 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Frismy
 .
.Frismy Skin
INFO
Anteprima: Anteprima Frismy Skin
Autore: Sbrinzetto
Termini di utilizzo: E' assolutamente vietato spacciare per vostra questa skin.
Il CSS non può essere modificato.
Puoi modificare solo il font, la larghezza della skin, il logo e lo sfondo.
Per qualsiasi altra modifica chiedete a me.
Andate in modifica skin:CODICEImpostate la ICG station.
modifica skin:CODICEImpostate la ICG station.
Andate in Gestione codici HTML:
Gestione codici HTML:
In cima al sito:CODICE<br><br>
<div style="width: 75%; background-color:#f5f8e4; border: 5px solid #e45a07; background-position: left"><br><br>
In fondo al sito:CODICE<br><br></div><br><br>
<br><center><div style="width: 400px; background-color:#f5f8e4; border: 3px solid #e45a07; font: 10px"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center>Skin creata da <a href="?act=Profile&MID=2665552">Sbrinzetto</a> Publicata su <a href="http://graficanelcuore.forumcommunity.net/">Grafica Nel Cuore</a>;<br>
Pattern By <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>.
</center></div></center>
Andate in modifica colori e stili:CODICEbody {background-color:...
modifica colori e stili:CODICEbody {background-color:...Iky

Iky

Anteprima: Click Here
Nome: Iky
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#dededf" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="63%" class="border" bgcolor="#dededf">
<tr>
<td><img src="http://digilander.libero.it/super.spa/iky/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/iky/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/iky/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/iky/sin.gif"><img src="http://digilander.libero.it/super.spa/iky/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://dig...Decoy

Decoy Skin
Anteprima: click sull'immagine.
Per una corretta visualizzazione della skin, seguire tutti i punti:
>Selezionare la skin 'Orangesoft' da quelle predefinite
>Inserire il seguente codice in Gestione Codice HTML-> In cima al forumCODICE<br>
<div id="centrale">
<br><br>
<center><img src="http://i42.tinypic.com/a0ewzr.png"></img></center>
>Inserire il seguente codice in Gestione Codice HTML-> In fondo al forumCODICE</div>
<center><div style="width: 350px; background-color:#f8f6e9; border: 3px solid #efd7b3; font:9pt; color: #b1b1b1"><table id="copyright" width="350" align="center"><tr align="center"><td><center><b>Decoy Skin</b> creata da <a href="http://punkie.forumfree.net/" target="_blank"><b>Punkie</b></a>.<br>
Vietata la modifica e/o la copia del CSS.</center></div></center>
</div></div></div></div>
>Inserire il seguente codice in Modifica Colori e Stili, sostituendo quello presistenteSPOILER (clicca per visualizzare)CODICEbody {background-color: #F8FBFB; font-family: verdana, tahoma, arial; font-size: 8pt; color: #979797; background-image: url(http://i40.tinypic.com/2vt2slc.png); background-repeat: repeat-x; background-attachment: scroll}
table, div {font-size: 7.5pt; color: #979797}
a:link, a:visited {text-decoration: none; color: #7AA1A6}
a:hover {color: #BAC2B3}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size:...Memory Of A Free Festival
 .
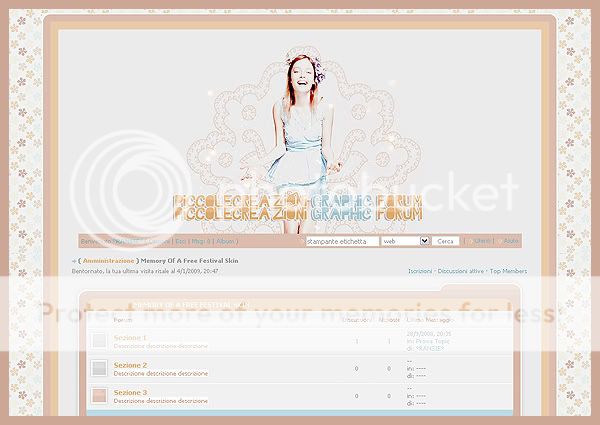
.Memory Of A Free Festival

Anteprima: Click Here
Nome: Memory Of A Free Festival
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#ebebeb" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="67%" class="border" bgcolor="#ebebeb">
<tr>
<td><img src="http://digilander.libero.it/super.spa/moaff/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/moaff/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/moaff/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/moaff/sin.gif"><img src="http://digilander.libero.it/super.spa/moaff/sin.gif"></td><td>
<center>
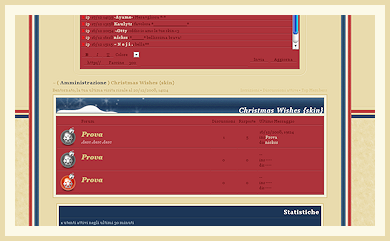
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http&#...Christmas wishes {skin}


Info
Per l'anteprima cliccare sull'immagine
Name: Christmas wishes
Author: ~ s i l v e r
Date Created: 14-12-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.Modifica colori e stili
CODICEbody {background-color: #E9DBAD; font-family: georgia, verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #5B0000}
a:link, a:visited {text-decoration: none; color: #E4C9BA}
a:hover {color: #0E1C36}
.color b, .color i, .color u {color: #DBC585}
#skinc {background-color: #AD333B; border: 2px solid #85161B}
#skinc a:hover {color: #DBC585; text-decoration: underline}
/* SONDAGGIO */
.bar {height: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif); background-repeat: repeat-x}
.bar_left {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
.bar_right {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
/* CONTAINER */
#borders {background-color: #E9DBAD; margin-top: auto; margin-bottom: auto; margin-left: auto; margin-right: auto; width: 80%}
#border-left {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft.gif) left repeat-y}
#border-right {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright.gif) right repeat-y}
#border-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/ctop.gif) top repeat-x}
#border-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cbottom.gif) bottom repeat-x}
#border-left-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_top.gif) left top no-repeat}
#border-left-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_bottom.gif) left bottom no-repeat}
#border-right-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright...No Stress
No Stress
Informazioni Generali:
Autore: dezze92
Data di creazione: 01-12-2008
Avvertenze: Non sono permesse manipolazioni del css,ricolorazioni o modifiche di vario genere.CHIEDETE A ME!>>Anteprima disponibile CLICCANDO QUI
Andate in Amministrazione> Gestione Codici Html>> in Fondo al Forum:CODICE<br><br></div><br><br>
<div style="width: 400px; background-color: #EDEBE1; border: 6px solid #7c3034"><table id="." width="400" align="center"><tr align="center"><td><center>No Stress was skinned by <b><a href="http://graficando.forumcommunity.net/?act=Profile&MID=2330437">dezze92</a></b> <br> Grazie a <a href="http://graficando.forumcommunity.net/?act=Profile&MID=1615094">Stesy</a> per la scelta dei colori!</a></center></div> <br>Distribuita sullo <a href="http://skinfactory.forumfree.net/">SF</a></td>
Gestioni codici HTML>In cima al forum:CODICE<br><br>
<div style="width: 85%; background-color:#f0e6c6; border: 10px solid #aa6868"><br><br>
>Andate in Modifica Skin e impostate la Sujo Love;
>> Andate in Modifica Colori e stili e incollate il seguente codice:
...Golden Christmas

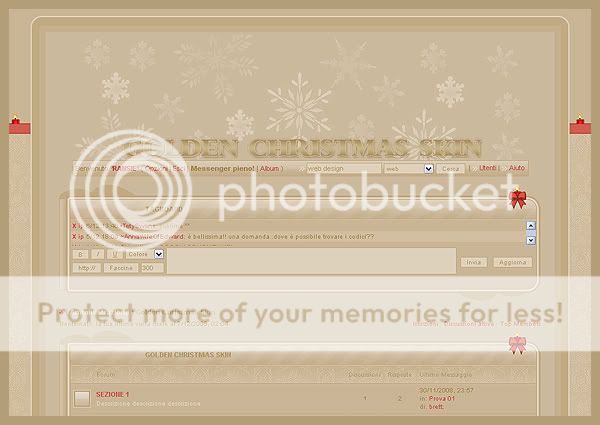
Golden Christmas

Anteprima: Click Here
Nome: Golden Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#cbb99c" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="68%" class="border" bgcolor="#cbb99c">
<tr>
<td><img src="http://digilander.libero.it/super.spa/goldench/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/goldench/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/goldench/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/goldench/sin.gif"><img src="http://digilander.libero.it/super.spa/goldench/sin.gif"></td><td>
<center>
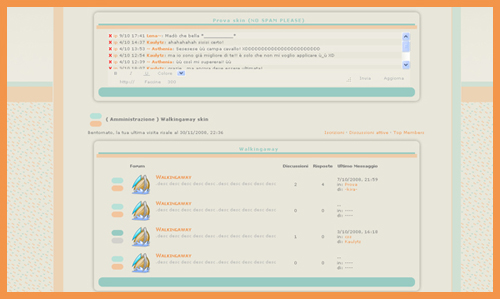
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http:/...Walkingaway

Autore: moondirection
Nome: Walkingaway
Note & Credits: Leggere il cartellino sopra.
Esempio: Clicca QUI|Per istallare la skin andate in AMMINISTRAZIONE>MODIFICA SKIN ed impostate la ICG STATION.
Poi andare in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUM:CODICE<br><br><body bgcolor="#E8E6DA" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="80%" class="border" bgcolor="#E8E6DA">
<tr>
<td><img src="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n1.jpg"></td><td width="100%" background="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n2.jpg
"></td>
<td><img src="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n3.jpg"></td></tr>
<tr>
<td background="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n4.jpg
"><img src="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n4.jpg
"></td><td>
<center>|Sempre in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUM:
CODICE</td><td background="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n6.jpg"><img src="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n6.jpg"></td></tr>
<tr align="center">
<td><img src="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n7.jpg"></td><td background="http://digilander.libero.it/Kaulytz/Skin/walkingaway/container/n8.jpg"></td><td><img src="http://digilander.libero.it/Kaulytz/S...Fleur Pourpre
Fleur Pourpre

Anteprima: Click Here
Nome: Fleur Pourpre
Autore: .†D a n t e†.
Regole: Vietata la modifica della skin e la rimozione dei credits
Consento la modifica: del Logo; lo Sfondo; i Bottoni e i Colori Lista Utenti AttiviLa Skin è pubblicata su: Skin Factory; Graphic Galaxy e Sweety Graphic
In Amministrazione --> Gestione Codici HTML --> In Cima al Forum:HTML<br><div id=borders> <div id=border-top>
<div id=border-bottom><div id=border-left><div id=border-right><div id="border-left-top"><div id="border-left-bottom"><div id="border-right-top"><div id="border-right-bottom"><br><br>
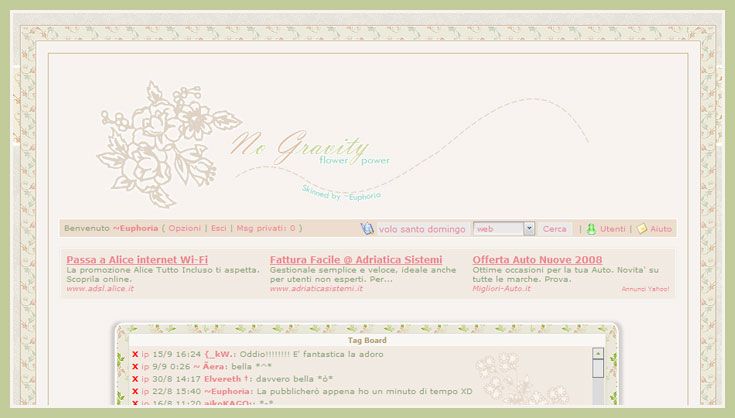
In Amministrazione...No Gravity

Informazioni
Name: No Gravity
Author: ~Euphoria
Regole e Termini di utilizzo: I credits sono obbligatori,
e non dovete assolutamente toglierli.
E' possibile sostituire: logo/bottoncini on-off/sfondo.
E' vietato il restyling delle immagini. NON USATE LA SKIN COME BASE PER LE VOSTRE SKIN, SFONDI O BANNER.
Per inserire questa skin:
Modifica Skin >> ICG Station
Gestione Codice HTML >>In cima al forumCODICE<br>
<br>
<br>
<br> <body bgcolor="#f6f3f0" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50">
<center><table cellpadding="0" cellspacing="0" width="950" class="border" bgcolor="#f6f3f0">
<tr>
<td><img src="http://digilander.libero.it/euphoriaz/nogravity/sinistraalto.gif"></td><td width="100%" background="http://digilander.libero.it/euphoriaz/nogravity/centrosopra.gif"></td>
<td><img src="http://digilander.libero.it/euphoriaz/nogravity/destraalto.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/euphoriaz/nogravity/sinistrarip.gif"><img src="http://digilander.libero.it/euphoriaz/nogravity/sinistrarip.gif"></td><td>
<center><br>
Gestione Codice HTML >>In fondo al forumCODICECreate your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply