Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
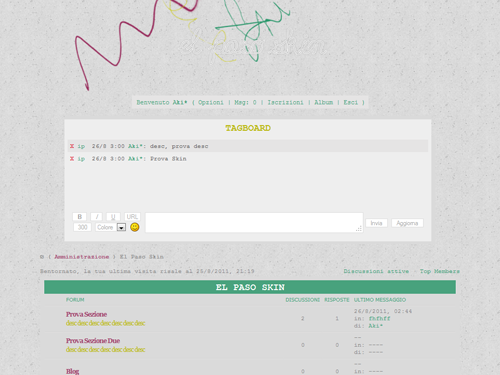
El Paso
El Paso Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<div class="down">Skin made by <a href="http://couldbefun.forumcommunity.net/?act=Profile&MID=2276528">Aki*</a> of <a href="http://couldbefun.forumcommunity.net/">Could be Fun</a> - Thanks to <a href="http://forumcommunity.net/?act=Profile&MID=328706">Mezmerized</a>, <a href=http://skinfactory.forumfree.net>Skin Factory</a></div><br>
- Modifica Colori e Stili:CODICE/* EL PASO MADE BY AKI */
body {background-color: #8C8C8C; background-image: url(http://digilander.libero.it/crisaki/elpaso/sfondo.png); background-repeat: repeat; font-family: "Courier New", arial; font-size: 8pt; color: #000}
table, div {font-size: 11px; color: #8C8C8C}
a:link, a:visited {text-decoration: none; color: #48A27D}
a:hover {color: #A2466F}
/* TAGBOARD */
.tag .mleft, .sep_right, .tag .mright .sep_right, .tag msub, .tag msub_center, .tag .msub_left, .tag .msub_right, .tag .mleft_top, .tag .mleft_bottom, .tag .mright_top, .tag .mright_top {display: none}
.tag .mback_left {width: 10px; background-color: #EEE; background-repeat: repeat-none; background-position: bottom}
.tag .mback_right {width: 10px; background-color: #EEE; background-repeat: repeat-none; background-position: bottom}
.tag .mback_center {background-color: #EEE; background-repeat: repeat-x; background-position: bottom}
.tag .mback {height: 40px; border-bottom: 0; background-image: none}
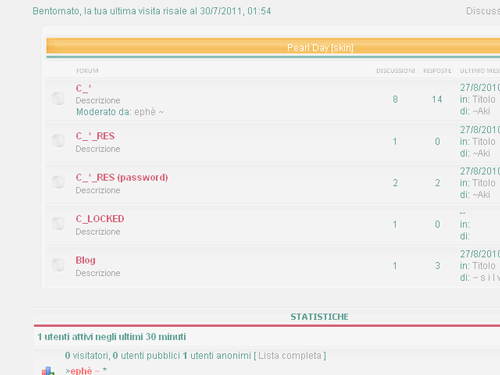
.tag .mtitle {padding-bottom: -6px; color: #BBB917; text-align: center; font-size: 18px; font-weight: bold; font-family: &qu...Pearl Day
Pearl Day Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits..
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In cima a tutte le pagine:CODICE<div class="container">
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<span class="title2" style="width: 30%; padding: 3px;">Skin made by <a href="?act=Profile&MID=2276528">Aki*</a> of <a href="http://couldbefun.forumcommunity.net">Could be Fun</a> | horizonroad, <a href="http://www.famfamfam.com">FAMFAMFAM</a>, <a href="http://skinfactory.forumfree.net">Skin Factory</a></span><br><br></div>
- Modifica Colori e Stili:CODICE/* PEARL DAY BY AKI* */
body {background-image: url(http://skin.forumfree.net/1656/patterns-set2-horizonroad.png); background-repeat: repeat; background-color: #EAEAEA; font-family: arial; font-size: 12px; color: #000}
table, div {font-size: 12px; color: #64A399}
table, div {border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #AAA}
a:hover {color: #E5AD4B}
/* TAG */
.tag .ww {font-size: 11px; font-family: tahoma}
.tag .aa {font-size: 11px; font-family: tahoma}
/* CONTAINER */
.container {background-color: #F1F1F1; border-left: 14px solid #EAEAEA; border-right: 14px solid #EAEAEA; border-bottom: 36px solid #EAEAEA; border-top: 36px solid #EAEAEA; width: 73%}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 11px; font-family: tahoma}
.nav a:link, .nav a:visited {color: #E5AD4B} .nav a:hover {color: #AAA}
/* DIMENSIONI FORUM */
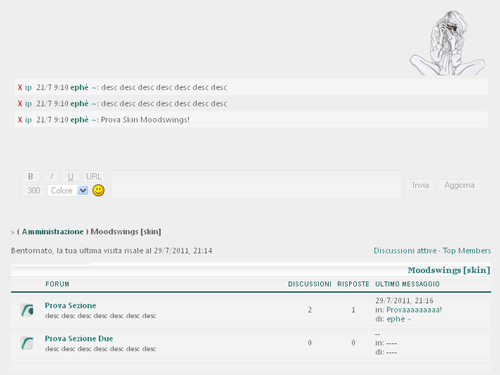
.header_width, .skin_tbl_width, .skin_...Moodswings
Moodswings Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In cima a tutte le pagine:CODICE<br><br><br>
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<br><br><span class="credits">Skin made by <a href="http://forumfree.it/?act=Profile&MID=2588580">Aki*</a> of <a href="http://couldbefun.forumcommunity.net">Could be Fun</a> | <a href="http://skinfactory.forumfree.net">Skin Factory</a>, <a href="http://malinaoakley.deviantart.com/">~malinaoakley</a></span><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
- Modifica Colori e Stili:CODICE/* MOODSWINGS BY AKI* */
body {background-image: url(http://digilander.libero.it/crisaki/moods/fblu9k.png); background-position: bottom; background-repeat: repeat-x; background-color: #EEE; background-attachment: scroll; font-family: segoe ui; font-size: 11px; color: #000}
table, div {font-size: 11px; color: #666; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #33847F}
a:hover {color: #286561}
.credits {background-color: #FFF; padding: 5px; font-size: 11px}
/* TAGBOARD */
.tag .mback_left {width: 36px; background-image: url(http://digilander.libero.it/crisaki/moods/tagcenter.png); background-repeat: no-repeat; background-position: bottom}
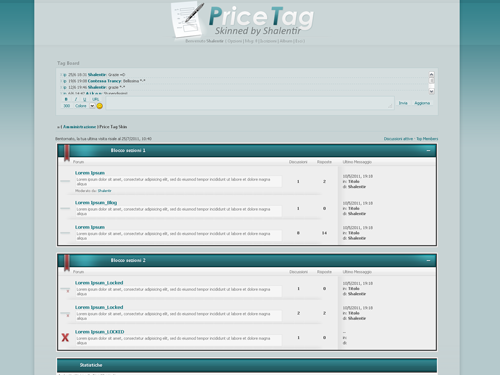
.tag .mback_center {background-image: url(http://digilander.libero.it/crisaki/moods/tagcenter.png); b...Price Tag
Nome skin: Price Tag
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<div id="topbg">
<div id="barleft">
<div id="barright">
<div id="wrapper">
<div id="toph">
sotto al logoCODICE</div>
in fondo al sitoCODICE<b>Price Tag was skinned by <a href="http://pricetag.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a> of the <a href="http://skinfactory.forumfree.it/">SkinFactory</a></b><br/><br/>
</div></div></div></div>
LogoCODICEhttp://digilander.libero.it/Shalentir/Price%20Tag%20Skin/logo2.png
SfondoCODICEhttp://digilander.libero.it/Shalentir/Price%20Tag%20Skin/body.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")
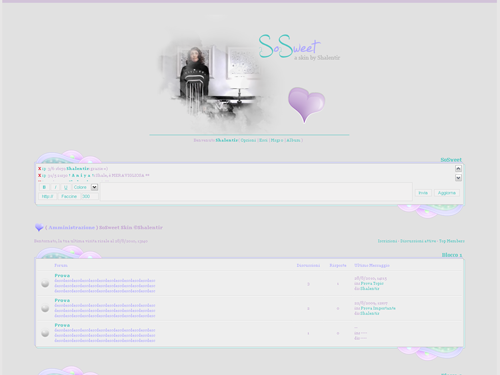
SoSweet
Nome skin: SoSweet
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="wrapper"><div id="topborder"><div id="bottomborder"><br><br><br><br>
<!--skinTopEnd-->
in fondo al sitoCODICE<!--terms-->
<p align="center"><font size="2">SoSweet was skinned by <a href="http://forumfree.net/?act=Profile&MID=2405478">Shalentir</a>.<br> </font></p>
<br>
<br>
</div></div></div>
LogoCODICEhttp://skin.forumfree.net/1650/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1650/pip.png' width='9' height='10' alt=''>
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
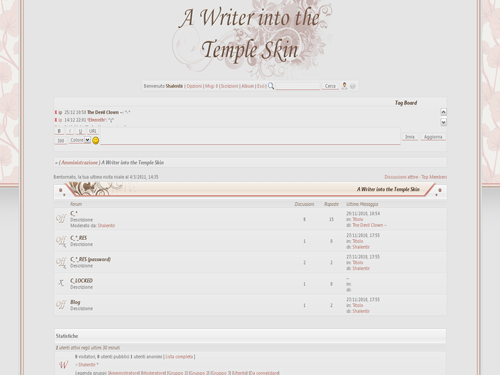
A_REPLY:<span class="bleft"><...A Writer into the Temple
Nome skin: A Writer into the Temple
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="container">
<div id="contentleft">
<div id="contentright">
<!--skinTopEnd-->
in fondo al sitoCODICE<!--terms-->
<b>A Writer into the Temple was skinned by <a href="http://forumfree.it/?act=Profile&MID=2405478">Shalentir</a>, thanks to <a href="http://www.colourlovers.com/pattern/755003/*">Desvil</a></b><br/><br/>
</div></div></div>
LogoCODICEhttp://skin.forumfree.net/1862/logo.png
SfondoCODICEhttp://skin.forumfree.net/1862/sfondo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1862/pip.png' width='9' height='10' alt=''>
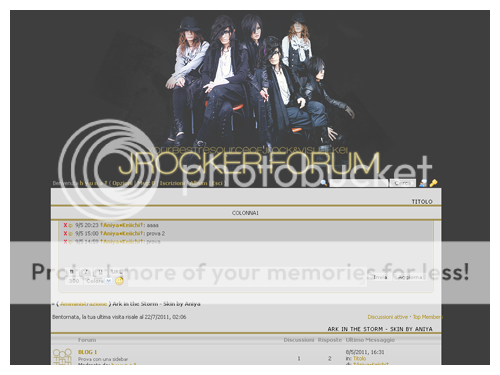
HEADER_TILE:http://img.forumfree.net/style_images/15/header...Ark in the Storm

Nome skin: Ark in the Storm
Autore : h y u n a †
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<br>
sotto al logoCODICE<div style="margin:auto; width:800px; background-color:#dadada;"><br>
in fondo al sitoCODICEArk in the Storm by <a href="http://shockme.blogfree.net/">h y u n a †</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a>.<br>
Icons <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a> and <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.<br><br>
</div>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")
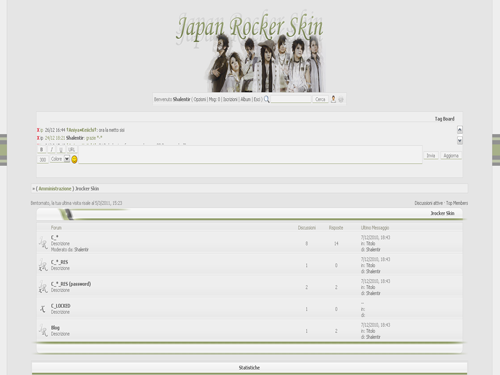
Japanese Rocker
Nome skin: Jrocker Skin
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="borders"><div id="border-left"><div id="border-right"><br/><br/>
<!--skinTopEnd-->
in fondo al sitoCODICE<!--terms-->
<b>Japan Rocker was skinned by <a href="http://forumfree.it/?act=Profile&MID=2405478">Shalentir</a></b><br/><br/>
</div></div></div>
LogoCODICEhttp://skin.forumfree.net/1865/logo.png
SfondoCODICEhttp://skin.forumfree.net/1865/sfondo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1865/pip.png' width='9' height='10' alt=''>
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:...Simple Ciano
- Non togliere i Credits
- E' consentito modificare logo e immagini
Amministrazione > Grafica > Codice HTML > In Fondo al forum:CODICE<br>
<div align="center"><a href="http://artheory.forumcommunity.net/?act=Profile&MID=944998/"><img src="http://www.cantilux.net/files2/1526657506.png"> Design By Cantilux</a></div>
Amministrazione > Grafica > Codice HTML > In Cima al forum:CODICE<br><br><br>
<div align="center"><a href="http://urcaurcatirulelo.forumcommunity.net/"><img src="http://www.cantilux.net/files2/1701485461.png"></img></a></div>
Amministrazione > Grafica > Colori e Stili:CODICEbody {background-color: #F3F3EA; font-family: arial; font-size: 9pt; color: #000}
table, div {font-size: 9pt; color: #000}
a:link, a:visited {text-decoration: none; color: #2C2C2C}
a:hover {color: #16B7ED}
/* SCRITTE ESTERNE */
.nav {font-family: verdana; font-size: 8pt; font-style: italic}
.nav a:link, .nav a:visited {color: #2C2C2C; font-weight: bold; font-size: 9pt; font-style: regular} .nav a:hover {color: #16B7ED; font-weight: bold; font-size: 9pt; font-style: regular}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 86%}
.stats .border {width: 87%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
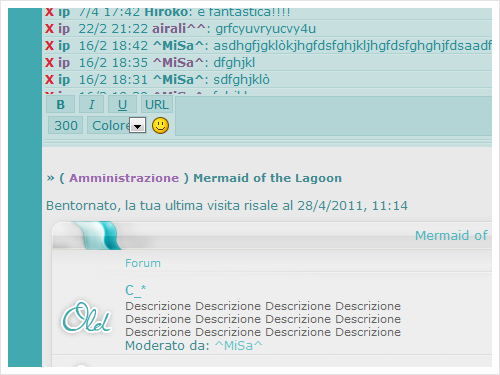
.mtitle {background: url(http://www.can...Mermaid of the Lagoon
♥ Mermaid of the Lagoon ♥

Demo
Autore: ^MiSa^
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, container, colori delle scritte.
1. Amministrazione, Skin, impostate la ICG Station
2. Amministrazione, Colori e Stili, copiate ed incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #42A9B0; font-family: verdana, arial; font-size: 13px; color: #666}
table, div {font-size: 12px; color: #418C91; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #67C3C9}
a:hover {color: #50A9AF}
.nav {font-weight: bold; font-size: 11px}
.nav a:link, .nav a:visited {color: #9968AF}
.nav a:hover {color: #9968AF; text-decoration: underline}
.header_width, .skin_tbl_width, .skin_tbl {width: 99%}
.stats .border {width: 99%; padding-top: 20px}
/* COLORI LISTA UTENTI ATTIVI */
.utente {color: #666}
.daconvalidare {color: #0D0D5B}
.gruppo1 {color: #42A9B0; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #EEAE53; font-weight: bold}
.gruppo5 {color: #DC629E; font-weight: bold}
.gruppo6 {color: #B863D0; font-weight: bold}
.gruppo7 {color: #9AC739; font-weight: bold}
/* BOTTONI */
.button1 {background-image:url(http://digilander.libero.it/jess_espy/Mermaid/b1.png); background-repeat:no-repeat; width: 102px; height: 34px; font-size: 16px; color: #42A9B0; letter-spacing: 1px; display:inline-block; padding-top: 8px; text-align:center; margin-right: 5px}
.button2 {background-image: none; background-repeat:no-repeat; font-size: 12px; color: #973BC2; font-weight: bold; display:inline-block; padding-bottom: 2px; text-align:center; margin-right: 5px}
/* BARRA ATTORNO AL FOR...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply