 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Anime Pastel Skin
.
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<br>
<div class="ww"; style="width: 50%; padding: 2px">
Anime Pastel By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Container Codes by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=333963">» Kira<a> of the <a href="http://skinfactory.forumfree.net/">SkinFactory<a><br>
Distribuita solo su <a href="http://shiningpassion.forumcommunity.net/">x</a>, <a href="http://skinfactory.forumfree.net/">x</a> e <a href="http://renaissancegraphic.blogfree.net/">x</a>
</div><br><br><br> </div></div></div></div></div></div></div></div></div><br><br>
Ed in CIMA al forum questo:CODICE<br><div id=borders> <div id=border-top>
<div id=border-bottom><div id=border-left><div id=border-right><div id="border-left-top"><div id="border-left-bottom"><div id="border-right-top"><div id="border-right-bottom"><br><br>
Per installare la skin:
- Andate in "Amministrazione"
- Modifica skin
- Selezionate la ICG Station
- Andate in modifica colori e stili e inserite questo codice:
... -
Tell you more things Skin
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<div style="background-color: #EFE8D9; font:9pt; width: 40%"><center>
Tell you more things Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Vietato prelevare materiale e/o copiare questa skin parzialmente o interamente.<br>
Pattern by <a href="http://www.colourlovers.com/">COLOURlovers</a>
</center>
</div><br><br>
</td>
<td style="background:url(http://i34.tinypic.com/2d6w0hh.png) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(http://i34.tinypic.com/2d6w0hh.png) no-repeat;"> </td>
<td style="background:url(http://i34.tinypic.com/2d6w0hh.png) repeat-x; height:20px"> </td>
<td style="background:url(http://i34.tinypic.com/2d6w0hh.png) no-repeat;"> </td>
</tr>
</table><br><br>
Ed in CIMA al forum questo:CODICE<br><br><table width="90%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://i34.tinypic.com/2d6w0hh.png) no-repeat; width:20px;"> </td>
<td style="background:url(http://i34.tinypic.com/2d6w0hh.png) repeat-x; heig...• Thank to Lilsis
Anteprima: qui
Vietate le modifiche al CSS - Vietato copiare la skin o parti di essa - Vietato rimuovere i credits
Puoi cambiare logo, sfondo e bottoni - Per altre modifiche, mandami un MP
In modifica skin imposta la ICG station come predefinita.
In gestione codice HTML copia questi codici:
in cima al sitoCODICE<br><body background="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/body_bg.png" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="500" class="border" background="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/content_bg.png">
<tr>
<td><img src="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/topleft.png"></td><td width="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/border.png"></td>
<td><img src="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/topright.png"></td></tr>
<tr>
<td background="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/border.png"><img src="http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/Lilsis/border.png"></td><td>
<center>
in fondo al sitoCODICESkin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/?act=Profile&MID=846594" target="_blank">~shadow~</a> - Vietato copiarla o prelevarne materiale<br>Credits: <a href="http://iloveskinning.forumfree.net/">I love Skinning</a>, <a href="http://skinfactory.forumfree.net/" target="_blank">Skin Factory</a>, <a href="http://77words.livejournal.com/" target="_blank">77words</a>, <a href="http://www.colourlovers.com/palette/60...● It's Classy, Not Classic
 CITAZIONENON è possibile modificare il CSS della skin.
CITAZIONENON è possibile modificare il CSS della skin.
Vietato usarla come base, vietato modificare immagini presenti nella skin.
Vietata ogni modifica.
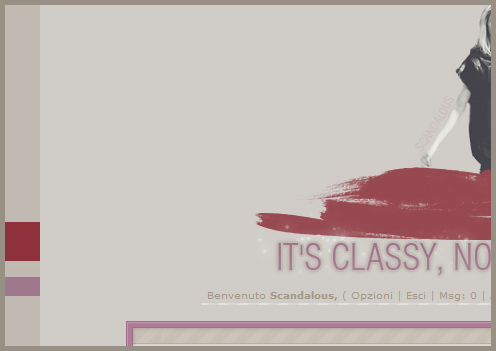
Nome Skin: It's Classy, Not Classic
Autore Skin: Scandalous,
Preview Skin: It's Classy, Not Classic
è possibile sostituire: Logo, bottoni, sfondo.
.Andate in Modifica skin e impostate la Icg Station
.Andate in Gestione Codici HTML, incollate questo codice in Cima al sitoCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
<br>
<br>
<br>
.Andate in Gestione Codici HTML, incollate questo codice in Fondo al sitoCODICE<br>
<div style="background-color: #D0CCC7; text-transform: uppercase; border-bottom: 4px solid #9e788d">Skin by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=2503778"><b>Scandalous,</b><a> of the <a href="http://skinfactory.forumfree.net/">Skin Factory</a></div>thanks to <a href="http://www.famfamfam.com/">X</a> <a href="http://sweetie.sublink.ca/">X</a><br>
<br>
<br></div></div></div>
.Andate in Modifica Colori e Stili, incollate questo codice:CODICEbody {background-color: #C3BDB7; font-family: verdana, tahoma, arial; font-size: 8pt; color: #8E3C44}
table, div {font-size: 7.5pt; color: #A19986}
a:link, a:visited {text-decoration: none; color: #A19986}
a:hover {color: #9F788D}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; fon...Vanity skin

Nome: Vanity skin
Autore: ~Mely
Anteprima: Anteprima qui
Credits: E' vietato modificare il codice CSS, togliere i credits e sostituire le immagini.
E' possibile modificare lo sfondo, i bottoni, il logo e le dimensioni.
Se volete apportare altre modifiche chiedere a me.
Andate in modifica skin ed impostate Shoujo love
Gestione codice html in cima al forumSPOILER (clicca per visualizzare)CODICE<br>
<br>
<br>
<br> <body bgcolor="#bfae9d" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50">
<center><table cellpadding="0" cellspacing="0" width="860" class="border" bgcolor="#bfae9d">
<tr>
<td><img src="http://i42.tinypic.com/294gayq.png"></td><td width="100%" background="http://i44.tinypic.com/birxpv.png"></td>
<td><img src="http://i44.tinypic.com/jz72u0.png"></td></tr>
<tr>
<td background="http://i40.tinypic.com/26379yp.png"><img src="http://i40.tinypic.com/26379yp.png"></td><td>
<center><br>
Credits obbligatori in gestione codice html in fondo al forumSPOILER (clicca per visualizzare)CODICE</td><td background="http://i43.tinypic.com/2enz2tg.png"><img src="http://i43.tinypic.com/2enz2tg.png"></td></tr>
<tr align="center">
<td><img src="http://i41.tinypic.com/10culc9.png"></td><td background&#...Hula

Hula
Anteprima: Click Here
Nome: Hula
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#e2e2e2" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="67%" class="border" bgcolor="#e2e2e2">
<tr>
<td><img src="http://digilander.libero.it/super.spa/hush/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/hush/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/hush/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/hush/sin.gif"><img src="http://digilander.libero.it/super.spa/hush/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander.libero.it/supe...Falling apart


Info
Per l'anteprima cliccare sull'immagine
Name: Falling apart
Author: ~ s i l v e r
Date Created: 6-02-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#e6dfc9; border: 10px solid #efebdd;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f5edd5; border: 1px dotted #afc596; font: 7.5pt"><center>Skin designed by ~ s i l v e r <br> Thanks to <a href="http://77words.livejournal.net" target="_blank">77words</a>, <a href="http://www.klukeart.com/" target="_blank">Klukeart</a> and <a href="http://sweetie.sublink.ca/" target="_blank">Sweetie</a>
</center></div><br><br>
</tr></td><br></table><br>
»In Modifica colori e stili:CODICEbody {background-color: #E6DFC9; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #BAAB79}
a:link, a:visited {text-decoration: n...● No Paradise

NON MODIFICATE IL CSS SE NON CON IL CONSENSO

Anteprima Skin: Click
Andate prima di tutto su Modifica Skin ed inserite la skin iCGstation
I Credits sono OBBLIGATORI. Per inserirli andate su gestione HTML-in fondo al forum ed inserite:CODICE<div style="border: 2px solid #000; width: 150px; background-color: #212121; padding: 3px"> Skin realizzata da Tear'. Vietata la copia e qualsiasi tipo di modifica senza permesso.</div>
<br>
Dopodichè andate su Modifica colori e stili ed inserite il seguente codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #71655B; font-family: verdana, tahoma, arial; font-size: 8pt; color: #4B4B4B}
table, div {font-size: 7.5pt; color: #4B4B4B}
a:link, a:visited {text-decoration: none; color: #6E6359}
a:hover {color: #564E46}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #6E6359} .nav a:hover {color: #564E46}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 77%}
.stats .border {width: 70%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #000}
.gruppo1 {color: #7F7651; font-weight: bold}
.gruppo2 {color: #968F73; font-weight: bold}
.gruppo3 {color: #AAA079; font-weight: bold}
.gruppo4 {color: #CBBD85; font-weight: bold}
.gruppo5 {color: #D0C9AF; font-weight: bold}
.gruppo6 {color: #B7B7B7; font-weight: bold}
.gruppo7 {color: #959595; font-weight: bold}
.gruppo8 {color: #656565; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color&#...Gradient
 CITAZIONENon è possibile modificare le mie skin e togliere i credits.
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Gradient
Autore: little j;
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #e8e9ec; border: 1px dashed #bcb1da; font:9pt; width: 50%"><center>
Skinned By <a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">Jessyna~</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a>
</center>
</div><br><br>
</td>
</tr>
</table>
<br>
<br>
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUMCODICE<br><br>
<table style="width: 800px; background-color: #e8e9ec; border: 20px solid #a79ace; border-right: 5px solid #a79ace; border-left: 5px solid #a79ace; padding: 10px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center">
Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #E8E9EC; font-family: tahoma, verdana, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #B6B7CC}
a:link, a:visited {text-decoration: none; color: #CDB6B0}
a:hover {color: #C7C1DB}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color&#...Yesterday Afternoon
Anteprima: qui
Vietate le modifiche al CSS - Vietato copiare la skin o parti di essa - Vietato rimuovere i credits
Puoi cambiare logo, sfondo e bottoni - Per altre modifiche, mandami un MP
In modifica skin imposta la ICG station come predefinita.
In gestione codice HTML copia questi codici:
in cima al sitoCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
in fondo al sitoCODICESkin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/?act=Profile&MID=846594" target="_blank">~shadow~</a> - Vietato copiarla o prelevarne materiale<br>Credits: <a href="http://skinfactory.forumfree.net/" target="_blank">Skin Factory</a>, <a href="http://iloveskinning.forumfree.net/">I love Skinning</a>, <a href="http://www.colourlovers.com/lover/PeggySlobodan" target="_blank">Peggy</a>, <a href="http://77words.livejournal.com/" target="_blank">77words</a> - Ottimizzata per <a href="http://www.mozilla-europe.org/it/" target="_blank">Mozilla Firefox</a><br><br>
</div></div></div>
In modifica colori e stili copia questo codice:CODICEbody {background-color: #D8D8A8; font-family: georgia, tahoma, verdana, arial; font-size: 8pt; color: #A5AF7F}
table, div {font-size: 7.5pt; color: #A5AF7F}
a:link, a:visited {color: #D8A890; text-decoration: none}
a:hover {color: #D8A890; text-decoration: none; font-style: italic}
/* CONTAINER */
#container {background: url(http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/yesterday%20afternoon/contentbg.png); margin-left: auto; margin-right: auto; width: 80%}
#contentleft {background: url(http://i135.photobucket.com/albums/q126/Shadow1973_01/skin/yesterday%20afterno...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply