 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
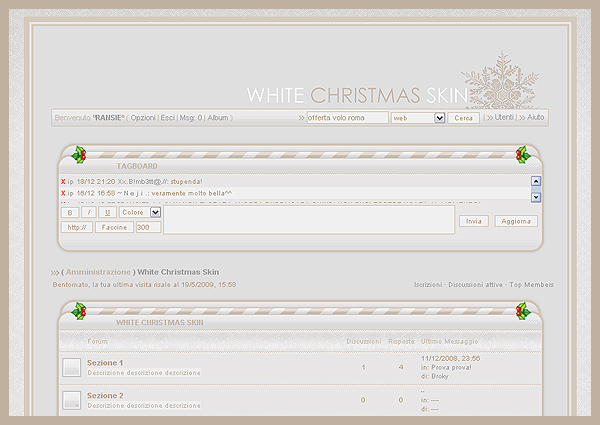
White Christmas
.WHITE CHRISTMAS

Anteprima: Click Here
Nome: White Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#dfdfdf" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="64%" class="border" bgcolor="#dfdfdf">
<tr>
<td><img src="http://digilander.libero.it/super.spa/whitech/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/whitech/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/whitech/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/whitech/sin.gif"><img src="http://digilander.libero.it/super.spa/whitech/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum ins... -
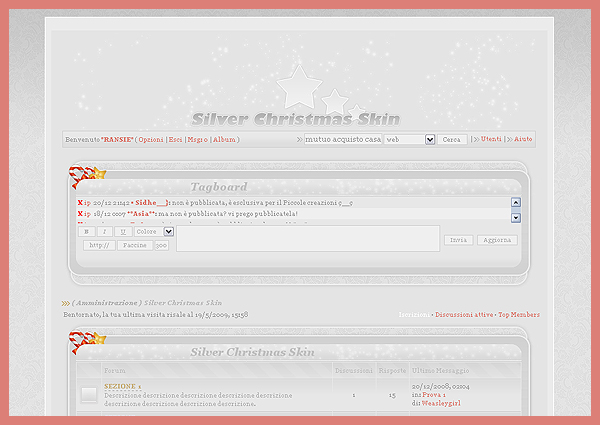
Silver Christmas
.SILVER CHRISTMAS

Anteprima: Click Here
Nome: Silver Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#e4e4e4" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="62%" class="border" bgcolor="#e4e4e4">
<tr>
<td><img src="http://digilander.libero.it/super.spa/silverch/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/silverch/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/silverch/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/silverch/sin.gif"><img src="http://digilander.libero.it/super.spa/silverch/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum... -
Sweet dreams I
 CITAZIONENon è possibile modificare le mie skin e togliere i credits.
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Sweet Dreams I
Autore: cecilia,
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate In MODIFICA SKIN ed impostate la ICG STATION
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #ffffff; border: 1px dashed #aeaeae; font:9pt; width: 50%"><center>
<b>Skinned By<a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">'clotilde</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a> </b>
</center>
</div><br><br>
- Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICE/* GENERALE */
body {font-style: tahoma; font-size: 8.5pt; color: #A7A7A7; background-color: #727272}
table, div {font-size: 8pt; color: #A2A2A2}
a:link, a:visited {color: #A2A2A2; text-decoration: none}
a:hover {color: #93B5BF; text-decoration: none}
/* SCRITTE ESTERNE */
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {color: #93B5BF}
.nav a:hover, .navsub a:hover {color: #A7A7A7}
.nav {font-family: calibri; font-size: 13px; word-spacing: 2px; color: #A7A7A7}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 60%}
.stats .border {width: 60%}
.tag .skin_tbl_width, .tag .skin_tbl {width: 60%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {...Sweet dreams II
 CITAZIONENon è possibile modificare le mie skin e togliere i credits.
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Sweet Dreams II
Autore: cecilia,
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate In MODIFICA SKIN ed impostate la ICG STATION
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #ffffff; border: 1px dashed #aeaeae; font:9pt; width: 50%"><center>
<b>Skinned By<a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">'clotilde</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a> </b>
</center>
</div><br><br>
- Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICE/* GENERALE */
body {font-family: tahoma; font-size: 8.5pt; color: #A7A7A7; background-color: #727272}
table, div {font-size: 8pt; color: #A2A2A2}
a:link, a:visited {color: #A2A2A2; text-decoration: none}
a:hover {color: #93B5BF; text-decoration: none}
/* SCRITTE ESTERNE */
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {color: #93B5BF}
.nav a:hover, .navsub a:hover {color: #A7A7A7}
.nav {font-family: calibri; font-size: 13px; word-spacing: 2px; color: #A7A7A7}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 60%}
.stats .border {width: 60%}
.tag .skin_tbl_width, .tag .skin_tbl {width: 60%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
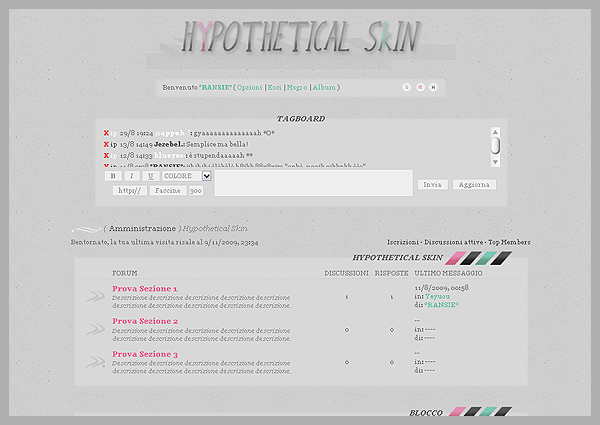
.uten...Hypothetical

HYPOTHETICAL

Anteprima: Click Here
Nome: Hypothetical
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#767676" style="font-size: 18px; font-style: italic">• Skin realizzata da <b><a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •</b></font><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #CFCFCF; font-family: georgia; font-size: 10px; color: #767676; background-image: url(http://digilander.libero.it/super.spa/hypo/back01.jpg); background-repeat: repeat; letter-spacing: 0}
table, div {font-size: 10px; color: #767676; letter-spacing: 0}
a:link, a:visited, a:active {text-decoration: none; color&#...In My Place


Anteprima: Click
Autore: Ibba (Caos_89)
I credits sono obbligatori.
Non sono ammesse modifiche al css senza il mio permesso.
Lo sfondo, il logo e i bottoni possono essere cambiati.
Per qualsiasi altra modifica, contattatemi.
Impostate iCGstation come Skin in "Modifica Skin".
In "Modifica Colori e Stili" copiate questo codice:CODICEbody {background-color: #FFF; font-family: arial, verdana, tahoma; font-size: 7.5pt; color: #3D3F3A}
table, div {font-size: 7.5pt; color: #3D3F3A}
a:link, a:visited {text-decoration: none; color: #A8985A}
a:hover {color: #C2C99D}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #A8985A} .nav a:hover {color: #C2C99D}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 80%}
.stats .border {width: 80%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #3D3F3A; font-weight: bold}
.moderatore {color: #A8985A; font-weight: bold}
.utente {#C2C99D}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: right; letter-spacing: 0; word-spacing: 0; padding-bottom: 8px; padding-top: 0; font-weight: bold; font-size: 9pt; color: #3D3F3A}
.mback_left {width: 100px; height: 10px; background-image: url(http://i563.photobucket.com/albums/ss80/Opale/1-2.png); background-repeat: no-repeat; background-position: bottom}
.mback_center {height: 10px; backgrou...Love's a losing game skin

Love's a Losing Game
Anteprima QUI
Nome: Love is a Losing game skin
Author: ~ Haley HTB93
Andate in modifica Skin e selezionate la ICG Station.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<table style="width: 600px; background-color: #f9f9f9; border-top:30px solid #c23577; border-bottom:5px solid #ceca66; padding: 10px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<br><center><div style="width: 400px; background-color:#f9f9f9; border: 4px solid #c6c25a; font: 11px; color: #ca4f88"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center>Skin creata da <b><a href="http://elyhmam.blogfree.net/">~ Haley HTB93</a></b>.
Distribuita su <a href="http://skinfactory.forumfree.net">Skin Factory</a> e <a href="http://elyhmam.blogfree.net/">ElyHMAM</a> ;</b>Thanks to <a href="http://www.famfamfam.com/lab/icons/silk/preview.php">Silk Icons</a></center></div></center>
</td>
</tr>
</table><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #999999; font-family: segoe ui; font-size: 12pt; color: #666666}
table, div {font-size: 8pt; color: #999999}
a:link, a:visited {text-decoration: none; color: #C23577}
a:hover {color: #CECA66}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #999999} .nav a:hover {color: #666666}
/* DIMENSIONI FORUM */
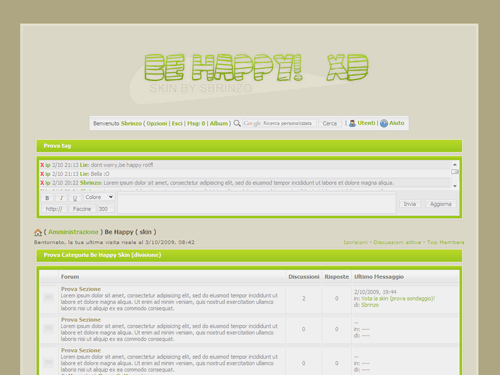
.header...Be happy - Green

Be Happy Green skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #AFA682}
body, table, div {font-family: tahoma; font-size: 11px; color: #5C5745}
a:link, a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #8AAF14; text-decoration: none}
a:hover {color: #666; font-family: tahoma; font-size: 11px; font-weight: bold; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav {font-size: 12px; font-weight: bold; color: #5C5745}
.nav a:link, .nav a:visited {font-size: 12px}
.nav a:hover {font-size: 12px; color: #777777; border-bottom: 2px solid #929292}
.navsub, .navsub a:link, .navsub a:visited {font-size: 10px; font-family: verdana; font-weight: normal}
/*MENU UTENTI*/
.menu {background: #EEEEEE url(http://digilander.libero.it/sbrinzetto/dontworry/input.gif) repeat-x top; border: 1px solid #CCCCCC; padding: 4px}
/*TAGBOARD*/
.tag .aa {border: 1px solid #D6D6D6; border-left: 0; border-right: 0; background: #EEEEEE}
.tag .ww {border: 0; background: #E6E6E6}
/*BARRA ATTORNO AL FORUM*/
.mtitle, .mtitle a:link, .mtitle a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #F6F6F6; text-align: left; padding-bottom: 14px; padding-left: 10px}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 46px}
.mleft_top, .mright_top, .mleft, .mright, .mleft_bottom, .mright_bottom, .sep_left, .sep_right {width: 10px}
.mleft_bottom, .mright_bottom, .msub, .msub_center {height: 10px}
.mback_center {background: url(http://digilander&...Be happy red

Be Happy Red skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #AFA682}
body, table, div {font-family: tahoma; font-size: 11px; color: #5C5745}
a:link, a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #C53434; text-decoration: none}
a:hover {color: #666; font-family: tahoma; font-size: 11px; font-weight: bold; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav {font-size: 12px; font-weight: bold; color: #5C5745}
.nav a:link, .nav a:visited {font-size: 12px}
.nav a:hover {font-size: 12px; color: #777777; border-bottom: 2px solid #929292}
.navsub, .navsub a:link, .navsub a:visited {font-size: 10px; font-family: verdana; font-weight: normal}
/*MENU UTENTI*/
.menu {background: #EEEEEE url(http://digilander.libero.it/sbrinzetto/dontworry/input.gif) repeat-x top; border: 1px solid #CCCCCC; padding: 4px}
/*TAGBOARD*/
.tag .aa {border: 1px solid #D6D6D6; border-left: 0; border-right: 0; background: #EEEEEE}
.tag .ww {border: 0; background: #E6E6E6}
/*BARRA ATTORNO AL FORUM*/
.mtitle, .mtitle a:link, .mtitle a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #F6F6F6; text-align: left; padding-bottom: 14px; padding-left: 10px}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 46px}
.mleft_top, .mright_top, .mleft, .mright, .mleft_bottom, .mright_bottom, .sep_left, .sep_right {width: 9px}
.mleft_bottom, .mright_bottom, .msub, .msub_center {height: 9px}
.mback_center {background: url(http://digilander.l...Freedom
 .
.Freedom skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICE/*Skin by Sbrinzo; on http://skinfactory.forumfree.net*/
body {background: #065857 repeat-x top; font-family: verdana, arial, tahoma, trebuchet ms; font-size: 7pt; color: #949494}
table, div {font-size: 7.5pt; color: #929292; border-spacing: 0}
a:link, a:visited, a:link, a:visited, a:active {font-family: tahoma; font-size: 7.5pt; font-weight: bold; color: #E12659; text-decoration: none}
a:hover {color: #B2C449; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav {font-family: tahoma; font-size: 8.5pt; color: #929292; font-weight: bold}
.nav a:link, .nav a:visited {color: #B2C449; font-size: 8.5pt; text-decoration: none}
.nav a:hover {color: #E12659; font-size: 8.5pt; text-decoration: none}
.navsub {color: #999; font-family: verdana; font-size: 7pt; font-weight: normal}
.navsub a:link, .navsub a:visited {color: #31A9A6; font-family: verdana; font-size: 7pt}
.navsub a:hover {color: #999; font-family: verdana; font-size: 7pt}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl {width: 95%}
.stats .border {width: 95%}
/*GRUPPI*/
.utente {font-size: 7.5pt; font-family: verdana; font-weight: normal; color: #777777; text-transform: none}
.daconvalidare {font-size: 7.5pt; font-family: verdana; font-weight: normal; color: #777777; font-style: italic; text-transform: none}
.gruppo1 {font-size: 7.5pt; font-family: verdana; font-weight: bold; color: #398392; text-transform: none}
.gruppo2 {font-size: 7.5pt; font-family: verdana; font-weight: bold; color: #9CB242; text-transform: none}
.gruppo...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply