 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
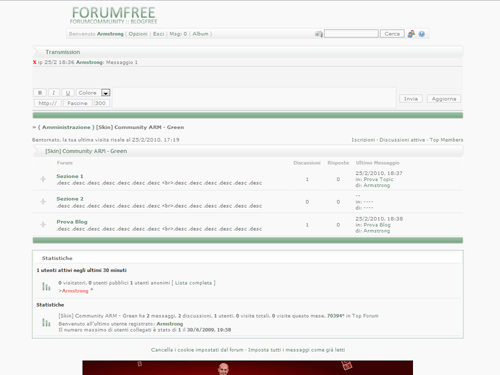
Community ARM - Green
Community ARM - Green

Link: http://greencommunityarm.skin.forumfree.it/
Potete installare la skin tramite il tool Modifica Skin della vostra amministrazione
Edited by -spiker - 27/10/2013, 13:17 -
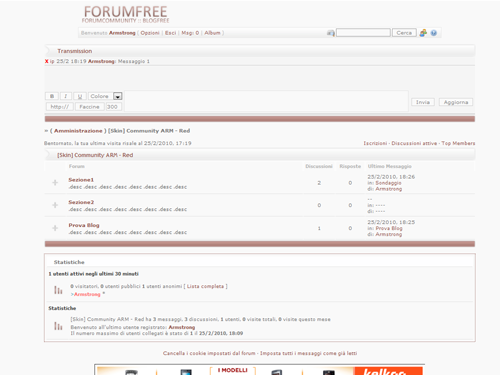
Community ARM - Red
Community ARM - Red

Link: http://redcommunityarm.skin.forumfree.it/
Potete installare la skin tramite il tool Modifica Skin della vostra amministrazione
Edited by -spiker - 27/10/2013, 13:17 -
Falling Souls Skin
http://fallingsoulsskinprova.skin.forumcommunity.net
Andate in Skin e impostate la ICGstation
In Colori e Stili inserite il seguente codice:CODICEbody {background-color: #372326; font-family: verdana; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #000000}
a:link, a:visited {text-decoration: none; color: #AE5959}
a:hover {color: #671926}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt; text-shadow: 1px 1px 0 #231517; color: #642832}
.nav a:link, .nav a:visited {color: #AE5959} .nav a:hover {color: #0E0B0B; text-shadow: 1px 1px 0 #382125}
/* TAG */
.tag .aa, .tag .ww {background: url(http://digilander.libero.it/PEPPE_96/fallingsouls%20skin/sezione.png) repeat-x; heigth: 19px; background-color: #4B2B30; font-family: verdana; font-size: 8pt; color: #94646D; font-weight: normal; margin-top: 1px}
/* DIMENSIONI FORUM */
#top {background: url(http://digilander.libero.it/PEPPE_96/fallingsouls%20skin/top.png) repeat; height: 184px; width: 100%}
.header_width, .skin_tbl_width, .skin_tbl {width: 80%}
.stats .border {width: 80%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 1px; padding-bottom: 12px; font-style: italic; font-size: 8pt; color: #E2A9B4; text-shadow: 1px 1px 0 #241719}
.mback_left {width: 74px; background-image: url(http://digilander.libero.it/PEPPE_96/falling...Grapes Skin
Grapes Skin
© Don't copy.
Nome: Grapes Skin;
Anteprima: Click;
Condizioni d'uso: E' vietato rimuovere i credits, spacciare la skin per propria, ed effettuare ingenti modifiche al Css. E' possibile modificare bottoni, sfondo, colori dei link e dei gruppi, logo, e parti minori del Css.
1) Andate in Amministrazione --> Modifica Skin--> Impostate la ICG Station
2) Andate in Modifica Colori e stili, copiate e incollate questo codice:CODICEbody {background-color: #3F2C2C repeat-x top; font-family: verdana, tahoma, arial; font-size: 8pt; color: #836B6B}
table, div {font-size: 7.5pt; color: #EAE4E4}
a:link, a:visited {text-decoration: none; color: #B7A9A9}
a:hover {color: #876464}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #746464} .nav a:hover {color: #AC9090}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 85%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #B59595; font-weight: bold}
.moderatore {color: #796363; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* BARRA ATTORNO AL FORUM */...Be happy - Green

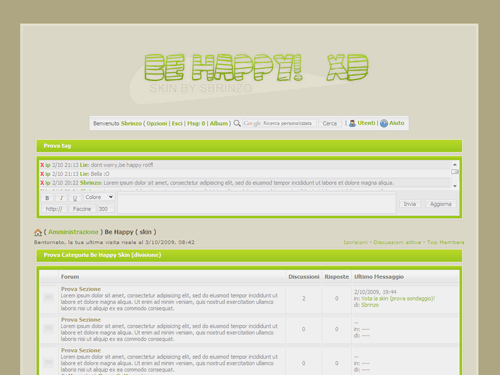
Be Happy Green skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #AFA682}
body, table, div {font-family: tahoma; font-size: 11px; color: #5C5745}
a:link, a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #8AAF14; text-decoration: none}
a:hover {color: #666; font-family: tahoma; font-size: 11px; font-weight: bold; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav {font-size: 12px; font-weight: bold; color: #5C5745}
.nav a:link, .nav a:visited {font-size: 12px}
.nav a:hover {font-size: 12px; color: #777777; border-bottom: 2px solid #929292}
.navsub, .navsub a:link, .navsub a:visited {font-size: 10px; font-family: verdana; font-weight: normal}
/*MENU UTENTI*/
.menu {background: #EEEEEE url(http://digilander.libero.it/sbrinzetto/dontworry/input.gif) repeat-x top; border: 1px solid #CCCCCC; padding: 4px}
/*TAGBOARD*/
.tag .aa {border: 1px solid #D6D6D6; border-left: 0; border-right: 0; background: #EEEEEE}
.tag .ww {border: 0; background: #E6E6E6}
/*BARRA ATTORNO AL FORUM*/
.mtitle, .mtitle a:link, .mtitle a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #F6F6F6; text-align: left; padding-bottom: 14px; padding-left: 10px}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 46px}
.mleft_top, .mright_top, .mleft, .mright, .mleft_bottom, .mright_bottom, .sep_left, .sep_right {width: 10px}
.mleft_bottom, .mright_bottom, .msub, .msub_center {height: 10px}
.mback_center {background: url(http://digilander&...Be happy red

Be Happy Red skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #AFA682}
body, table, div {font-family: tahoma; font-size: 11px; color: #5C5745}
a:link, a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #C53434; text-decoration: none}
a:hover {color: #666; font-family: tahoma; font-size: 11px; font-weight: bold; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav {font-size: 12px; font-weight: bold; color: #5C5745}
.nav a:link, .nav a:visited {font-size: 12px}
.nav a:hover {font-size: 12px; color: #777777; border-bottom: 2px solid #929292}
.navsub, .navsub a:link, .navsub a:visited {font-size: 10px; font-family: verdana; font-weight: normal}
/*MENU UTENTI*/
.menu {background: #EEEEEE url(http://digilander.libero.it/sbrinzetto/dontworry/input.gif) repeat-x top; border: 1px solid #CCCCCC; padding: 4px}
/*TAGBOARD*/
.tag .aa {border: 1px solid #D6D6D6; border-left: 0; border-right: 0; background: #EEEEEE}
.tag .ww {border: 0; background: #E6E6E6}
/*BARRA ATTORNO AL FORUM*/
.mtitle, .mtitle a:link, .mtitle a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #F6F6F6; text-align: left; padding-bottom: 14px; padding-left: 10px}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 46px}
.mleft_top, .mright_top, .mleft, .mright, .mleft_bottom, .mright_bottom, .sep_left, .sep_right {width: 9px}
.mleft_bottom, .mright_bottom, .msub, .msub_center {height: 9px}
.mback_center {background: url(http://digilander.l...Safari
 .
.Potete modificarla come meglio credete senza chiedermi il permesso. L'unica cosa che vi chiedo è di tenere i crediti.
Impostare la Dark SilverColori e stili
CODICEbody {background: #F1F1F1 top repeat-x fixed; font-family: "Segoe Ui", "Trebuchet MS", arial; font-size: 8.5pt; color: #6F694C}
table, div {font-size: 8pt; color: #6F694C}
a:link, a:visited {text-decoration: none; color: #BF6700}
a:hover {color: #217D8A}
table {border-spacing: 0}
.board .main6 tr {background: url(http://i29.tinypic.com/345ctok.jpg) no-repeat bottom}
.bottone {padding: 0 7px}
/* SCRITTE ESTERNE */
.nav {color: #87AF0A; font-weight: bold; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #ED7C00}
.nav a:hover {color: #ED7C00}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl {width: 850px}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {font-weight: bold; color: #CC3300}
.moderatore {font-weight: bold; color: #3366CC}
.utente {color: #EE7C00}
.daconvalidare {color: #7F95A5}
.gruppo1 {color: #00BCEF; font-weight: bold; border-bottom: 1px dotted #00BCEF}
.gruppo2 {color: #00BCEF; font-weight: bold}
.gruppo3 {color: #BFB483; font-weight: bold}
.gruppo4 {color: #BFB483; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM *...Bittersweet Mistake #1
.
Clicca sulla preview per l'anteprima
Nome: Bittersweet Mistake #1
Autore: Sky;
Date Created: 11.07.2009
Info: Non togliete per nessun motivo i credits. Potete cambiare il logo, lo sfondo e i bottoni. Per altre informazioni e modifiche inviatemi un mp.
• Modifica skin » Impostate iGC station
• Gestioni codici HTML » In cima al sito:CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
<br><br>
• Gestioni codici HTML » In fondo al sito:CODICE<div align="center"><div style="border: 2px solid #656565; width:200px;"> <font size="2">La skin è stata creata da <a href="http://keepsmiling.forumcommunity.net/?act=Profile&MID=2505119">Sky;</a>.<br>
<font size="0">Grazie a <a href="http://www.famfamfam.com/">FamFam</a> per le icons.<br>
<font size="0">Grazie a <a href="http://iamwhatiam.forumfree.net/?act=Profile&MID=2324931">Ronvin</a>.</div>
• Modifica colori e stili:CODICEbody {background-color: #444444; font-family: tahoma, arial; font-size: 8.5pt; color: #7A7A7A}
.main6 {border-spacing: 0; border-collapse: collapse}
table, div {font-size: 8pt; color: #9E9E9E}
a:link, a:visited {text-decoration: none; color: #1CCFD4}
a:hover {color: #10C8CD; text-decoration: overline}
/*CONT*/
#wrapper {background: #F4F4F4;
border: 0;
margin-left: auto;
margin-right: auto;
margin-top: auto;
margin-bottom: auto;
width: 73%}
#leftborder {background-image: url(http://digilander.libero.it/ooOSkyOoo/container_04.png);
background-repeat: repeat-y; background-position: left}
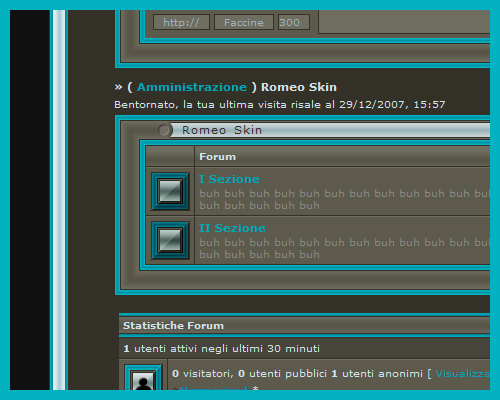
#rightborder {background-image: url(http://digilander.libero.it...Romeo Skin
Romeo
Author: Mezmerized
Info: Non è permesso il restyling alle immagini ed al css. Codice In Cima Al ForumCODICE</p><br><br><br><br>
Codice In Cima Al ForumCODICE</p><br><br><br><br>
<body bgcolor="#333127" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<center>
<table cellpadding="0" cellspacing="0" width="75%" class="border" bgcolor="#333127">
<tr>
<td>
<img src="http://digilander.libero.it/skinfactory_shin/Romeo/container_top_left.gif" />
</td>
<td width="100%" background="http://digilander.libero.it/skinfactory_shin/Romeo/container_top.gif"></td>
<td>
<img src="http://digilander.libero.it/skinfactory_shin/Romeo/container_top_right.gif" />
</td>
</tr>
<tr>
<td background="http://digilander.libero.it/skinfactory_shin/Romeo/container_left.gif">
<img src="http://digilander.libero.it/skinfactory_shin/Romeo/container_left.gif" />
</td>
<td>
<center>
• Never rain forever
Never Rain Forever
Notes
- Anteprima click here
- I credits vanno inseriti e mantenuti;
- E' severamente vediata la modifica anche parziale alla skin, oppure l'utilizzo come base per le proprie;
- Sfondi, bottoni e colore dei gruppi possono essere modificati (unica parte del css di cui è possibile la modifica);
- Per qualsiasi problema con la skin mandatemi un mp.
Inserimento
1- Andate in modifica skin e impostate la shoujo love
2- Poi in gestione codice HTML e inserite questa parte in fondo al sito:CODICE<div style="background-color: #cf9f88; border: 1px solid #7c4a31; width: 40%; color: #7c4a31; font-family: tahoma, georgia, italic; font-size: 10px; word-spacing: 2px; text-align: center;" " ><center>
Skinned By <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1574797">s o h o dama</a>; special thanks to <a href="http://skinfactory.forumfree.net/">skin factory</a>; icons by <a href="http://www.iconarchive.com/">icon archive</a> </center>
</div><br><br>
</div></div></div>
sempre in gestione HTML, in cima al sito:CODICE<div id="container"><div id="contentleft"><div id="contentright">
3- Poi andate in modifica colori e stili e copiate questa parte:CODICEbody {background-color: #E1C...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply