 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
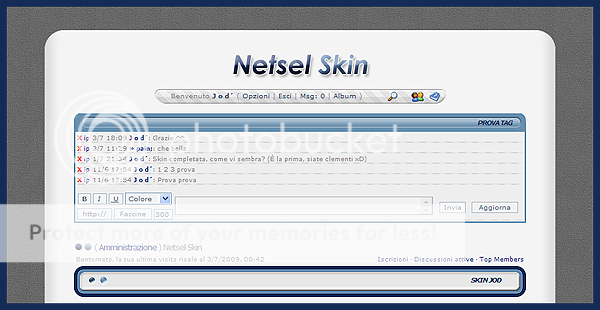
Netsel

Info
Anteprima: Qui
Autore: Jod
Nome: Netsel
Terminata il: 1/07/09
Note
È vietato togliere i crediti.
Sono vietate modifiche non autorizzate al codice CSS, per qualsiasi alterazione chiedere il permesso all'autore.
È possibile cambiare i bottoni, il logo, lo sfondo (ma non modificare quelli presenti) e togliere il container. Gestione codici HTML
Gestione codici HTML
»Codice HTML che verrà visualizzato in ogni pagina in cima al forum:CODICE<br><br><br><body bgcolor="#f4f4f4" leftmargin="10" topmargin="10" marginwidth="10" marginheight="10" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#f4f4f4">
<tr>
<td><img src="http://digilander.libero.it/MartaRD/Netsel/Container-SA.gif"></td><td width="100%" background="http://digilander.libero.it/MartaRD/Netsel/Container-A.gif"></td>
<td><img src="http://digilander.libero.it/MartaRD/Netsel/Container-DA.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/MartaRD/Netsel/Container-S.gif"><im...Glossy Cyan
Glossy Cyan
Anteprima: Click Here
Nome: Glossy Cyan
Autore: KotonePROYECTO~
Regole: Vietato togliere i crediti, vietato spacciare questa skin per propria;
Potete cambiare Logo, bottoni e sfondo;
Vietato cambiare qualsiasi barra della skin o usarla come base;
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><div id=borders> <div id=border-top>
<div id=border-bottom><div id=border-left><div id=border-right><div id="border-left-top"><div id="border-left-bottom"><div id="border-right-top"><div id="border-right-bottom"><br><br>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<div align=center><div style="background-color:#2c2c2c;width:300px;font-size:10px; -moz-border-radius: 11px; padding:6px; line-height:12px;"><b>Glossy Cyan Skin</b>
<br>Design by <a href="http://glossycyanskin.forumcommunity.net/?act=Profile&MID=2380603"> K o t o n e ; Proýecto </a> <br>
and code by <a href="http://glossycyanskin.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a>
</div></div>
<br>
</div><br><br><br><br> </div></div></div></div></div></div></div></div></div><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #4A4A4A; font-family: verdana, tahoma, arial; font-size: 8pt}
table, div {font-size: 7.5pt; color: #9B9B9B}
a:link, a:visited {text-decoration: none; color: #32AED2}
a:hover {color: #FFF}
.tag .aa {background-color: #272727; bor...Evanescent light

Info
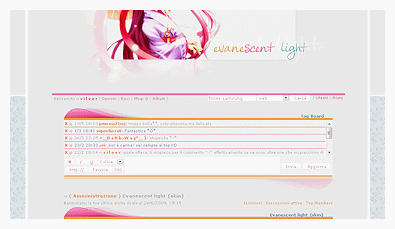
Per l'anteprima cliccare sull'immagine
Name: Evanescent light
Author: ~ s i l v e r
Date Created: 21-02-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#e9e9e9; border: 6px solid #FFF;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f1f1f1; border: 1px dotted #98c3d0; font: 7pt"><center>Skin designed by ~ s i l v e r <br> Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a> and <a href="http://77words.livejournal.com" target="_blank">77words</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #E9E9E9; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #AAA9A9}
a:link, a:visited {text-decoration: none; color: #DF8418}
a:hover {color: #4096AF}
.tag a:hover {color: #DB377...Romeo Skin
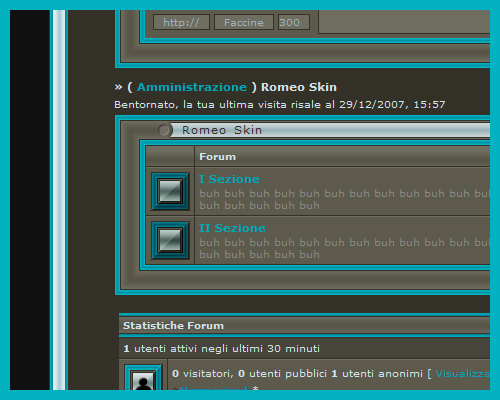
Romeo
Author: Mezmerized
Info: Non è permesso il restyling alle immagini ed al css. Codice In Cima Al ForumCODICE</p><br><br><br><br>
Codice In Cima Al ForumCODICE</p><br><br><br><br>
<body bgcolor="#333127" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<center>
<table cellpadding="0" cellspacing="0" width="75%" class="border" bgcolor="#333127">
<tr>
<td>
<img src="http://digilander.libero.it/skinfactory_shin/Romeo/container_top_left.gif" />
</td>
<td width="100%" background="http://digilander.libero.it/skinfactory_shin/Romeo/container_top.gif"></td>
<td>
<img src="http://digilander.libero.it/skinfactory_shin/Romeo/container_top_right.gif" />
</td>
</tr>
<tr>
<td background="http://digilander.libero.it/skinfactory_shin/Romeo/container_left.gif">
<img src="http://digilander.libero.it/skinfactory_shin/Romeo/container_left.gif" />
</td>
<td>
<center>
Blue & Green Skin
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<div style="background-color: #F1F0F0; border: 1px solid #9BBE92; font:9pt; width: 40%"><center>
Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">Neji-Sama</a> <br>
Vietato prelevare materiale e/o copiare questa skin parzialmente o interamente.<br>
Distribuita solo su <a href="http://shiningpassion.forumcommunity.net/">x</a>, <a href="http://skinfactory.forumfree.net/">x</a> e <a href="http://renaissancegraphic.blogfree.net/">x</a>
</center>
</div><br><br>
</td>
<td style="background:url(http://i34.tinypic.com/vo6ekw.png) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(http://i34.tinypic.com/vo6ekw.png) no-repeat;"> </td>
<td style="background:url(http://i34.tinypic.com/vo6ekw.png) repeat-x; height:25px"> </td>
<td style="background:url(http://i34.tinypic.com/vo6ekw.png) no-repeat;"> </td>
</tr>
</table><br><br>
Ed in CIMA al forum questo:CODICE<br><br><table width="90%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://i34&...• Small life
Small_Life
[.Anteprima.]CITAZIONETERMINI D'USO
• Potete utilizzare questa skin per i vostri forum.
• I credits sono obbligatori , quindi vanno messi e mantenuti.
• Sono consentite modifiche parziali al CSS . Vorrei comunque che mi inviasse un mp per comunicarmi il forum dove avete apportato modifiche.
Potete ovviamente cambiare sfondo e bottoni con quelli che piu desiderate.
• E' vietato utilizzarla come base per skin proprie!
Andate in Modifica Skin e impostate la skin Toddlers Levander
Andate in Modifica codice html e inserite i seguenti credits obbligatoriCODICE<!--CREDITS-->
<div style= "display: block; background-color:#1F1F1F"><center> Skin © designed by Veralya of <b><a href="http://artpieces.forumfree.net">Art Pieces</a></b></center></div><br><br>
Andate in Modifica colori e stili e inseriteCODICEbody {background-color: #020202; font-family: tahoma, arial, sans-serif; font-size: 10px; color: #707070}
table, div {font-size: 10px; color: #707070}
a:link, a:visited {color: #0E717D; text-decoration: none; font-weight:bold}
a:hover {color: #638700; text-decoration: none; font-weight:bold}
.web {font-size: 9pt; color: #0E717D}
.web a:link, .web a:visited, .color a:link, .color a:visited {font-size: 9pt; color: #0E717D; text-decoration: none}
.web a:hover, .color a:hover {font-size: 9pt; color: #638700; text-decoration: none}
.tag .mainbg ...Freedom

Info
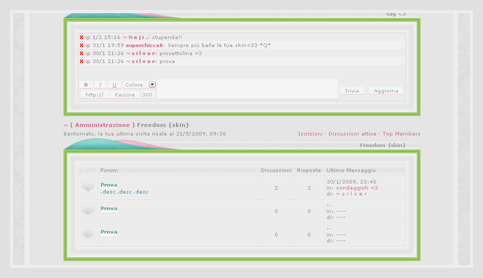
Per l'anteprima cliccare sull'immagine
Name: Freedom
Author: ~ s i l v e r
Date Created: 30-01-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#e5e5e5; border: 10px solid #ededed;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #ececec; border: 1px dotted #3595b0; font: 7.5pt"><center>Skin designed by ~ s i l v e r <br> Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #E5E5E5; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #909090}
a:link, a:visited {text-decoration: none; color: #D16C8A}
a:hover {color: #73AB3A}
/* SONDAGGIO */
.bar {height: 8px; background-image: url(http://digilander.libero.it/silvershiver/freedom/poll3.gif); backgro...BeBoop
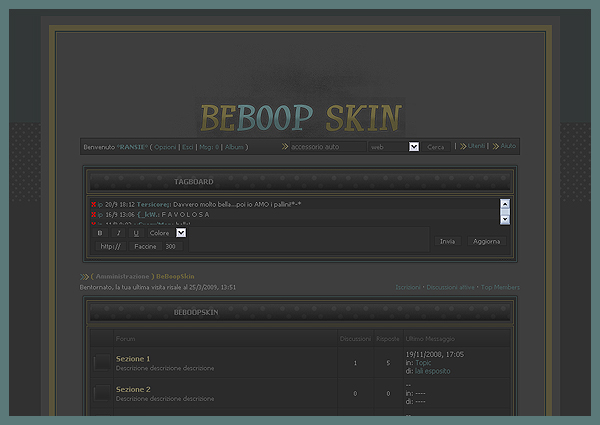
BeBoop

Anteprima: Click Here
Nome: BeBoop
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#3e3e3e" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="63%" class="border" bgcolor="#3e3e3e">
<tr>
<td><img src="http://digilander.libero.it/super.spa/beboop/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/beboop/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/beboop/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/beboop/sin.gif"><img src="http://digilander.libero.it/super.spa/beboop/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="htt...● Sober
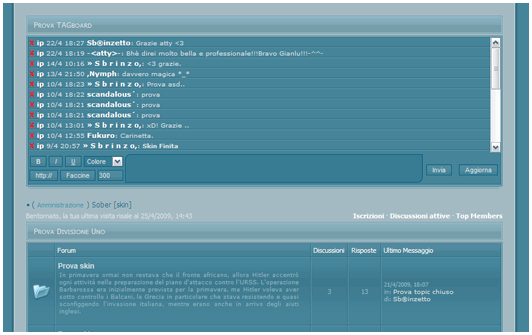
 Sober Skin
Sober Skin
- Non è possibile modificare la skin, tranne i vari font e i bottoni.
Per il resto chiedere direttamente a me.
Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la Invision Green.
- Andate in Gestione codici Html ed inserite questo codice In ogni pagina in cima al sito.CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
- Andate in Gestione codici Html ed inserite questo codice In ogni pagina in fondo al sito.CODICESkin designed by <a href="?act=Profile&MID=2665552"><b>Sb®inzetto</b></a>. Ringrazio in particolare lo <a href="http://skinfactory.forumfree.net/"><s>Skin Factory</s></a> e <a href="?act=Profile&MID=2473463"><s>°RANSIE°</s></a>.<br> Per le icons ringrazio <a href="http://www.iconarchive.com/"><s>Icon Archive</s></a>.
</div></div></div>
- Andate in Modifica colori e stili ed inserite questo codice....Blue Ocean

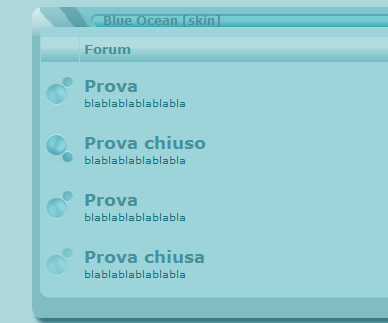
Blue Ocean [skin]
Esempio disponibile a questo link
Skin realizzata da: Juunanagou. Vietata la modifica e usarla come base per crearne di vostre. Potete sostituire logo/sfondo/bottoni/dimensiono container/colore link e altre piccole cose. Se avete dubbi chiedete a me.
- Andate in Modifica skin ed impostate la skin Acquamarina 2.0
-Andate in gestione codice HTML e mettete questo codice in cima al forum:CODICE<body bgcolor="#acd8dc" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="80%" class="border" bgcolor="#acd8dc">
<tr>
<td><img src="http://digilander.libero.it/Juunanagou_17/skins/Blue-Ocean/contentleft_top.png"></td><td width="100%" background="http://digilander.libero.it/Juunanagou_17/skins/Blue-Ocean/contenttop.png"></td>
<td><img src="http://digilander.libero.it/Juunanagou_17/skins/Blue-Ocean/contentright_top.png"></td></tr>
<tr>
<td background="http://digilander.libero.it/Juunanagou_17/skins/Blue-Ocean/contentleft.png"><img src="http://digilander.libero.it/Juunanagou_17/skins/Blue-Ocean/contentleft.png"></td><td>
<center>
<a href="http://blueocean.forumfree.net"><img src="http://digilander.libero.it/Juunanagou_17/skins/Blue-Ocean/logo.png" alt="logo della skin"/></a>
e questo in fondo al forumCODICE</td><td backgroun...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply