Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Starry Blue Box

Nome skin: Starry Blue Box
Anteprima: qui
Autore: Connie
Browser e risoluzione consigliati: Mozilla Firefox // 1280*800px
La seguente skin è stata creata per il nuovo layout, se volete installarla sul vostro forum basta cercarla nel pannello amministrativo sotto la voce grafica skin nel box Standard Mode.
La skin pubblicata su ForumFree è soggetta alle seguenti norme d'uso, che vanno lette e rispettate!
Vi ricordo che è severamente vietato:CITAZIONE» eliminare o modificare i miei crediti
» spacciare il mio lavoro per vostro
» pubblicare un restyling senza il mio consenso
Per eventuali problemi nella gestione della skin contattatemi per mp!
Edited by -spiker - 25/10/2013, 13:21 -
Ophelia
for Skin FactoryOphelia - for Skin Factory - by |K a t
Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in Grafica > Skin ed impostate la ICGstation.
- Andate in Grafica > Colori e stili ed inserite questo codice:CODICEbody {background-image:url(http://digilander.libero.it/moskikat/ofeliaSKIN/background.png); background-repeat: repeat-x; background-position: top; background-color: #0A263C; font-family: verdana, tahoma, arial; font-size: 8pt; color: #205973}
table, div {border-spacing: 0; font-size: 8pt; color: #979797}::-moz-selection {background: #10334A; color: #FFF; margin: 0}
a:link, a:visited {text-decoration: none; color: #3E6F86}
a:hover {color: #77A6BF}
a[title="elimina"] {color: #97C3D6 !important}
.nav {font-weight: bold; font-size: 11px; background-color: #E1EAF0; border-radius: 4px; -khtml-border-radius: 4px; border: 1px solid #CDDAE4; color: #50809F; padding: 3px}
.nav a:link, .nav a:visited {color: #50809F; font-weight: bold}
.nav a:hover {color: #50809F; font-weight: bold; text-decoration: underline}
.header_width, .skin_tbl_width, .skin_tbl {width: 98%}
.stats .border {width: 98%}
/* COLORI LI...Colors do Heroes
Nome skin: Colors do Heroes
Autore : .Arya
Credits
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, colori delle scritte.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<br><br><br><br><br><br><div class="mn"><a href="?t=23587255&p=170917455&r=1">Linee Guida</a> · <a href="?t=19835898">Banners</a> · <a href="?t=44472529">Abilitazioni Lettore</a> · <a href="?t=44097151">Top 5 Monthly Users</a> · <a href="?t=43573056">Raccolta Staff</a> · <a href="?f=5963932">Segnalazioni</a></div><div class="container">
in fondo al sitoCODICE</div><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:°
GRADO_ADMIN:
GRADO_MOD:
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="button">A_REPLY</span>
A_POST:<span class="button">A_POST</span>
A_POLL:<span class="button">A_POLL</span>
A_POLLONLY_B:<span class="button">A_POLLONLY_B</span>
A_LOCKED_B:&#...Tra nuvole e Lenzuola
Nome skin: Tra Nuvole e Lenzuola
Autore : .Arya
Credits
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, colori delle scritte.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<a href="/"><img src="http://digilander.libero.it/jess_espy/july/logo2.png"></a><div class="containertop"></div><div class="container">
in fondo al sitoCODICESkin designed by <b><a href="http://vampiri.blogfree.net/?act=Profile&MID=113567">.Arya</a></b><br> </div><div class="containerbottom"></div><br><br><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:+
GRADO_ADMIN:
GRADO_MOD:
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="button1">Reply</span>
A_POST:<span class="button1">Topic</span>
A_POLL:<span class="button1">Poll</span>
A_POLLONLY_B:<span class="button1">Closed</span>
A_LOCKED_B:<span class="button1">Closed</span>
M_REPLY:<span class="button1">Reply</span>
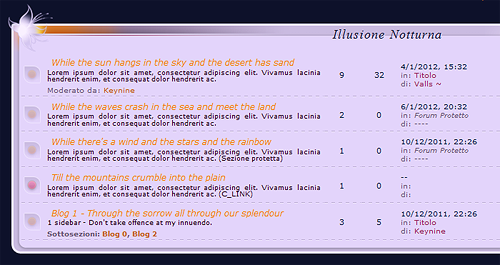
M_...Illusione Notturna
Nome skin: Illusione Notturna
Autore : Valls ~
Credits
Non è possibile modificare la skin o rimuovere i credits, nè utilizzarla come base e tantomeno spacciarla per vostra. Vi è possibile cambiare il logo, lo sfondo, il colore dei gruppi e i bottoni. Se la skin dovesse darvi qualche problema, avvisatemi. Se proprio vi è necessario modificare qualcosa, chiedete prima a me il permesso. Grazie dell'attenzione, Valls.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<div id="container"><br><br><br>
in fondo al sitoCODICE<div style="background-color: #e3d4fb; width: 300px; border: 3px double #bfafd8; padding: 3px; border-radius: 3px">Skinned by <a href="http://skinfactory.forumfree.it/?act=Profile&MID=2266120">Valls</a> ~ <a href="http://skinfactory.forumfree.it/">Skin Factory</a>. Thanks to: <a href="http://sublink.ca/icons/">♥</a>, <a href="http://www.piccolecreazioni.com/velvetfactory/">♥</a>.</div><br><br><br></div>
LogoCODICEhttp://digilander.libero.it/valls_1921/code04/logo_ill.png
SfondoCODICEhttp://digilander.libero.it/valls_1921/code04/bg.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")
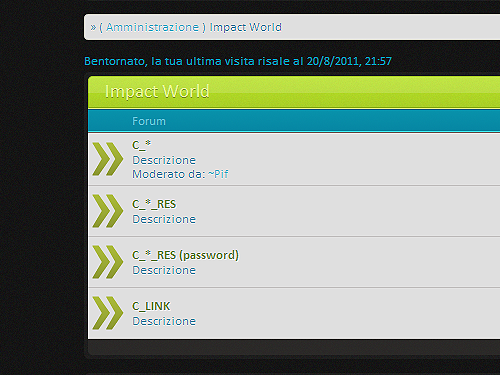
Impact World
Nome skin: Impact World
Autore : ~Pif
Credits
Non rimuovere i credits. Non usare come base per altre skin e non modificare i CSS. Sono liberamente modificabili sfondo, logo e bottoni.
Impostare come skin di base la :iGC Station
Codici HTML
in fondo al sitoCODICE<!--terms-->
<br>
Skin designed by <b><a href="http://pif8.deviantart.com/"><b>~Pif</b></a> ©
<div align=center>
</div>
<br><br>
LogoCODICEhttp://skin.forumfree.net/1989/logo.png
SfondoCODICEhttp://skin.forumfree.net/1989/sfondo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<span class="button">•</span>
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
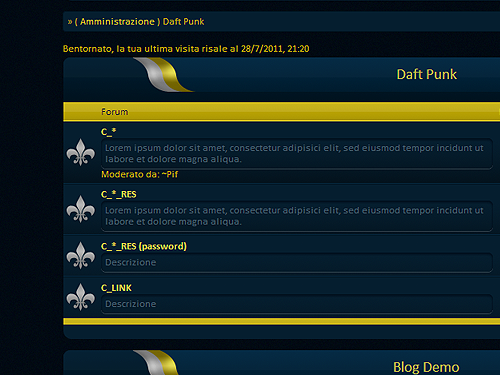
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</...Daft Punk
Nome skin: Daft Punk
Autore : ~Pif
Credits
Non rimuovere i credits. Non usare come base per altre skin e non modificare i CSS. Sono liberamente modificabili sfondo, logo e bottoni.
Impostare come skin di base la :iGC Station
Codici HTML
in fondo al sitoCODICE<!--terms-->
<br>
Skin designed by <b><a href="http://pif8.deviantart.com/"><b>~Pif</b></a> ©
<div align=center>
Icon by <a href="http://www.everaldo.com/"><b>Everaldo</b></a></div>
<br><br>
LogoCODICEhttp://skin.forumfree.net/1970/logo.png
SfondoCODICEhttp://skin.forumfree.net/1970/sfondo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<span class="button">•</span>
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
TILE_BACK:http://img.forumfree.net/style_images/3/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
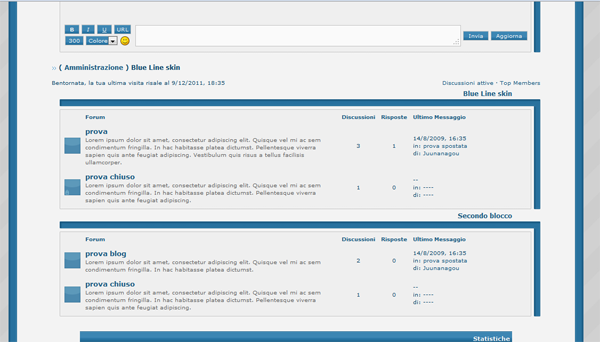
A_POLL:<span class="bleft"><...Blue Line
Blue Line
Preview:Esempio disponibile a questo linkSPOILER (clicca per visualizzare)
Skin realizzata da: Juunanagou. Vietato usarla come base senza il mio permesso o spacciarla per propria rimuovendo i credits. Potete personalizzarla ed adattarla come preferite ai vostri forum. Se volete pubblicare un recolor o una personalizzazione, contattatemi per il permesso.
-Andate in gestione codice HTML e mettete questo codice in cima al forum:CODICE<div id="container">
<div id="content_left">
<div id="content_right">
E in fondo:CODICESkin by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257" target="_blank">Juunanagou</a>. Icons by <a href="http://sweetie.sublink.ca/">Sweetie</a>
</div></div></div>
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #114A6C}
table, div {font-size: 7.5pt; color: #114A6C}
a:link, a:visited {text-decoration: none; color: #1F5D82}
a:hover {color: #3D86B3}
/*CONTAINER*/
#container {background-color: #F3F3F3; background-repeat: repeat; margin-left: auto; margin-right: auto; width: 80%}
#content_left {background: url(http://digilander.libero.it/Juunanagou_17/skins/blue-line/content_left.jpg) left repeat-y}
#content_right {background: u...Ocean Love
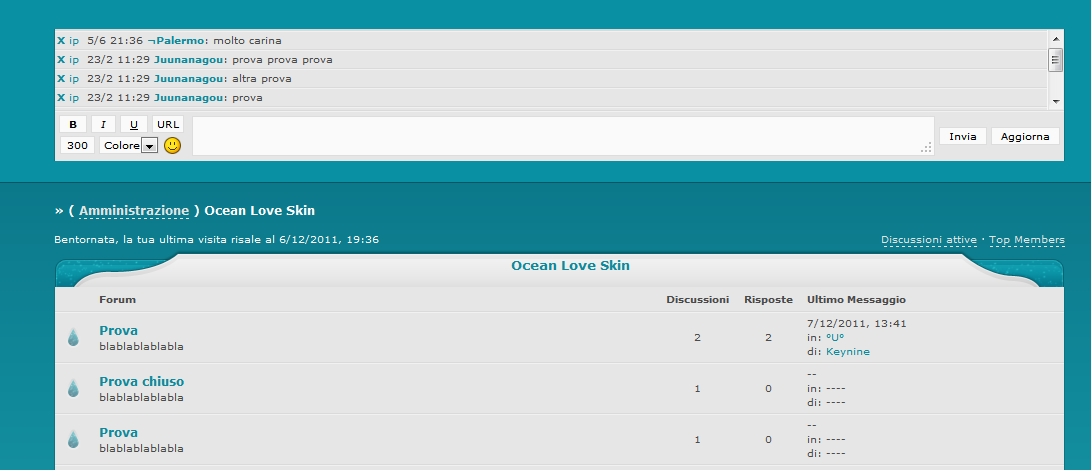
Ocean Love
Preview:Esempio disponibile a questo linkSPOILER (clicca per visualizzare)
Skin realizzata da: Juunanagou. Vietato usarla come base senza il mio permesso o spacciarla per propria rimuovendo i credits. Potete personalizzarla ed adattarla come preferite ai vostri forum. Se volete pubblicare un recolor o una personalizzazione, contattatemi per il permesso.
-Andate in gestione codice HTML e mettete questo codice in cima al forum:CODICE<a href="/"><img src="http://digilander.libero.it/Juunanagou_17/skins/Ocean-Love/logo.png" /></a><br><br><div id="menu" class="menu"> </div>
al posto di "/" mettete l'indirizzo al vostro forum e al posto di https://digilander.libero.it/Juunanagou_17/...n-Love/logo.png il vostro logo.
E in fondo:CODICE<br><div class="credits" style="border: none; width: 30%; color:#fff; font-size:12px">Skin by: <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257">Juunanagou</a>. </div>
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #24A4B2; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #4C4C4C; background-repeat:repeat-x}
table, div {font-size: 7.5pt; color: #4C4C4C; border-spacing: 0}
a:link, a:visited {text-decoration&...Happy Days
Happy Days - by |K a t
(da tanto tempo fa, con furore)Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in Grafica > Skin ed impostate la ICGstation.
- Andate in Grafica > Colori e stili ed inserite questo codice:CODICEbody {background-color: #E0E0E0; font-family: verdana, tahoma, arial; font-size: 8pt; color: #939393}
table, div {font-size: 7.5pt; color: #939393; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #4794C0}
a:hover {color: #A9C534}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #A9C534} .nav a:hover {color: #4794C0}
.bt {font-family: arial font-weight: normal; font-size: 10px; text-transform: lowercase; text-align: center; margin: 5px}
.bt2 {font-family: arial; font-weight: bold; font-size: 10px; text-transform: lowercase; text-align: center; margin: 5px}
/* CONTAINER */
#container {background-color: #E2E2E2; margin-left: auto; margin-right: auto; width: 75%}
#contentleft {background: url(http://katphoto.altervista.org/_altervista_ht/Happydays/containerleft.pn...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply