Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
YCG
YCG - by |K a t
Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in Grafica > Skin ed impostate la ICGstation.
- Andate in Grafica > Colori e stili ed inserite questo codice:CODICEbody {background-image:url(http://digilander.libero.it/moskikat/ycg/background.png); background-color: #000; background-attachment:fixed; font-family:arial; font-size: 8pt; color: #838383}
table, div {font-size: 8pt; color: #838383; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #00B9E0}
a:hover {color: #69DEF1}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {text-decoration: none; color: #00B9E0}
.nav a:hover {text-decoration: underline; color: #69DEF1}
.bt {font-family: arial font-weight: normal; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; padding: 1px}
.bt2 {font-family: arial; font-weight: bold; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; padding: 1px}
.button {background-image:url(http://digilander.libero.it/moskikat/ycg/botton.png); background-repeat:no-repeat; width: 126px; height: 32px; font-size: 11px; f...Pure
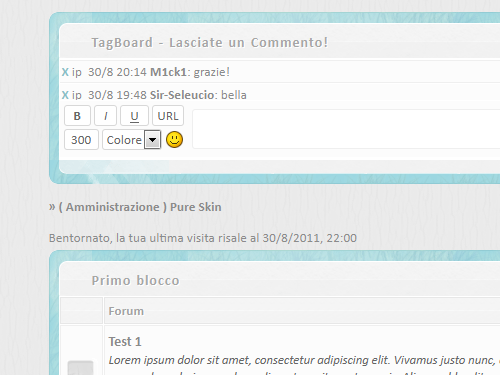
Nome skin: Pure
Autore : M1ck1
Info
-Skin liberamente modificabile (a vostro rischio e pericolo ).
).
-Non rimuovere o alterare i credits
-Non usare come base per skin proprie
-E' possibile installarla dal pannello di controllo
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<div id="header">
sotto al logoCODICE</div><br>
in fondo al sitoCODICE<!--terms-->
<span class="buttons" id="credits"><a href="#">Pure skin</a> designed <a href="http://mkpure.skin.forumfree.it/?act=Profile&MID=5174247">M1ck1</a> of <a href="http://skinfactory.forumfree.it/">Skin Factory</a></span>
LogoCODICEhttp://skin.forumfree.net/1984/logo.png
SfondoCODICEhttp://skin.forumfree.net/1984/background.png
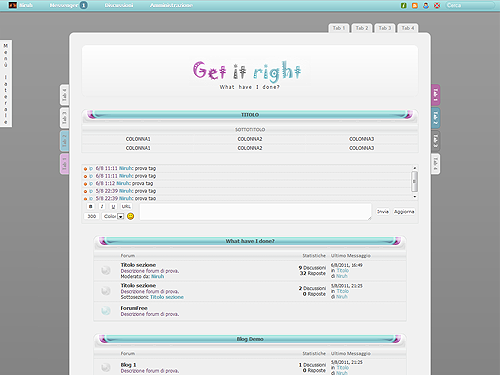
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src="http://skin&#...Get it right
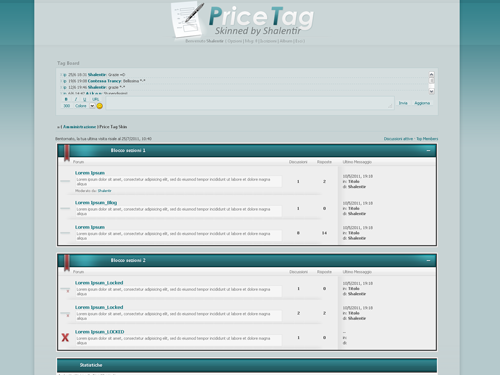
Price Tag
Nome skin: Price Tag
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<div id="topbg">
<div id="barleft">
<div id="barright">
<div id="wrapper">
<div id="toph">
sotto al logoCODICE</div>
in fondo al sitoCODICE<b>Price Tag was skinned by <a href="http://pricetag.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a> of the <a href="http://skinfactory.forumfree.it/">SkinFactory</a></b><br/><br/>
</div></div></div></div>
LogoCODICEhttp://digilander.libero.it/Shalentir/Price%20Tag%20Skin/logo2.png
SfondoCODICEhttp://digilander.libero.it/Shalentir/Price%20Tag%20Skin/body.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")
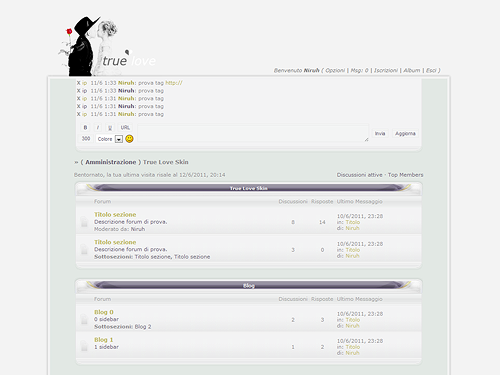
TrueLove
Autore - Niruh
Nome - TrueLove Skin
Impostare come skin di base la iCGstation
Codici HTML
in CIMA a tutte le pagineCODICE<br><br>
Codici HTML
sotto il logo del sitoCODICE<div id="container"> <div id="leftborder"> <div id="rightborder"> <div id="topborder"> <div id="bottomborder"> <div id="ang1"> <div id="ang2"> <div id="ang3"> <div id="ang4">
Codici HTML
in fondo al sitoCODICETrueLove was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a><br><br><br></div></div></div></div></div></div></div></div></div><br><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="bleft"><span class="bright"><span class="bcenter">A_POLLONLY_B</span></span></span>
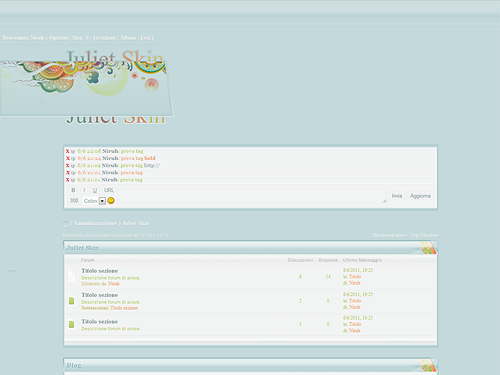
A_LOCKED_B:<span class="bleft"><span class="bright"><sp...Juliet
Autore - Niruh
Nome - Juliet Skin
Impostare come skin di base la iCGstation
Codici HTML
in CIMA a tutte le pagineCODICE<br><br><br><br><br><br>
Codici HTML
sotto il logo del sitoCODICE<br><br>
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px; text-shadow: 0 1px 0 #ACBFC0">Juliet was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://digilander.libero.it/miriam_ems/Skin/Juliet/a.png' width='5' height='12' alt=''>
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="bleft"><span class="bright"><span class="bcenter">A_POLLONLY_B</span></span></span>
A_LOCKED_B:<span class="bleft"><span class="bright"><span class="bcenter">A_LOCKED_B</span></span></span>
M_REPLY:<span class="bleft"><span class="bright"><span cla...Simple Ciano
- Non togliere i Credits
- E' consentito modificare logo e immagini
Amministrazione > Grafica > Codice HTML > In Fondo al forum:CODICE<br>
<div align="center"><a href="http://artheory.forumcommunity.net/?act=Profile&MID=944998/"><img src="http://www.cantilux.net/files2/1526657506.png"> Design By Cantilux</a></div>
Amministrazione > Grafica > Codice HTML > In Cima al forum:CODICE<br><br><br>
<div align="center"><a href="http://urcaurcatirulelo.forumcommunity.net/"><img src="http://www.cantilux.net/files2/1701485461.png"></img></a></div>
Amministrazione > Grafica > Colori e Stili:CODICEbody {background-color: #F3F3EA; font-family: arial; font-size: 9pt; color: #000}
table, div {font-size: 9pt; color: #000}
a:link, a:visited {text-decoration: none; color: #2C2C2C}
a:hover {color: #16B7ED}
/* SCRITTE ESTERNE */
.nav {font-family: verdana; font-size: 8pt; font-style: italic}
.nav a:link, .nav a:visited {color: #2C2C2C; font-weight: bold; font-size: 9pt; font-style: regular} .nav a:hover {color: #16B7ED; font-weight: bold; font-size: 9pt; font-style: regular}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 86%}
.stats .border {width: 87%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
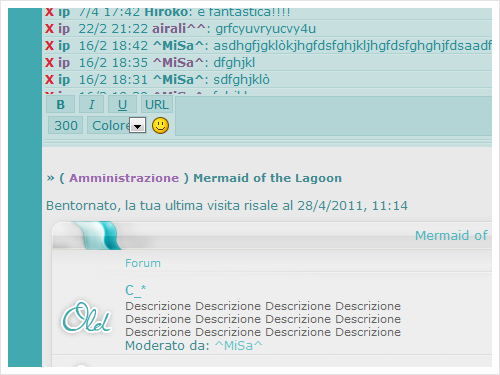
.mtitle {background: url(http://www.can...Mermaid of the Lagoon
♥ Mermaid of the Lagoon ♥

Demo
Autore: ^MiSa^
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, container, colori delle scritte.
1. Amministrazione, Skin, impostate la ICG Station
2. Amministrazione, Colori e Stili, copiate ed incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #42A9B0; font-family: verdana, arial; font-size: 13px; color: #666}
table, div {font-size: 12px; color: #418C91; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #67C3C9}
a:hover {color: #50A9AF}
.nav {font-weight: bold; font-size: 11px}
.nav a:link, .nav a:visited {color: #9968AF}
.nav a:hover {color: #9968AF; text-decoration: underline}
.header_width, .skin_tbl_width, .skin_tbl {width: 99%}
.stats .border {width: 99%; padding-top: 20px}
/* COLORI LISTA UTENTI ATTIVI */
.utente {color: #666}
.daconvalidare {color: #0D0D5B}
.gruppo1 {color: #42A9B0; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #EEAE53; font-weight: bold}
.gruppo5 {color: #DC629E; font-weight: bold}
.gruppo6 {color: #B863D0; font-weight: bold}
.gruppo7 {color: #9AC739; font-weight: bold}
/* BOTTONI */
.button1 {background-image:url(http://digilander.libero.it/jess_espy/Mermaid/b1.png); background-repeat:no-repeat; width: 102px; height: 34px; font-size: 16px; color: #42A9B0; letter-spacing: 1px; display:inline-block; padding-top: 8px; text-align:center; margin-right: 5px}
.button2 {background-image: none; background-repeat:no-repeat; font-size: 12px; color: #973BC2; font-weight: bold; display:inline-block; padding-bottom: 2px; text-align:center; margin-right: 5px}
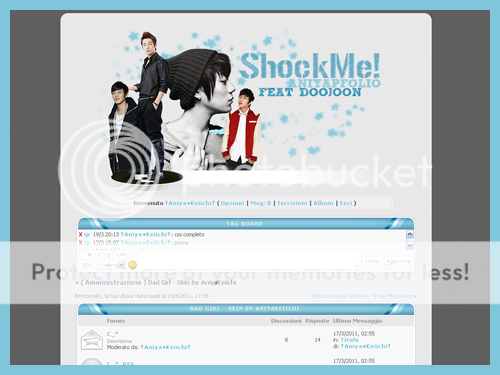
/* BARRA ATTORNO AL FOR...Bad Girl
.
Nome skin: Bad Girl
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<br><br><table width="760px" align="center" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/AniyaChan/BadGirl/badgirlcontainer_03.png) no-repeat; width:12px;"></td>
<td style="background:url(http://digilander.libero.it/AniyaChan/BadGirl/badgirlcontainer_04.png) repeat-x; Height:13px"></td>
<td style="background:url(http://digilander.libero.it/AniyaChan/BadGirl/badgirlcontainer_05.png) no-repeat;" width="12px"></td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/AniyaChan/BadGirl/badgirlcontainer_07.png) repeat-y;"></td>
<td style="background:url(http://digilander.libero.it/AniyaChan/BadGirl/badgirlcontainer_08.png) repeat;" align="center" valign="top"><br>
in fondo al sitoCODICE</td>
<td style="background:url(http://digilander.libero.it/AniyaChan/BadGirl/badgirlcontainer_09.png) repeat-y;"></td>
</tr>
<tr>
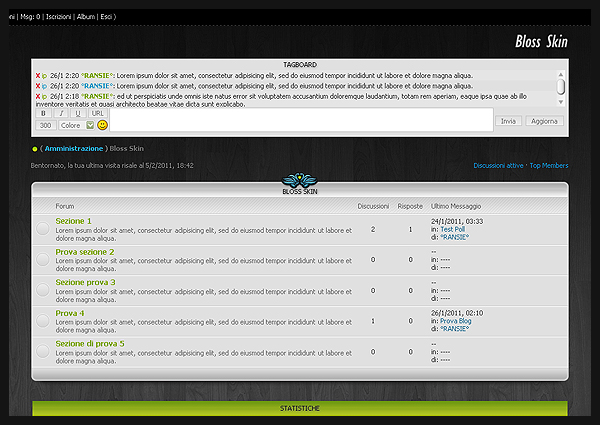
<td style="background:url(http://digilande...Bloss

BLOSS

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 11px; color: #999999; text-transform: uppercase; font-weight: bold;">• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •</span>
<br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #232323; font-family: tahoma; font-size: 11px; color: #393939; background-image: url(http://digilander.libero.it/super.spa/bloss/back01.gif); background-repeat: repeat; background-position: top; background-attachment: scroll}
table, div {font-size: 11px; color: #393939; letter-spacing: 0; border-spacing: 0}
a:link, a:visited, a:active {text-decoration: none; color: #118BCA}
a:hover {color: #989898}
/* SCRITTE ESTERNE */
.nav {font-weig...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply