 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
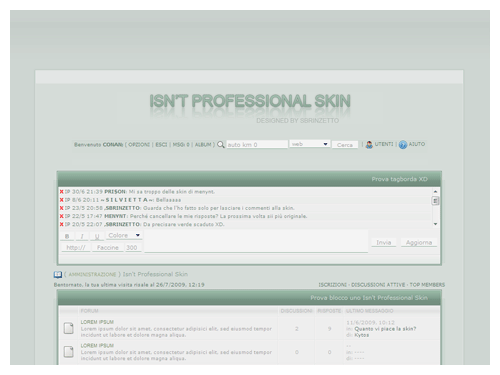
Isn't Professional

Isn't Professional skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background-color: #D6DDD9; background-repeat:repeat; font-size: 7pt; font-family:verdana, arial, tahoma; color: #607A6C}
table, div {font-size: 7pt; font-family:verdana, arial, tahoma; color: #607A6C}
a:link, a:visited, a:active {font-size: 7pt; font-family:tahoma; text-transform:uppercase; color: #5E7669; font-weight:normal; text-decoration:none}
a:hover {font-size: 7pt; font-family:tahoma; text-transform:uppercase; color: #AFBDA0; font-weight:normal; text-decoration:none}
/* SCRITTE ESTERNE */
.nav, .nav_sub {color: #889F93; font-size: 11px}
.nav a:link, .nav a:visited {font-size: 6.5pt; text-transform:uppercase; color: #95A77A; font-weight:normal; text-decoration:none}
.nav a:hover {font-size: 6.5pt; text-transform:uppercase; color: #889F93; font-weight:normal; text-decoration:underline}
.nav_sub a:link, .nav_sub a:visited {font-size: 6.5pt; text-transform:none; color: #95A77A; font-weight:normal; text-decoration:none}
.nav_sub a:hover {font-size: 6.5pt; font-family:verdana; text-transform:none; color: #889F93; font-weight:normal; text-decoration:underline}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width {width: 90%}
.stats .border {width: 88%}
/*CONTAINER*/
#borders {background-color: #D5DCD8; margin-top: auto; margin-bottom: auto; margin-left: auto; margin-right: auto; width: 90%}
#border-left {background: url(http://digilander.libero.it/sbrinzetto/IP%20skin/container2/parte-sinistra.png) left repeat-y}
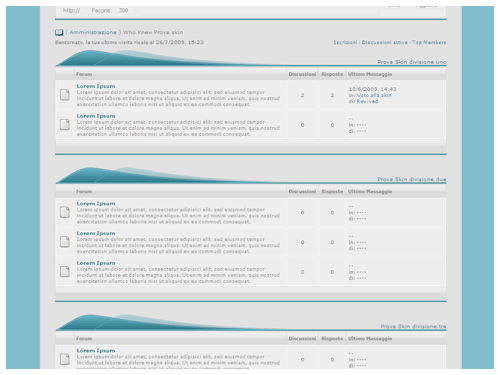
#border-right {background: url(http://digilander.libero.it...Who Knew

Who Knew Skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background-color: #81BECD; font-family: verdana; font-weight: normal; font-size: 7pt; color: #777777; background-repeat: no-repeat; background-position: top center}
table, div {font-size: 7pt; color: #777777}
.nav {color: #7F7F7F; font-size: 7.5pt}
.nav a:link, .nav a:visited {color: #398392; font-size: 7.5pt; text-decoration: none}
.nav a:hover {color: #AAC9D2; font-size: 7.5pt; text-decoration: underline}
a:link, a:visited {color: #398392; font-size: 7pt; text-decoration: none}
a:hover {color: #777777; font-size: 7pt; text-decoration: underline}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width {width: 93%}
.stats .border {width: 93%}
/* CONTAINER */
#container {background-color: #E2E2E2; margin-left: auto; margin-right: auto; width: 62%}
#contentleft {background: url(http://digilander.libero.it/sbrinzetto/Who%20Knew%20skin/containerleft.gif) left repeat-y}
#contentright {background: url(http://digilander.libero.it/sbrinzetto/Who%20Knew%20skin/containeright.gif) right repeat-y}
/*GRUPPI*/
.utente {font-size: 7.5pt; font-family: verdana; font-weight: normal; color: #777777}
.daconvalidare {font-size: 7.5pt; font-family: verdana; font-weight: normal; color: #777777; font-style: italic}
.gruppo1 {font-size: 7.5pt; font-family: verdana; font-weight: bold; color: #398392}
.gruppo2 {font-size: 7.5pt; font-family: verdana; font-weight: bold; color: #9CB242}
.gruppo3 {font-size: 7.5pt; font-family: verdana; font-weight: bold; color: #C74444}
.gruppo4 {font-size: ...Pretty Grotesque #2

Clicca sulla preview per l'anteprima
Nome: Pretty Grotesque #2
Autore: Sky;
Date Created: 16.07.2009
Info: Non togliete per nessun motivo i credits. Potete cambiare il logo, lo sfondo e i bottoni. Per altre informazioni e modifiche inviatemi un mp.
• Modifica skin » Amnesiac Skin
• Gestioni codici HTML » In cima al sito:CODICE<div class="bg"><center><img src="http://digilander.libero.it/ooOSkyOoo/uuppPG.png"></center>
<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
<br><br><br><br><br><br>
• Gestioni codici HTML » In fondo al sito:CODICE<div align="center"><div style="border: 2px solid #666666; width:200px;"> <font size="2">La skin è stata creata da <a href="http://keepsmiling.forumcommunity.net/?act=Profile&MID=2505119">Sky;</a>.</div>
• Modifica colori e stili:CODICEbody {background-color: #4D4D4D; font-family: verdana, tahoma, arial; font-size: 8pt; color: #4D4D4D}
.bg {background: #4D4D4D url(http://digilander.libero.it/ooOSkyOoo/bgPG.png) repeat-x top}
table, div {font-size: 7.5pt; color: #4D4D4D}
a:link, a:visited {text-decoration: none; color: #666666}
a:hover {color: #549CB3}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #549CB3} .nav a:hover {color: #73B2C5}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 95%}
.stats .border {width: 75%}
/*CONT*/
#wrapper {background: #EDEDED;
border: 0;
margin-left: auto;
margin-right: auto;
margin-top: auto;
margin-bottom: auto;
width: 830px}
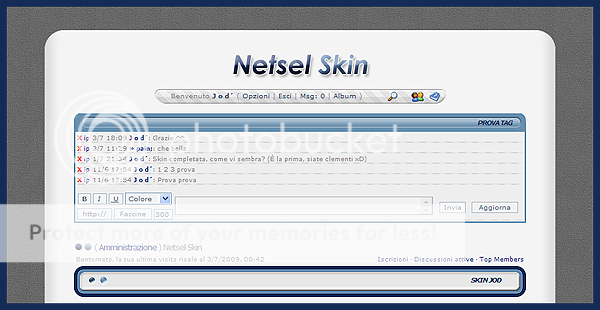
#leftborder {background-image...Netsel

Info
Anteprima: Qui
Autore: Jod
Nome: Netsel
Terminata il: 1/07/09
Note
È vietato togliere i crediti.
Sono vietate modifiche non autorizzate al codice CSS, per qualsiasi alterazione chiedere il permesso all'autore.
È possibile cambiare i bottoni, il logo, lo sfondo (ma non modificare quelli presenti) e togliere il container. Gestione codici HTML
Gestione codici HTML
»Codice HTML che verrà visualizzato in ogni pagina in cima al forum:CODICE<br><br><br><body bgcolor="#f4f4f4" leftmargin="10" topmargin="10" marginwidth="10" marginheight="10" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#f4f4f4">
<tr>
<td><img src="http://digilander.libero.it/MartaRD/Netsel/Container-SA.gif"></td><td width="100%" background="http://digilander.libero.it/MartaRD/Netsel/Container-A.gif"></td>
<td><img src="http://digilander.libero.it/MartaRD/Netsel/Container-DA.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/MartaRD/Netsel/Container-S.gif"><im...Claire de Lune
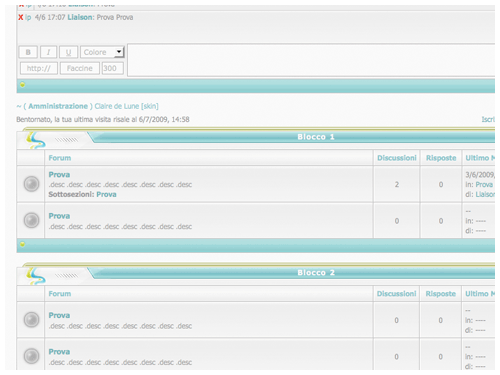
Claire de lune [Skin]
Esempio disponibile a questo link
I credits sono da inserire in Gestione Codice HTML in fondo al forum.CODICE<div style="width: 350px; border: 5px solid #dfdfdf; background-color:#f1f1f1; font:9pt; color: #868686"><table width="350" align="center"><tr><td><center> <font color="#92cad0"><b>Claire de Lune</b></font> was skinned by <b>ætas</b> of the <a href="http://btbaw.forumcommunity.net/">Born to be a Winner</a></center></tr></td></div>
- Andate in Modifica skin ed impostate la skin Icgstation
- Andate in Modifica colori e stili ed inserite il seguente codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #F8F8F8; font-family: tahoma, verdana, arial; font-size: 8pt; color: #CFCFCF}
table, div {font-size: 7.5pt; color: #8D8D8D}
a:link, a:visited {text-decoration: none; color: #4DA5AC}
a:hover {color: #6C6C6C}
/* SCRITTE ESTERNE */
.nav {font-weight: lighter; font-size: 7.5pt; color: #69BDC4}
.nav a:link, .nav a:visited {font-weight: bold; color: #69BDC4} .nav a:hover {font-weight: bold; color: #7C7C7C}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 85%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #2AB190; font-weight: bold}
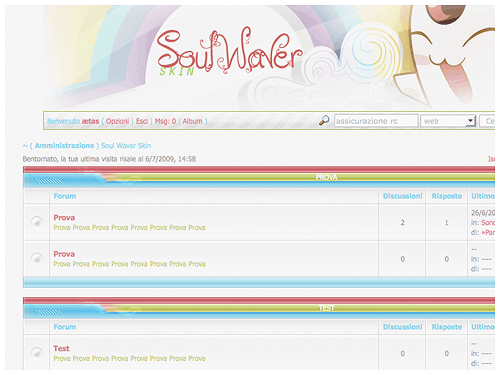
.moderatore {color: #008B...Soul Waver
Soul Waver [Skin]
Esempio disponibile a questo link
I credits sono da inserire in Gestione Codice HTML in fondo al forum.CODICE<div style="width: 350px; border: 5px solid #dfdfdf; background-color:#f1f1f1; font:9pt; color: #868686"><table width="350" align="center"><tr><td><center> <font color="#d16e78"><b>Soul Waver</b></font> was skinned by <b>ætas</b> of the <a href="http://btbaw.forumcommunity.net/">Born to be a Winner</a></center></tr></td></div>
- Andate in Modifica skin ed impostate la skin Icgstation
- Andate in Modifica colori e stili ed inserite il seguente codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #F3F3F3; font-family: tahoma, verdana, arial; font-size: 8pt; color: #CFCFCF}
table, div {font-size: 7.5pt; color: #8D8D8D}
a:link, a:visited {text-decoration: none; color: #E16479}
a:hover {color: #6C6C6C}
/* SCRITTE ESTERNE */
.nav {border: 0 solid #5FCAE9; font-weight: lighter; font-size: 7.5pt; color: #5FCAE9}
.nav a:link, .nav a:visited {font-weight: bold; color: #5FCAE9} .nav a:hover {font-weight: bold; color: #7C7C7C}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 85%}
/* CONTAINER */
#container {background-color: #F3F3F3; margin-left: auto; margin-right: auto; wi...Insita
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Insita
Autore: little j;
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #fafafa; border: 1px solid #cdcdcd; font:9pt; width: 50%"><center>
Skinned By <a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">Jessyna~</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a>
</center>
</div><br><br>
</td>
</tr>
</table>
<br>
<br>
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUMCODICE<br><br>
<table style="width: 785px; background-color: #ffffff; border: 2px solid #ffffff; border-right: 2px solid #ffffff; border-left: 2px solid #ffffff; padding: 10px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center">
Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #BBDFEB; font-family: tahoma; font-size: 10px; color: #929292}
table, div {font-size: 10px; color: #BDBDBD}
a:link, a:visited {color: #8DA4AB; text-decoration: none}
a:hover {color: #BCAC8C}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #85999F} .nav a&#...Red Twilight Skin
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<div style="background-color: #F0F0F0F; border: 1px solid #FFF; font:9pt; width: 40%"><center>
Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Vietato prelevare materiale e/o copiare questa skin parzialmente o interamente.<br>
Distribuita solo su <a href="http://shiningpassion.forumcommunity.net/">x</a>, <a href="http://skinfactory.forumfree.net/">x</a> e <a href="http://renaissancegraphic.blogfree.net/">x</a>
</center>
</div><br><br>
<div></div></div></div>
Ed in CIMA al forum questo:CODICE<div id="container"><div id="contentleft"><div id="contentright">
Per installare la skin:
- Andate in "Amministrazione"
- Modifica skin
- Selezionate la IGC Station
- Andate in modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #FFF; font-family: couirer new; font-size: 8.5pt; color: #000}
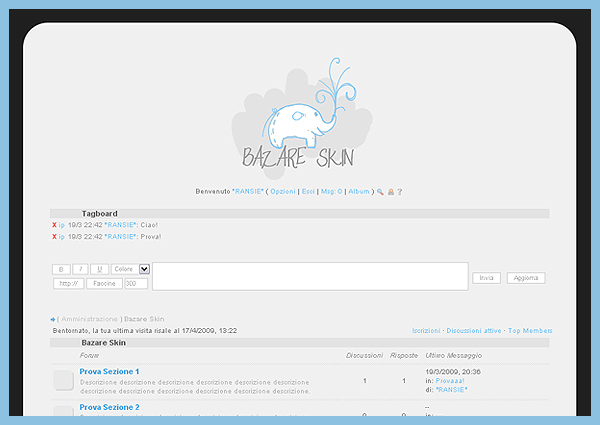
table, div {font-family: couirer new; font-size: 8.5pt...• Bazare
Bazare

Anteprima: Click Here
Nome: Bazare
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini ad eccezione del colore dei link e delle scritte azzurre, queste le potete colorare come volete.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br><body bgcolor="#f0f0f0" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#f0f0f0">
<tr>
<td><img src="http://digilander.libero.it/super.spa/bazare/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/bazare/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/bazare/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/bazare/sin.gif"><img src="http://digilander.libero.it/super.spa/bazare/sin.gif"></td><td>
<center>
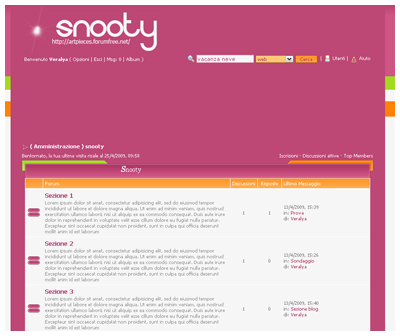
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE...● Snooty


Snooty
AnteprimaCITAZIONETERMINI D'USO
• Potete utilizzare questa skin per i vostri forum.
• I credits sono obbligatori , quindi vanno messi e mantenuti.
• Sono consentite modifiche parziali al CSS . Vorrei comunque che mi inviasse un mp per comunicarmi il forum dove avete apportato modifiche.
Potete ovviamente cambiare sfondo e bottoni con quelli che piu desiderate.
• E' vietato utilizzarla come base per skin proprie!
Andate in Modifica Skin e impostate la skin Toddlers Levander
Andate in Modifica codice html e inserite i seguenti credits obbligatoriCODICE<!--CREDITS-->
<div style= "display: block; background-color:#F6F6F6"><center> Skin © designed by Veralya of <b><a href="http://artpieces.forumfree.net">Art Pieces</a></b></center></div><br><br>
Andate in Modifica colori e stili e inseriteCODICEbody {background-color: #F6F6F6; background-image: url(http://digilander.libero.it/veralya/snooty/sfondo.jpg); background-repeat: repeat-x; font-family: tahoma; font-size: 10px; color: #FFF}
table {font-size: 10px; color: #7D7C7C}
div {font-size: 10px; color: #7D7C7C}
table a:link, table a:visited {color: #AF3866; text-decoration: none}
table a:hover {color: #A3DA20; text-decoration: none}
a:link, a:visited {color: #FFF; text-decoration: none}
a:hover {color: #FE7F03; text-decoration: none}
.web {font-size: 12px; color: #B03967}
.web a:link, .web a:visited, .color a:link, .color a:visited {font-size: 12px; c...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply