Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
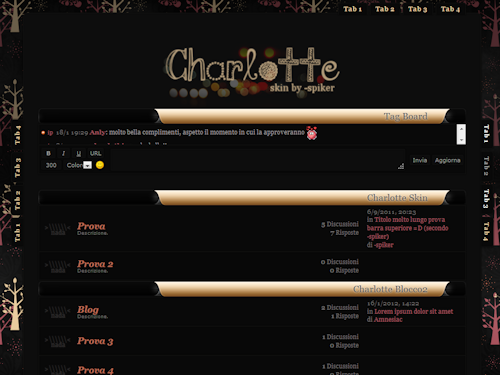
Charlotte
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Per problemi mandatemi un MP.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by Juunanagou - 25/10/2013, 19:33 -
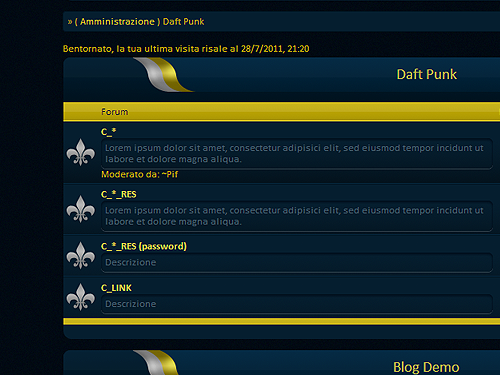
Daft Punk
Nome skin: Daft Punk
Autore : ~Pif
Credits
Non rimuovere i credits. Non usare come base per altre skin e non modificare i CSS. Sono liberamente modificabili sfondo, logo e bottoni.
Impostare come skin di base la :iGC Station
Codici HTML
in fondo al sitoCODICE<!--terms-->
<br>
Skin designed by <b><a href="http://pif8.deviantart.com/"><b>~Pif</b></a> ©
<div align=center>
Icon by <a href="http://www.everaldo.com/"><b>Everaldo</b></a></div>
<br><br>
LogoCODICEhttp://skin.forumfree.net/1970/logo.png
SfondoCODICEhttp://skin.forumfree.net/1970/sfondo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<span class="button">•</span>
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
TILE_BACK:http://img.forumfree.net/style_images/3/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
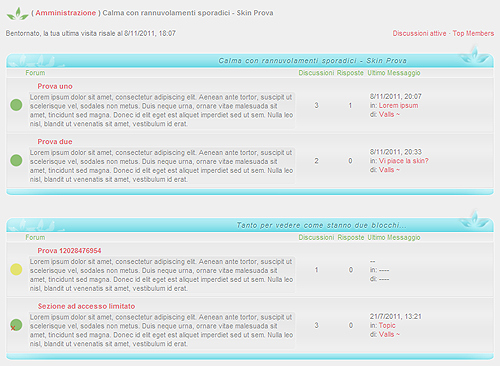
A_POLL:<span class="bleft"><...Calma con rannuvolamenti sporadici
Nome skin: Calma con rannuvolamenti sporadici
Autore : Valls ~
Credits
Non è possibile modificare la skin o rimuovere i credits, nè utilizzarla come base e tantomeno spacciarla per vostra. Vi è possibile cambiare il logo, lo sfondo, ma senza togliere il container, il colore dei gruppi e i bottoni. Se la skin dovesse darvi qualche problema, avvisatemi. Se proprio vi è necessario modificare qualcosa, chiedete prima a me il permesso. Grazie dell'attenzione, Valls.
Impostare come skin di base la: ICG Station
Codici HTML
in cima al sitoCODICE<br><br><table width="75%" align="center" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_01.png) no-repeat; width:28px;"> </td>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_02.png) repeat-x; Height:23px"> </td>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_03.png) no-repeat;" width="28px"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_04.png) repeat-y;"> </td>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_05.png) repeat;" align="center" valign="top">
in fondo al sitoCODICE<div style="background-color:#efefef; width:280px; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomright: 8px; -webkit-border-radius-topleft: 8px; -webkit-border-radius-bottomright: 8px; padding: 4px; line-height:8px; border: 3px double #e3e3e3"><table>
<tr>
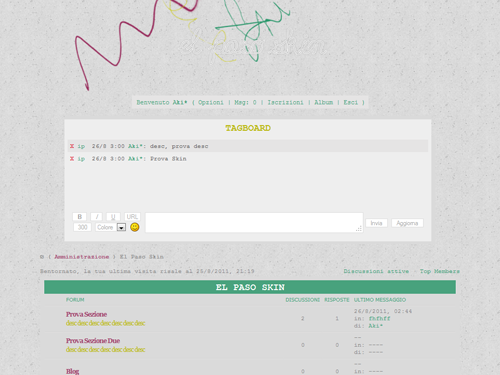
<t...El Paso
El Paso Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<div class="down">Skin made by <a href="http://couldbefun.forumcommunity.net/?act=Profile&MID=2276528">Aki*</a> of <a href="http://couldbefun.forumcommunity.net/">Could be Fun</a> - Thanks to <a href="http://forumcommunity.net/?act=Profile&MID=328706">Mezmerized</a>, <a href=http://skinfactory.forumfree.net>Skin Factory</a></div><br>
- Modifica Colori e Stili:CODICE/* EL PASO MADE BY AKI */
body {background-color: #8C8C8C; background-image: url(http://digilander.libero.it/crisaki/elpaso/sfondo.png); background-repeat: repeat; font-family: "Courier New", arial; font-size: 8pt; color: #000}
table, div {font-size: 11px; color: #8C8C8C}
a:link, a:visited {text-decoration: none; color: #48A27D}
a:hover {color: #A2466F}
/* TAGBOARD */
.tag .mleft, .sep_right, .tag .mright .sep_right, .tag msub, .tag msub_center, .tag .msub_left, .tag .msub_right, .tag .mleft_top, .tag .mleft_bottom, .tag .mright_top, .tag .mright_top {display: none}
.tag .mback_left {width: 10px; background-color: #EEE; background-repeat: repeat-none; background-position: bottom}
.tag .mback_right {width: 10px; background-color: #EEE; background-repeat: repeat-none; background-position: bottom}
.tag .mback_center {background-color: #EEE; background-repeat: repeat-x; background-position: bottom}
.tag .mback {height: 40px; border-bottom: 0; background-image: none}
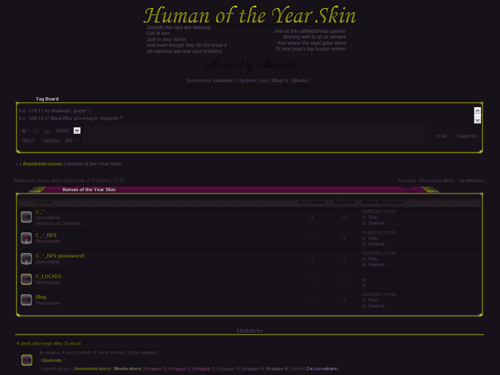
.tag .mtitle {padding-bottom: -6px; color: #BBB917; text-align: center; font-size: 18px; font-weight: bold; font-family: &qu...Human of the Year

Nome skin: Human of the Year
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :Amnesiac Skin
Codici HTML
in fondo al sitoCODICE<!--terms-->
<b>Human of the Year Skin was skinned by <u><a href="http://humanoftheyear.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a></u></b><br/><br/>
LogoCODICEhttp://skin.forumfree.net/1709/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1709/pip.png' width='9' height='10' alt=''>
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
TILE_BACK:http://img.forumfree.net/index_file/spacer.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="...FloFlo

Nome skin: FloFlo
Autrice: Connie
Anteprima skin: Qui!
Nella skin è permesso:
- Creare un logo personalizzato
- Aumentare o diminuire la dimensioni del forum/container
- Creare le targhette grado admin/moderatore
- Modificare il colore dei gruppi utenti
Nella skin non è permesso:
- Togliere i crediti per nessun motivo
- Modificare la grafica generale
- Modificare o stravolgere il CSS e riutilizzarlo nella creazione di altre skin
- Modificare i vari bottoni
- Modificare lo sfondo
NB: Per qualsiasi eventuale modifica grafica contattatemi prima per mp!
Per installare la skin seguite questi semplici passaggi.
Per prima cosa impostate come skin di base la 'ICGstation'!
Andate in: Amministrazione > Grafica > Codice HTML
...ed inserite in:
Codice HTML che sarà mostrato in CIMA a tutte le pagineSPOILER (clicca per visualizzare)CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
Codice HTML che sarà mostrato in FONDO a tutte le pagineSPOILER (clicca per visualizzare)CODICE<!-- I miei crediti -->
<table style="width: 50%; color: #918915; border-bottom:1px dashed #918915; border-top:1px dashed #918915; padding: 0px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center"><i>FloFloSkin</i> by <a href="http://connieportfolio.forumfree.it/">Connie</a> <i>Skin ottimizzata per <a href=http://www.mozilla-europe.org/it/firefox/>Mozilla Firefox</a></i>
<p>
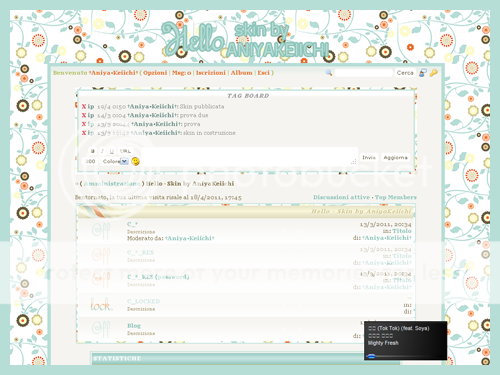
Thanks to <a href=http://skinfactory.forumfree.it/>♥</a> <a href=http://...Hello
Nome skin: Hello
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
NOTE: Per modificare il logo utilizzate il pannello della modifica del codice HTML.
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<br><br> <img src="http://digilander.libero.it/AniyaChan/Hello/logo.png"><br>
<div style="margin:auto; width:800px; background-color:#f5f4f0; border: 7px solid #b6ddd6;">
<br><br>
in fondo al sitoCODICE<div align="center"><div style="BORDER: 4px solid #b5ddd7; background-color: #fefffa; width: 500px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; -moz-border-radius-bottomleft: 10px; -moz-border-radius-bottomright: 10px"><div style="line-height: 100%; text-align: justify"><p align="center">Hello by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it">Hollow Graphic</a><br>
Icons <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
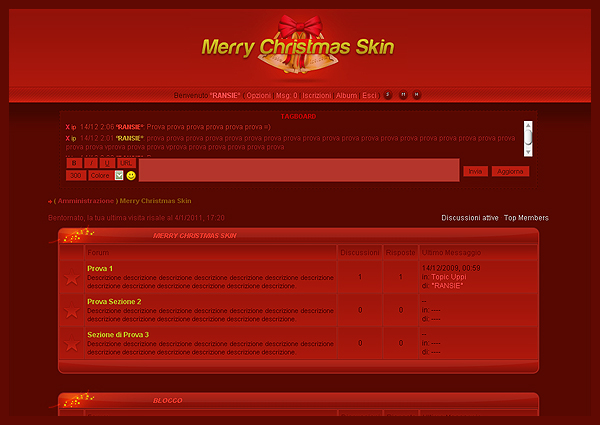
</p></div></div></div>&#...Merry Christmas
MERRY CHRISTMAS

Anteprima: Click Here
Nome: Merry Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 15px; font-style: italic; text-transform: uppercase;color:#a51313"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •<b></span><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #560801; font-family: arial; font-size: 12px; color: #3F0101; background-image: url(http://digilander.libero.it/super.spa/merrych/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-attachment: scroll}
table, div {font-size: 12px; color: #3F0101; letter-spacing: 0}
a:link, a:visited, a:...The City Skin
.
■ Anteprima: «Click here»
Designer: £µlü'91
Nota dell'autore: Una skin generica!
♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣
Andate in Modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICE/* Skin by • £µlú'91 • */
body {background-color: #535353; font-family: century gothic; font-weight: bold; font-size: 8pt; color: #1A171B}
table, div {font-family: century gothic; font-weight: bold; font-size: 7.5pt; color: #626262}
a:link, a:visited {text-decoration: none; color: #FF512E}
a:hover {color: #E2001A}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
.navsub {}
/* DIMENSIONI FORUM */
.skin_tbl_width, .header_width, .stats .border {width: 80%}
.skin_tbl {width: 80%}
.header {background-image: none}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #953B3B; font-weight: bold}
.moderatore {color: #239DCD; font-weight: bold}
.utente {}
.daconvalidare {color: #019501}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #D8D8D8; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #EFEFEF; scrollbar-3dlight-color: #AEAEAE; scrollbar-arrow-color: #AEAEAE; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #AEAEAE}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 1px; font-weight: bold; font-size: 9pt; color: #959595}
.mback_left {height: 37px; width: 102px; background-image: url(http://img209.imageshack.us/img209/6647/leftbb.png); background-repeat: no-repeat; background-position: bottom}
.mback_right {height: 10px; width: ...Walkie Talkie Man
- Anteprima
- Vietata la copia e/o modifica del CSS anche parziale
- Skin creata da phresh
- Larghezza della skin, bottoni vari e il logo possono essere modificati
Impostate la Icg Station.
Andate in Modifica Colori e Stili ed inserite questo codice:CODICEbody {background-color: #DEDCA6; font-family: 'segoe ui', trebuchet ms, tahoma; font-size: 8pt; color: #006875}
table, div {font-size: 8pt; color: #006875}
a:link, a:visited {text-decoration: none; color: #A31E00}
a:hover {color: #006875}
table {border-spacing: 0}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #A31E00} .nav a:hover {color: #006875}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl, .skin_tbl_width {width: 68%}
.stats .border {width: 70%}
.skin_tbl2 {width: 60%}
/* HEADER */
.header_width {background-image: url(http://digilander.libero.it/phresh/Man/header.png); background-repeat: repeat-x; height: 110px; width: 100%}
.header {background-position: center center !important; text-align: center}
/* BARRA UTENTE */
.menu {background-image: none; font-weight: none; color: #DEDCA6; background-repeat: no-repeat; position: top left; position: absolute; top: 0; left: 0; padding-top: 1px}
.menu a:link, .menu a:visited {font-weight: noromal; color: #DEDCA6}
.menu a:hover {color: #DEDCA6; font-weight: bold}
.menu form {visibility: hidden}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #C92323; font-weight: bold}
.gruppo2 {color: #199AD0; font-weight: bold}
.gruppo3 {color: #D2E12B; font-weight: bold}
.gruppo4 {color: #FFBD8B; font-weight: bold}
.gruppo5 {color: #19D049; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* BARRA ATTORNO AL FORUM */
.mtitle {text...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply