 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
• Blue Enemy

Info
Name: Blue Enemy
Author: Alice ~
Date Created: 24 Sept 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin sono obbligatori
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Is White Style
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #266075; font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #CFE3ED}
table {font-size: 7.5pt; color: #CFE3ED}
div {font-size: 7.5pt; color: #CFE3ED}
a:link, a:visited {color: #CFE3ED; text-decoration: none}
a:hover {color: #0E3B52}
.nav {font-weight: bold; font-size: 9pt}
.nav, .navsub, .nav a:hover, .navsub a:hover {color: #CFE3ED}
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {color: #CFE3ED}
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 83%}
body {scrollbar-3dlight-color: #256075;
scrollbar-arrow-color: #276177;
scrollbar-face-color: #113F56;
scrollbar-darkshadow-color: #0E3B52;
scrollbar-track-color: #276177;
scrollbar-highlight-color: #256075;
scrollbar-shadow-color: #256075}
.amministratore {color: #A8D3B0; font-weight: bold}
.moderatore {color: #113CBB; font-weight: bold}
.utente {color: #5072AF; font-weight: bold}
.daconvalidare {color: #000; font-weight: bold}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
.header {background-color: #266075; border: 1px solid #0B354A}
.menu {background-image: url(http://provalayo.altervista.org/_altervista_ht/Buhskin/tile_sub.gif); background-repeat: repeat-x; background-color: #266075; border: 1px solid #0B354A; color: #CFE3ED}
.menu_right {display:none}
...● Frozen Flower

Preview
Info
Name: Frozen Flower
Author: Seras
Note & Credits: Vietate le alterazioni del css o la modifica della grafica
In Modifica skin impostate la Graphic Ice Blu
~*~*~
Modifica colori e stiliCODICEbody {background-color: #FFFFFF; font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #7D7D7D}
table, div {text-decoration: none; font-size: 7.5pt; color: #7D7D7D}
a:link, a:visited {text-decoration: none; color: #839ECB}
a:hover {text-decoration: none; color: #86B7C9}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8.5pt; color: #97BEFF}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 90%}
.stats .border {width: 90%}
/* CONTAINER */
#container {background-color: #EBF2FF; margin-left: auto; margin-right: auto; width: 85%}
#contentleft {background: url(http://seras.altervista.org/_altervista_ht/skinfiori/contentleft.gif) left repeat-y}
#contentright {background: url(http://seras.altervista.org/_altervista_ht/skinfiori/contentright.gif) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #4169AB; font-weight: bold}
.moderatore {color: #41ABA2; font-weight: bold}
.utente {color: #7D7D7D; font-weight: bold}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 30px; background-image: none}
.mtitle {padding-top: 1px; padding-bottom: 3px; font-weight: bold; font-size: 9pt; color:...● Serenity

Info
Name: Elastic
Author: Alice ~
Date Created: 14 Oct 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #F7F9F9; font-family: verdana, tahoma, arial; font-size: 8pt; color: #67A4AD}
table, div {font-size: 7.5pt; color: #67A4AD}
a:link, a:visited {text-decoration: none; color: #67A4AD}
a:hover {color: #8DC1BB; text-decoration: underline}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.header_width, .skin_tbl, .skin_tbl_width {width: 82%}
.stats .border {width: 80%}
#wrapper {background: #F7F9F9;
margin-left: auto;
margin-right: auto;
width: 90%}
#leftborder {background: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/sinist.jpg) left repeat-y}
#rightborder {background: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/destr.jpg) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #67A4AD; font-weight: bold}
.moderatore {color: #8DC1BB; font-weight: bold}
.utente {}
.daconvalidare {color: #8DC1BB; font-size: 6.5pt}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {padding-top: 4px; text-align: center; font-size: 8.5pt; color: #FFFFFF; font-weight: bold}
.mback {height: 26px}
.mback_left {width: 280px; background-image: url(http://provalayo.altervista.org/_altervista_ht/Serenity/mback_left.gif); background-position: left bottom; background-repeat: no-repeat}
.mback_right {width: 280px; background-image: url(htt...● Elastic

Info
Name: Elastic
Author: Alice ~
Date Created: 01 Nov 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #E2E1E1; font-family: tahoma, verdana, arial; font-size: 8.5pt; color: #626262}
div {font-size: 8.5pt; color: #626262}
table {font-size: 8.5pt; color: #626262}
a:link, a:visited {text-decoration: none; color: #51AA62}
a:hover {color: #63A9C8}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt; color: #63A9C8}
#wrapper {background: #EFEEEE;
margin-left: auto;
margin-right: auto;
width: 87%}
#leftborder {background: url(http://provalayo.altervista.org/_altervista_ht/Apples/sfondoright.gif) left repeat-y}
#rightborder {background: url(http://provalayo.altervista.org/_altervista_ht/Apples/sfondoleft.gif) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #63A9C8; font-weight: bold}
.moderatore {color: #51AA62; font-weight: bold}
.utente {}
.daconvalidare {color: #B1B2B2}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 30px}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; font-weight: bold; font-size: 9.5pt; color: #63A9C8}
.mback_left {width: 113px; background-image: url(http://provalayo.altervista.org/_altervista_ht/Apples/mback_left.gif); background-position: right bottom; background-repeat: no-repeat}
.mback_center {background-image: url(http://provalayo.altervista.org/_altervista_ht/Apples/mback_center...Tango
Tango
Preview
Info
Name: Tango
Author: Mesmeric
Date Created: 18. 11. 2006
Note & Credits: Non sono autorizzare modifiche al css ed alle immagini senza il permesso dell'autore.
In Modifica skin impostate la Solar Skin
Modifica colori e stiliCODICEbody {background-color: #f5f2ef; background-position: center; color: #110E05; font-family: verdana, tahoma, arial; font-size: 8pt}
table, div {color: #110E05; font-size: 8pt}
a:link, a:visited {color: #D87730; font-weight: bold; text-decoration: none}
a:hover {color: #CF5B04}
/* SCRITTE ESTERNE */
.nav {font-size: 9pt; font-weight: bold}
.navsub a:link {font-weight: bold}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 90%}
.stats .border {width: 91%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #D87730; font-weight: bold}
.moderatore {color: #69834F; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {color: #FFFFFF; font-size: 9pt; font-weight: bold; letter-spacing: 1px; text-align: center; word-spacing: 1px}
.mback_left {background-image: url(http://digilander.libero.it/Mesmeric/skinlab/tango/left.gif); background-position: bottom; background-repeat: no-repeat; width: 10px}
.mback_center {background-image: url(http://digila...● Fade

Preview
Info
Name: Fade
Author: Mesmeric
Date Created: 29. 09. 2006
Note & Credits: Non sono autorizzare modifiche al css ed alle immagini senza il permesso dell'autore.
In Modifica skin impostate la iCGstation
Modifica colori e stiliCODICEbody {background-color: #EAEAEA; background-position: center; background-repeat: repeat-y; color: #434343; font-family: verdana, tahoma, arial; font-size: 8pt}
table, div {color: #434343; font-size: 7.5pt}
a:link, a:visited {color: #9474B4; text-decoration: none}
a:hover {color: #434343}
/* SCRITTE ESTERNE */
.nav {font-size: 8pt; font-weight: bold}
.navsub {font-weight: bold}
/* DIMENSIONI FORUM */
.skin_tbl, .skin_tbl_width, .stats .border {width: 80%}
.header_width {width: 80%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #BA4A96; font-weight: bold}
.moderatore {color: #9677B3; font-weight: bold}
.utente {}
.daconvalidare {color: #B4B3B4}
.gruppo1 {color: #BA4A96; font-weight: bold}
.gruppo2 {color: #9677B3; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {color: #BA4A96; font-size: 8.5pt; font-weight: bold; letter-spacing: 1px; padding-bottom: 6px; text-align: center; word-spacing: 1px}
.mback {background-color: #EAEAEA; height: 34px}
.mback_left {background-image: url(http://digilander.libero.it/Mesmeric/skinlab/fade/css/left.gif); background-position: right bottom; background-repeat: no-repeat; width: 59px}
.mback_center {background-image: url(http://digilander.libero.it/Mesmeric/skinlab/fade/css/center.gif); background-position&...● Blessed

Info
Name: Blessed
Author: Alice ~
Date Created: 09 Dic 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #E2E1E1; font-family: verdana, tahoma, arial, sans-serif; font-size: 7.5pt; color: #626262}
div {font-size: 7.5pt; color: #3B9CC3}
table {font-size: 7.5pt; color: #3B9CC3}
a:link, a:visited {text-decoration: underline; color: #3B9CC3}
a:hover {text-decoration: overline; color: #B9DDEA}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt; color: #63A9C8}
#wrapper {background: #EDFAFF;
margin-left: auto;
margin-right: auto;
width: 83%}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #DEEAF3;
scrollbar-highlight-color: #FFF;
scrollbar-3dlight-color: #FFF;
scrollbar-darkshadow-color: #ADCBE1;
scrollbar-shadow-color: #ADCBE1;
scrollbar-arrow-color: #ADCBE1;
scrollbar-track-color: #EEF4F9}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #63A9C8; font-weight: bold}
.moderatore {color: #51AA62; font-weight: bold}
.utente {}
.daconvalidare {color: #B1B2B2}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; font-weight: bold; color: #3B9CC3}
.mback_center {height: 33px; background-image: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/mtitle_center.gif); background-position: bottom; background-repeat: repeat-x}
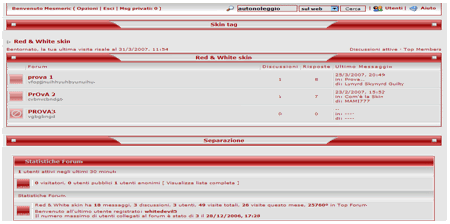
.mleft_top {width: 8px; background-image: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/mleft_top.gif);...● Red and White

Preview
In gestione Gestione Codice HTML inserite il seguente codice in fondo al forum:CODICE</script>
•~Skin designed by <a href="http://randomdesign.forumfree.net/?act=Profile&MID=924798"><b>o2</b></a> for <b>ForumFree</b>
In Modifica Skin impostate la Default skin
Modifica Colori e stili:CODICEbody {background-color: #E6E6E6; font-family: verdana, tahoma, arial; font-size: 11px; color: #9D0A0A}
table, div {font-size: 10px; color: #9D0A0A}
a:link, a:visited {color: #9D0A0A; text-decoration: none}
a:hover {color: #B31D1D}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #9D0A0A; scrollbar-highlight-color: #B83A3A; scrollbar-shadow-color: #720808; scrollbar-3dlight-color: #B83A3A; scrollbar-arrow-color: #777; scrollbar-track-color: #D4D4D4; scrollbar-darkshadow-color: #720808}
/* SCRITTE ESTERNE */
.nav {font-size: 12px; font-weight: bold; color: #9D0A0A}
.nav a:hover {color: #B31D1D}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width {width: 85%}
.stats .border {width: 83%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #C26464; font-weight: bold}
.moderatore {color: #537AB9; font-weight: bold}
.utente {color: #E500B2}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #9D0A0A; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #379D0A; font-weight: bold}
.gruppo6 {color: #000000; font-weight: bold}
.gruppo7 {color: #0A189D; font-weight: bold}
.gruppo8 {color: #FF9600; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 25px; background-repeat: repeat-x; background-color: #9D0A0A; border-top: 1px solid #9D0A0A; border-bottom:...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply