 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
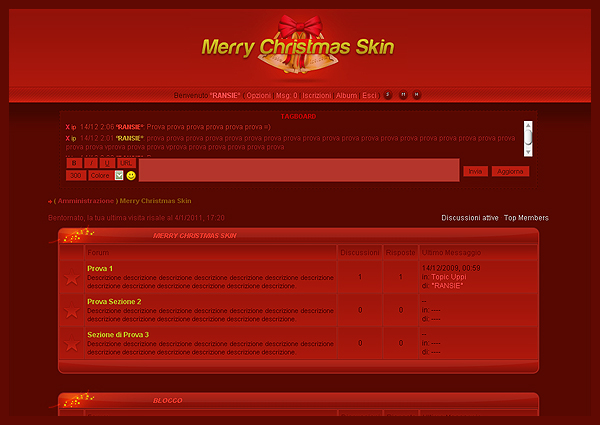
Merry Christmas
MERRY CHRISTMAS

Anteprima: Click Here
Nome: Merry Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 15px; font-style: italic; text-transform: uppercase;color:#a51313"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •<b></span><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #560801; font-family: arial; font-size: 12px; color: #3F0101; background-image: url(http://digilander.libero.it/super.spa/merrych/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-attachment: scroll}
table, div {font-size: 12px; color: #3F0101; letter-spacing: 0}
a:link, a:visited, a:...Christmas Tales
Christmas Tales Skin
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin Gotham
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #3D3737; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #000}
table, div {font-size: 7.5pt; color: #D6D5D5}
a:link, a:visited {text-decoration: none; color: #E6E5E5}
a:hover {color: #D25B5B; border-bottom: 2px dotted #EEEEEE}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* TABELLA FORUM */
#wrapper {background-color: #6B6969;
margin-left: auto;
margin-right: auto;
width: 90%;
border: 16px solid #545252;
margin-top: 56px;
margin-bottom: 56px}
/* BARRA ATTORNO AL FORUM */
.mback {height: 50px; background-image: none}
.mtitle {color: #FFF; font-size: 9pt}
.mtitle a:link, .mtitle a:visited {text-decoration: none; color: #FFF}
.mtitle a:hover {text-decoration: none}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 15px; font-weight: bold; font-size: 10px; color: #FFF; width: 100%}
.mtitle a:link {text-align: center; color: #000}
.mback_center {background-image: url(http://digilander.libero.it/kalelmanu/Emanuele%27s%20Gallery/backcenter.png); background-repeat: repeat-x; background-position: bottom}
.mback_left {width: 214px; background-image: url(http://i227.photobucket.com/albums/dd312/Slytherlord/sinistra-4.jpg); background-repeat: no-repeat}
.mback_right {width: 214px; height: 50px; background-image: url(http://i227.photobucket.com/albums/dd312/Slytherlord/destra04.jpg); background-repeat: no-repeat}
.mleft_top {width: 15px; background-postition: bottom; backgr...Snowflakes
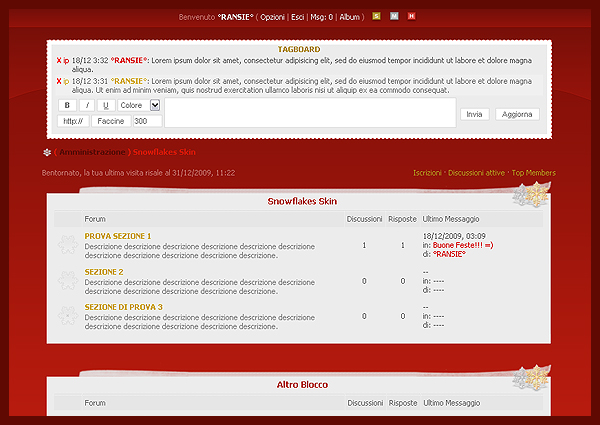
SNOWFLAKES

Anteprima: Click Here
Nome: Snowflakes
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#bbbbbb" style="font-size: 12px; font-style: normal; text-transform: uppercase"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a>, <a href="http://skinfactory.forumfree.net/">x</a> •<b></font><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #B91B0E; font-family: tahoma; font-size: 11px; color: #656565; background-image: url(http://digilander.libero.it/super.spa/snowch/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-...White Christmas
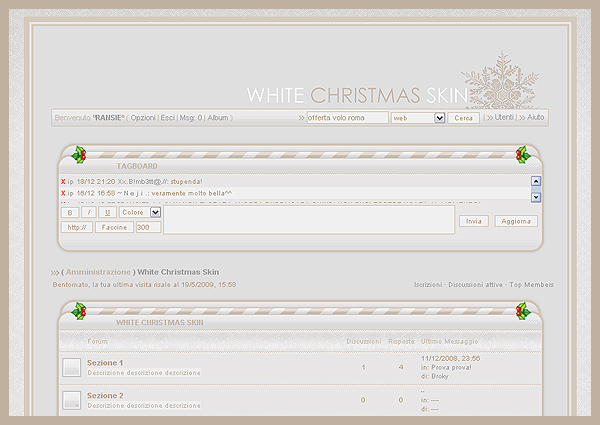
.WHITE CHRISTMAS

Anteprima: Click Here
Nome: White Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#dfdfdf" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="64%" class="border" bgcolor="#dfdfdf">
<tr>
<td><img src="http://digilander.libero.it/super.spa/whitech/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/whitech/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/whitech/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/whitech/sin.gif"><img src="http://digilander.libero.it/super.spa/whitech/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum ins...Silver Christmas
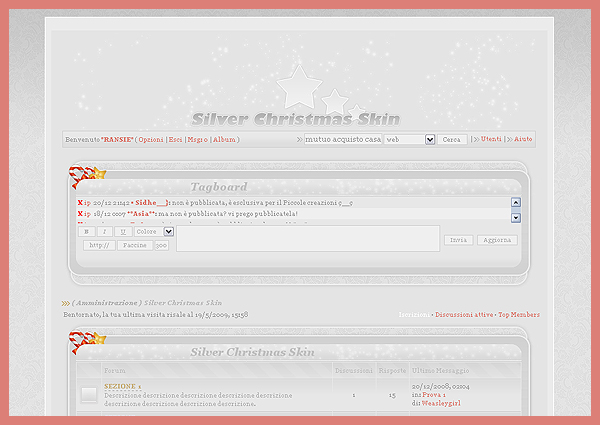
.SILVER CHRISTMAS

Anteprima: Click Here
Nome: Silver Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#e4e4e4" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="62%" class="border" bgcolor="#e4e4e4">
<tr>
<td><img src="http://digilander.libero.it/super.spa/silverch/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/silverch/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/silverch/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/silverch/sin.gif"><img src="http://digilander.libero.it/super.spa/silverch/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum...Traditional Christmas
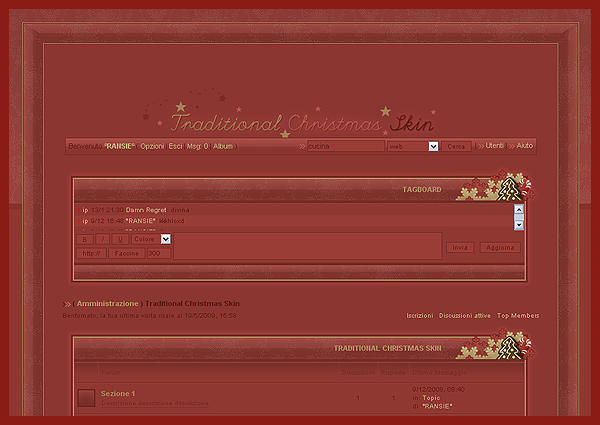
TRADITIONAL CHRISTMAS

Anteprima: Click Here
Nome: Traditional Christams
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#8b3631" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="68%" class="border" bgcolor="#8b3631">
<tr>
<td><img src="http://digilander.libero.it/super.spa/tradch/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/tradch/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/tradch/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/tradch/sin.gif"><img src="http://digilander.libero.it/super.spa/tradch/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum...Xmas Spirit
 .
.
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<br>
<div class="ww"; style="width: 50%; padding: 2px">
Xmas Spirit Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Credits <a href="http://shiningpassion.forumcommunity.net/">x</a> e <a href="http://www.colourlovers.com/">x</a>
</div><br><br>
</td>
<td style="background:url(http://i37.tinypic.com/15qycno.gif) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(http://i38.tinypic.com/5zpcx.gif) no-repeat;"> </td>
<td style="background:url(http://i38.tinypic.com/25pl7rq.gif) repeat-x; height:26px"> </td>
<td style="background:url(http://i38.tinypic.com/2lthhqr.gif) no-repeat;"> </td>
</tr>
</table><br><br>
Ed in CIMA al forum questo:CODICE<br><br><table width="83%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://i33.tinypic.com/2ezha4w.gif) no-repeat; width:20px;"> </td>
<td style="background:url(http://i38.tinypic.com/hs2q28.gif) repeat-x; height:18px"> <...Christmas wishes {skin}


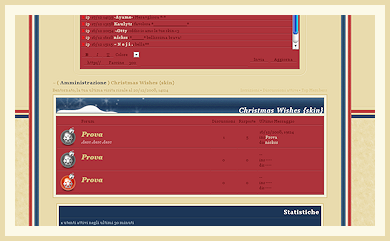
Info
Per l'anteprima cliccare sull'immagine
Name: Christmas wishes
Author: ~ s i l v e r
Date Created: 14-12-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.Modifica colori e stili
CODICEbody {background-color: #E9DBAD; font-family: georgia, verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #5B0000}
a:link, a:visited {text-decoration: none; color: #E4C9BA}
a:hover {color: #0E1C36}
.color b, .color i, .color u {color: #DBC585}
#skinc {background-color: #AD333B; border: 2px solid #85161B}
#skinc a:hover {color: #DBC585; text-decoration: underline}
/* SONDAGGIO */
.bar {height: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif); background-repeat: repeat-x}
.bar_left {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
.bar_right {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
/* CONTAINER */
#borders {background-color: #E9DBAD; margin-top: auto; margin-bottom: auto; margin-left: auto; margin-right: auto; width: 80%}
#border-left {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft.gif) left repeat-y}
#border-right {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright.gif) right repeat-y}
#border-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/ctop.gif) top repeat-x}
#border-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cbottom.gif) bottom repeat-x}
#border-left-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_top.gif) left top no-repeat}
#border-left-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_bottom.gif) left bottom no-repeat}
#border-right-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright...Joyeux Noël

Joyeux Noël

Anteprima: Click Here
Nome: Joyeux Noël
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<br/><center><div style="width: 420px; background-color:#622629; border: 5px solid #5a2325; font:9pt; color: #491416"><table id="copyright" width="420" align="center"><tr align="center"><td><center>Skin creata da <a href="http://piccolecreazioni.forumcommunity.net/" target="_blank">°RANSIE°</a>.
Per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e Mesmeric.</center></div></center>
</div></div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #622629; f...Santa Claus

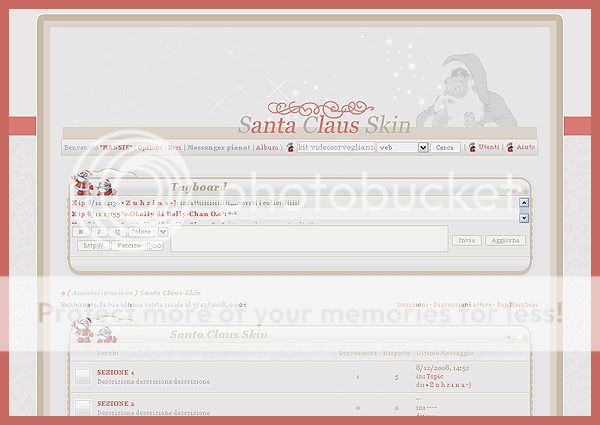
Santa Claus

Anteprima: Click Here
Nome: Santa Claus
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#e7e6e6" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="64%" class="border" bgcolor="#e7e6e6">
<tr>
<td><img src="http://digilander.libero.it/super.spa/santacl/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/santacl/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/santacl/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/santacl/sin.gif"><img src="http://digilander.libero.it/super.spa/santacl/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander.libero...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply