Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
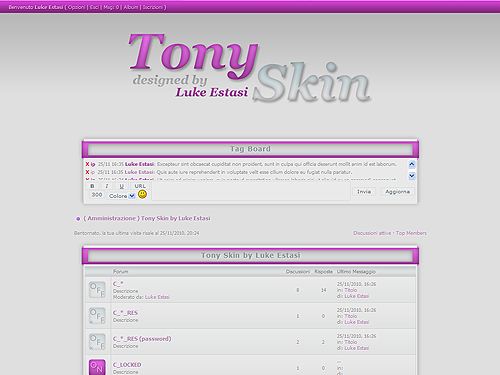
Tony Skin

Tony

[.Anteprima.]
E' possibile installare la skin dall'amministrazione del forum tramite il pannello Skin
Edited by Shalentir - 1/9/2011, 03:00 -
The City Skin
.
■ Anteprima: «Click here»
Designer: £µlü'91
Nota dell'autore: Una skin generica!
♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣
Andate in Modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICE/* Skin by • £µlú'91 • */
body {background-color: #535353; font-family: century gothic; font-weight: bold; font-size: 8pt; color: #1A171B}
table, div {font-family: century gothic; font-weight: bold; font-size: 7.5pt; color: #626262}
a:link, a:visited {text-decoration: none; color: #FF512E}
a:hover {color: #E2001A}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
.navsub {}
/* DIMENSIONI FORUM */
.skin_tbl_width, .header_width, .stats .border {width: 80%}
.skin_tbl {width: 80%}
.header {background-image: none}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #953B3B; font-weight: bold}
.moderatore {color: #239DCD; font-weight: bold}
.utente {}
.daconvalidare {color: #019501}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #D8D8D8; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #EFEFEF; scrollbar-3dlight-color: #AEAEAE; scrollbar-arrow-color: #AEAEAE; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #AEAEAE}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 1px; font-weight: bold; font-size: 9pt; color: #959595}
.mback_left {height: 37px; width: 102px; background-image: url(http://img209.imageshack.us/img209/6647/leftbb.png); background-repeat: no-repeat; background-position: bottom}
.mback_right {height: 10px; width: ...Dandelion

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaKeiichi
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
ATTENZIONE: Per una visualizzazione corretta dell'haeader, togliete l'opzione della visualizzazione del logo al centro della pagina.
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "SHIMMERING ISLAND"
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #7f7f7f; background-color: #464646; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Dandelion skin by <a href="http://aniya.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
Andate in MODIFICA COLORI E STILI:
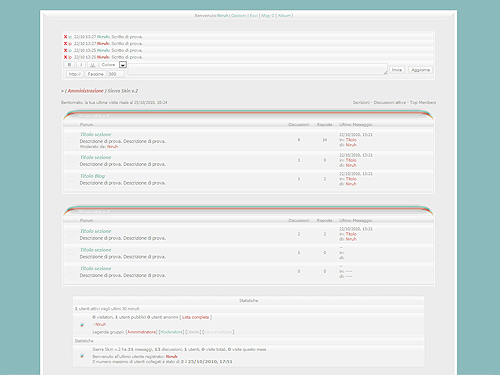
Sierra v.2
Sierra Skin v.2
Autore - Niruh
Nome - Sierra Skin v.2
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px"> <div style="margin-top:-10px;"> Sierra Skin v.2 was skinned by <a style=" font-weight: normal;" href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a> </div><br><br></div></div></div></div></div></div></div></div></div><br><br>
Codici HTML
in cima al sitoCODICE<br> <br> <div id="container"> <div id="leftborder"> <div id="rightborder"> <div id="topborder"> <div id="bottomborder"> <div id="ang1"> <div id="ang2"> <div id="ang3"> <div id="ang4">
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Sierra/on.png' width='21' height...Frost skin

Nome: Frost Skin
Autore: Ser. Karakau
Note & Credits: E' vietato togliere i credits.
Potete sostituire bottoni, logo, sfondo e colori dei gruppi,
ma non potete cambiare l' aspetto della skin ne ricolorarla
senza il consenso dell' autore.
Anteprima: QUI'
Container:
Codice HTML > Codice HTML che sarà mostrato in CIMA a tutte le pagine:CODICE<div style="margin:auto; width:850px; background-color:#FFFFFF">
<div style="background: url(http://img257.imageshack.us/img257/9738/containersinistra.png) left repeat-y">
<div style="background: url(http://img297.imageshack.us/img297/8642/containerdestra.png) right repeat-y">
Codice HTML che sarà mostrato in FONDO a tutte le pagineCODICE<div style=" background-color: #F1F1F1; -moz-border-radius-topleft: 9px; -moz-border-radius-bottomright: 9px; -webkit-border-radius: 9px; border: 1; padding: 4px; width: 170px; font-size: 10px; font-family: verdana; text-align: center;" >Skin by <a href="http://skinlab.forumfree.it/?act=Profile&MID=2696685">Karakau</a><br>
Base skin by <a href="http://skinlab.forumfree.it/?t=51191186#lastpost">Dotted Multicolor</a></div><br>
</div></div></div>
Colori e Stili:CODICE/*SKIN BY SER. KARAKAU*/
body {background-color: #; font-family: segoe ui, segoe ui, segoe ui; font-size: 8pt; color: #000000}
table, div {font-size: 9pt; color: #000000}
a:link, a:visited {text-decoration: none; color: #858585}
a:hover {color: #7BB866}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:hover, .navsub a:hover {color: #67A1D6; border-bottom: none}
.board a:hover, .forum a:hover {color: #67A1D6; border-bottom: none}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width...Garnet
 ]
]
INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaKeiichi
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div style="margin:auto; width:800px; background-color:#424242;">
<br><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICEGarnet skin by <a href="http://aniya.blogfree.net/">AniyaKeiichi</a><br>
</div>
Andate in MODIFICA COLORI E STILI:CODICEbody {background-color: #664848; font-family: segoe ui; font-size: 8pt; color: #666666}
table, div {border-spacing: 0; font-size: 8pt; color: #A87777}
a:link, a:visited {text-decoration: none; color: #292424}
a:hover {color: #D88C8C}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #A87777} .nav a:hover {color: #292424}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 80%}
.stats .border {width: 80%}
/*TAGBOARD*/
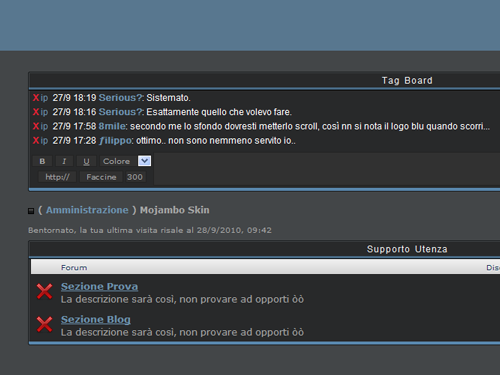
.tag .ww, .tag .aa {border: 0; b...Mojambo Skin
Info Skin - Demo
Autore Serious?
Non è possibile effettuare alcuna modifica al foglio di stile css
Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sitoSPOILER (clicca per visualizzare)CODICE<br><br><br><br> <br><br>
<td witdth="200" style="color:#FFF"><a href="http://www.mozambo.forumfree.it"><img src="http://digilander.libero.it/Epsilo/EPS-Skins/Mojambo/Mojambo%20Skin/logo.png"></a>
</td>
<br><br><br><br><br><br><br><br><br><br>
Codice HTML in FONDO a tutte le pagine - Credits ObbligatoriSPOILER (clicca per visualizzare)CODICE<div class="highlight">Skin designed by <a href="http://mozambo.forumfree.it/?act=Profile&MID=2875902">Serious?</a> Thanks to <a href="http://mozambo.forumfree.it/">Mojambo</a> and <a href="http://skinfactory.forumfree.it/">Skin Factory</a></div></div></div></div><br><br>
Modifica colori e stili, foglio di stile cssSPOILER (clicca per visualizzare)CODICE/*Skin by Serious? of Mojambo*/
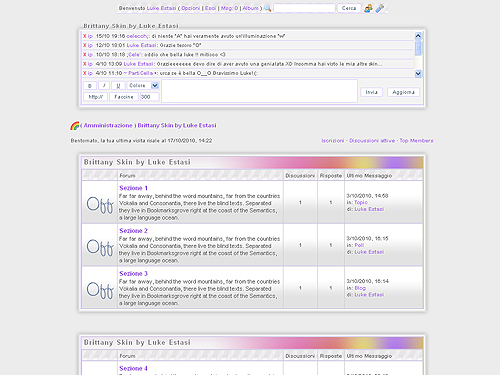
body {background-image:none; background-co...Brittany Skin
Brittany

[.Anteprima.]
E' possibile installare la skin dall'amministrazione del forum tramite il pannello Skin
Edited by -spiker - 26/10/2013, 22:04Sierra
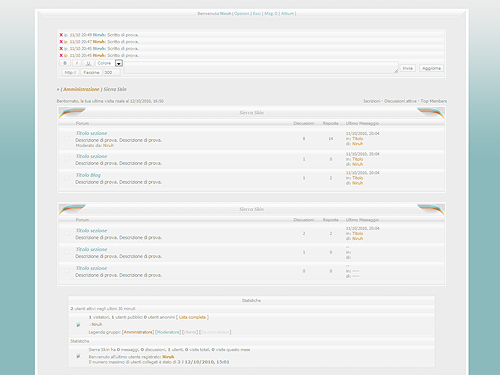
Sierra Skin
Autore - Niruh
Nome - Sierra Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px"> <div style="margin-top:-10px;"> Sierra Skin was skinned by <a style=" font-weight: normal;" href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a> </div><br><br></div></div></div></div></div></div></div></div></div><br><br>
Codici HTML
in cima al sitoCODICE<br> <br> <div id="container"> <div id="leftborder"> <div id="rightborder"> <div id="topborder"> <div id="bottomborder"> <div id="ang1"> <div id="ang2"> <div id="ang3"> <div id="ang4">
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Sierra/on.png' width='21' height='18' ...El Juego del Angel
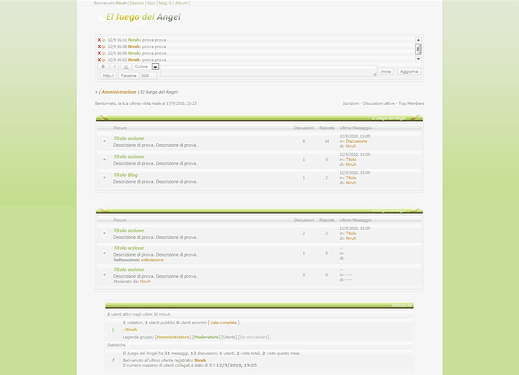
El Juego del Angel Skin
Autore - Niruh
Nome - El Juego del Angel Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;"> El Juego del Angel Skin was skinned by <a style=" font-weight: normal;" href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a> </div><br><br>
Codici HTML
in cima al sitoCODICE<div id="wrapper"> <div id="leftborder"> <div id="rightborder"> <div id="topborder"> <div id="bottomborder">
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Eljda/on.png' width='13' height='17' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Eljda/off.png' width='13' height='17' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Eljda/on.png...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply