Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Beth
Beth Skin
Autore - Niruh
Nome - Beth Skin
Credits
» E' vietato rimuovere i credits
» Non usare la skin come base di altre skins
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px"> Beth Skin was skinned by <a href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a> </div><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:A_REPLY
A_POST:A_POST
A_POLL:A_POLL
A_POLLONLY_B:A_POLLONLY_B
A_LOCKED_B:A_LOCKED_B
M_REPLY:M_REPLY
M_ADDMEM:M_ADDMEM
M_DELETE:M_DELETE
M_UNREAD:+
M_READ:-
C_ON:+
C_OFF:-
C_ON_RES:-
C_OFF_RES:-
C_LOCKED:x
F_ACTIVE:-
F_STATS:-
B_NEW:+
B_NORM:-
B_HOT:+
B_HOT_NN:-
B_POLL:+
B_POLL_NN:-
B_MOVED:->
B_LOCKED:x
NEW_POST:+
B_PIN:"
B_ANNUNCIO:!
P_DELETE:P_DELETE
P_EDIT:P_EDIT
P_QUOTE:P_QUOTE
P_MSG:P_MSG
P_EMAIL:P_EMAIL
P_WEBSITE:P_WEBSITE
P_MSN:P_MSN
P_YIM:P_YIM
P_ICQ:P_ICQ
P_UP:http://digilander.libero.it/miriam_ems/Skin/Beth/1.png
F_NAV:»
Colori e stiliCODICE/*SKIN BY NIRUH*/
body {background-color: #E9EBF7; font-family: tahoma, arial; font-size: 8.5pt; color: #BCBCBC}
table, div {font-family: tahoma; font-size: 10px; color: #BCBCBC; border-spacing: 0}
a:link, a:visited {color: #BCBCBC; text-decoration:none; font-weight: bold}
a:hover {color: #...Very Good

Titolo:Very Good
Autore:Said.
Per qualsiasi modifica della skin chiedere in privato.
Impostate come skin la ICG Station.
Andate in modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #F2F1F1; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #93A7AC}
a:link, a:visited {text-decoration: none; color: #249FBF}
a:hover {text-decoration: none; color: #68C6DE}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #68C6DE} .nav a:hover {color: #0C7490}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 75%}
.stats .border {width: 77%}
/* BLOG */
.blog .mback {height: 25px; background-image: none}
.blog a:link, .blog a:visited {text-decoration: none; color: #68C6DE}
.blog a:hover {color: #249FBF}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #21B5B8; font-weight: bold}
.moderatore {color: #0C8D90; font-weight: bold}
.utente {}
.daconvalidare {color: #076F71}
.gruppo1 {color: #0C8D90; font-weight: bold}
.gruppo2 {color: #0C8D90; font-weight: bold}
.gruppo3 {color: #0C8D90; font-weight: bold}
.gruppo4 {color: #0C8D90; font-weight: bold}
.gruppo5 {color: #0C8D90; font-weight: bold}
.gruppo6 {color: #0C8D90; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 25px; background-image: none}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 1px; padding-top: 3px; font-weight: bold; font-size: 8.5pt; color: #F2F1F1}
.mback_right {width: 25px; background-image: url(http://skin.forumfree.net/1610/mback_center.png); background-position: left bottom; background-repeat: no-repeat}
.mback_left {width: 25px; background-image: url(http://skin.forumfree.net/1610/mback_center.png); background-position: left bottom; background-repeat: no-repeat}
.mback_center {height: 26px; background-imag...Dreamer
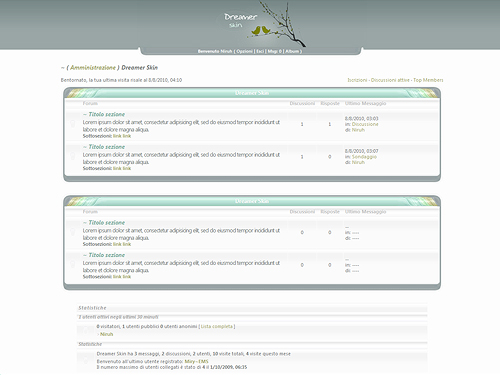
Dreamer Skin
Autore - Niruh
Nome - Dreamer Skin
Credits
» E' vietato rimuovere i credits
» Non usare la skin come base di altre skins
» Il logo può essere usato,ma ne è vietata qualsiasi manipolazione
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px"> Dreamer was skinned by <a href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a> </div><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:°
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:+
M_READ:-
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18'...Road to Revolution
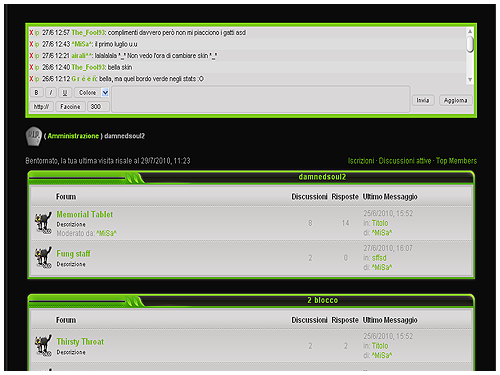
Road to Revolution

Titolo: Road to Revolution
Autore: ^MiSa^
Anteprima: Clicca qui
- Amministrazione, Grafica, Skin, impostate la ICG Station
- Amministrazione, Grafica, Colori e stili, copiate e incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #101010; font-family: arial, verdana, tahoma; font-size: 9pt; color: #999999}
table, div {font-size: 9pt; color: #999999; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #6AB506}
a:hover {color: #529D05; font-style: italic}
/* WRAPPER */
#wrapper {background: url(http://skin.forumfree.net/1601/background.png) repeat; margin-left: auto; margin-right: auto; width: 72%}
#wrapper_left {background: url(http://skin.forumfree.net/1601/container_left.png) left repeat-y}
#wrapper_right {background: url(http://skin.forumfree.net/1601/container_right.png) right repeat-y}
/* BOTTONI */
.button1 {background-image:url(http://skin.forumfree.net/1601/button1.png); background-repeat:no-repeat; width: 80px; height: 25px; font-size: 12px; color: #2C6F0D; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
.button2 {background-image:url(http://skin.forumfree.net/1601/button2.png); background-repeat:no-repeat; width: 70px; height: 20px; font-size: 10px; color: #333; text-shadow: #EFEFEF; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #7CC718} .nav a:hover {color: #D9D7D7}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 92%}
.stats .border {width: 95%}
/* BARRA UTENTE */
.header {background-color: #0A0A0A; border: 1px solid #0A0A0A; border-bottom: 0}
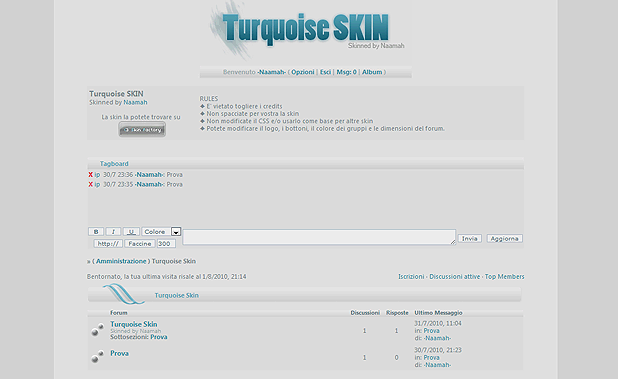
.menu {background-color:transparent; background-image: url(http://skin.forumfree.net/1601/barra_utente.png); background-position: top center; background-repeat: no-repeat; color: #333; font-weight: bold; height: 27px; margin-left&...Turquoise Skin
REGOLE
♦ E' vietato togliere i credits
♦ Non spacciate per vostra la skin
♦ Non modificate il CSS e/o usarlo come base per altre skin
♦ Potete modificare il logo, i bottoni, il colore dei gruppi e le dimensioni del forum.
INSTALLARE LA SKIN
♦ Impostate come skin di base l'iCG Station.
♦ CODICE HTML
IN CIMA AL FORUM mettete:CODICE<br><br><table width="70%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/Miluiel/Turquoise%20Skin/conteiner_ang_left.png) no-repeat; width:50px;"> </td>
<td style="background:url(http://digilander.libero.it/Miluiel/Turquoise%20Skin/conteiner_ang_left.png) repeat-x; Height:50px"> </td>
<td style="background:url(http://digilander.libero.it/Miluiel/Turquoise%20Skin/conteiner_ang_left.png) no-repeat;" width="50px"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/Miluiel/Turquoise%20Skin/conteiner_ang_left.png) repeat-y;"> </td>
<td style="background:url(http://digilander.libero.it/Miluiel/Turquoise%20Skin/conteiner_ang_left.png) repeat;" align="center" valign="top">
IN FONDO AL FORUM mettete:CODICE<div style="margin-top:-10px">
Credits: <a href="http://www.freeiconsweb.com/">FreeIcon Web</a> <br> <br>
<b>• Turquoise Skin created by <a href="http://minasithil.blogfree.net/">Naamah</a> •</b><br>
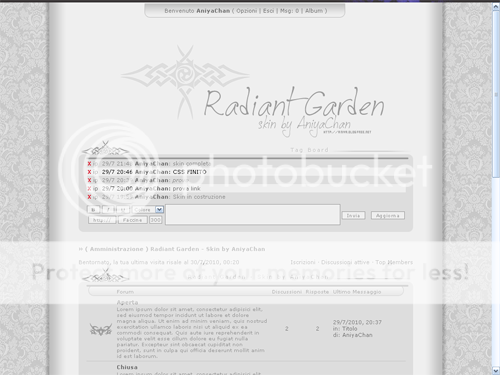
Conteiner by <a href="http://skinfactory.forumfree.it/">SkinFactory</a><br> </di...Radiant Garden

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px Solid #404040; background-color: none; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Radiant Garden skin by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://www.iconfinder.com/">Icon Finder</a></b><br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
&#...Hollow Bastion

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div align="center"><div id="container">
<div id="contentleft">
<div id="contentright">
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px Solid #404040; background-color: none; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Hollow Bastion skin by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://www.iconfinder.com/">Icon Finder</a></b><br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei ...Can you take a photo?
attenzione!:
E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Per qualsiasi altra modifica chiedete a me. la skin di base è IGC Station
in amministrazione -> in codici html -> sotto il logo:CODICE<div id="wrapper">
<div id="leftborder">
<div id="rightborder">
in amministrazione -> in codici html -> in fondo al sitoCODICE<div style="background-color: none; border: 0; font:12pt; width: 50%"><center><br>Can You Take a Photo by <a href="http://evee.blogfree.net/">evee</a><br></center>
</div>
</div>
</div>
in amministrazione -> colori e stiliCODICE.header_width {background-image: url(http://digilander.libero.it/Eva4ever93/canyoutakeaphoto/iklh.jpg); background-repeat: repeat-x; height: 170px; width: 100%}
.header {background-position: center center !important; text-align: center}
.header_width {width: 100% !important}
body {background-attachment: fixed; margin: 0 auto; padding: 0; background-position: center; background-color: #EFEFEF; font-family: georgia, serif; font-size: 8pt; color: #ABABAB; letter-spacing: 0}
table, div {font-family: georgia, serif; font-size: 7.5pt; color: #ABABAB}
a:link, a:visited {text-decoration: none; color: #BBBBBB}
a:hover {color: #6BA08C}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt; color: #BBBBBB}
.nav a:link, .nav a:visited {color: #BBBBBB} .nav a:hover {color: #6BA08C}
/* DIMENSIONI FORUM */
.header_width, .skin_...The style is skin
attenzione!:
E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Per qualsiasi altra modifica chiedete a me. la skin di base è IGC Station
in amministrazione -> in codici html -> in cima al sito://
in amministrazione -> in codici html -> in fondo al sitoCODICE<div style="background-color: none; border: 0; font:12pt; width: 50%"><center><br>The Style is Skin by <a href="http://evee.blogfree.net/">evee</a><br></center>
</div>
in amministrazione -> colori e stiliCODICEbody {background-color: #FFF; font-family: verdana, geneva, sans-serif; font-size: 7.5pt; color: #E88BA5; font-weight: bold}
table, div {font-size: 7.5pt; color: #E88BA5; font-weight: bold}
a:link, a:visited {text-decoration: none; color: #E88BA5; font-weight: bold}
a:hover {color: #F03D70; font-weight: bold; font-style: italic}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 7.5pt; font-style: italic; background-color: #F8F8F8}
.nav a:link, .nav a:visited {color: #E88BA5} .nav a:hover {color: #F03D70}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 65%}
.stats .border {width: 65%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {co...Imperial Blaze
Imperial Blaze
Preview: http://s33.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: ICG station
Modifica colori e stili:CODICEbody {background: #ECECEC url(http://digilander.libero.it/sbrinzetto/blaze/background.gif) repeat-x top}
body, table, div {font-family: segoe ui; color: #828282; font-size: 8pt}
table, div {border-spacing: 0}
a:link, a:visited {font-weight: bold; color: #2DC5D7; text-decoration: none}
a:hover {font-weight: bold; color: #828282}
#container {width: 760px; background: #F3F3F3; border: 1px solid #D7D7D7; -moz-border-radius: 10px; -webkit-border-radius: 10px}
/*DIMENSIONI*/
.header_width, .skin_tbl_width, .skin_tbl {width: 745px}
.stats .border {width: 745px}
/*SCRITTE ESTERNE*/
.nav {font-size: 8pt}
.nav a:link, .nav a:visited {color: #99C447} .nav a:hover {color: #828282}
.navsub, .navsub a:link, .navsub a:visited {font-size: 7pt; color: #A1A1A1}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 8pt; font-weight: bold; color: #A1A1A1; text-align: left}
.mback {height: 27px; background: #E7E7E7}
.mback_left {height: 27px; width: 10px; background: url(http://digilander.libero.it/sbrinzetto/blaze/mback_left.gif) no-repeat left bottom}
.mback_right {height: 27px; width: 32px; background: url(http://digilander.libero.it/sbrinzetto/blaze/mback_right.gif) no-repeat right bottom}
.minus {height: 21px; width: 21px; background: url(http://digilander.libero.it/sbrinzetto/blaze/minus.gif) no-repeat right}
.plus {height: 21px; width: 21px; background: url(http://digilander.libero.it/sbrinzetto/blaze/plus.gif) no-repeat right}
/*SEZIONI FORUM*/
.mainbg {background: transparent}
.board {margin-bottom: -20px}
.main1 {background-image: url(http://digilander.libero.it/sbrinzetto/blaze/main1.gif); backgrou...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply