Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
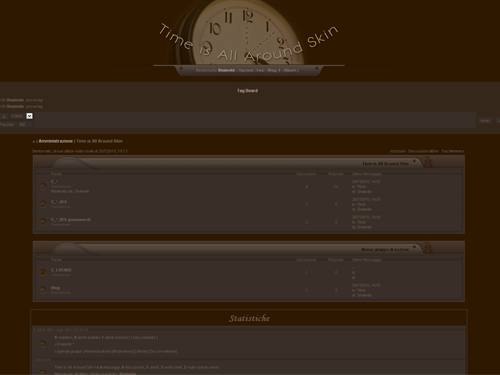
Time is All Around

Nome skin: Time is All Around
Autore : Shalentir
Credits
E' vietato usare la skin come base per le proprie o modificare la barra.
Potete modificare il css senza stravolgere la skin; per modifiche più consistenti, sarei felice se mi contattaste per MP.
Impostare come skin di base la :Amnesiac Skin
Codici HTML
in cima al sitoCODICE<!--skinTopBegin-->
<div id="container">
<!--skinTopEnd-->
in fondo al sitoCODICE<!--terms-->
<b>Time is All Around Skin was skinned by <a href="http://timeisallaround.skin.forumfree.it/?act=Profile&MID=2405478">Shalentir</a></b><br/><br/>
</div>
LogoCODICEhttp://skin.forumfree.net/1609/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://skin.forumfree.net/1609/pip.png' width='9' height='10' alt=''>
TILE_BACK:http://img.forumfree.net/index_file/spacer.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span>&#...Chocolat au créme
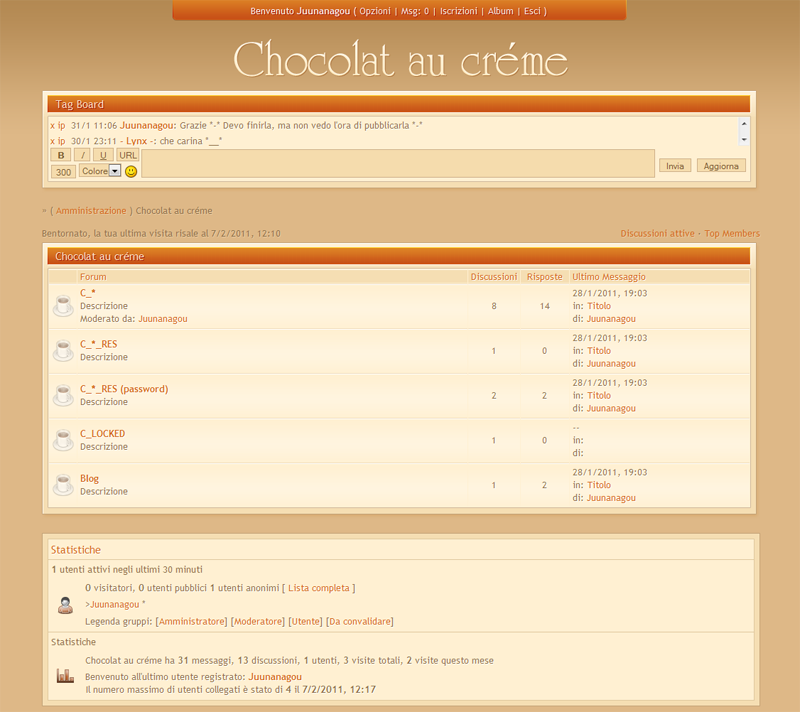
Chocolat au créme
Esempio disponibile a questo link
Skin realizzata da: Juunanagou. Vietato usarla come base senza il mio permesso o spacciarla per propria rimuovendo i credits. Potete personalizzarla ed adattarla come preferite ai vostri forum. Se volete pubblicare un recolor o una personalizzazione, contattatemi per il permesso.
- Andate in Modifica skin ed impostate la skin Shoujo love
-Andate in gestione codice HTML e mettete questo codice in cima al forum:CODICE<br><br><br>
e questo in fondo al forumCODICESkin by: <a href="http://skinfactory.forumfree.it/?act=Profile&MID=852257">Juunanagou</a>
- Andate in Modifica colori e stili e inserite questo codice:CODICE/*Chocolat au créme skinned by Juunanagou*/
body {background: #DEB887 repeat-x; font-family:"Trebuchet MS", verdana, arial, sans-serif; font-size: 14px}
table, div {font-size: 13px; color: #8F714A}
a:link, a:visited {text-decoration:none; color: #D2691E}
a:hover {color: #B78D57}
.nav, .navsub {text-shadow: 1px 1px 0 #EBCCA4}
a[title="elimina"] {color: #D2691E !important; font-size: 10px}
a[title="elimina"]:hover {color: #B78D57 !important}
/*Dimensione del forum*/
.skin_tbl_width, .skin_tbl, .stats .border {width: 75%}
/*Barra attorno al forum*/
.mtitle, .mtitle a:link, .mtitle a:visited {color: #FCE8CB; text-shadow: 1px 1px 0 #A41606; font-size: 15px; padding-left: 10px} /*Titolo...Bianconiglio
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Bianconiglio
Autore: .pandora
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div align="center" style="font-style: italic; font-family: georgia; font-size: 12px">"Bianconiglio" was skinned by <a href="http://ilvasodipandora.forumfree.it/?act=Profile&MID=2031324">.pandora</a> </div><br>
<br> </div></div></div></div></div></div></div></div></div>
Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #EFEFEF; font-family: arial, verdana, tahoma; font-size: 10px; color: #B3B3B3; background-image: url(link)}
table, div {font-size: 10px; color: #B3B3B3}
a:link, a:visited {color: #B09172; text-decoration: none}
a:hover {color: #B99E85}
/* SCRITTE ESTERNE */
.nav {color: #B3B3B3; font-weight: bold; font-size: 8.5pt; text-shadow: 1px 1px 0 #F8F8F8}
.nav a:link, .nav a:visited {color: #B46F84}
.nav a:hover, .navsub a:hover {color: #999}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 55%}
.stats .border {width: 55%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; fon...Could be Fun
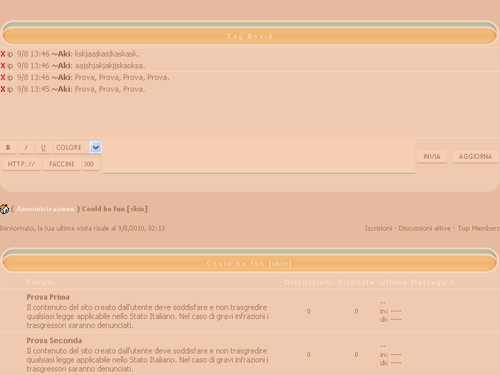
Could be Fun Skin

Preview: Demo Skin
Author: ~Aki
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In cima a tutte le pagine:CODICE<br><br>
<div class="container">
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<div style="font-size: 12px;">Skin by <a href="http://couldbefun.forumcommunity.net/?act=Profile&MID=2276528">~Aki</a> of <a href="http://couldbefun.forumcommunity.net">Could be Fun</a></div><br><br>
- Modifica Colori e Stili:CODICEbody {background-color: #DDAC8C; font-family: tahoma; font-size: 10px; color: #000}
table, div {font-size: 10px; color: #AF7D5C}
a:link, a:visited {text-decoration: none; color: #AF7D5C}
a:hover {color: #DBAF93}
.container {background-color: #E5BA9E; border: 3px solid #E5BA9E; width: 78%}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9px}
.nav a:link, .nav a:visited {color: #F5DFD0} .nav a:hover {color: #CBA084; border-bottom: 1px solid #F7D9C5}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 82%}
.stats .border {width: 82%}
/* TAGBOARD */
.tag .ww {font-size: 11px; color: #AF7D5C}
.tag .ww a:link, .tag .ww a:visited {color: #9F6945}
.tag .ww a:hover {color: #AF7D5C}
.tag .aa {font-size: 11px; background-image: none; color: #AF7D5C}
.tag .aa a:link, .tag .aa a:visited {color: #9F6945}
.tag .aa a:hover {color: #AF7D5C}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.u...Walkez on Moon
INFO SKIN
ANTEPRIMA SKIN
Autore: » K i r a ~
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br><div align="center"><div style="BORDER: none; background-color: #b8b19c; width: 800px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 50px; -moz-border-radius-bottomleft: 50px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><div align="center"><br><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 3px Solid #584a3c; background-color: #e9dfb6; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Walkez on Moon by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">† A n i y a † </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
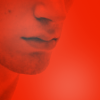
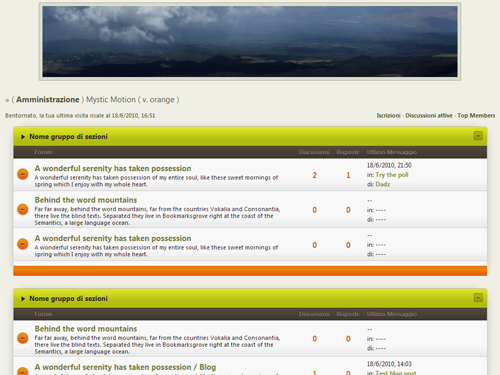
<b>Icons by <a href="http://p.yus...Mystic Motion
Refrain
INFO SKIN
ANTEPRIMA SKIN
Autore: » K i r a ~
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
<br><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px Solid #8abab0; background-color: #b4bf88; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Refrain skin by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">» K i r a ~</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://www.iconfinder.com/">Icon Finder</a></b><br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></d...Arabesque
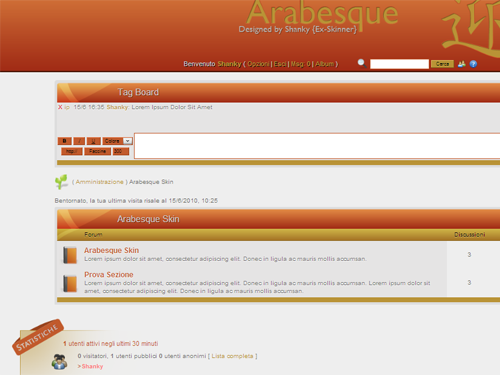
Arabesque

Demo
Autore: Shanky
Nome: Arabesque
Credits
» E' vietato rimuovere i credits
» Non usare la skin come base di altre skins
» Le uniche modifiche apportabili sono: dimensioni e colori font/link ed immagini, dimensioni skin, per il resto chiedere via mp o nel seguente topic.
Modifica colori e stili:CODICE/* SKIN CREATA DA SHANKY */
body {background-color: #EEE; font-family: arial, tahoma, verdana, sans-serif; font-size: 12px; color: #716F6F}
table, div {font-size: 12px; color: #716F6F; border-spacing: 0; border-collapse: collapse}
a:link, a:visited {text-decoration: none; color: #B99336}
a:hover {color: #886A21; text-decoration: underline}
/* DIMENSIONI FORUM */
.header_width {width: 100%; margin-top: -200px}
.skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 85%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 45px}
.msub {height: 15px}
.mtitle {text-align: left; padding-top: 3px; font-size: 18px; color: #CECDCD; text-shadow: 1px 1px 0 #7E300E}
.mleft_top {width: 5px; height: 45px; background: url(http://digilander.libero.it/Shankyx/Arabesque/mleft_top.png) no-repeat bottom}
.mback_left {width: 124px; height: 45px; background: url(http://digilander.libero.it/Shankyx/Arabesque/mback_left.png) no-repeat bottom}
.mback_center {height: 45px; background: url(http://digilander.libero.it/Shankyx/Arabesque/mback_center.png) repeat-x bottom}
.mback_right {width: 9px; height: 45px; background: url(http://digilander.libero.it/Shankyx...»ShoPPuH
INFO SKIN
ANTEPRIMA SKIN
Autore: » K i r a ~
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare la questa skin base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br>
<div style="margin:auto; width:800px; background-color:#99b2b7"><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<div align="center"><div style="BORDER: 3px Solid #d5ded9; background-color: #f5faf5; width: 330px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 20px; -moz-border-radius-bottomleft: 20px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">»ShoPPuH
Skin by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">† A n i y a †</a> special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://iconfinder.com/">Icon Finder</a>. Pattern by <a href="http://www.colourlovers.com/">COLOURlovers</a>.</b><br>
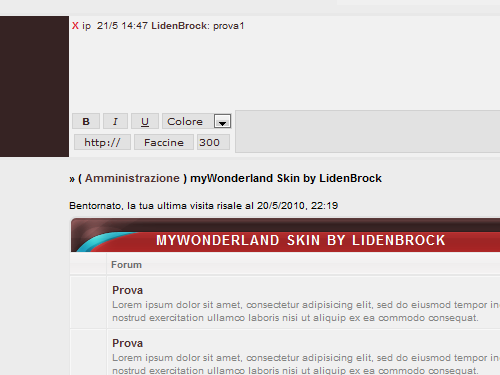
Per qualsiasi modifica collegatevi su uno dei forum dove è pubblicata....My Wonderland

Link: http://mywonderland.skin.forumfree.it/
Potete installare la skin tramite il tool Modifica Skin della vostra amministrazione
Edited by -spiker - 26/10/2013, 23:12Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply