 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
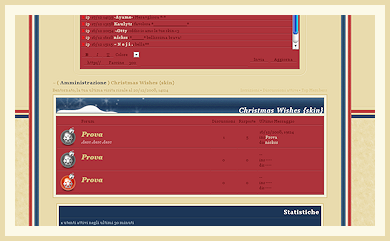
Christmas wishes {skin}


Info
Per l'anteprima cliccare sull'immagine
Name: Christmas wishes
Author: ~ s i l v e r
Date Created: 14-12-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.Modifica colori e stili
CODICEbody {background-color: #E9DBAD; font-family: georgia, verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #5B0000}
a:link, a:visited {text-decoration: none; color: #E4C9BA}
a:hover {color: #0E1C36}
.color b, .color i, .color u {color: #DBC585}
#skinc {background-color: #AD333B; border: 2px solid #85161B}
#skinc a:hover {color: #DBC585; text-decoration: underline}
/* SONDAGGIO */
.bar {height: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif); background-repeat: repeat-x}
.bar_left {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
.bar_right {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
/* CONTAINER */
#borders {background-color: #E9DBAD; margin-top: auto; margin-bottom: auto; margin-left: auto; margin-right: auto; width: 80%}
#border-left {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft.gif) left repeat-y}
#border-right {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright.gif) right repeat-y}
#border-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/ctop.gif) top repeat-x}
#border-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cbottom.gif) bottom repeat-x}
#border-left-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_top.gif) left top no-repeat}
#border-left-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_bottom.gif) left bottom no-repeat}
#border-right-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright...Finally You! Skin
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Finally You!
Autore: • » jEsSyNa™
Informazioni: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate In MODIFICA SKIN ed impostate la ICG STATION
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUMCODICE<div id=sfondo><br><br><style>#skin_tbl, #skin_tbl_width, #header_width, #solidborder {width: 90%}</style> <table cellPadding="0" cellSpacing="0" style="width: 90%; background-color: #e9e9e9; border: 3px solid #c0c0c0"><tr><td><td align="center"><br><br>
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE</div>
<div style="background-color: #f3f3f3; border: 3px solid #d15187; font:9pt; width: 50%"><center>
Skinned By <a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">Jessyna~</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a> <br>
Per il tutorial del maintitle ringrazio <a href="http://skinfactory.forumfree.net/?act=Profile&MID=653861"><b>Mesmeric</b></a> & lo <a href="http://skinfactory.forumfree.net/"><b>Skin Factory</b></a>
</center>
</div>
<br>
<br>
- Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICE...Grace
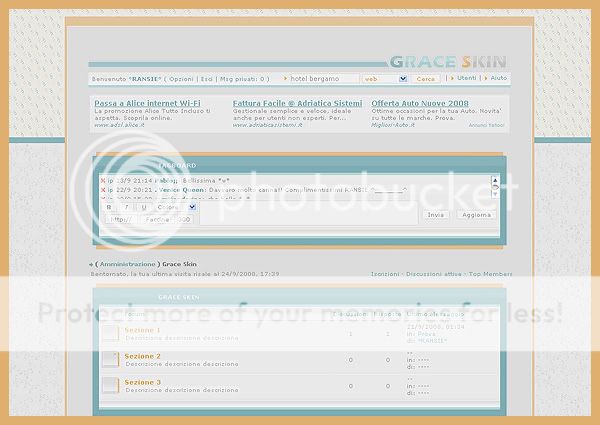
GRACE

Anteprima: Click Here
Nome: Grace
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#dcdcdc" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="64%" class="border" bgcolor="#dcdcdc">
<tr>
<td><img src="http://digilander.libero.it/super.spa/grace/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/grace/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/grace/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/grace/sin.gif"><img src="http://digilander.libero.it/super.spa/grace/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander.libero.it/super.spa/...Aquarius
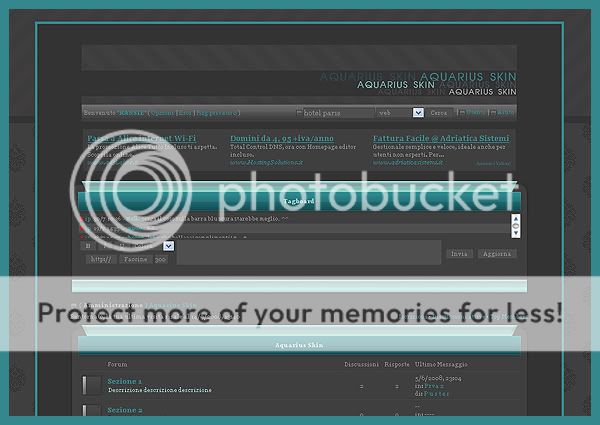
Aquarius

Anteprima: Click Here
Nome: Aquarius
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#333333" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="70%" class="border" bgcolor="#333333">
<tr>
<td><img src="http://digilander.libero.it/super.spa/aquarius/alt_d.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/aquarius/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/aquarius/alt_s.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/aquarius/sin.gif"><img src="http://digilander.libero.it/super.spa/aquarius/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander...Hielo Nocturno
Hielo Nocturno Skin

Info
Name: Hielo Nocturno
Author: Dysturbe
Date Created: 06/12/2007
Note & Credits: Non sono autorizzate manipolazioni del css e ricolorazioni della Skin.
>> Anteprima disponibile a questo link: Click Here
Per la Cornice Dietro la Skin (CONSIGLIATA):
Andate in Gestione Codici Html ----> in Cima al Forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright"><br><br><br>
----> in Fondo al Forum:CODICE</div></div></div>
>> Andate in -----> Modifica Skin e impostate la iCGstation;
>> Andate in ----->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {background-color: #2C2C2C; font-family: tahoma, verdana, arial, sans-serif; font-size: 11px; color: #68003D}
table, div {font-size: 11px; color: #6C6C6C}
a:link, a:visited {text-decoration: none; color: #1B8DA1}
a:hover {color: #E3E3E3}
#container {background-color: #323232; margin-left: auto; margin-right: auto; width: 70%}
#contentleft {background: url(http://digilander.libero.it/simpatrick/Hielo%20Nocturno/content_left.png) left repeat-y}...Excalibur Skin
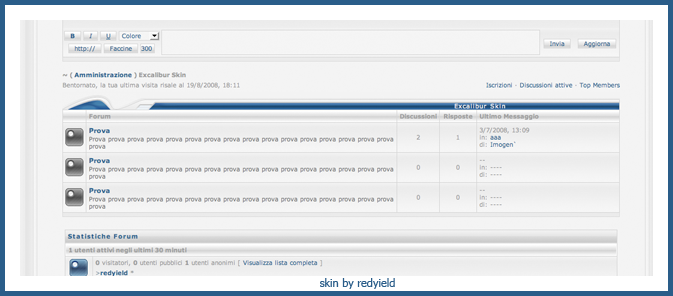
[Excalibur Skin]
Informazioni:
Skin realizzata da dirtyrain, non sono autorizzate modifiche del CSS ne della grafica.
Potete sostituire: Logo, sfondo, bottoni e Container.
L'inserimento dei Credits è Obbligatorio!
La base utilizzata è la ICG Station.
Credits Obbligatori:CODICE<br><br>
<div style="width: 500px; background-color:#f1f1f3;border: 8px solid #388ac5; font:9pt; color: #a5c0cc"><table id="skincopyright" width="500" align="center"><tr align="center"><td><center> <a href="http://eternalgraphic.forumfree.net/"> <img src="http://i201.photobucket.com/albums/aa164/EternalGraphic/8831eternal01.gif"> </a><br>
<font color="#388ac5">Excalibur Skin</font> was skinned by <a href="http://eternalgraphic.forumfree.net/?act=Profile&MID=3400459"><b>dirtyrain</b></a><br>Thanks to <a href="http://eternalgraphic.forumfree.net/?act=Profile&MID=211955"><b>~ Keyz</b></a> for the Help and for the Container.</center></div></td></tr></table>
</div></div></div>
Inserisci questo Codice in Modifica Colori e Stili:CODICEbody {background-color: #DCDCDC; font-family: verdana, tahoma, arial; font-size: 8pt; color: #8A8A8A}
table, div {font-size: 7.5pt; color: #8A8A8A}
a:link, a:visited {text-decoration: none; color&#...• Simple Is Better
 Info
Info
Preview
Name: Simple Is Better
Author: -kira-
Notes: Non togliere i credits. In nessun caso!
Le seguenti parti della skin possono essere tolte o sostituite senza chiedere i permessi:
/il logo
/lo sfondo
/il container
Anche la larghezza del forum e del container sono liberamente modificabili.
Per tutte le altre modifiche chiedere direttamente nel topic o per mp
Non si possono usare le immagini della skin per farne di altreModifica Skin >> Amnesiac SkinGestione Codice HTML >> Codice in cima al forumCODICE<div id=sfondo>
<div id=border-left>
<div id=border-right>Gestione Codice HTML >> Codice in fondo al forumCODICE<br>
<div style="border: 2px solid #171717; width: 40%; background-color: #222; padding: 2px">
Skin made by:<b> <a href="http://graphicomani.forumfree.net/?act=Profile&MID=333963">-kira-</a></b><br>
Do NOT copy or redistribute!</div><br><br>
</div></div></div>Amministrazione >> Modifica colori e stiliCODICEbody {background-color: #222; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #666}
table, div {font-size: 7.5pt; color: #797979}
a:link, a:visited {text-decoration: none; color: #1C8D86}
a:hover {color: #6D6D6D}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt; padding: 2px;
.nav a:link,} .nav a:visited {text-decoration: none; color: #13768B; font-weight: bold}
.nav a:hover, .navsub a:hover {text-decoration: underline}
/* DIMENSIONI FORUM */
.header_width, .skin ...Dysturbia
Dysturbia Skin

Info
Name: Dysturbia
Author: Dysturbe
Date Created: 06/12/2007
Note & Credits: Non sono autorizzate manipolazioni del css e ricolorazioni della Skin.
>> Anteprima disponibile a questo link: Click Here
Per la Cornice Dietro la Skin (CONSIGLIATA):
Andate in Gestione Codici Html ----> in Cima al Forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright"><br><br><br>
----> in Fondo al Forum:CODICE</div></div></div>
>> Andate in -----> Modifica Skin e impostate la iCGstation;
>> Andate in ----->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {background-color: #594F4F; font-family: verdana, arial, sans-serif; font-size: 10px; color: #68003D}
table, div {font-size: 10px; color: #808080}
a:link, a:visited {text-decoration: none; color: #547980}
a:hover {color: #45ADA8}
#container {background-color: #594F4F; margin-left: auto; margin-right: auto; width: 85%}
#contentleft {background: url(http://digilander.libero.it/simpatrick/Dysturbia/content_left.png) left repeat-y}
#contentright {background:...Upside Down
 Info
Info
Preview
Name: Upside Down
Author: -kira-
Notes: Non togliere i credits. In nessun caso!
Le seguenti parti della skin possono essere tolte o sostituite senza chiedere i permessi:
/il logo
/lo sfondo
/il container
Anche la larghezza del forum e del container sono liberamente modificabili.
Per tutte le altre modifiche chiedere direttamente nel topic o per mp
Non si possono usare le immagini della skin per farne di altreModifica Skin >> ICGStationGestione Codice HTML >> Codice in cima al forumCODICE<div id="border-left2"><div id="border-right2"><div id="borders" style=""> <div id="border-top">
<div id="border-bottom"><div id="border-left"><div id="border-right"><div id="border-left-top"><div id="border-left-bottom"><div id="border-right-top"><div id="border-right-bottom"><br><br><br><br><div></div>Gestione Codice HTML >> Codice in fondo al forumCODICE<br><br>
<div class="ww" ;="" style="border: 2px dashed rgb(220, 213, 241); padding: 2px; width: 50%;">
Skin made by:<b> <a href="http://skinfactory.forumfree.net/?act=Profile&MID=333963">-kira-</a></b> | bg pattern: <a href="http://77words.livejournal.com/">X</a><br>
Vietatato modificare il codice o la grafica della skin. <br>
</div><br><br><br> <br><br></div></div></div></div></div></div></div></div></div></div></div></div></div>Amministrazione >> ...Harmonia

Informazioni
Name: Harmonia
Author: ~Euphoria
Regole e Termini di utilizzo: I credits sono obbligatori,
e non dovete assolutamente toglierli.
E' vietato inserirli in una tabella in fondo al forum.
E' possibile modificare: logo/bottoncini on-off/sfondo.
E' vietato il restyling delle immagini. NON USATE LA SKIN COME BASE PER LE VOSTRE SKIN.
Per inserire questa skin:
Modifica Skin >> Amnesiac Skin
Gestione Codice HTML >>In cima al forumCODICE<br>
<br>
<br>
<br>
<style>#skin_tbl, #skin_tbl_width, #header_width, #solidborder {width: 90%}</style> <table cellPadding="1" cellSpacing="0" style="width: 70%; background-color: #363840; border: 25px solid #282b33"><tr><td><td align="center">
<br>
<br>
<br>
Gestione Codice HTML >>In fondo al forumCODICE</table>
<br>
<br>
<br>
<center><div style="width: 400px; background-color:#363840;border: 15px solid #282b33; font:9pt; color: #0093DD"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center><font color="#18829d">Harmonia</font> was skinned by <a href="http://skygraphics.forumfree.net/?act=Profile&MID=1825489"><b>~Euphoria</b></a> only for the<a href="http://skygraphics.forumfree.net"> Sky Graphics</a> and <a href=...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply