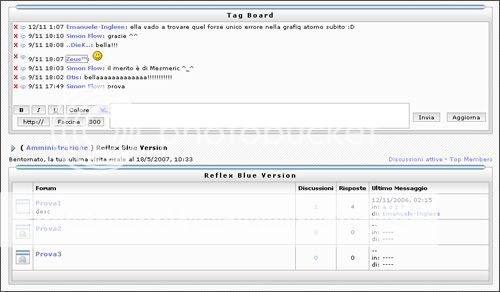
Reflex Blue Skin

Info
Name: Reflex
Author: Mesmeric
Colorizer: Simon Flow
Date Created: 18/5/2007
Note & Credits: Non sono autorizzate manipolazioni del css e ricolorazioni della Skin.
>> Anteprima disponibile a questo link: Click Here
<b> Andate in Gestione Codici Html ----> in Fondo al Forum:CODICE<div style="width: 400px; background-color:#f6f6f6;border: 1px solid #4B789A; font:9pt; color: #828282"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center> <font color="#84A6C0">Reflex Blue Skin</font> was skinned by <b>Mesmeric</b> and colorized by <b>Simon Flow</b> of the <a href="http://skinfactory.forumfree.net/"> Skin Factory</a></center></div></table></tr></td>
>> Andate in -----> Modifica Skin e impostate la Is White Style;
>> Andate in ----->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {background-color: #FFFFFF; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #000000}
table, div {font-size: 7.5pt; color: #0...● XX Destination
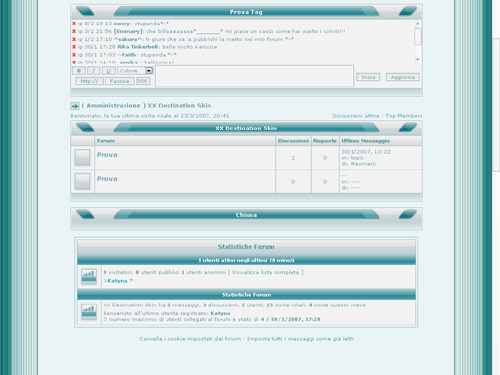
XX Destination

>>-Anteprima disponibile: Qui.
>>-Inserire i seguenti credits in ----> Gestione Codici HTML ----> In Fondo al Forum:CODICE<p><div style="background-color:#F2F2F2;border: 1px solid #6BA6A8;font:9pt"><font color=#438284>Skin designed by<a href=http://skx.forumfree.net/?act=Profile&MID=400969"><b>©Katyna</b></font></a> of the <a href=http://www.forumfree.net/><b>ForumFree</b></font></div>>>- Andate in ---->Modifica Colori e stili e copia-incollate il seguente codice:
CODICEbody {background-position: center; background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #6F9DA3}
table, div {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #6F9DA3}
a:link, a:visited {text-decoration: none; color: #619FA8}
a:hover {color: #91C0C5}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 83%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #2CAFC0; font-weight: bold}
.moderatore {color: #439BA7; font-weight: bold}
.utente {color: #6F9DA3}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {...● Clear Solution

Info
Name: Clear Solution--
Author: Alice ~
Date Created: 05.02.2007
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin SONO obbligatori
Preview: Click Here
~*~*~
Modifica colori e stiliCODICEbody {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #50B2B0; background-color: #B0DCDB}
table {font-size: 7.5pt; color: #50B2B0}
div {font-size: 7.5pt; color: #50B2B0}
a:link, a:visited {text-decoration: none; color: #50B2B0; font-weight: bold}
a:hover {color: #92CFCE}
#wrapper {background: #F7EBEF;
margin-left: auto;
margin-right: auto;
width: 81%}
#leftborder {background: url(http://aliceskin.altervista.org/_altervista_ht/Simple/lato_s.gif) left repeat-y}
#rightborder {background: url(http://aliceskin.altervista.org/_altervista_ht/Simple/lato_d.gif) right repeat-y}
.header {background-color: #313232; border: 1px solid #000000}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #E49DB8; font-weight: bold}
.moderatore {color: #50B2B0; font-weight: bold}
.utente {color: #92CFCE}
.daconvalidare {color: #D1D1D1}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/*---------------------------------------------------------*/
.header {background-color: #F7EBEF; border-left: 1px solid #D1D1D1; border-right: 1px solid #D1D1D1}
.menu, .title3, .row3 {height: 19px; font-weight: bold; background-color: #F7EBEF; border: 1px solid #D1D1D1}
.menu_right {display: none}
.nav {font-weight: bold; font-size: 9pt; color: #50B2B0}
.mback {background-image: none; height: 27px}
.mtitle {text-align: center; font-weight: bold; font-size: 9pt; padding-top: 12px; color: #F7F3F7}
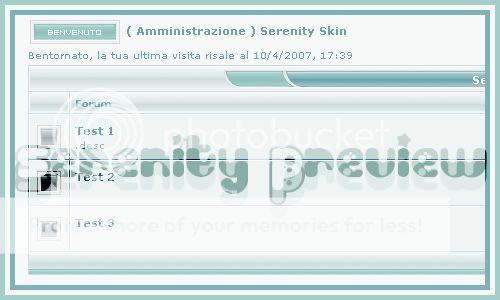
.mleft_top {width: 4px; background-image: url(http://aliceskin.altervista.org/_altervista_ht/Sim...● Serenity

Info
Name: Elastic
Author: Alice ~
Date Created: 14 Oct 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #F7F9F9; font-family: verdana, tahoma, arial; font-size: 8pt; color: #67A4AD}
table, div {font-size: 7.5pt; color: #67A4AD}
a:link, a:visited {text-decoration: none; color: #67A4AD}
a:hover {color: #8DC1BB; text-decoration: underline}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.header_width, .skin_tbl, .skin_tbl_width {width: 82%}
.stats .border {width: 80%}
#wrapper {background: #F7F9F9;
margin-left: auto;
margin-right: auto;
width: 90%}
#leftborder {background: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/sinist.jpg) left repeat-y}
#rightborder {background: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/destr.jpg) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #67A4AD; font-weight: bold}
.moderatore {color: #8DC1BB; font-weight: bold}
.utente {}
.daconvalidare {color: #8DC1BB; font-size: 6.5pt}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {padding-top: 4px; text-align: center; font-size: 8.5pt; color: #FFFFFF; font-weight: bold}
.mback {height: 26px}
.mback_left {width: 280px; background-image: url(http://provalayo.altervista.org/_altervista_ht/Serenity/mback_left.gif); background-position: left bottom; background-repeat: no-repeat}
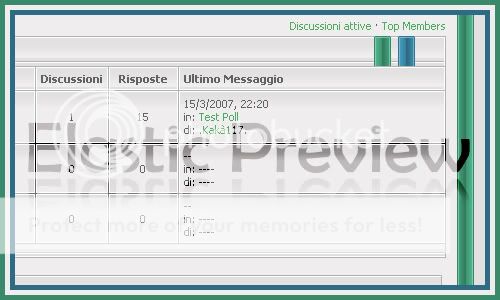
.mback_right {width: 280px; background-image: url(htt...● Elastic

Info
Name: Elastic
Author: Alice ~
Date Created: 01 Nov 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #E2E1E1; font-family: tahoma, verdana, arial; font-size: 8.5pt; color: #626262}
div {font-size: 8.5pt; color: #626262}
table {font-size: 8.5pt; color: #626262}
a:link, a:visited {text-decoration: none; color: #51AA62}
a:hover {color: #63A9C8}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt; color: #63A9C8}
#wrapper {background: #EFEEEE;
margin-left: auto;
margin-right: auto;
width: 87%}
#leftborder {background: url(http://provalayo.altervista.org/_altervista_ht/Apples/sfondoright.gif) left repeat-y}
#rightborder {background: url(http://provalayo.altervista.org/_altervista_ht/Apples/sfondoleft.gif) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #63A9C8; font-weight: bold}
.moderatore {color: #51AA62; font-weight: bold}
.utente {}
.daconvalidare {color: #B1B2B2}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 30px}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; font-weight: bold; font-size: 9.5pt; color: #63A9C8}
.mback_left {width: 113px; background-image: url(http://provalayo.altervista.org/_altervista_ht/Apples/mback_left.gif); background-position: right bottom; background-repeat: no-repeat}
.mback_center {background-image: url(http://provalayo.altervista.org/_altervista_ht/Apples/mback_center...● Fade

Preview
Info
Name: Fade
Author: Mesmeric
Date Created: 29. 09. 2006
Note & Credits: Non sono autorizzare modifiche al css ed alle immagini senza il permesso dell'autore.
In Modifica skin impostate la iCGstation
Modifica colori e stiliCODICEbody {background-color: #EAEAEA; background-position: center; background-repeat: repeat-y; color: #434343; font-family: verdana, tahoma, arial; font-size: 8pt}
table, div {color: #434343; font-size: 7.5pt}
a:link, a:visited {color: #9474B4; text-decoration: none}
a:hover {color: #434343}
/* SCRITTE ESTERNE */
.nav {font-size: 8pt; font-weight: bold}
.navsub {font-weight: bold}
/* DIMENSIONI FORUM */
.skin_tbl, .skin_tbl_width, .stats .border {width: 80%}
.header_width {width: 80%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #BA4A96; font-weight: bold}
.moderatore {color: #9677B3; font-weight: bold}
.utente {}
.daconvalidare {color: #B4B3B4}
.gruppo1 {color: #BA4A96; font-weight: bold}
.gruppo2 {color: #9677B3; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {color: #BA4A96; font-size: 8.5pt; font-weight: bold; letter-spacing: 1px; padding-bottom: 6px; text-align: center; word-spacing: 1px}
.mback {background-color: #EAEAEA; height: 34px}
.mback_left {background-image: url(http://digilander.libero.it/Mesmeric/skinlab/fade/css/left.gif); background-position: right bottom; background-repeat: no-repeat; width: 59px}
.mback_center {background-image: url(http://digilander.libero.it/Mesmeric/skinlab/fade/css/center.gif); background-position&...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply