 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Alchemist
Alchemist Skin

Info:
Name: Alchemist
Author: Alixia88
Date Created: Febbraio '08
Note & Credits: Potete modificare immagini e css a scopo personale.
>> Anteprima disponibile a questo link: Click Here
Per il container ----> Andate in Gestione Codici Html ----> in Cima al Forum:CODICE<br><br><table width="90%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://i239.photobucket.com/albums/ff225/contestland/skins/alchemist/corn_01.gif) no-repeat; width:26px;"> </td>
<td style="background:url(http://i239.photobucket.com/albums/ff225/contestland/skins/alchemist/corn_02.gif) repeat-x; height:26px"> </td>
<td style="background:url(http://i239.photobucket.com/albums/ff225/contestland/skins/alchemist/corn_03.gif) no-repeat;" width="26px"> </td>
</tr>
<tr>
<td style="background:url(http://i239.photobucket.com/albums/ff225/contestland/skins/alchemist/corn_04.gif) repeat-y;"> </td>
<td style="background:url(http://i239.photobucket.com/albums/ff225/contestland/skins/alchemist/five.jpg) repeat;" align="center" valign="top">
I credits non sono obbligatori , ma molto apprezzati,per inserirli
Andate in Gestione Codici Html ----> in Fondo al Forum:CODICE<center>Alchemist skin wad skinned by <a href="http://neverwithout.forumfree.net/?act=Profile&MID=1455330"><b>Alixia</b></a> on <b><a href="http://neverwithout.forumfree.net">Never Without</a><br>
Andate in Gestione Codici Html ----> in Fondo al Forum:CODICE</td>
<td style="background:url(http://i239.photobucket.com/al...Saint Seiya
 For english version: Click here
For english version: Click here
Info Skin:
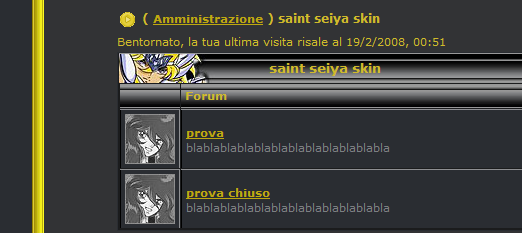
Saint seiya skin
Creata da: Juunanagou
Vietate le modifiche nella grafica e nel css,registrata su DA. Non ripubblicatela altrove.
Non rimuovete i credits!!!
Potete sostituire il logo e i bottoni C_ON,C_OFF ecc e lo sfondo ma non modificare i miei.
Non usatela come base per farvi una skin vostra
Preview: qui
Andate in modifica skin e impostate la invision 1.0(facoltativo)
Andate in gestione codice HTML e inserite questo codice in cima al forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
E questo in fondo al forum:CODICE<div style="background-color: none; border: 1px dashed #999; font:11px; width: 30%">Skin by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257">Juunanagou</a> dello <a href="http://skinfactory.forumfree.net/">Skin Factory</a>.<br>Ringrazio <a href="http://skinfactory.forumfree.net/?act=Profile&MID=211955">Keyz</a> per il tutorial della barra</div>
</div></div></div>
Andate in modifica colori e stili e inserite questo codice:CODICEbody {background-color: #2A2D32; font-family: verdana, tahoma, arial; font-size: 11px; color: #D0BA2B}
table, div {font-size: 11px; color: #D0BA2B}
a:link, a:visited, .mtitle a:link, .mtitle a:visited, .title a:link, .title a:visited, .foot a:link, .foot a:visited, ....● Alt Sense
Alt Sense Skin
Name: Alt Sense Skin
Preview: QUI
Author: Nythm
Date Created: 25-11-2007
Note & Credits: E' vietata qualsiasi modifica alla skin. E' OBBLIGATORIO Inserire i seguenti credits in Gestione Codici HTML - In Fondo al Forum:CODICE<center><div style="width: 400px; background-color:#f2f2f2;border: 2px solid #d49c9f; font:9pt; color: #d49c9f"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center>Skin Design by © <a href="http://neverendingart.forumfree.net/?act=Profile&MID=2423290">Nythm</a><br> Si ringrazia per la Cornice lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e ~ Keyz.</center></div></center>
>>- Andate in ---->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {font-family: verdana, tahoma, arial, sans-serif; font-size: 7.8pt; color: #CCBC30; background-color: #F2F2F2}
table, div {font-size: 10px; color: #D49C9F}
a:link, a:visited {text-decoration: none; color: #CCBC30}
a:hover {text-decoration: overline; color: #C80353}
.header_width, .skin_tbl, .skin_tbl_width {width: 85%}
.stats .border {width: 85%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #B56E71; font-weight: bold}
.moderatore {color: #DCA9AC; font-weight: bold}
.utente {color: #B5B6BA;...Axon
Axon
Author: Mesmeric
Info: Non è permesso il restyling alle immagini ed al css
Preview
» In modifica skin impostate la skin ICGstation
» In gestione codice html inserite questo codice in fondo al forum:CODICE<br><br> <div style="border: 3px solid #ffffff; width: 300px; background-color: #eeeeee; padding: 4px"> <b> Skin Powered by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=653861">Mesmeric Design</a> © <a href="http://skinfactory.forumfree.net/">Skin Factory</a></b></div> <br><br>
» In modifica sfondo inserite questo:CODICEhttp://digilander.libero.it/Mesmeric/axon/background.gif
» In modifica colori e stili inserite questo codice:CODICEbody {background-color: #E5E5E5; color: #818181; font-family: verdana, tahoma, arial; font-size: 10px; margin-bottom: 45px; margin-top: 45px}
table, div {color: #818181; font-size: 10px}
a:link, a:visited {color: #48B8B6; text-decoration: none}
.nav {font-size: 11px; font-weight: 700; padding-bottom: 10px; padding-top: 10px}
.navsub {font-weight...SeaScape
SeaScape Skin

Info
Name: SeaScape
Author: SimPatrick
Date Created: 06/12/2007
Note & Credits: Non sono autorizzate manipolazioni del css e ricolorazioni della Skin.
>> Anteprima disponibile a questo link: Click Here
Per la Cornice Dietro la Skin (CONSIGLIATA):
Andate in Gestione Codici Html ----> in Cima al Forum:CODICE<br><br>
<body bgcolor="#525252" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="850" class="border" bgcolor="#d1dbf6">
<tr>
<td><img src="http://i237.photobucket.com/albums/ff305/simpatrick/Landscape/topleft.gif"></td><td width="100%" background="http://i237.photobucket.com/albums/ff305/simpatrick/Landscape/top.gif"></td>
<td><img src="http://i237.photobucket.com/albums/ff305/simpatrick/Landscape/topright.gif"></td></tr>
<tr>
<td background="http://i237.photobucket.com/albums/ff305/simpatrick/Landscape/left.gif"><img src="http://i237.photobucket.com/albums/ff305/simpatrick/Landscape/left.gif"></td><td>
<center>
----> in Fondo al Forum:CODICE</td><td background="http://i237.photobucket.com/albums/ff305/simpatrick/Landscape/right.gif">...• Black Opal
Black Opal Skin

Info
Name: Black Opal
Author: SimPatrick
Date Created: 24/11/2007
Note & Credits: Non sono autorizzate manipolazioni del css e ricolorazioni della Skin.
>> Anteprima disponibile a questo link: Click Here
Per la Cornice Dietro la Skin (CONSIGLIATA):
Andate in Gestione Codici Html ----> in Cima al Forum:CODICE<br><br><br>
<style>#skin_tbl, #skin_tbl_width, #header_width, #solidborder {width: 75%}</style> <table cellPadding="1" cellSpacing="0" style="width: 75%; background-color: #777979; border: 6px solid #f2cd7d"><tr><td><td align="center"><br><br><br>
----> in Fondo al Forum:CODICE</table>
<br>
Andate in Gestione Codici Html ----> in Fondo al Forum:CODICE<center><div style="width: 400px; background-color:#777979; border: 2px solid #f2cd7d; font:9pt; color: #f2cd7d"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center><b>Black Opal Skin<br>Skinned by <a href="http://amici.gdr..forumfree.net/?act=Profile&MID=224030"><i>SimPatrick</i></a><br>
Thanks to <a href="http://amici.gdrgdr.forumfree.net/?act=Profile&MID=211955&qu...• Alternative Universe without a truth
.Alternative Universe without a truth
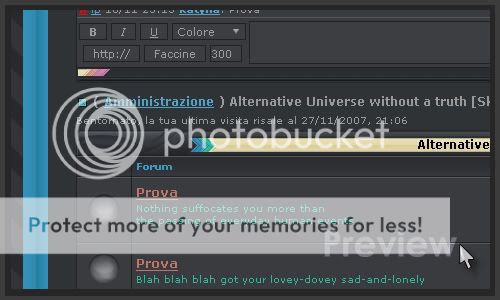
Name: Alternative Universe without a truth
Preview: Qui
Author: Katyna
Date Created: 07-11-2007
Note & Credits: E' OBBLIGATORIO Inserire i seguenti credits in Gestione Codici HTML - In Fondo al Forum:CODICE<div style="background-color:#24282b;border: 2px solid #227b69;font:9pt"><font color=#c47da7>Skin designed by<a href="http://www.forumfree.net/?act=Profile&MID=400969"><b>©Katyna</b></font></a> of the <a href=http://www.forumfree.net/><b>ForumFree</b></font></div>
>>- Andate in ---->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {background-color: #000; font-family: verdana, tahoma, arial; font-size: 8pt; color: #4D444C}
table, div {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #9A999A}
a:link, a:visited {text-decoration: underline; color: #51A3C6}
a:hover {color: #2F9B87}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 90%}
.stats .border {width: 90%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #D7C36E; font-weight: bold}
.moderatore {color: #709EC0; font-weight: bold}
.utente {color: #9A999A}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #...● Pixel Bar
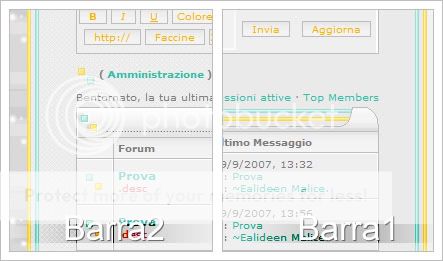
Pixel Bar Skin Info
Info
Preview: barra 1 - barra 2
Name: Pixel Bar Skin
Author: ~Ealideen Malice.
Created on: september 18th, 2007
Rules: non sono ammesse modifiche né intere né parziali, né della grafica né del codice; i credits sono obbligatori e devono essere quelli forniti
Gestione Codice HTML ~ Codice in cima al forumCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
Gestione Codice HTML ~ Codice in fondo al forumCODICE<center><div style="width: 60%; background-color:#f4f4f4; border: 3px double #bdbdbd; font: 9px; color: #7d7d7d">
<center>
Skin realizzata da <a href="http://skinfactory.forumfree.net/?act=Profile&MID=462753">~Ealideen Malice.</a> - vietate copie e/o modifiche
<br>
<a href="http://crazykira-resources.deviantart.com">CrazyKira</a> - <a href="http://www.dumago.nl">DumagoDesigns</a>
</center></div></center>
<br>
</div>
</div>
</div>
Se volete la BARRA 1
Amministrazione ~ Modifica colori e stiliCODICEbody {background-color: #F2F2F2; font-family: verdana, tahoma, arial; font-size: 8pt; color: #7D7D7D}
table, div {font-size: 7.5pt; color: #7D7D7D}
a:link, a:visited {text-decoration: none; color: #37BCA9}
a:hover {color: #BADC9F}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size&...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply