 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
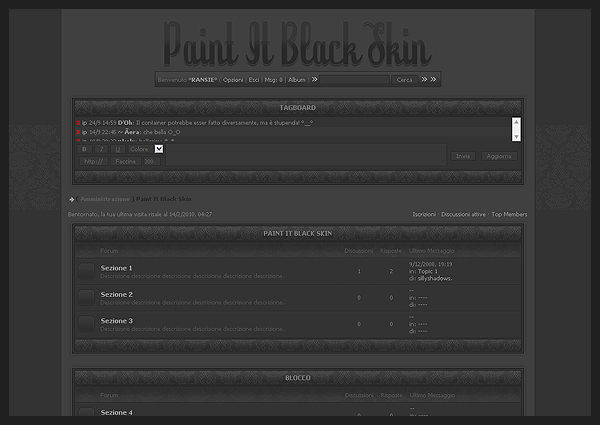
Paint It Black

Paint It Black

Anteprima: Click Here
Nome: Paint It Black
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#707070" style="font-size: 11px"><b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>, per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a>. •</b></font><br><br>
</div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #333333; font-family: tahoma; font-size: 10px; color: #747474; ba...Pokémon
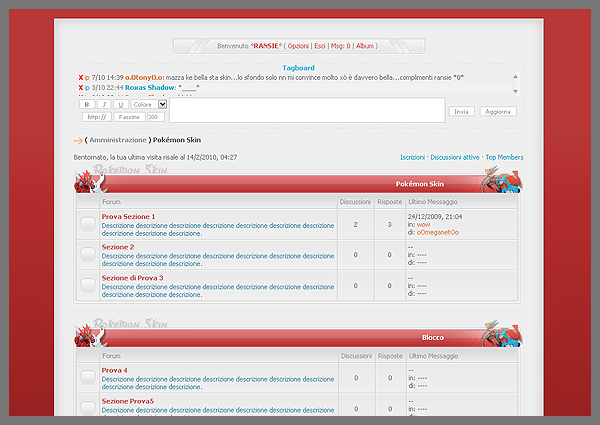
.Pokémon

Anteprima: Click Here
Nome: Pokémon
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br>
<table width="65%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/super.spa/pokemon/su_s.gif) no-repeat; width:30px;"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/pokemon/su.gif) repeat-x; Height:30px"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/pokemon/su_d.gif) no-repeat;" width="30px"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/super.spa/pokemon/sin.gif) repeat-y;"> </td>
<td style="background-color: #eeeeee;" align="center" valign="top">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE...KEROKEROKEROskin
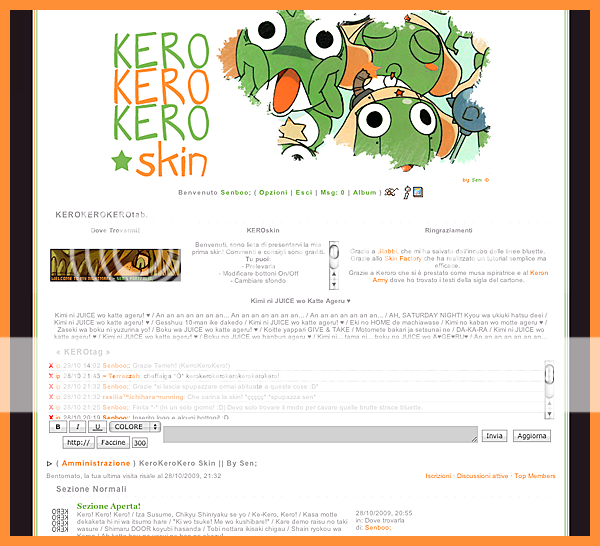
.KEROKEROKEROskin

Tu puoi:
- Prelevarla
- Modificare bottoni On/Off
- Cambiare sfondo
Tu NON puoi:
- Spacciarla per tua
- Copiarla
-Modificarne le immagini
- Fare cambiamenti drastici senza il mio permesso
- Postarla altrove senza il mio permesso.
Vai in Modifica Colori E Stili e incolla il seguente codice:CODICE/* DICHIARAZIONI BASE */
body {background-color: #20161B; font-family: arial, georgia, arial; font-size: 10px; color: #ABA7AB; background-repeat: no-repeat; background-position: top left}
table, div {font-size: 10px; color: #ABA7AB}
a:link, a:visited, a:active {color: #FF8F36; text-decoration: none}
a:hover {color: #ABA7AB; text-decoration: none}
/* WRAPPER */
#wrapper {background: url(http://i301.photobucket.com/albums/nn42/Senboo_/backgroud.png) repeat; margin-left: auto; margin-right: auto; width: 65%}
#wrapper_left {background: url(http://i301.photobucket.com/albums/nn42/Senboo_/left-3.png) left repeat-y}
#wrapper_right {background: url(http://i301.photobucket.com/albums/nn42/Senboo_/right-3.png) right repeat-y}
/* SCRITTE ESTERNE */
.nav {font-family: arial, georgia; font-size: 11px; letter-spacing: 1px; font-weight: bold; color: #ABA7AB}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 95%}
.skin_tbl_border {border: 0 solid #FFFFFF; background: #FFF}
/* COLORI LISTA UTENTI ATTIVI */
.utente {color: #ABA7AB}
.amministratore {color: #3F373B; font-weight: bold}
.moderatore {color: #ABA7AB; font-weight: bold}
.daconvalidare {color: #AAA; font-style: italic}
.gruppo1 {color: #FF8F36; font-weight: bold}
.gruppo2 {color: #7DBB55; font-weight: bold}
.gruppo3 {color: #FF9D89; font-weight: bold}
.gruppo4 {color: #5280B3; font-weight: bold}
.gruppo5 {color: #EAD19F; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* AD */
.hoverprompt .skin_tbl {border: 4px solid #CCCCCC}
.hoverprompt .title {background: #8AC8DC; border&...Snowflakes
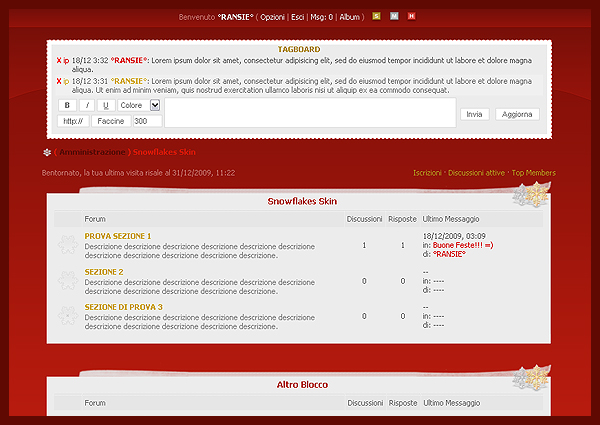
SNOWFLAKES

Anteprima: Click Here
Nome: Snowflakes
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#bbbbbb" style="font-size: 12px; font-style: normal; text-transform: uppercase"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>, <a href="http://skinfactory.forumfree.net/">x</a> •<b></font><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #B91B0E; font-family: tahoma; font-size: 11px; color: #656565; background-image: url(http://digilander.libero.it/super.spa/snowch/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-...Fresh Air
 CITAZIONENon è possibile modificare le mie skin e togliere i credits.
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Fresh Air
Autore: cecilia,
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate In MODIFICA SKIN ed impostate la ICG STATION
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #ffffff; border: 1px dashed #aeaeae; font:9pt; width: 50%"><center>
Skinned By<a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">'clotilde</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a> <br>Grazie a <b>Sy</b> per il tutorial.
</center>
</div>
- Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICE/* GENERALE */
body {font-family: tahoma; font-size: 8.5pt; color: #A7A7A7; background-color: #F2F2F2}
table, div {font-size: 8pt; color: #A2A2A2}
a:link, a:visited {color: #A6A53E; text-decoration: none}
a:hover {color: #A9A857; text-decoration: none}
/* SONDAGGIO */
.bar_left {height: 5px; width: 60px; background-image: url(http://digilander.libero.it/jessy.7/March/bar%20left.png); background-repeat: no-repeat; background-position: top left}
.bar {height: 5px; background-image: url(http://digilander.libero.it/jessy.7/March/bar.png); background-repeat: repeat-x; background-position: top}
.bar_right {height: 5px; width: 60px; background-image: url(http://digilander.libero.it/jessy.7/March/bar%20left.png); background-repeat: no-repeat; background-position: top right}
/* SCRITTE ESTERNE */
.nav a:li...Privileged
 CITAZIONENon è possibile modificare le mie skin e togliere i credits.
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Privileged
Autore: cecilia,
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate In MODIFICA SKIN ed impostate la ICG STATION
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE</div><br><br><div style="background-color: #ffffff; border: 1px dashed #aeaeae; font:9pt; width: 50%"><center>
Skinned By<a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">'clotilde</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a>
</center>
</div>
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUMCODICE<div id="wrapper">
<div id="leftborder">
<div id="rightborder">
- Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #F1F1F1; font-family: tahoma, arial; font-size: 10px; color: #8A8A8A; margin-bottom: 20px}
table, div {font-size: 7.5pt; color: #AEAEAE}
a:link, a:visited {text-decoration: none; color: #D1A462; font-weight: bold}
a:hover {color: #D1AF87}
#wrapper {background: #F1F1F1;
margin-left: auto;
margin-right: auto;
width: 60%;
margin-bottom: -20px}
#leftborder {background: url(http://digilander.libero.it/clootilde/privileged/sinistra.png) left repeat-y; margin-bottom: -20px}
#rightborder {background: url(http://digilande...Don't Annoy Me 03

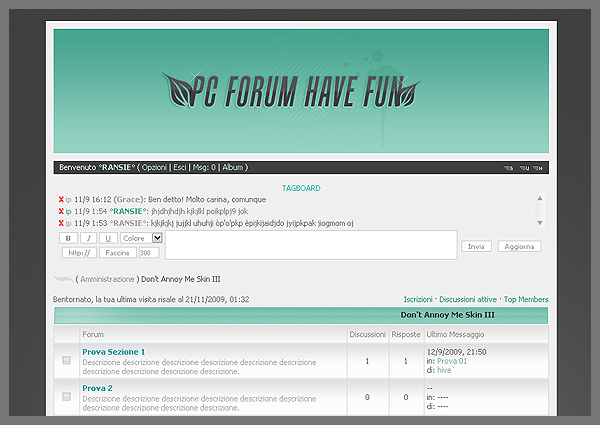
DON'T ANNOY ME 03

Anteprima: Click Here
Nome: Don't Annoy Me 03
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#555555" style="font-size: 13px"><b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>, per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e Mesmeric. •</b></font><br><br>
</div></div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #3F3F3F; font-...Don't Annoy Me 02

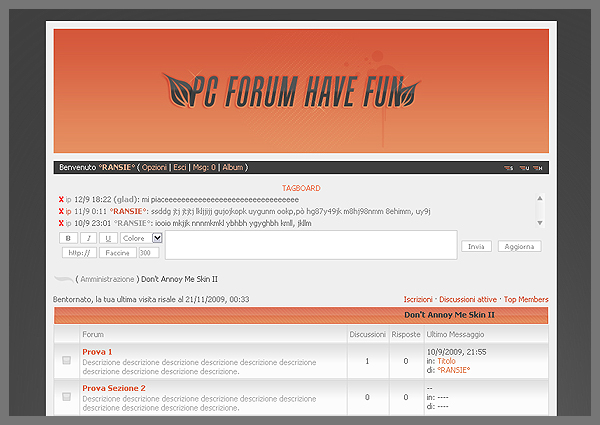
DON'T ANNOY ME 02

Anteprima: Click Here
Nome: Don't Annoy Me 02
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#555555" style="font-size: 13px"><b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>, per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e Mesmeric. •</b></font><br><br>
</div></div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #3F3F3F; font...Don't Annoy Me 01

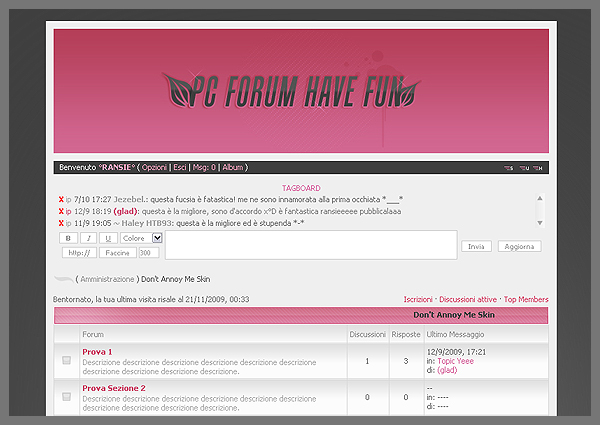
DON'T ANNOY ME 01

Anteprima: Click Here
Nome: Don't Annoy Me 01
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#555555" style="font-size: 13px"><b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>, per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e Mesmeric. •</b></font><br><br>
</div></div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #3F3F3F; font-...Circus skin

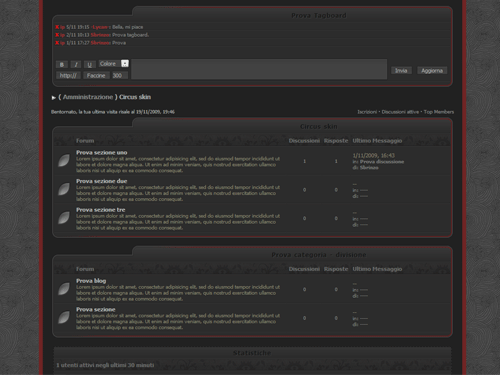
Circus skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #383838 repeat fixed; font-family: tahoma, verdana, arial; font-size: 10px; color: #AAAAAA}
table, div {font-family: tahoma, verdana, arial; font-size: 10px; color: #AAAAAA}
a:link, a:visited {font-family: tahoma; font-size: 10px; font-weight: bold; color: #A13131; text-decoration: none}
a:hover {font-family: tahoma; font-size: 10px; font-weight: bold; color: #777777; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav, .nav a:link, .nav a:visited {font-family: tahoma; font-size: 12px; font-weight: bold}
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {color: 858585}
.nav a:hover, .navsub a:hover {color: #AAAAAA}
.navsub, .navsub a:link, .navsub a:visited {font-weight: normal}
/*DIMENSIONI FORUM*/
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 96%}
/*MENU UTENTE*/
.menu {background: #373737 url(http://digilander.libero.it/sbrinzetto/circus/title2.gif) repeat-x bottom; font-size: 11px; font-weight: bold; letter-spacing: 1px; word-spacing: 1px; color: #131313; text-align: center; text-shadow: 1px 1px 0 #3C3C3C; border: 1px solid #1E1E1E}
.menu a:link, .menu a:visited {font-size: 11px; font-weight: bold; text-shadow: 1px 1px 0 #3C3C3C}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 12px; font-weight: bold; letter-spacing: 1px; word-spacing: 1px; color: #131313; padding-top: 6px; text-align: center; text-shadow: 1px 1px 0 #3C3C3C}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 35px; background-position:...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply