Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
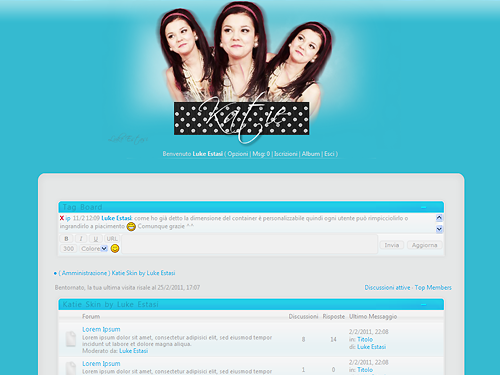
Katie
Katie

Anteprima: Click
Autore: Luke Estasi
Note: //
Modifica colori e stili:CODICE/* SKIN BY LUKE ESTASI*/
/* CREDITS: http://skinfactory.forumfree.it/
http://www.famfamfam.com/ */
body {background: repeat-x top fixed #35BAD0; font-family: "segoe ui", tahoma, geneva, sans-serif; font-size: 12px; color: #9C9C9C}
table, div {font-size: 12px; color: #9C9C9C; border-spacing: 0}
a:link, a:visited {text-decoration: none; font-weight: normal; color: #22A7E4}
a:hover {color: #737373}
/* SCRITTE ESTERNE */
.nav {color: #22A7E4; font-size: 12px}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 100%}
.header {background: none}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #009900; font-weight: bold}
.moderatore {color: #4466A6; font-weight: bold}
.utente {color: #3898D0; font-weight: bold}
.daconvalidare {color: #FF6699}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
html {scrollbar-face-color: #BADBEF;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #E7F2FA;
scrollbar-darkshadow-color: #184967;
scrollbar-shadow-color: #3898D0;
scrollbar-arrow-color: #3898D0;
scrollbar-track-color: #E7F2FA}
/* BARRA ATTORNO AL FORUM */
.mtitle {padding-top: 9px; text-align: left; letter-spacing: 1px; word-spacing: 2px; font-size: 15px; color: #1E8CAD; text-shadow: 1px 1px 0 #24D6E7}
.mtitle a:link, .mtitle a:visited {color: #1E8CAD} .mtitle a:hover {color: #007D7C}
.mback {height: 35px}
.mback_left {width: 8px; background: url(http://digilander.libero.it/LukeEstasi/Skin/Katie/mback_left.png) no-repeat bottom}
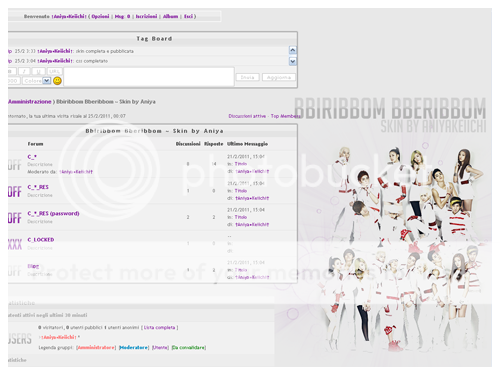
.mback_c...Bbiribbom Bberibbom
Nome skin: Bbiribbom Bberibbom
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
<br>
in fondo al sitoCODICE<span style="font-size: 20px"><div align="center"><br>Bbiribbom Bberibbom by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it/">Hollow Graphic</a>. <br>
Icons by <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p> <br> </div></span>
</div></div></div>
LogoCODICEhttp://img.forumfree.net/index_file/spacer.gif
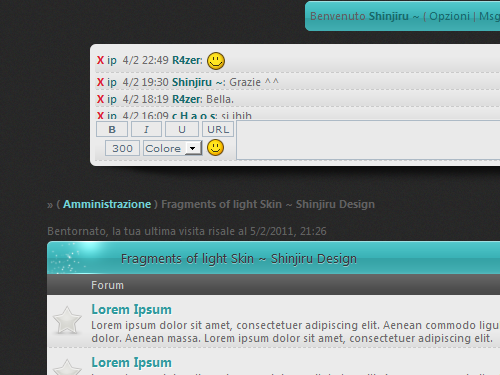
Immagini...Fragments of Light

Nome skin: Fragments of Light
Autore : Shinjiru ~
Impostare come skin di base la :iCGStation
LogoCODICE//
SfondoCODICE//
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<span class="button">•</span>
A_REPLY:<span class="button">Rispondi</span>
A_POST:<span class="button">Topic</span>
A_POLL:<span class="button">Sondaggio</span>
A_POLLONLY_B:<span class="button">Chiuso</span>
A_LOCKED_B:<span class="button">Chiuso</span>
M_REPLY:<span class="button">Rispondi</span>
M_ADDMEM:<span class="button">Aggiungi</span>
M_DELETE:<span class="button">Elimina</span>
M_UNREAD:<img src='http://famfamfam.com/lab/icons/mini/icons/comment_new.gif' width='16' height='16' alt='B_NEW'>
M_READ:<img src='http://famfamfam.com/lab/icons/mini/icons/comment_blue.gif' width='16' height='16' alt='B_NEW'>
C_ON:<img src='http://cdn1.iconfinder.com/data/icons/woocons1/Star%20On.png' width='32' height='32' alt='C_ON'>
C_OFF:<img src='http://cdn4.iconfinder.com/data/icons/woothemesiconset/32/star_off.png' width='32' height='32' alt='C_OFF'>
C_ON_RES:<img src='http://cdn1.iconfinder.com/data/icons/woocons1/Star%20On.png' width='32' height='32' alt='C_ON_RES'>
C_OFF_RES:<img src='http://cdn4.ic...Jiggy
Nome skin: Jiggy
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :icg station
Codici HTML
in cima al sitoCODICE<div style="margin:auto; width:800px; background-color:#d9d9d9">
<br><br>
in fondo al sitoCODICE<br><br><p align="center">Jiggy by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it/">Hollow Graphic</a>. <br>
Icons by <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p> <br><br>
</div>
SfondoCODICEhttp://digilander.libero.it/AniyaChan/Jiggy/sfondo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")
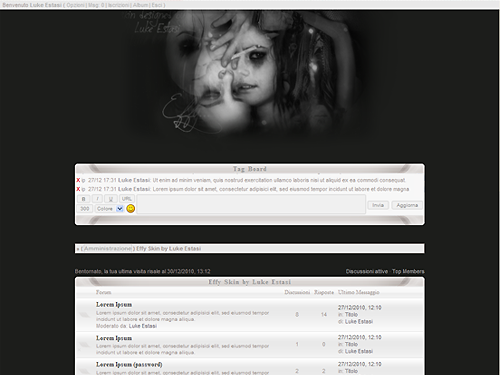
Effy

Effy

Anteprima: Click
Autore: Luke Estasi
Note: //
Modifica colori e stili:CODICE/* SKIN BY LUKE ESTASI */
/* CREDITS: http://www.famfamfam.com/ */
body {background: #1C1D1B; font-family: arial, tahoma, verdana, sans-serif; font-size: 10px; color: #CCC}
table, div {font-size: 11px; color: #998F8C; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #A6A6A6}
a:hover {color: #BEBDBD}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 11px; background: #E9E9E9; border: 1px solid #998F8C; padding: 2px; margin-top: 25px; margin-bottom: 15px}
.nav a:hover {color: #909090}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 705px}
.blog .skin_tbl_width, .blog .skin_tbl {width: 850px}
.header {background:trasparent; margin-top: 15px}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #999; font-weight: bold}
.moderatore {color: #A8A8A8; font-weight: bold}
.utente {color: #C1C1C1}
.daconvalidare {color: #B5B5B5}
.gruppo1 {color: #C1C1C1; font-weight: bold}
.gruppo2 {color: #D5D5D5; font-weight: bold}
.gruppo3 {color: #CBCBCB; font-weight: bold}
.gruppo4 {color: #DEDEDE; font-weight: bold}
.gruppo5 {color: #CCC; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
html {scrollbar-face-color: #BADBEF;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #E7F2FA;
scrollbar-darkshadow-color: #184967;
scrollbar-shadow-color: #3898D0;
scrollbar-arrow-color: #3898D0;
scrollbar-track-color: #E7F2FA}
/* TAGBOARD */
.tag .mainbg {background: url(http://skin.forumfree.net/1827/background_sez.gif) repeat-x top #F7F7F7}
.tag .aa {background: trasparent; border: 0}
.tag .ww {background: trasparent; border: 0}
.tag .ww a:link, .tag .ww a:visited, .tag .aa a:link, .tag .aa a:visited {color: #99959A}
.tag .ww a:hover, .tag .aa a:hover {color: #545454}
/* BARRA ATTORNO AL FORUM */
.mback {height: 20px; backgro...Twinkle

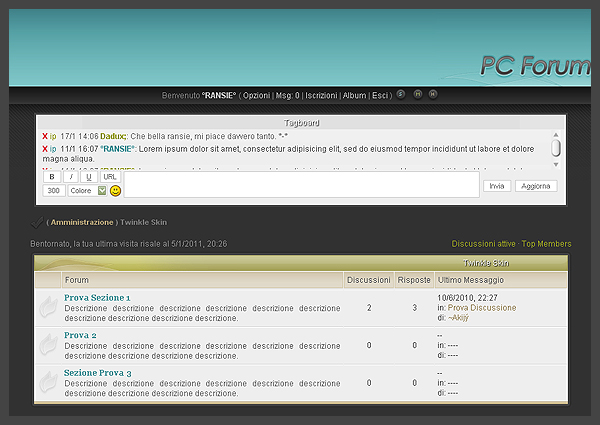
TWINKLE

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<div align="right"><img src="http://digilander.libero.it/super.spa/twinkle/header01.jpg" ></div>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 12px; text-shadow: 1px 1px 1px #000; font-style: italic; text-transform: uppercase;color:#bbbbbb"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •<b></span><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #313131; font-family: arial; font-size: 12px; color: #545454; background-image: url(http://digilander.libero.it/super.spa/twinkle/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-attachment: scroll}
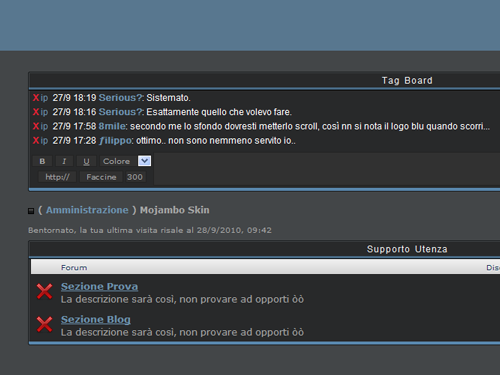
table, div {font-size: 12px; color: #545454; letter-spacing...Mojambo Skin
Info Skin - Demo
Autore Serious?
Non è possibile effettuare alcuna modifica al foglio di stile css
Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sitoSPOILER (clicca per visualizzare)CODICE<br><br><br><br> <br><br>
<td witdth="200" style="color:#FFF"><a href="http://www.mozambo.forumfree.it"><img src="http://digilander.libero.it/Epsilo/EPS-Skins/Mojambo/Mojambo%20Skin/logo.png"></a>
</td>
<br><br><br><br><br><br><br><br><br><br>
Codice HTML in FONDO a tutte le pagine - Credits ObbligatoriSPOILER (clicca per visualizzare)CODICE<div class="highlight">Skin designed by <a href="http://mozambo.forumfree.it/?act=Profile&MID=2875902">Serious?</a> Thanks to <a href="http://mozambo.forumfree.it/">Mojambo</a> and <a href="http://skinfactory.forumfree.it/">Skin Factory</a></div></div></div></div><br><br>
Modifica colori e stili, foglio di stile cssSPOILER (clicca per visualizzare)CODICE/*Skin by Serious? of Mojambo*/
body {background-image:none; background-co...Abandon All Hope

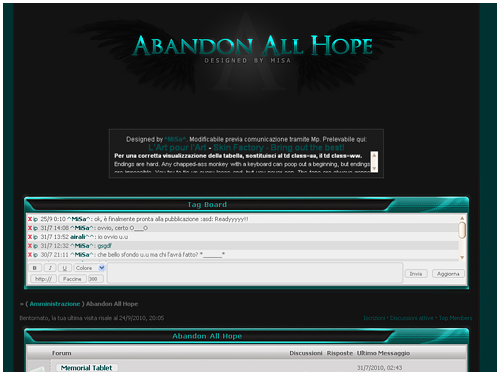
Abandon All Hope

Demo
Autore: ^MiSa^
Condizioni d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili (ovvero non hanno bisogno di approvazione) logo, bottoni, sfondo, container, colori delle scritte, immagini statistiche.
Istruzioni per il montaggio:
* Andate in Amministrazione, Skin, impostate la ICG Station. Dopodichè, recatevi in Colori e stili, copiate ed incollate questo codice:SPOILER (clicca per visualizzare)HTML/*SKIN DESIGNED BY ^MiSa^*/
body {background-color: #013131; font-family: tahoma, verdana, arial; font-size: 11px; color: #666}
table, div {font-size: 11px; color: #666; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #004F4F}
a:hover {color: #999999}
.nav {font-weight: bold; font-size: 11px}
.nav a:link, .nav a:visited {color: #0E928C} .nav a:hover {color: #CCCCCC; font-style: italic}
.tag .ww {background-color: #EFEFEF; color: #666; border: 0; font-size: 11px; background-image: none; background-position: bottom; letter-spacing: 0}
.tag .aa {background-color: #DDDDDD; color: #666; border: 0; font-size: 11px; background-image: none; background-position: bottom; letter-spacing: 0}
.tag .textinput, .tag .codebuttons {border: 1px solid #BDBCBC}
/* WRAPPER */
#wrapper {background: url(http://digilander.libero.it/jess_espy/DS%20Vampire%203/background%20container.png) repeat; margin-left: auto; margin-right: auto; width: 70%}
#wrapper_left {background: url(http://digilander.libero.it/jess_espy/DS%20Vampire%203/container%20left.png) left repeat-y}
#wrapper_right {background: url(http://digilander.libero.it/jess_espy/DS%20Vampire%203/container%20right.png) right repeat-y}
/* BUTTONS */
.button1 {background-image:url(http://digilander.libero.it/jess_espy/DS%20Vampire%20...Crash About vr.2

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br><div style="margin:auto; width: 80%; background-color:#cdeccd"><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #64b0e1; background-color: #ebebeb; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Crash About vr.2 skin by <a href="http://aniya.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
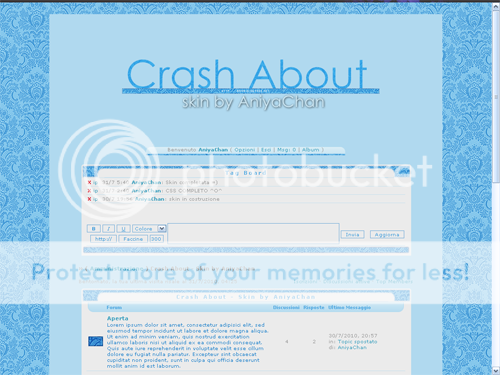
</div><br><br&...Crash About

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br><div style="margin:auto; width: 80%; background-color:#b0d9ef"><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #64b0e1; background-color: #ebebeb; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Crash About skin by <a href="http://aniya.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>...
Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
</div><br><br>Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply