 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
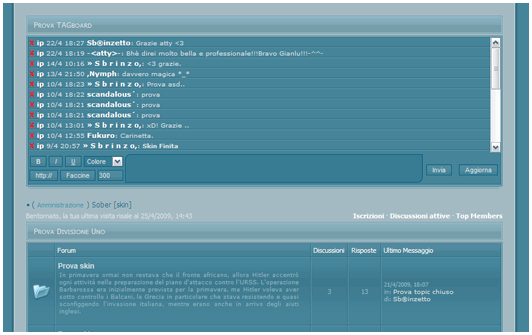
● Sober
 Sober Skin
Sober Skin
- Non è possibile modificare la skin, tranne i vari font e i bottoni.
Per il resto chiedere direttamente a me.
Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la Invision Green.
- Andate in Gestione codici Html ed inserite questo codice In ogni pagina in cima al sito.CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
- Andate in Gestione codici Html ed inserite questo codice In ogni pagina in fondo al sito.CODICESkin designed by <a href="?act=Profile&MID=2665552"><b>Sb®inzetto</b></a>. Ringrazio in particolare lo <a href="http://skinfactory.forumfree.net/"><s>Skin Factory</s></a> e <a href="?act=Profile&MID=2473463"><s>°RANSIE°</s></a>.<br> Per le icons ringrazio <a href="http://www.iconarchive.com/"><s>Icon Archive</s></a>.
</div></div></div>
- Andate in Modifica colori e stili ed inserite questo codice.... -
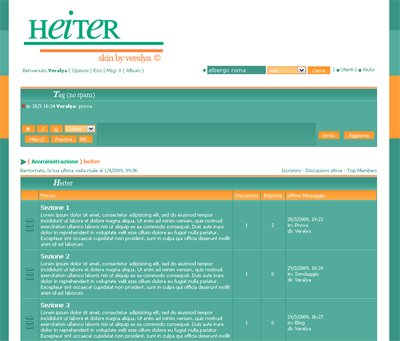
● Heiter


Heiter
[.Anteprima.]CITAZIONETERMINI D'USO
• Potete utilizzare questa skin per i vostri forum.
• I credits sono obbligatori , quindi vanno messi e mantenuti.
• Sono consentite modifiche parziali al CSS . Vorrei comunque che mi inviasse un mp per comuinicarmi il forum dove avete apportato modifiche.
Potete ovviamente cambiare sfondo e bottoni con quelli che piu desiderate.
• E' vietato utilizzarla come base per skin proprie!
Andate in Modifica Skin e impostate la skin Toddlers Levander
Andate in Modifica codice html e inserite i seguenti credits obbligatori NB: Inseriteli prima di qualunque altro codice abbiate in fondo al forumCODICE<!--CREDITS-->
<div class="navsub" style="margin-top:-10px;;"><center> Skin © designed by Veralya of <b><a href="http://artpieces.forumfree.net">Art Pieces</a></b></center></div><br><br>
Andate in Modifica colori e stili e inseriteCODICEbody {background-color: #FFF; font-family: tahoma; font-size: 10px; color: #135245}
table, div {font-size: 10px; color: #FFF}
table a:link, table a:visited {color: #FFF; text-decoration: none}
table a:hover {color: #DAFBF5; text-decoration: none}
div a:link, div a:visited {color: #FFF; text-decoration: none}
div a:hover {color: #DAFBF5; text-decoration: none}
a:link, a:visited {color: #FF8540; text-decoration: none}
a:hover {color: #FF8540; text-decoration: none}
.web {font-size: 12px; col...Starry World
 CITAZIONENon è possibile modificare le mie skin e togliere i credits.
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Starry World
Autore: little j;
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #ecf2f0; border: 1px dashed #94beb3; font:9pt; width: 50%"><center>
Skinned By <a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">Jessyna~</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a>
</center>
</div><br><br>
Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #ECF2F0; font-family: tahoma, verdana, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #7A8A69; font-weight: normal}
a:link, a:visited {text-decoration: none; color: #4D9A85}
a:hover {color: #70AE9D}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #70AE9D} .nav a:hover {color: #4D9A85}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 70%}
.stats .border {width: 69%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
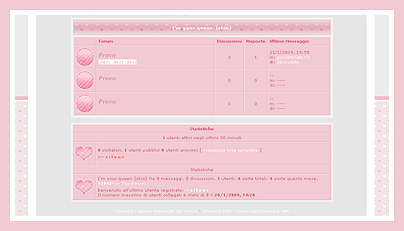
.gruppo4 {color: #9FEF50; font-weight&#...I'm your queen


Info
Per l'anteprima cliccare sull'immagine
Name: I'm your queen
Author: ~ s i l v e r
Date Created: 19-01-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#E6E6E6; border: 20px solid #FFF;"><tr><td><td align="center"><br><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #F2CAD3; border: 3px solid #FFF; font:9pt"><center>Skin designed by ~ s i l v e r | Thanks to <a href="http://77words.livejournal.net" target="_blank">77words</a>, <a href="http://www.klukeart.com/" target="_blank">Klukeart</a> and <a href="http://sweetie.sublink.ca/" target="_blank">Sweetie</a>
</center></div><br><br>
</tr></td><br></table><br><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #E6E6E6; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #D4607B}
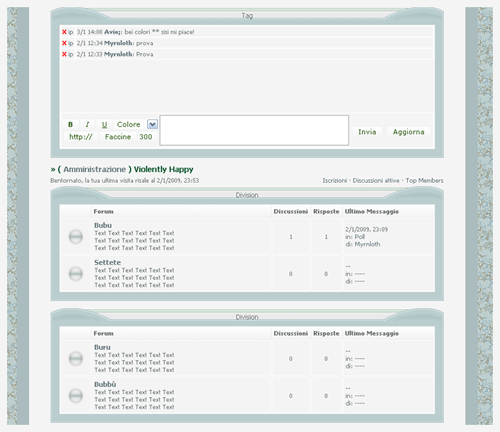
a&#...Violently Happy


Autrice: Myrnloth
Forum Prova: http://violentlyhappy-skin.forumfree.net/
Vietato modificare qualsiasi parte della skin.Installazione Skin
Andate sul pannello di controllo - Modifica Skin - Impostate la Toddlers Lavender.
Andate su Modifica HTML - Codice visualizzato in cima al sito, mettete questo:HTML<br><br>
<div style="width: 70%; background-color:#F4F4F4; border: 20px solid #aabcbe"><br><br>
Adate su codice visualizzato in fondo al sito e mettete questo:HTML<br><br></div>
<div style="background-color: #aabcbe; width: 200px; color: #FFF">
Skin created by Myrnloth.<br>
<a href="http://rain.blogfree.net/">Rain</a>|<a href="http://silvermoon.forumcommunity.net/">Moon</a>|<a href="http://skinfactory.forumfree.net/">Skin</a><br>
Thanks to ...Asleep


Info
Per l'anteprima cliccare sull'immagine
Name: Asleep
Author: ~ s i l v e r
Date Created: 30-09-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><body bgcolor="#f2cf9b" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" >
<center><table cellpadding="0" cellspacing="0" width="85%" class="border" bgcolor="#f2cf9b">
<tr>
<td><img src="http://digilander.libero.it/silvershiver/asleep/left_top.png"></td><td width="100%" background="http://digilander.libero.it/silvershiver/asleep/top.png"></td>
<td><img src="http://digilander.libero.it/silvershiver/asleep/right_top.png"></td></tr>
<tr>
<td background="http://digilander.libero.it/silvershiver/asleep/left.png"><img src="http://digilander.libero.it/silvershiver/asleep/left.png"></td><td>
<center><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE</td><td background="http://digilander.libero.it/silvershiver/asleep/right1.png"><img src="http://digilander.libero.it/silvershiver/asleep/right1.png"></td></tr>
<tr align="center">
<td><img src="http://digilander.libero.it/silvershiver/asleep/left_bottom.png"></td>&#...Green and pink fusion
Green and pink fusion skin
Esempio disponibile a questo link
Autore: Juunanagou
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css,tranne per la larghezza del forum, cambio di alcuni colori del testo se è poco leggibile,in qual caso,ditemelo che se posso sistemo definitivamente.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
-Andate in gestione codice html e copiate questo codice in cima al forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
e questo in fondo al forum:CODICE<div style="background-color: none; border: 1px dashed #999; font:11px; width: 30%">Skin by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257">Juunanagou</a> dello <a href="http://skinfactory.forumfree.net/">Skin Factory</a>.<br>Ringrazio <a href="http://skinfactory.forumfree.net/?act=Profile&MID=653861">Mesmeric</a> per il tutorial della barra</div>
</div></div></div>
- Andate in Modifica skin ed impostate la skin Invision 1.0
- Andate in Modifica colori e stili e inserite questo codice:CODICE...Red Host Skin
[Red Host Skin]
Informazioni:
Skin realizzata da dirtyrain, non sono autorizzate modifiche del CSS ne della grafica.
Potete sostituire: Logo, sfondo, bottoni e Container.
L'inserimento dei Credits è Obbligatorio!
Credits Obbligatori:CODICE<div style="width: 500px; background-color:#f3f3f3;border: 8px solid #b03333; font:9pt; color: #63a9ad"><table id="skincopyright" width="500" align="center"><tr align="center"><td><center> <a href="http://eternalgraphic.forumfree.net/"> <img src="http://i201.photobucket.com/albums/aa164/EternalGraphic/8831eternal02.gif"> </a><br><font color="#b03333">Red Host Skin </font> was skinned by <b><a href="http://forumfree.net/?act=Profile&MID=3400459"><b>dirtyrain</b></a></b> of the <a href="http://eternalgraphic.forumfree.net/"> Eternal Graphic</a> and <a href="http://skinfactory.forumfree.net/"> Skin Factory</a></center></div></td></tr></table></div><br><br>
</div></div></div>
Inserisci questo Codice in Modifica Colori e Stili:CODICEbody {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #000}
a:link, a:visited {text-decoration: none; color: #B3334A}
a:hover {color: #9E001A}
...My Heart and Star
MY HEART AND STAR SKIN

Anteprima: Clicca qui
Nome: My heart and star skin
Autore: Juunanagou
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css,tranne per la larghezza del forum, cambio di alcuni colori del testo se è poco leggibile,in qual caso,ditemelo che se posso sistemo definitivamente.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
Andate in modifica skin e impostate la invision 1.0
Ora andate in modifica colori e stili e incollate questo codice:CODICEbody {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 11px; color: #104550}
table, div {font-size: 11px; color: #104550}
a:link, a:visited, .mtitle a:link, .mtitle a:visited, .foot a:link, .foot a:visited, .nick a:link, .nick a:visited, .darkbar a:link, .darkbar a:visited, .title2 a:link, .title2 a:visited, .title a:link, .title a:visited, .menu a:link, .menu a:visited {text-decoration: none; color: #70AABA}
a:hover, .mtitle a:hover, .foot a:hover, .web a:hover, .darkbar a:hover, .title2 a:hover, .title a:hover, .menu a:hover {color: #376D7D; text-decoration:underline}
.header_width, .skin_tbl, .skin_tbl_width {width: 85%}
.header {background-image: none}
.stats .border {width: 85%}
/* CONTAINER */
#container {background-color: #EFEFEF; margin-left: auto; margin-right: auto; width: 80%}
#contentleft {background: url(http://digilander.libero.it/Juunanagou_17/heartstarskin/content_left.png) left repeat-y}
#contentright {background: url(http://digilander.libero.it/Juunanagou_17/heartstarskin/content_right.png) right repeat-y}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 11px}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF5555; font-weight: bold}
.moderatore {color: #6666FF; font-weight: bold}
.utente {}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bo...Autumn

Per l'anteprima clicca sull'immagine
Informazioni:
Nome skin: Autumn Skin
Autore: Hermionina
E' vietato togliere i credits
Per le modifiche alla skin chiedete nel topic o via mp
Per modificare la skin
Modifica skin >> caliSkinV1-Green
Gestione codice HTML >> in cima al forumCODICE<br><br><style>#skin_tbl, #skin_tbl_width, #header_width, #solidborder {width: 85%}</style> <table cellPadding="0" cellSpacing="0" style="width: 85%; background-color: #F6F6F6; border-top: 10px solid #7dbf10; border-right: 5px solid #7dbf10; border-bottom: 10px solid #7dbf10; border-left: 5px solid #7dbf10"><tr><td><td align="center"><br><br><br>
Gestione codice HTML >> in fondo al forumCODICE<br>
<div style="width: 400px; background-color: none; border-top: 3px solid #89B936; border-right: 1px solid #89B936; border-bottom: 3px solid #8B3F03; border-left: 1px solid #8B3F03"><br>Skin designed by <a href="?act=Profile&MID=1344389" target="_blank"><b>Hermionina</b></a> ©<br>
Tutorial Maintitle by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=653861"><b>Mesmeric Design</b></a> © <a href="http://skinfactory.forumfree.net/"><b>Skin Factory</b></a><br><br> </div>
<br><br>
</table><br><br>
Modifica colori e stiliCODICEbody {background-color: #F4F4F4; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #919191; background-image: url(http://i23...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply