Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Swordy Skin
Nome skin: Swordy Skin
Autore : Keynine
Impostare come skin di base la :ICGstation
Codici HTML
in cima al sitoCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
in fondo al sitoCODICE<div style="width: 350px; border: 5px solid #95a24b; background-color:#f1f1f1; font:9pt; color: #868686"><table width="350" align="center"><tr><td><div align=center> <span style="color:#30a0bc"><b>Swordy Skin</b></span> was designed by <b>Keynine</b> - <a href="http://skinfactory.forumfree.it/" target="_blank">SF</a></div></tr></td></div>
</div>
SfondoCODICEhttp://skin.forumfree.net/1242/bg.jpg
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1242/star.png' width='16' height='16' alt=''>
A_REPLY:<img src='http://skin.forumfree.net/1242/rispondi.gif' width='100' height='25' alt='A_REPLY'>
A_POST:<img src='http://skin.forumfree.net/1242/topic.gif' width='100' height='25' alt='A_POST'>
A_POLL:<img src='http://skin.forumfree.net/1242/poll.gif' width='100' height='25' alt='A_POLL'>...Waterlily Skin
Nome skin: Waterlily Skin
Autore : Keynine
Impostare come skin di base la :ICGstation
Codici HTML
in cima al sitoCODICE<div id="container">
in fondo al sitoCODICE<div style="width: 350px; border: 5px solid #e21c67; background-color:#f1f1f1; font:9pt; color: #868686"><table width="350" align="center"><tr><td><div align=center> <span style="color:#18a4a0"><b>Waterlily Skin</b></span> was designed by <b>Keynine</b> - <a href="http://skinfactory.forumfree.it/" target="_blank">SF</a></div></tr></td></div>
</div>
SfondoCODICEhttp://digilander.libero.it/cyanfabio/skins/waterlily/sfondo.gif
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1025/star.png' width='16' height='16' alt=''>
A_REPLY:<img src='http://digilander.libero.it/cyanfabio/skins/waterlily/rispondi.png' width='120' height='25' alt='A_REPLY'>
A_POST:<img src='http://digilander.libero.it/cyanfabio/skins/waterlily/topic.png' width='120' height='25' alt='A_POST'>
A_POLL:<img src='http://digilander.libero.it/cyanfabio/skins/waterlily/sondaggio.png' width='120' height='25' alt='...Hiba
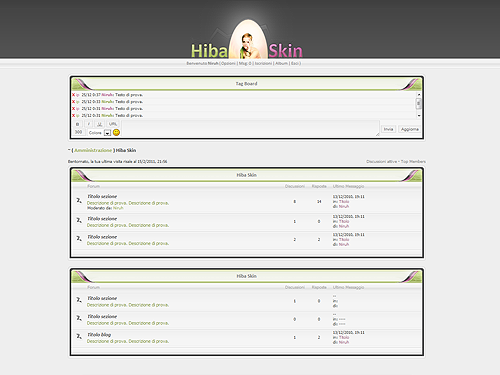
Hiba Skin
Autore - Niruh
Nome - Hiba Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;">Hiba was skinned by <a style=" font-weight: normal;" href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it//miriam_ems/Skin/Hiba/3.png' width='8' height='13' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it//miriam_ems/Skin/Hiba/4.png' width='8' height='13' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Hiba/off.png' width='24' height='19' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Hiba/on.png' width='24' height='19' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Hiba/off.png' width='24' height='19' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam&#...Après Moi
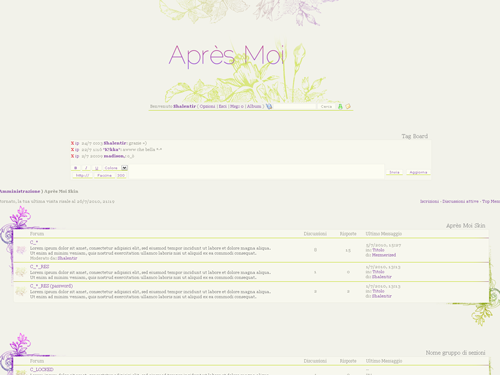
Nome skin: Après Moi
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="container">
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<!--skinTopEnd-->
in fondo al sitoCODICE<!--terms-->
Après Moi Skin was skinned by <a href="http://apresmoi.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a>
</div>
LogoCODICEhttp://skin.forumfree.net/1586/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1586/pip.png' width='7' height='8' alt=''>
A_REPLY:<span class="bottone2">A_REPLY</span>
A_POST:<span class="bottone2">A_POST</span>
A_POLL:<span class="bottone2">A_POLL</span>
A_POLLONLY_B:<span class="bottone2">A_POLLONLY_B</span>
A_LOCKED_B:<span class="bottone2">A_LOCKED_B</span>
M_REPLY:...That Time
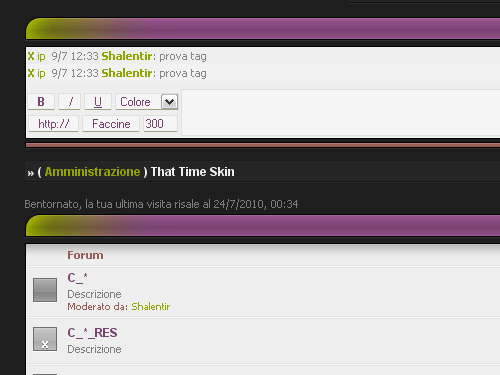
Nome skin: That Time
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in fondo al sitoCODICE<!--terms-->
<b>That Time Skin was skinned by <a href="http://thattime.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a></b>
<br/>
<br/>
LogoCODICEhttp://skin.forumfree.net/1578/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1578/pip.png' width='9' height='10' alt=''>
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="bleft"><span class="bright"><span class="bcenter">A_POLLONLY_B</span></span></span>
A_LOCKED_B:<span class="bleft"><span class="bright"><span class="bce...Queen in Blue
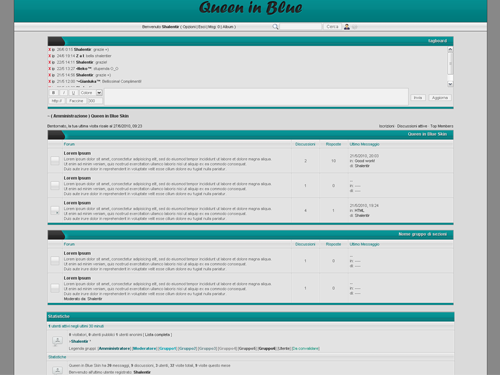
Nome skin: Queen in Blue
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :iCG Station
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="container">
<div id="header"></div>
<!--skinTopEnd-->
in fondo al sitoCODICE<!--terms-->
<div style="margin-top: -13px"><b><a href="http://forumfree.it/?act=Profile&MID=2405478">Shalentir</a></b></div>
<br>
<br>
</div>
LogoCODICEhttp://skin.forumfree.net/1529/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1529/pip.png' width='9' height='10' alt=''>
A_REPLY:<span class="bottone">A_REPLY</span>
A_POST:<span class="bottone">A_POST</span>
A_POLL:<span class="bottone">A_POLL</span>
A_POLLONLY_B:<span class="bottone">A_POLLONLY_B</span>
A_LOCKED_B:<span class="bottone">A_LOCKED_B</span>
M_REPLY:<s...Chocolat au créme
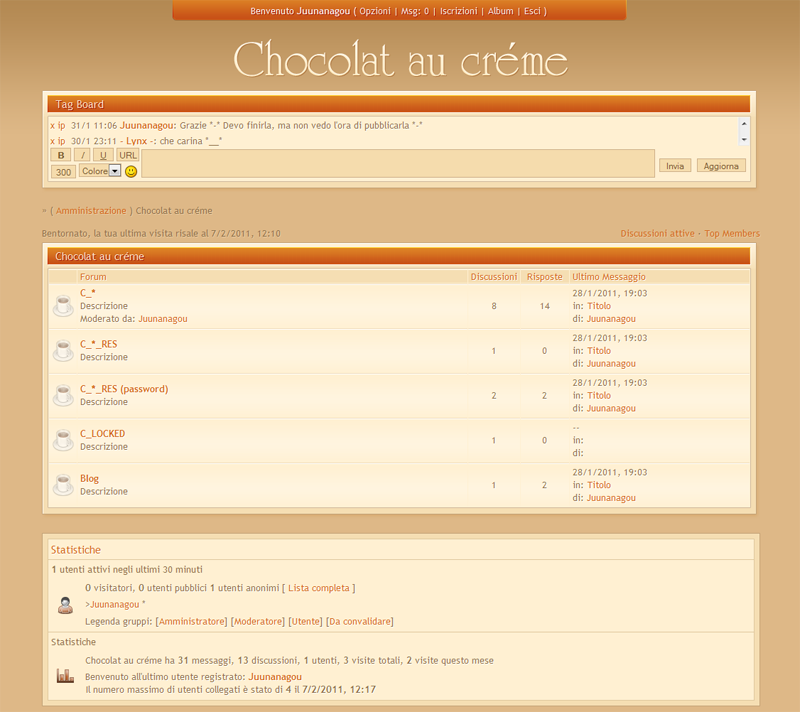
Chocolat au créme
Esempio disponibile a questo link
Skin realizzata da: Juunanagou. Vietato usarla come base senza il mio permesso o spacciarla per propria rimuovendo i credits. Potete personalizzarla ed adattarla come preferite ai vostri forum. Se volete pubblicare un recolor o una personalizzazione, contattatemi per il permesso.
- Andate in Modifica skin ed impostate la skin Shoujo love
-Andate in gestione codice HTML e mettete questo codice in cima al forum:CODICE<br><br><br>
e questo in fondo al forumCODICESkin by: <a href="http://skinfactory.forumfree.it/?act=Profile&MID=852257">Juunanagou</a>
- Andate in Modifica colori e stili e inserite questo codice:CODICE/*Chocolat au créme skinned by Juunanagou*/
body {background: #DEB887 repeat-x; font-family:"Trebuchet MS", verdana, arial, sans-serif; font-size: 14px}
table, div {font-size: 13px; color: #8F714A}
a:link, a:visited {text-decoration:none; color: #D2691E}
a:hover {color: #B78D57}
.nav, .navsub {text-shadow: 1px 1px 0 #EBCCA4}
a[title="elimina"] {color: #D2691E !important; font-size: 10px}
a[title="elimina"]:hover {color: #B78D57 !important}
/*Dimensione del forum*/
.skin_tbl_width, .skin_tbl, .stats .border {width: 75%}
/*Barra attorno al forum*/
.mtitle, .mtitle a:link, .mtitle a:visited {color: #FCE8CB; text-shadow: 1px 1px 0 #A41606; font-size: 15px; padding-left: 10px} /*Titolo...Dendrow
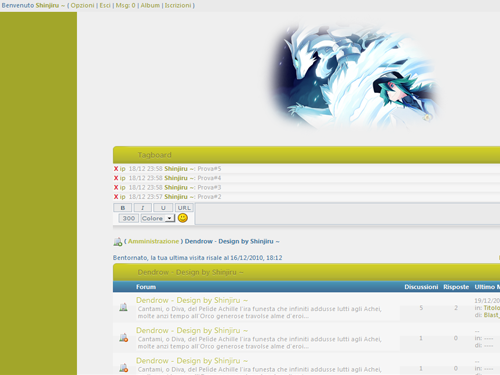
Nome skin: Dendrow
Autore : Shinjiru ~
Impostare come skin di base la :ICGStation
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="container"><br><br>
<!--skinTopEnd-->
<div id="container">
in fondo al sitoCODICE</div>
<!--terms-->
<br><div align="center">Icons by <a href="http://www.famfamfam.com/">FamFamFam</a>.</div>
LogoCODICE//
SfondoCODICE//
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_REPLY:<img src='http://skin.forumfree.net/1819/t_reply.png' width='120' height='40' alt='A_REPLY'>
A_POST:<img src='http://skin.forumfree.net/1819/t_new.png' width='120' height='40' alt='A_POST'>
A_POLL:<img src='http://skin.forumfree.net/1819/t_poll.png' width='120' height='40' alt='A_POLL'>
A_POLLONLY_B:<img src='http://skin.forumfree.net/1819/t_closed.png' width='120' height='40' alt='A_POLLONLY_B'>
A_LOCKED_B:<img src='http://skin.forumfree.net/1819/t_closed.png' width='120' height='40' alt='A_LOC...Anne

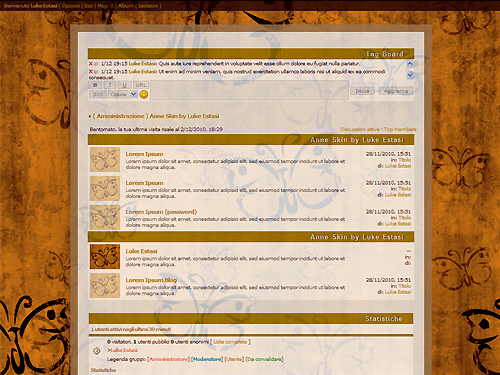
Anne

Anteprima: Click
Autore: Luke Estasi
Note: //
Modifica colori e stili:CODICE/* SKIN BY LUKE ESTASI */
/* CREDITS: http://www.famfamfam.com/
http://webtreatsetc.deviantart.com/ */
body {background: repeat #9A7300; font-family: verdana, tahoma, arial, sans-serif; font-size: 7.5pt; color: #220000; text-shadow: 1px 1px 1px #FFF; letter-spacing: -1}
.container {-moz-opacity: 0.8; opacity: 0.8; filter:alpha(opacity=80); background: #EAEAEA; border: 15px solid #9A734D; width: 65%; padding: 20px; margin-top: 50px; margin-bottom: 30px; color: #220000; text-shadow: 1px 1px 1px #FFF}
.container2 {background: #FFF}
table, div {border-spacing: 0; font-size: 7.5pt; color: #220000; text-shadow: 1px 1px 1px #FFF}
a:link, a:visited {text-decoration: none; color: #A27005}
a:hover {color: #6D5100; text-decoration: underline; cursor: help}
img {opacity: 1; filter:alpha(opacity=100); filter:”alpha(opacity=100)”}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt; color: #9A7300}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 100%}
.stats .border {width: 100%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
html {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* BARRA ATTORNO AL FORUM */
.mtitle, .mtitle a:link, .mtitle a:visited, .title2 {font-family: arial, verdana, tahoma, sans-serif; text-align: right; lett...Free to Be You and Me
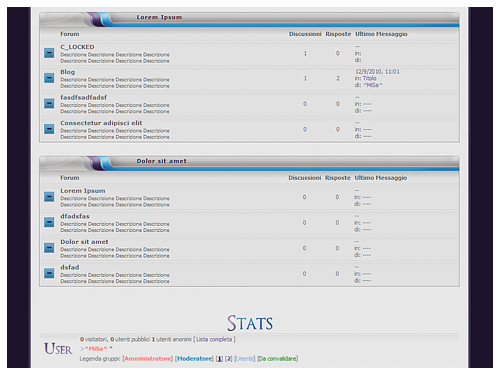
Free to Be You and Me

Autore: ^MiSa^
Anteprima Skin: http://freetobeyouandme.skin.forumfree.it/
Termini d'uso: La skin è modificabile previa richiesta tramite MP. Sono liberamente modificabili Logo, Sfondo, Bottoni, Colori scritte/Link e parti minori del CSS. Non è in nessun caso modificabile la barra. Per il resto, mandate un MP e il permesso vi verrà accordato u.u
E' ASSOLUTAMENTE VIETATO: Rimuovere i credits, usare la skin come base per le proprie, spacciare la skin per propria.
Andate in Amministrazione, Skin, e impostate dal secondo blocco la ICG Station.
Ora, recatevi in Amministrazione, Colori e stili, copiate ed incollate il seguente codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #1C132B; font-family: tahoma, verdana, segoe ui; font-size: 11px; color: #666}
table, div {font-size: 11px; color: #666; border-spacing: 0}
a:link, a:visited {color: #6B5489; font-weight: normal; font-size: 11px; font-family: tahoma, verdana, segoe ui; text-decoration: none}
a:hover {color: #878484; font-weight: normal; font-size: 11px; font-family: tahoma, verdana, segoe ui; text-decoration: none}
.nav {font-weight: bold; font-size: 11px}
.nav a:link, .nav a:visited {color: #6AA9D9; text-decoration: underline}
.nav a:hover {color: #6B5489; font-style: italic}
.header_width, .skin_tbl_width, .skin_tbl {width: 96%}
.stats .border {width: 96%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {color: #67A0F7; font-weight: normal}
.daconvalidare {color: #008000}
.gruppo1 {color: #000; font-weight: bold; text-decoration: underline}
.gruppo2 {color: #6B5489; font-weight: bold}
.gruppo3 {color: #4AAAE2...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree




 Reply
Reply