Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
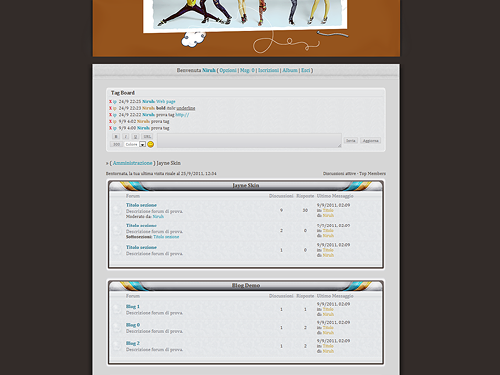
Jayne
Autore - Niruh
Nome - Jayne Skin
Impostare come skin di base la iCG Station
Codici HTML
in cima al sitoCODICE<img src=\"http://digilander.libero.it/miriam_ems/Skin/Jayne/logo.png\">
<div id=\"container\"> <div id=\"leftborder\"> <div id=\"rightborder\"> <div id=\"topborder\"> <div id=\"bottomborder\"> <div id=\"ang1\"> <div id=\"ang2\"> <div id=\"ang3\"> <div id=\"ang4\">
Codici HTML
in fondo al sitoCODICE<div style=\"margin-top:-10px\">Jayne was skinned by <a href=\"http://skinlab.forumfree.it/?act=Profile&MID=1995294\">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class=\"bot1\">A_REPLY </span>
A_POST:<span class=\"bot1\">A_POST </span>
A_POLL:<span class=\"bot1\">A_POLL </span>
A_POLLONLY_B:<span class=\"bot1\">A_POLLONLY_B </span>
A_LOCKED_B:<span class=\"bot1\">A_LOCKED_B </span>
M_REPLY:<span class=\"bot1\">M_REPLY </span>
M_ADDMEM:<span class=\"bot1\">M_ADDMEM </span>
M_DELETE:<span class=\"bot1\">M_DELETE </span...YCG
YCG - by |K a t
Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in Grafica > Skin ed impostate la ICGstation.
- Andate in Grafica > Colori e stili ed inserite questo codice:CODICEbody {background-image:url(http://digilander.libero.it/moskikat/ycg/background.png); background-color: #000; background-attachment:fixed; font-family:arial; font-size: 8pt; color: #838383}
table, div {font-size: 8pt; color: #838383; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #00B9E0}
a:hover {color: #69DEF1}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {text-decoration: none; color: #00B9E0}
.nav a:hover {text-decoration: underline; color: #69DEF1}
.bt {font-family: arial font-weight: normal; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; padding: 1px}
.bt2 {font-family: arial; font-weight: bold; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; padding: 1px}
.button {background-image:url(http://digilander.libero.it/moskikat/ycg/botton.png); background-repeat:no-repeat; width: 126px; height: 32px; font-size: 11px; f...Human of the Year

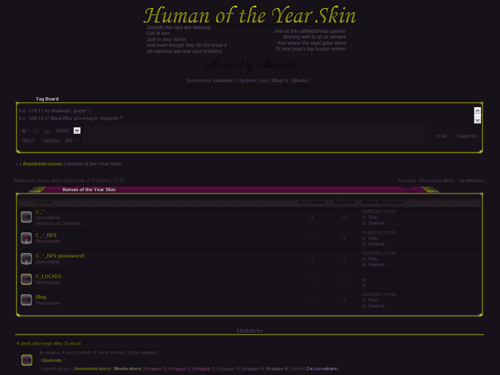
Nome skin: Human of the Year
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :Amnesiac Skin
Codici HTML
in fondo al sitoCODICE<!--terms-->
<b>Human of the Year Skin was skinned by <u><a href="http://humanoftheyear.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a></u></b><br/><br/>
LogoCODICEhttp://skin.forumfree.net/1709/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1709/pip.png' width='9' height='10' alt=''>
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
TILE_BACK:http://img.forumfree.net/index_file/spacer.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="...Gem

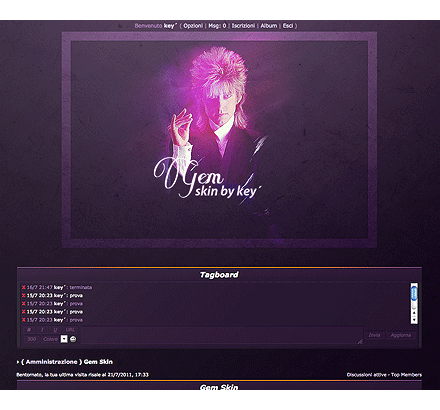
Gem Skin

Autore: key´
Anteprima [X]
Sono vietate le modifiche al CSS non autorizzate.
Skin: andate in Amministrazione > Grafica > Skin ed impostate la skin "Purple Night".
In cima al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<br><br>
In fondo al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<br><br><span style="font-size: 10pt; color: #f18127; font-weight: bold; font-style: italic">Gem Skin by <a href="http://kfad.blogfree.net/">key´</a></span><br><br><br>
Colori e stili: andate in Amministrazione > Grafica > Colori e stili ed inserite il seguente codice.CODICEbody {background-color: #120618; background-image: url(http://digilander.libero.it/key93/GemSkin/wall.png); background-position: top; background-repeat: repeat-x; font-family: verdana, tahoma, arial; font-size: 8pt; color: #CCC}
table, div {font-size: 7.5pt; color: #FFF}
a:link, a:visited {text-decoration: none; color: #D8CCE1}
a:hover {color: #FFF}
.nav {width: 100%; font-weight: bold; font-size: 9pt}
.nav, .navsub {filter: glow(color=#060A06)}
.highlight a:link, .highlight a:visited {display: block; filter: glow(color=#060A06)}
.menu_right {display: none}
.header_width, .skin_tbl, .skin_tbl_width {width: 900px}
.header {background-image: none}
.stats .border {width: 680px}
.menu {padding-top: 5px; text-align: center; font-size: 8.5pt; top: 0; right: 0; left: 0; position: absolute; color: #9871A8}
.menu form {display: none}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #7B28C5; font-weight: ...A Supernatural Skin
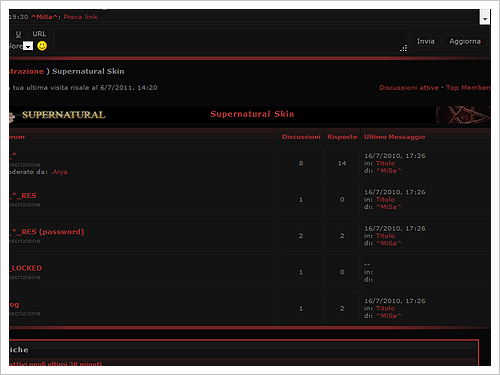
A Supernatural Skin

Demo
Autore: ^MiSa^
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, container, colori delle scritte.
1. Amministrazione, Skin, impostate la ICG Station.
2. Amministrazione, Colori e Stili, copiate ed incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #242424; font-family: verdana, tahoma, arial; font-size: 8pt; color: #91908E}
table, div {font-size: 7.5pt; color: #757473}
a:link, a:visited {text-decoration: none; color: #9D2A2D}
a:hover {color: #91908E; font-style: italic}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #9D2A2D} .nav a:hover {color: #91908E; text-decoration: underline}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 95%}
.stats .border {width: 91%}
/* WRAPPER */
#wrapper {background: url(http://digilander.libero.it/jess_espy/Supernatural%20Addicted/background.png) repeat; margin-left: auto; margin-right: auto; width: 72%}
#wrapper_left {background: url(http://digilander.libero.it/jess_espy/Supernatural%20Addicted/container%20left.png) left repeat-y}
#wrapper_right {background: url(http://digilander.libero.it/jess_espy/Supernatural%20Addicted/container%20right.png) right repeat-y}
/* BUTTONS */
.button1 {background-image: url(http://digilander.libero.it/jess_espy/Supernatural%20Addicted/bottone%20grande.png); background-repeat:no-repeat; width: 106px; hei...Everything Counts


Nome: Everything Counts skin
Autore: key´
Anteprima [X]
Sono vietate le modifiche al CSS non autorizzate.
In cima al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
In fondo al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<br><br><div class=credits><span style="color:#E65295">Everything Counts Skin</span> creata da <a href="http://kfad.blogfree.net/">key</a>. Ringrazio calorosamente lo <a href=http://skinfactory.forumfree.it/>Skin Factory</a> e <a href="http://iskin.forumcommunity.net/">iSkin</a>.</div></div></div></div>
Colori e stili: andate in Amministrazione > Grafica > Colori e stili ed inserite il seguente codice.CODICEbody {background-color: #12110F; background-image: url(http://digilander.libero.it/key93/ecskin/sfondo.gif); background-repeat: repeat-x; font-family: arial; font-size: 9.5pt; color: #A5A5A5; line-height: 14px}
table {font-size: 9.5pt; color: #A5A5A5}
div {font-size: 9.5pt; color: #838383}
a:link, a:visited {text-decoration: none; color: #BBC115}
a:hover {color: #E65295}
* {border-spacing: 0}
/* SCRITTE ESTERNE */
.nav {color: #838383; font-weight: normal; font-size: 9.5pt}
.nav a:link, .nav a:visited {color: #ACB032}
.nav a:hover {color: #E65295}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 92%}
/* COLORI LISTA UTENTI ATTIVI */
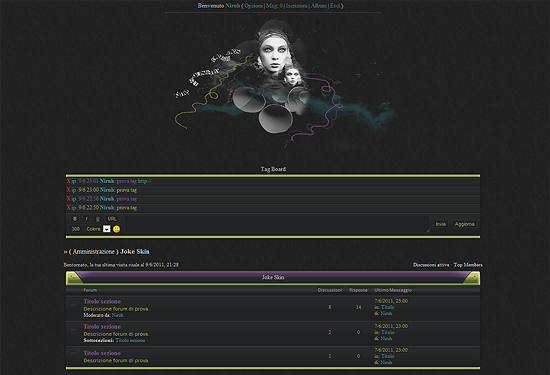
.amministratore {font-weight: bold; color: #E65295}...Joke

Autore - Niruh
Nome - Joke Skin
Impostare come skin di base la Amnesiac
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px; text-shadow: 0 1px 0 #171818">Joke was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/2.png' width='17' height='13' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/1.png' width='17' height='13' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/on.png' width='17' height='23' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/off.png' width='17' height='23' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/on.png' width='17' height='23' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/off.png' width='17'...Atom Bomb is Coming

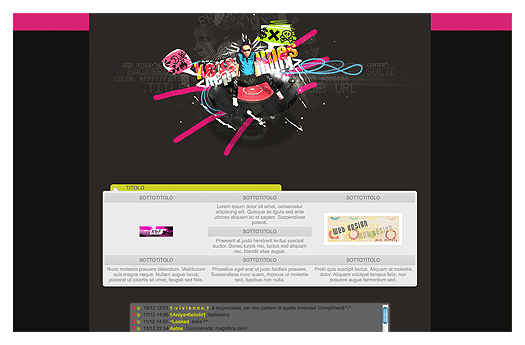
Nome skin: Atom Bomb is Coming!
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<br>
<div id="header">
<a href="/"><img src="http://i1017.photobucket.com/albums/af297/AniyaChan/Loghi/logoshock.png" id="logo" style="cursor: help"> </a>
<a href="/" id="kstarz"></a>
<a href="/" id="facebook"></a>
<a href="/" id="twitter"></a>
<a href="/" id="dart"></a>
<a href="/" id="help"></a>
<a href="/" id="resource"></a>
<a href="/" id="skin"></a>
<a href="/" id="graphic"></a>
<a href="/" id="rules"></a>
<a href="/" id="home"></a>
</div>
sotto al logoCODICE<div style="margin:auto; width:800px; background-color:#4b4b4b;"><br>
in fondo al sitoCODICE...Bloss

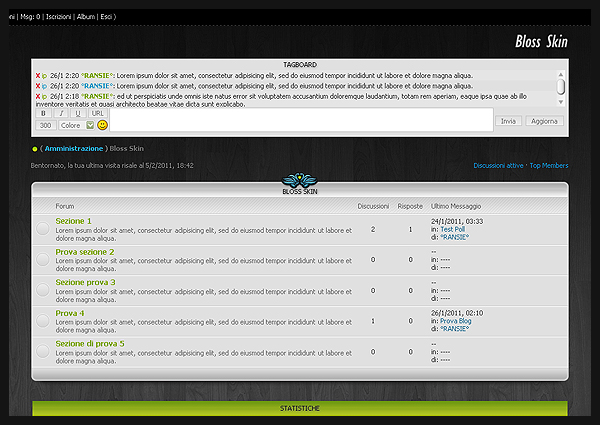
BLOSS

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 11px; color: #999999; text-transform: uppercase; font-weight: bold;">• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •</span>
<br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #232323; font-family: tahoma; font-size: 11px; color: #393939; background-image: url(http://digilander.libero.it/super.spa/bloss/back01.gif); background-repeat: repeat; background-position: top; background-attachment: scroll}
table, div {font-size: 11px; color: #393939; letter-spacing: 0; border-spacing: 0}
a:link, a:visited, a:active {text-decoration: none; color: #118BCA}
a:hover {color: #989898}
/* SCRITTE ESTERNE */
.nav {font-weig...Digital Bounce

Nome skin: Digital Bounce
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :Shimmering Island
Codici HTML
in fondo al sitoCODICE<br><br><div align="center"><div style="BORDER: 3px solid #5c5c5c; background-color: #4d4d4d; width: 500px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Digital Bounce by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it">Hollow Graphic</a><br>
Icons <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
LogoCODICEhttp://digilander.libero.it/AniyaChan/DigitalBounce/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply