 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
● Secret
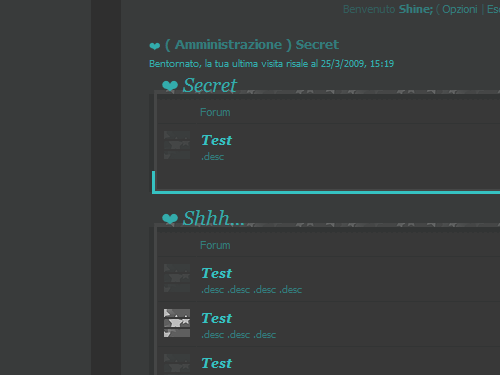
Secret
 CITAZIONEE' vietato utilizzare questa skin come base per crearne altre. Vietato prelevare il codice e modificare i credits.
CITAZIONEE' vietato utilizzare questa skin come base per crearne altre. Vietato prelevare il codice e modificare i credits.
Per apportare modifiche chiedete a me il permesso.
Clicca qui per l'anteprimaIstruzioni per installare la skin
Andate in Amministrazione > Modifica skin > impostate la Default.
Amministrazione > Modifica colori e stili e inserite questo codice:CODICEbody {background-repeat: no-repeat; background-position: top; background-attachment: scroll; background-color: #393B3B; font-family: tahoma, arial; font-size: 11px; color: #337C7C}
table, div {font-size: 10px; color: #33ACAC}
a:link, a:visited, a:active {color: #337C7C; text-decoration: none}
a:hover {color: #478A8A; text-decoration: none}
/* CONTAINER */
#container {background-color: #363734; background-image: url(http://digilander.libero.it/DragonflyEffect/secret/containerback.png); margin-left: auto; margin-right: auto; width: 82%}
#contentleft {background-image: url(http://digilander.libero.it/DragonflyEffect/secret/conatinerboard.png); background-repeat: repeat-y; background-position: left}
#contentright {background-image: url(http://digilander.libero.it/DragonflyEffect/secret/conatinerboard.png); background-repeat: repeat-y; background-position: right}
/* TAGBOARD */
.tag .ww {color: #337C7C}
.tag .aa {color: #337C7C}
/* OPTIONAL */
.color {font-size: 9.5pt; line-height: 130%; color: #707070}
.color a:link, .color a:visited {font-family: tahoma; color: #346A6A}
.color a:hover {font-family: tahoma; color: #282828; border-bottom: 2px solid #262727; padding-top: 1px}
.bar_right {background-image: url(http://digilander.libero.it/DragonflyEffect/HDF/sond.png); background-repeat: no-repeat; background-color: #96C65A; height: 5px; width: 8px; ...● Parsifal Skin

Impostare la dark silver
Regole: facci quello che vuoi, non levare i crediti
Inserire in cima al sitoCODICE<div id="container">
Inserire in fondo al sitoCODICE<div class="alert"><a href="http://dadz-design.deviantart.com">Skin realizzata da Dadz</a></div>
</div>
Inserire in modifica colori e stiliCODICEbody {background: #1C1C1C; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #CCC}
table, div {font-size: 7.5pt; color: #DFDFDF}
a:link, a:visited {text-decoration: none; border-bottom: 1px dotted; color: #237D8F}
a:hover {color: #57A0AF; border-bottom: 1px solid}
.text {margin-left: 5px; margin-right: 5px}
#container img, #container img a, #container a:link, #container a:visited img {border: 0}
/* CONTAINER */
#container {background: #272727;
border: 3px solid #2BA2BC;
width: 80%;
margin: 50px auto 50px auto}
/* SCRITTE ESTERNE */
.nav {color: #05556F; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #05556F}
.nav a:hover {color: #05556F}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 92%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {font-weight: bold; text-decoration: underline; color: #05556F}
.moderatore {font-weight: bold; color: #05556F}
.utente {}
.daconvalidare {font-style: italic}
.gruppo1 {color: #D3F0D6}
.gruppo2 {color: #DFF0D3}
.gruppo3 {color: #F0ECD3}
.gruppo4 {color: #F0DDD3}
.gruppo5 {color: #D8D3F0}
/* BARRA ATTORNO AL FORUM */
.mback {background: url(http://i44.tinypic.com/14a906t.jpg); height: 31px; border-top: 2px solid #151515}
.mtitle {padding-bottom: 3px; text-align: center; font-size: 11px; font-weight: bold; color: #FFF}
.mtitle a:link, .mtitle a:visited {color: #EBF1F5} .mtitle a:hover {color: #FFF}
.mback_left, .mback_right...Just try II


Info
Per l'anteprima cliccare sull'immagine
Name: Just try II
Author: ~ s i l v e r
Date Created: 30-03-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#eaeaea; border: 5px solid #FFF;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f3f3f3; border: 1px dotted #3e91a7; font: 7pt"><center>Skin designed by ~ s i l v e r - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #EAEAEA; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A1A1A1}
a:link, a:visited {text-decoration: none; color: #E2AA4A}
a:hover {color: #D2D2D2}
/* SONDAGGIO */
.bar {height: 5px; background-image: url(http://digilander.libero.it/silvershiver/try2/poll.gif); background-repeat: repeat-x}
...The Last Smile

The Last Smile
Anteprima: The Last Smile
Autore: Shine;
Vietato utilizzare questa skin come base per crearne altre, modificare/togliere le immagini, modificare i credits.
Si possono modificare bottoni e sfondo.
Per qualsiasi altra cosa chiedetemi pure (:
~ Andate in Modifica skin ed impostate la Default Skin
~ Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #F2ECD8; font-family: verdana, tahoma, arial; font-size: 11px; color: #798D9A}
table, div {font-size: 10px; color: #798D9A}
a:link, a:visited, a:active {color: #798D9A; text-decoration: none}
a:hover {color: #7C909B; text-transform: lowercase}
/* CONTAINER */
#container {background-color: #8A9AA5; background-image: url(http://digilander.libero.it/DragonflyEffect/TLS/container.png); margin-left: auto; margin-right: auto; width: 80%}
#contentleft {background: url(http://digilander.libero.it/DragonflyEffect/TLS/container.png) left repeat-y}
#contentright {background: url(http://digilander.libero.it/DragonflyEffect/TLS/container.png) right repeat-y}
/* TAGBOARD */
.tag .ww {color: #8A9AA5}
.tag .aa {color: #B89092}
/* OPTIONAL */
.color {font-size: 9.5pt; line-height: 130%; color: #8A9AA5}
.color i {font-family: georgia; font-size: 9.5pt}
.color u {font-family: tahoma; text-decoration: none}
.color a:link, .color a:visited {font-family: verdana; color: #B89092; text-decoration: none; text-transform: uppercase}
.color a:hover {font-family: verdana; color: #A1B0BA; text-transform: none}
.bar_right {background-color: #8A9AA5; background-image: url(http://digilander.libero.it/DragonflyEffect/TLS/sond.png); height: 5px; width: 10px; repeat: none}
.bar {background-color: #8A9AA5; background-image: url(http://digilander.libero.it/DragonflyEffect/TLS/sond.png); height: 5px; repeat: y}
.bar_left {background-color: #8A9AA5; background-image: url(http://digilander.libero.it/DragonflyEffect/TLS/sond.png); height: 5px; width: 10px; repeat: none}
.msg_txt {font-family: tahoma}
.lt, .rt {font-size: 7pt; color: #A1B0BA}
...#e7e7e7

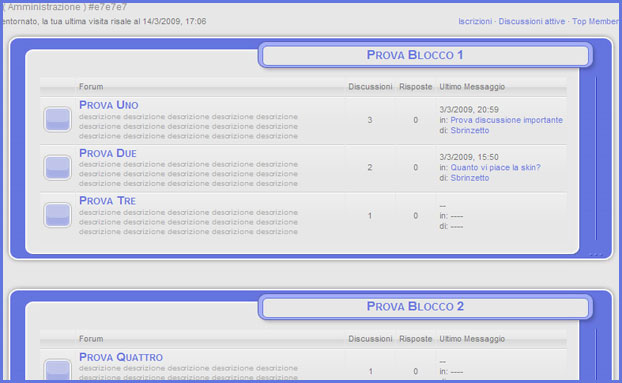
#E7E7E7

Nome: #e7e7e7
Autore: Sbrinzetto
Anteprima: Disponibile a questo link
Note e credits: E' vietato modificare il codice CSS, togliere i credits e sostituire le immagini.
E' possibile modificare lo sfondo, i bottoni, il logo e le dimensioni.
Per ulteriori modifiche chiedere direttamente a me.
Andate in modifica skin ed impostate la Invision green
Andate in gestione codici html-->In cima al forum ed inserite:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
<br><br>
Andate in gestione codici html-->In fondo al forum ed inserite:CODICE<br><br>
<center><div style="width: 400px; background-color:#e7e7e7; border: 3px solid #8290e5; font: 10px"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center>Skin creata da <b><a href="http://graficanelcuore.forumcommunity.net/">Sbrinzetto</a></b> sul <a href="http://graficanelcuore.forumcommunity.net/">Grafica nel Cuore</a>. <br>
Per il container ringrazio lo <a href="http://skinfactory.forumfree.net/">Skin fact...Shark in the dark

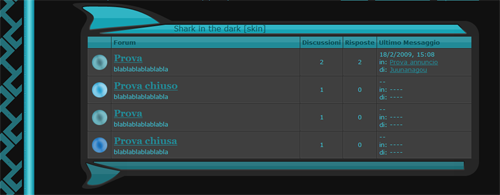
Shark in the dark [skin]
Esempio disponibile a questo link
Info
Name:Orange waves
Author: Juunanagou
Note & Credits: Non sono autorizzate manipolazioni del css e ricolorazioni della Skin.
- Andate in Modifica skin ed impostate la skin Invision 1.0
- Andate in Gestione codice HTML e inserite questo codice in cima al forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
e inserite questo codice in fondo al forum:CODICESkin by: <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257">Juunanagou</a>. Vietato modificare, copiare e togliere i credits.
</div></div></div>
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #101010; font-family: verdana, tahoma, arial, sans-serifs; font-size: 9pt; color: #B095BF}
table, div {font-size: 8pt; color: #3CC4D5}
a:link, a:visited {text-decoration: underline; color: #218A97}
a:hover {color: #31B5C5}
.title a:link, .title a:visited, .foot a:link, .foot a:visited, .title a:hover, .foot a:hover {color: #074B53}
.header_width, .skin_tbl_width...Ice roses


Info
Per l'anteprima cliccare sull'immagine
Name: Ice roses
Author: ~ s i l v e r
Date Created: 05-01-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la Bohege
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#b4d0da; -moz-border-radius: 25px"><tr><td><td align="center"><br><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<br>
<div id="skinc" style="width: 400px; padding: 2px">
Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a><br>Thanks to <a href="http://77words.livejournal.com" target="_blank">77words</a> and <a href="http://sweetie.sublink.ca/" target="_blank">Sweetie</a><br>
</div><br><br><br></tr></td><br></table><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #B4D0DA; font-family: arial, verdana, tahoma; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #C5E5EF}
a:link, a:visited {text-decoration...Fedora Core


Info
Name: Fedora Core
Preview: Click / Forum di Prova
Author: . F r e e .
Notes: Credits obbligatori / No manipolazioni del CssCodes
Skin:
- Andate in "Modifica Skin" e impostate la "iCGstation";
- Andate in "Modifica colori e stili" e inserite il seguente code:CODICEbody {background-position: center; background-color: #F4F4F7; font-family: verdana, tahoma, arial; font-size: 8pt; color: #B7B7B7}
table {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #9C9B9B}
div {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #B0AFAF}
a:link, a:visited {text-decoration: none; color: #6383AB; font-family: verdana}
a:hover {color: #9C9B9B; text-decoration: none}
/* SCRITTE ESTERNE */
.menu input, .menu select {display: none}
.menu_right {display: none}
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #6383AB}
.nav a:hover {color: #9C9B9B}
/* CONTAINER */
#container {background-color: #F4F4F7; margin-left: auto; margin-right: auto; width: 92%}
#contentleft {background: url(http://i148.photobucket.com/albums/s29/Fikus-Art/Fedora%20Core%20Skin/ContainerLeftb.png) left repeat-y}
#contentright {background: url(http://i148.photobucket.com/albums/s29/Fikus-Art/Fedora%20Core%20Skin/ContainerRightb.png) right repeat-y}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 75%}
.stats .border {width: 71%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
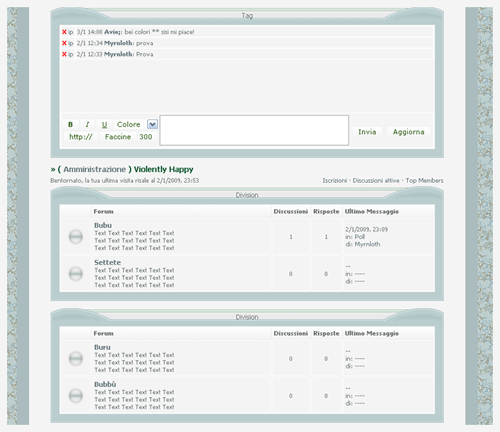
.gruppo5 {color: #FFF000; font-weight: bold}...Violently Happy


Autrice: Myrnloth
Forum Prova: http://violentlyhappy-skin.forumfree.net/
Vietato modificare qualsiasi parte della skin.Installazione Skin
Andate sul pannello di controllo - Modifica Skin - Impostate la Toddlers Lavender.
Andate su Modifica HTML - Codice visualizzato in cima al sito, mettete questo:HTML<br><br>
<div style="width: 70%; background-color:#F4F4F4; border: 20px solid #aabcbe"><br><br>
Adate su codice visualizzato in fondo al sito e mettete questo:HTML<br><br></div>
<div style="background-color: #aabcbe; width: 200px; color: #FFF">
Skin created by Myrnloth.<br>
<a href="http://rain.blogfree.net/">Rain</a>|<a href="http://silvermoon.forumcommunity.net/">Moon</a>|<a href="http://skinfactory.forumfree.net/">Skin</a><br>
Thanks to ...Decoy

Decoy Skin
Anteprima: click sull'immagine.
Per una corretta visualizzazione della skin, seguire tutti i punti:
>Selezionare la skin 'Orangesoft' da quelle predefinite
>Inserire il seguente codice in Gestione Codice HTML-> In cima al forumCODICE<br>
<div id="centrale">
<br><br>
<center><img src="http://i42.tinypic.com/a0ewzr.png"></img></center>
>Inserire il seguente codice in Gestione Codice HTML-> In fondo al forumCODICE</div>
<center><div style="width: 350px; background-color:#f8f6e9; border: 3px solid #efd7b3; font:9pt; color: #b1b1b1"><table id="copyright" width="350" align="center"><tr align="center"><td><center><b>Decoy Skin</b> creata da <a href="http://punkie.forumfree.net/" target="_blank"><b>Punkie</b></a>.<br>
Vietata la modifica e/o la copia del CSS.</center></div></center>
</div></div></div></div>
>Inserire il seguente codice in Modifica Colori e Stili, sostituendo quello presistenteSPOILER (clicca per visualizzare)CODICEbody {background-color: #F8FBFB; font-family: verdana, tahoma, arial; font-size: 8pt; color: #979797; background-image: url(http://i40.tinypic.com/2vt2slc.png); background-repeat: repeat-x; background-attachment: scroll}
table, div {font-size: 7.5pt; color: #979797}
a:link, a:visited {text-decoration: none; color: #7AA1A6}
a:hover {color: #BAC2B3}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size:...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply