 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
American Mouth
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: American Mouth
Autore: little j;
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE<div style="background-color: #f1f1f1; border: 1px dashed #dbdbdb; font:9pt; width: 50%"><center>
Skinned By <a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">Jessyna~</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a> <br>Per lo sfondo ringrazio <b><a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</b></a>
</center>
</div><br><br>
</td>
</tr>
</table>
<br>
<br>
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUMCODICE<br><br>
<table style="width: 800px; background-color: #f0f0f0; border: 20px solid #c9d296; border-right: 5px solid #f0f0f0; border-left: 5px solid #f0f0f0; padding: 10px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center">
Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #EDEDED; font-family: arial narrow; font-size: 8pt; color: #B1B1B1}
table, div {font-size: 8pt; color: #B1B1B1}
a:link, a:visited {text-decoration: none; color: #C2A358; text-transform: uppercase; font-weight: normal}
a:...Hampton
CITAZIONENon è possibile modificare le mie skin e togliere i credits.
Inoltre non è possibile usarle come vostre base, non è possibile modificare le barre e non sono ammesse ricolorazioni.
Non è possibile modificare le mie skin in alcun modo.
Nome: Hampton
Autore: little j;
Note & Credits: Non è possibile modificare la skin in alcun modo.
Parti Sostituibili: Potete sostituire (ma non modificare i miei): lo sfondo, i bottoni, il logo.
Esempio: Clicca QUI
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN FONDO AL FORUMCODICE</div>
<div style="background-color: #ededed; border: 1px dashed #dbdbdb; font:9pt; width: 50%"><center>
Skinned By<a href="http://graphicway.forumfree.net/?act=Profile&MID=2031324">'clotilde</a> Of <a href="http://graphicway.forumfree.net">Graphic Way ~</a>
</center>
</div>
- Andate in GESTIONE CODICI HTML ed incollate questo codice IN CIMA AL FORUMCODICE<div id="wrapper">
<div id="leftborder">
<div id="rightborder">
Andate in MODIFICA COLORI E STILI ed incollate questo codiceCODICEbody {background-color: #F5F5F5; font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #000}
table, div {font-size: 7.5pt; color: #9F9F9F}
a:link, a:visited {font-size: 7.5pt; font-weight: normal; text-decoration: none; color: #9FC68B; text-transform:uppercase}
a:hover {color: #B8D2AC}
#wrapper {background: #F5F5F5;
margin-left: auto;
margin-right: auto;
width: 60%}
#leftborder {background: url(http://digilander.libero.it/jessy.7/Hampton/sinistra.png) left repeat-y}
#rightborder {background: url(http://digilander.libero.it/jessy.7/Hampton/destra.png) righ...Don't Stay Skin
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<div style="background-color: #3d3d3d; font:9pt; width: 40%"><center>
Don't Stay Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Vietato prelevare materiale e/o copiare questa skin parzialmente o interamente.<br>
Distribuita solo su <a href="http://shiningpassion.forumcommunity.net/">x</a>, <a href="http://skinfactory.forumfree.net/">x</a> e <a href="http://renaissancegraphic.blogfree.net/">x</a>
Paletta by <a href="http://www.colourlovers.com/">COLOURlovers</a>
</center>
</div><br><br>
<div></div></div></div>
Ed in CIMA al forum questo:CODICE<div id="container"><div id="contentleft"><div id="contentright">
Per installare la skin:
- Andate in "Amministrazione"
- Modifica skin
- Selezionate la ICG Station
- Andate in modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #5B5B5B; font-family: verdana, tahoma, arial;...• Never rain forever
Never Rain Forever
Notes
- Anteprima click here
- I credits vanno inseriti e mantenuti;
- E' severamente vediata la modifica anche parziale alla skin, oppure l'utilizzo come base per le proprie;
- Sfondi, bottoni e colore dei gruppi possono essere modificati (unica parte del css di cui è possibile la modifica);
- Per qualsiasi problema con la skin mandatemi un mp.
Inserimento
1- Andate in modifica skin e impostate la shoujo love
2- Poi in gestione codice HTML e inserite questa parte in fondo al sito:CODICE<div style="background-color: #cf9f88; border: 1px solid #7c4a31; width: 40%; color: #7c4a31; font-family: tahoma, georgia, italic; font-size: 10px; word-spacing: 2px; text-align: center;" " ><center>
Skinned By <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1574797">s o h o dama</a>; special thanks to <a href="http://skinfactory.forumfree.net/">skin factory</a>; icons by <a href="http://www.iconarchive.com/">icon archive</a> </center>
</div><br><br>
</div></div></div>
sempre in gestione HTML, in cima al sito:CODICE<div id="container"><div id="contentleft"><div id="contentright">
3- Poi andate in modifica colori e stili e copiate questa parte:CODICEbody {background-color: #E1C...BeBoop
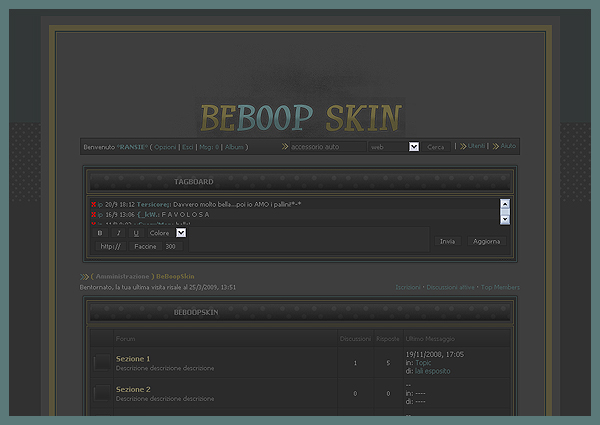
BeBoop

Anteprima: Click Here
Nome: BeBoop
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#3e3e3e" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="63%" class="border" bgcolor="#3e3e3e">
<tr>
<td><img src="http://digilander.libero.it/super.spa/beboop/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/beboop/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/beboop/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/beboop/sin.gif"><img src="http://digilander.libero.it/super.spa/beboop/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="htt...Just try II


Info
Per l'anteprima cliccare sull'immagine
Name: Just try II
Author: ~ s i l v e r
Date Created: 30-03-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#eaeaea; border: 5px solid #FFF;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f3f3f3; border: 1px dotted #3e91a7; font: 7pt"><center>Skin designed by ~ s i l v e r - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #EAEAEA; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A1A1A1}
a:link, a:visited {text-decoration: none; color: #E2AA4A}
a:hover {color: #D2D2D2}
/* SONDAGGIO */
.bar {height: 5px; background-image: url(http://digilander.libero.it/silvershiver/try2/poll.gif); background-repeat: repeat-x}
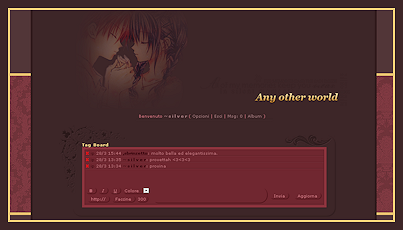
...Any other world


Info
Per l'anteprima cliccare sull'immagine
Name: Any other world
Author: ~ s i l v e r
Date Created: 27-03-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la Celtic Red skin
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#3d2628; border: 5px solid #321b1d;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #702730; border: 1px dotted #5c1921; font: 7pt"><center>Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274">~ s i l v e r </a><br>
Thanks to <a href="http://seleneheart.deviantart.com/" target="_blank">seleneheart</a><br>
</center></div><br><br>
</tr></td><br></table><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #3D2628; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #B96973}
a:link, a:visited {text-decoration: none; color: #350007}
.nav a:link, .nav a:visited, .navsub a:l...Asleep


Info
Per l'anteprima cliccare sull'immagine
Name: Asleep
Author: ~ s i l v e r
Date Created: 30-09-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><body bgcolor="#f2cf9b" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" >
<center><table cellpadding="0" cellspacing="0" width="85%" class="border" bgcolor="#f2cf9b">
<tr>
<td><img src="http://digilander.libero.it/silvershiver/asleep/left_top.png"></td><td width="100%" background="http://digilander.libero.it/silvershiver/asleep/top.png"></td>
<td><img src="http://digilander.libero.it/silvershiver/asleep/right_top.png"></td></tr>
<tr>
<td background="http://digilander.libero.it/silvershiver/asleep/left.png"><img src="http://digilander.libero.it/silvershiver/asleep/left.png"></td><td>
<center><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE</td><td background="http://digilander.libero.it/silvershiver/asleep/right1.png"><img src="http://digilander.libero.it/silvershiver/asleep/right1.png"></td></tr>
<tr align="center">
<td><img src="http://digilander.libero.it/silvershiver/asleep/left_bottom.png"></td>&#...Loving Memories


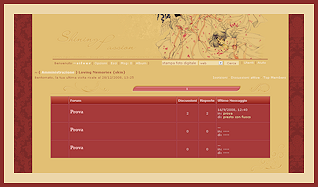
Info
Per l'anteprima cliccare sull'immagine
Name: Loving Memories
Author: ~ s i l v e r
Date Created: 12-09-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><br><br><div id=borders> <div id=border-top>
<div id=border-bottom><div id=border-left><div id=border-right><div id="border-left-top"><div id="border-left-bottom"><div id="border-right-top"><div id="border-right-bottom"><br><br><br><br><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<br><br><br>
<br><br><br> </div></div></div></div></div></div></div></div></div><br><br>
<div style="width: 400px; background-color: #a63a3a; border: 3px solid #e2bf74; font:9pt"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center>
Skin designed by ~ s i l v e r<br>
Container Codes by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=333963">» Kira</a> of the <a href="http://skinfactory.forumfree.net/">SkinFactory</a><br>Credits: <a href="http://seleneheart.deviantart.com/" target="_blank">x</a> <a href="http://kissncontrol.deviantart.com/" target="_blank">x</...Joyeux Noël

Joyeux Noël

Anteprima: Click Here
Nome: Joyeux Noël
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<br/><center><div style="width: 420px; background-color:#622629; border: 5px solid #5a2325; font:9pt; color: #491416"><table id="copyright" width="420" align="center"><tr align="center"><td><center>Skin creata da <a href="http://piccolecreazioni.forumcommunity.net/" target="_blank">°RANSIE°</a>.
Per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e Mesmeric.</center></div></center>
</div></div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #622629; f...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply