Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Digital Bounce

Nome skin: Digital Bounce
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :Shimmering Island
Codici HTML
in fondo al sitoCODICE<br><br><div align="center"><div style="BORDER: 3px solid #5c5c5c; background-color: #4d4d4d; width: 500px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Digital Bounce by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it">Hollow Graphic</a><br>
Icons <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
LogoCODICEhttp://digilander.libero.it/AniyaChan/DigitalBounce/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")... -
I My Me Mine

Nome skin: I My Me Mine
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :Shimmering Island
Codici HTML
in fondo al sitoCODICE<br><br><div align="center"><div style="BORDER: 4px solid #dddddd; background-color: #737373; width: 500px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">I My Me Mine by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it">Hollow Graphic</a><br>
Icons <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
LogoCODICEhttp://digilander.libero.it/AniyaChan/IMyMeMine/logo.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")
... -
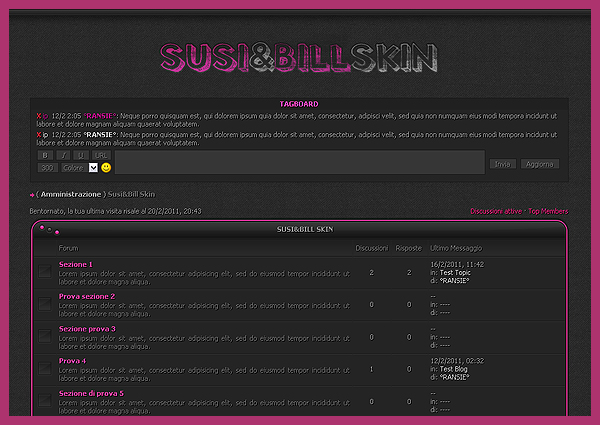
Susi&Bill

SUSI&BILL

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codice Html --> In Cima al Forum inserite:CODICE<br><br><br><br>
In Gestione Codice Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 12px; color: #686868; text-transform: uppercase; font-weight: bold;">• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •</span><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #242424; font-family: tahoma; font-size: 11px; color: #808080; background-image: url(http://digilander.libero.it/super.spa/susi/back01.gif); background-repeat: repeat; background-position: top; background-attachment: scroll; text-shadow: 1px 1px #000000}
table, div {font-size: 11px; color: #808080; letter-spacing: 0}
a:link, a:visited, a:active {text-decoration: none; color: #E6237B}
a:hover {color: #949494; text-decoration: underline}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; color: #656565; font-size: 11px}
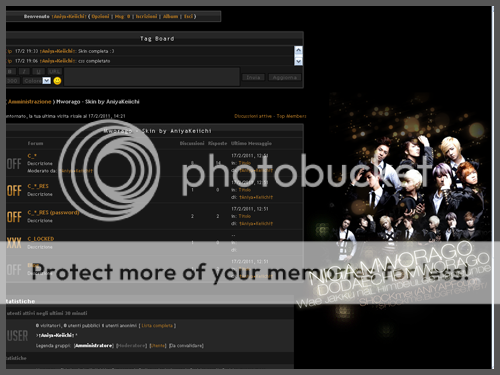
.nav a:link, .nav a:visited {color: #A5A5A5}...Mworago

Nome skin: Mworago
Autore : †Aniya•Keiichi†
Credits
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
<br>
in fondo al sitoCODICE<span style="font-size: 20px"><div align="center"><br>Mworago <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it/">Hollow Graphic</a>. <br>
Icons by <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p> <br> </div></span>
</div></div></div>
LogoCODICEhttp://img.forumfree.net/index_file/spacer.gif
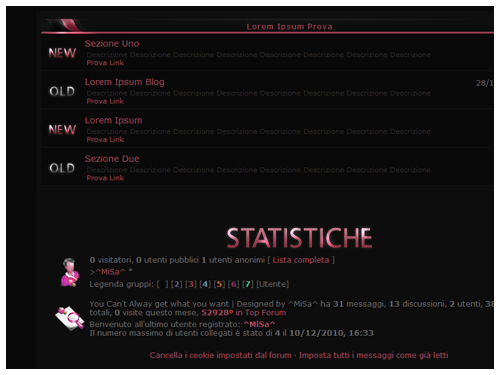
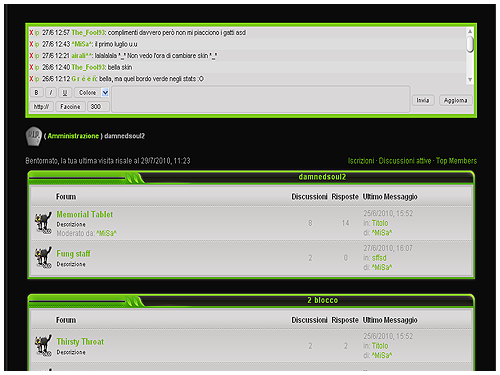
Immagini (ricordate di inserire la spunta in "Aggior...You Can't Alway Get what you Want

Nome skin: You Can't Always get What you Want
Autore : ^MiSa^
Credits
La skin è modificabile previa richiesta tramite MP. Sono liberamente modificabili Logo, Sfondo, Bottoni, Colori scritte/Link e parti minori del CSS. Non è in nessun caso modificabile la barra. Per il resto, mandate un MP e il permesso vi verrà accordato u.u
E' ASSOLUTAMENTE VIETATO: Rimuovere i credits, usare la skin come base per le proprie, spacciare la skin per propria.
Impostare come skin di base la :Amnesiac Skin
Codici HTML
in cima al sitoCODICE<br><br><br><a href="#"><img src="http://digilander.libero.it/jess_espy/B%20Christ/logo.png"></a><div style="width:850px; background-color: #0d0d0d; border: 1px solid #060606" align="center"><div class="mn"><div id="mu">
<ul><li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>...The City Skin
.
■ Anteprima: «Click here»
Designer: £µlü'91
Nota dell'autore: Una skin generica!
♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣
Andate in Modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICE/* Skin by • £µlú'91 • */
body {background-color: #535353; font-family: century gothic; font-weight: bold; font-size: 8pt; color: #1A171B}
table, div {font-family: century gothic; font-weight: bold; font-size: 7.5pt; color: #626262}
a:link, a:visited {text-decoration: none; color: #FF512E}
a:hover {color: #E2001A}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
.navsub {}
/* DIMENSIONI FORUM */
.skin_tbl_width, .header_width, .stats .border {width: 80%}
.skin_tbl {width: 80%}
.header {background-image: none}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #953B3B; font-weight: bold}
.moderatore {color: #239DCD; font-weight: bold}
.utente {}
.daconvalidare {color: #019501}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #D8D8D8; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #EFEFEF; scrollbar-3dlight-color: #AEAEAE; scrollbar-arrow-color: #AEAEAE; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #AEAEAE}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 1px; font-weight: bold; font-size: 9pt; color: #959595}
.mback_left {height: 37px; width: 102px; background-image: url(http://img209.imageshack.us/img209/6647/leftbb.png); background-repeat: no-repeat; background-position: bottom}
.mback_right {height: 10px; width: ...Dandelion

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaKeiichi
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
ATTENZIONE: Per una visualizzazione corretta dell'haeader, togliete l'opzione della visualizzazione del logo al centro della pagina.
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "SHIMMERING ISLAND"
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #7f7f7f; background-color: #464646; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Dandelion skin by <a href="http://aniya.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a> and <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
Andate in MODIFICA COLORI E STILI:
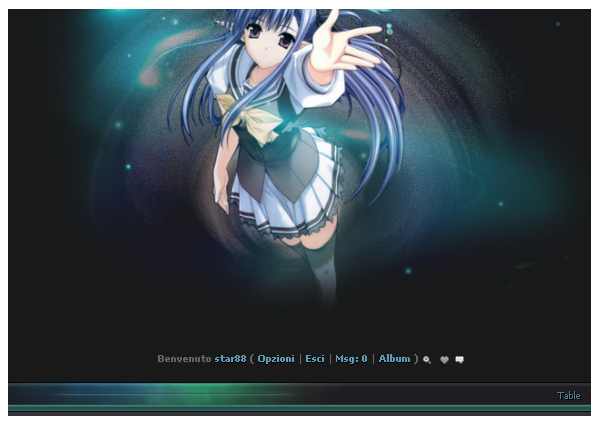
Wind of liberty

Info
Per l'anteprima cliccate sull'immagine
Name: Wind of liberty
Author: star1488
Note & Credits: E' vietato togliere i credits e modificare l'aspetto della skin...
quindi non potete modificarla o ricolorarla.
Logo, sfondo e bottoni potete sostituirli, ma non modificarli.
Se volete potete modificare il colore dei gruppi.
Per qualsiasi altra modifica mandatemi un pm.
Per installarla:
In Modifica Skin:
Impostate la ICG Station
In Gestione codici html:
Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div align=center><div style="background-color: #212121;-moz-border-radius: 10px; border-bottom: 3px solid #81d1ac;border-top: 3px solid #5d9bb7; color: #808080; font-size:10px; font-family:georgia; text-align:center; width:220px; height: 30px; line-height:9px;"><br>Skin by <a href="http://star1488portfolio.blogfree.net/">star1488</a>~ Puoi prelevarla: <a href="http://star1488portfolio.blogfree.net/">quì</a><br>
~Thanks to: <a href="http://skinfactory.forumfree.it/">•</a><a href="http://iconza.com/">•</a><a href="http://browse.deviantart.com/?qh=§ion=&q=light+texture#/dxc5xc">•</a></div></div><br>
</div></div></div>
Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
<img src="http://digilander.libero.it/simy1488/logocv.png"></a>
In Mofica Colori e Stili:
Road to Revolution
Road to Revolution

Titolo: Road to Revolution
Autore: ^MiSa^
Anteprima: Clicca qui
- Amministrazione, Grafica, Skin, impostate la ICG Station
- Amministrazione, Grafica, Colori e stili, copiate e incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #101010; font-family: arial, verdana, tahoma; font-size: 9pt; color: #999999}
table, div {font-size: 9pt; color: #999999; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #6AB506}
a:hover {color: #529D05; font-style: italic}
/* WRAPPER */
#wrapper {background: url(http://skin.forumfree.net/1601/background.png) repeat; margin-left: auto; margin-right: auto; width: 72%}
#wrapper_left {background: url(http://skin.forumfree.net/1601/container_left.png) left repeat-y}
#wrapper_right {background: url(http://skin.forumfree.net/1601/container_right.png) right repeat-y}
/* BOTTONI */
.button1 {background-image:url(http://skin.forumfree.net/1601/button1.png); background-repeat:no-repeat; width: 80px; height: 25px; font-size: 12px; color: #2C6F0D; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
.button2 {background-image:url(http://skin.forumfree.net/1601/button2.png); background-repeat:no-repeat; width: 70px; height: 20px; font-size: 10px; color: #333; text-shadow: #EFEFEF; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #7CC718} .nav a:hover {color: #D9D7D7}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 92%}
.stats .border {width: 95%}
/* BARRA UTENTE */
.header {background-color: #0A0A0A; border: 1px solid #0A0A0A; border-bottom: 0}
.menu {background-color:transparent; background-image: url(http://skin.forumfree.net/1601/barra_utente.png); background-position: top center; background-repeat: no-repeat; color: #333; font-weight: bold; height: 27px; margin-left&...I want your love
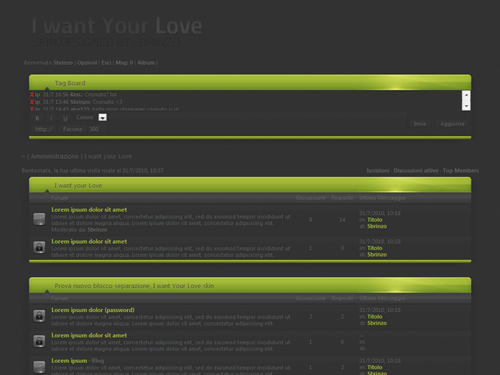
I Want your Love
Preview: http://s40.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: Amnesiac skin
Modifica colori e stili:CODICEbody {background: #323232 url(http://digilander.libero.it/sbrinzetto/pfoliov2/background.gif) repeat; font-family: segoe ui; font-size: 11px; color: #5D5D5D}
table, div {font-family: segoe ui; font-size: 11px; color: #5D5D5D; border-spacing: 0}
a:link, a:visited {font-weight: bold; color: #626262; text-decoration: none}
a:hover {font-weight: bold; color: #A4BB3B; text-decoration: none}
#header {background: url(http://digilander.libero.it/sbrinzetto/pfoliov2/header.gif) repeat-x top; height: 218px; text-align: center}
#content {width: 920px; margin: auto}
.nav, .nav a:link, .nav a:visited {font-size: 13px; font-weight: normal; text-shadow: 0 1px 0 #282828}
/*DIMENSIONI FORUM*/
.skin_tbl_width, .skin_tbl {width: 920px}
.stats .border {width: 920px}
.header_width {width: 920px}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 13px; font-weight: normal; color: #494949; padding-top: 5px; text-align: left; text-shadow: 0 1px #AFC13B}
.mtitle a:link, .mtitle a:visited, .title2 a:link, .title2 a:visited {font-size: 13px; font-weight: normal; color: #494949; text-shadow: 0 1px #AFC13B}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 34px; background-position: bottom !important}
.msub, .msub_center, .msub_left, .msub_right, .mleft_bottom, .mright_bottom {height: 19px; background-position: top}
.mleft, .mleft_top, .mleft_bottom, .sep_left {width: 15px; background-position: right}
.mright, .mright_top, .mright_bottom, .sep_right {width: 15px; background-position: left}
.mback_center {background: url(http://digilande...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply