Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
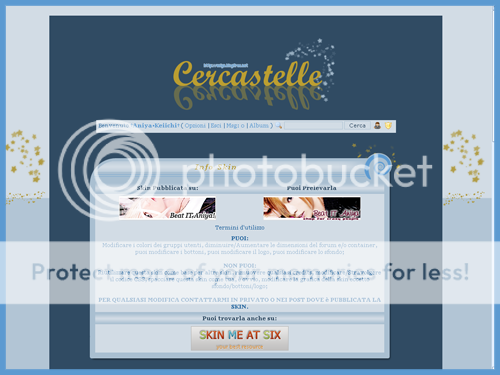
Cercastelle

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaKeiichi
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
NOTE: Per una corretta visualizzazione delle tabelle, è necessario levare il class=""ww" o il class="aa" sennò risulterà la sfumatura antiestetica.
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br><div style="margin:auto; width: 80%; background-color:#304b63"><br>
<li>Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #a9bfd1; background-color: #d2dce5; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Cercastelle skin by <a href="http://aniya.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
Icons by <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per inf...Sugary

Info
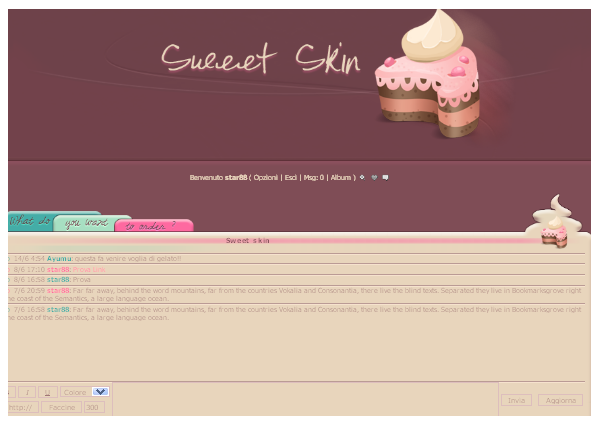
Per l'anteprima cliccate sull'immagine
Name: Sugary Skin
Author: star1488
Note & Credits: E' vietato togliere i credits e modificare l'aspetto della skin...
quindi non potete modificarla o ricolorarla.
Logo, sfondo e bottoni potete sostituirli, ma non modificarli.
Se volete potete modificare il colore dei gruppi.
Per qualsiasi altra modifica mandatemi un mp.
Per installarla:
In Modifica Skin:
Impostate la ICG Station
In Gestione codici html:
Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div align=center><div style="background-color: #e8d5bc; color:#a07776; font-size:10px; font-family:georgia; text-align:center; width:180px; border: 1px dashed #72424b; height: 50px; -moz-border-radius: 11px; padding:6px; line-height:9px;"><br>Skin by <a href="http://star1488portfolio.blogfree.net/">star1488</a><br><center>Puoi prelevarla: <a href="http://star1488portfolio.blogfree.net/">quì</a></center><br> ~Thanks to: <a href="http://skinfactory.forumfree.it/">•</a><a href="http://iconza.com/">•</a></div></div>
<br>
In Mofica Colori e Stili:CODICEbody {background-color: #7F4D56; font-family: tahoma, tahoma, arial; font-size: 8pt; color: #FE69A0}
table, div {font-size: 7.5pt; color: #A07776; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #44ADA7}
a:hover {color: #FE69A0}
/* SCRITTE ESTERNE */
.nav {font-weight: normal; font-size: 8pt; color: #5B2F36}
.nav a:link, .nav a:visited {color: #E8D5BC} .nav a:hover {color: #A07776}
.navsub {color: #5B2F36}
/*...Deciver

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div style="margin:auto; width: 80%; background-color:#363351"><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #fff; background-color: #2f2c49; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Deciver skin by <a href="http://aniya.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
Icons by <a href="http://www.famfamfam.com/lab/icons/">FamFamFam</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
</div>
Andate in MODIFICA COLORI E STILI...Could be Fun
Could be Fun Skin

Preview: Demo Skin
Author: ~Aki
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In cima a tutte le pagine:CODICE<br><br>
<div class="container">
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<div style="font-size: 12px;">Skin by <a href="http://couldbefun.forumcommunity.net/?act=Profile&MID=2276528">~Aki</a> of <a href="http://couldbefun.forumcommunity.net">Could be Fun</a></div><br><br>
- Modifica Colori e Stili:CODICEbody {background-color: #DDAC8C; font-family: tahoma; font-size: 10px; color: #000}
table, div {font-size: 10px; color: #AF7D5C}
a:link, a:visited {text-decoration: none; color: #AF7D5C}
a:hover {color: #DBAF93}
.container {background-color: #E5BA9E; border: 3px solid #E5BA9E; width: 78%}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9px}
.nav a:link, .nav a:visited {color: #F5DFD0} .nav a:hover {color: #CBA084; border-bottom: 1px solid #F7D9C5}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 82%}
.stats .border {width: 82%}
/* TAGBOARD */
.tag .ww {font-size: 11px; color: #AF7D5C}
.tag .ww a:link, .tag .ww a:visited {color: #9F6945}
.tag .ww a:hover {color: #AF7D5C}
.tag .aa {font-size: 11px; background-image: none; color: #AF7D5C}
.tag .aa a:link, .tag .aa a:visited {color: #9F6945}
.tag .aa a:hover {color: #AF7D5C}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.u...Road to Revolution
Road to Revolution

Titolo: Road to Revolution
Autore: ^MiSa^
Anteprima: Clicca qui
- Amministrazione, Grafica, Skin, impostate la ICG Station
- Amministrazione, Grafica, Colori e stili, copiate e incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #101010; font-family: arial, verdana, tahoma; font-size: 9pt; color: #999999}
table, div {font-size: 9pt; color: #999999; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #6AB506}
a:hover {color: #529D05; font-style: italic}
/* WRAPPER */
#wrapper {background: url(http://skin.forumfree.net/1601/background.png) repeat; margin-left: auto; margin-right: auto; width: 72%}
#wrapper_left {background: url(http://skin.forumfree.net/1601/container_left.png) left repeat-y}
#wrapper_right {background: url(http://skin.forumfree.net/1601/container_right.png) right repeat-y}
/* BOTTONI */
.button1 {background-image:url(http://skin.forumfree.net/1601/button1.png); background-repeat:no-repeat; width: 80px; height: 25px; font-size: 12px; color: #2C6F0D; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
.button2 {background-image:url(http://skin.forumfree.net/1601/button2.png); background-repeat:no-repeat; width: 70px; height: 20px; font-size: 10px; color: #333; text-shadow: #EFEFEF; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #7CC718} .nav a:hover {color: #D9D7D7}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 92%}
.stats .border {width: 95%}
/* BARRA UTENTE */
.header {background-color: #0A0A0A; border: 1px solid #0A0A0A; border-bottom: 0}
.menu {background-color:transparent; background-image: url(http://skin.forumfree.net/1601/barra_utente.png); background-position: top center; background-repeat: no-repeat; color: #333; font-weight: bold; height: 27px; margin-left&...Walkez on Moon
INFO SKIN
ANTEPRIMA SKIN
Autore: » K i r a ~
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br><div align="center"><div style="BORDER: none; background-color: #b8b19c; width: 800px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 50px; -moz-border-radius-bottomleft: 50px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><div align="center"><br><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 3px Solid #584a3c; background-color: #e9dfb6; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Walkez on Moon by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">† A n i y a † </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yus...Hollow Bastion

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div align="center"><div id="container">
<div id="contentleft">
<div id="contentright">
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px Solid #404040; background-color: none; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Hollow Bastion skin by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://www.iconfinder.com/">Icon Finder</a></b><br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei ...I want your love
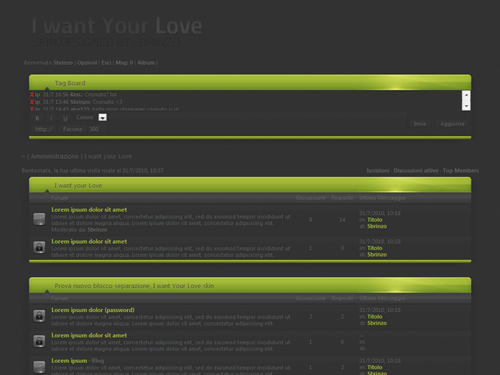
I Want your Love
Preview: http://s40.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: Amnesiac skin
Modifica colori e stili:CODICEbody {background: #323232 url(http://digilander.libero.it/sbrinzetto/pfoliov2/background.gif) repeat; font-family: segoe ui; font-size: 11px; color: #5D5D5D}
table, div {font-family: segoe ui; font-size: 11px; color: #5D5D5D; border-spacing: 0}
a:link, a:visited {font-weight: bold; color: #626262; text-decoration: none}
a:hover {font-weight: bold; color: #A4BB3B; text-decoration: none}
#header {background: url(http://digilander.libero.it/sbrinzetto/pfoliov2/header.gif) repeat-x top; height: 218px; text-align: center}
#content {width: 920px; margin: auto}
.nav, .nav a:link, .nav a:visited {font-size: 13px; font-weight: normal; text-shadow: 0 1px 0 #282828}
/*DIMENSIONI FORUM*/
.skin_tbl_width, .skin_tbl {width: 920px}
.stats .border {width: 920px}
.header_width {width: 920px}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 13px; font-weight: normal; color: #494949; padding-top: 5px; text-align: left; text-shadow: 0 1px #AFC13B}
.mtitle a:link, .mtitle a:visited, .title2 a:link, .title2 a:visited {font-size: 13px; font-weight: normal; color: #494949; text-shadow: 0 1px #AFC13B}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 34px; background-position: bottom !important}
.msub, .msub_center, .msub_left, .msub_right, .mleft_bottom, .mright_bottom {height: 19px; background-position: top}
.mleft, .mleft_top, .mleft_bottom, .sep_left {width: 15px; background-position: right}
.mright, .mright_top, .mright_bottom, .sep_right {width: 15px; background-position: left}
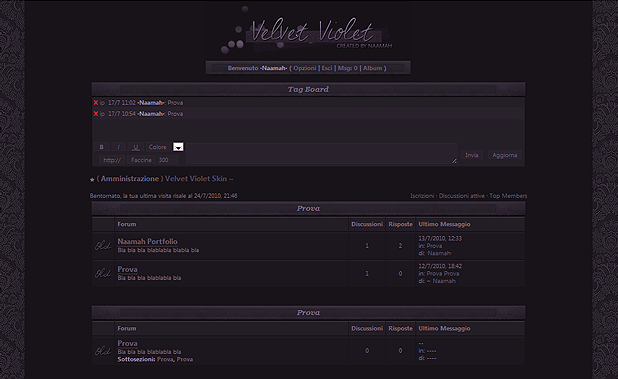
.mback_center {background: url(http://digilande...Velvet Violet
REGOLE
♦ E' vietato togliere i credits
♦ Non spacciate per vostra la skin
♦ Non modificate il CSS e/o usarlo come base per altre skin
♦ Potete modificare il logo, i bottoni, il colore dei gruppi e le dimensioni del forum.
INSTALLARE LA SKIN
♦ Impostate come skin di base l'Amnesiac Skin.
♦ Andate su GRAFICA > CODICE HTML
IN CIMA AL FORUM mettete:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
IN FONDO AL FORUM mettete:CODICE<div style="margin-top:-10px">
Credits: <a href="http://icondock.com/free/mini-pixel-icons">Mini Pixel Icons</a> <br> <br>
<b>• Velvet Violet Skin created by <a href="http://minasithil.blogfree.net/">Naamah</a> •</b><br>
Special thanks to <a href="http://skinfactory.forumfree.it/">SkinFactory</a> for helpful tutorials!<br> </div>
</div></div></div>
♦ Ora andate in IMMAGINI e incollate questo:SPOILER (clicca per visualizzare)CODICEA_STAR:<img src='http://digilander.libero.it/Miluiel/Velvet%20Violet/star.png' width='8' height='7' alt='F_NAV'>
A_REPLY:<img src='http://digilander.libero.it/Miluiel/Velvet%20Violet/RISPONDITRASP.png' width='78' height='18' alt='A_REPLY'>
A_POST:<img src='http://digilander.libero.it/Miluiel/Velvet%20Violet/nuovo%20topic.gif' width='76' ...Endless Skin
Endless

Demo
Autore- star1488
Nome- Endless
Credits
» E' vietato rimuovere o modificare i credits
» Non usare la skin come base di altre skins
» Potete sostituire logo, bottoni e sfondo ma non modificarli.
Potete modificare i colori dei gruppi.
Per altre mofifiche mandatemi un mp.
Impostare come skin di base la SKIN ICG Station
Codici Html
in fondo al sitoCODICE<div align=center><div style="background-color: #3f001d; color: #8A4A61; font-size:10px; font-family:georgia; text-align:center; width:180px; border: 1px dotted #7E0038; height: 50px; -moz-border-radius: 11px; padding:6px; line-height:9px;"><br>Skin by <a href="http://star1488portfolio.blogfree.net/">star1488</a><br><center>Puoi prelevarla: <a href="http://star1488portfolio.blogfree.net/">quì</a></center><br> ~Thanks to: <a href="http://www.iconfinder.net/">•</a><a href="http://skinfactory.forumfree.it/">•</a><a href="http://www.piccolecreazioni.com/velvetfactory/pattern.html">•</a><a href="http://iconza.com/">•</a></div></div><br>
</td>
<td style="background:url(http://digilander.libero.it/simy1488/bordcont4.png) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/simy1488/bordcont7.png) no-repeat;"> </td>
<td style="background:url(http://digilander.libero.it/simy1488/bordcont6.png) repeat-x; height:13px"> </td>
<td style="background:url(http://digilander.libero.it/simy1488/bordcont5.png ) no-repeat;"> </td>
sotto il logoCODICE<br><br><table width="850px" align="center" border="0" cellspacing=&quo...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply