 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
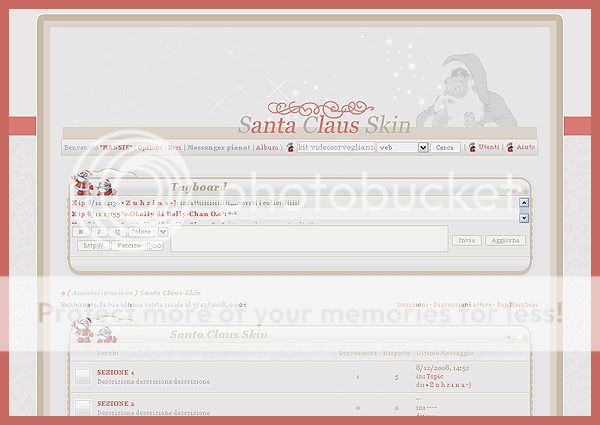
Santa Claus

Santa Claus

Anteprima: Click Here
Nome: Santa Claus
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#e7e6e6" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="64%" class="border" bgcolor="#e7e6e6">
<tr>
<td><img src="http://digilander.libero.it/super.spa/santacl/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/santacl/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/santacl/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/santacl/sin.gif"><img src="http://digilander.libero.it/super.spa/santacl/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander.libero...Golden Christmas

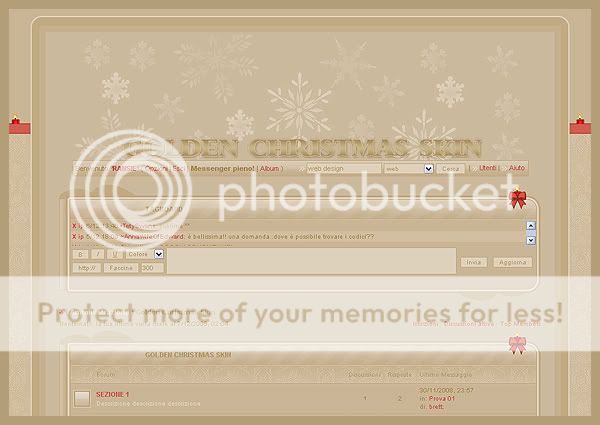
Golden Christmas

Anteprima: Click Here
Nome: Golden Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#cbb99c" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="68%" class="border" bgcolor="#cbb99c">
<tr>
<td><img src="http://digilander.libero.it/super.spa/goldench/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/goldench/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/goldench/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/goldench/sin.gif"><img src="http://digilander.libero.it/super.spa/goldench/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http:/...Oooh, scary.
 .
.
Info
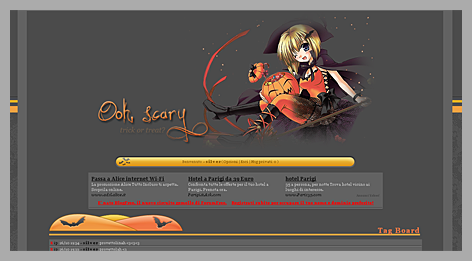
Per l'anteprima cliccare sull'immagine
Name: Oooh, scary.
Author: ~ s i l v e r
Date Created: 25-10-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la Amnesiac skin
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#4b4b4b; border: 23px solid #626262;"><tr><td><td align="center">
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div class="ww"; style="width: 400px; padding: 2px">
Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a><br>
Thanks to <a href="http://sweetie.sublink.ca/" target="_blank">Sweetie</a> and <a href="http://mutato-nomine.deviantart.com/" target="_blank">mutato nomine</a>
<br>
</div><br><br><br>
</tr></td><br></table><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #4B4B4B; font-family: georgia, verdana, arial; font-size: 9px; color: ...Shiver

Info
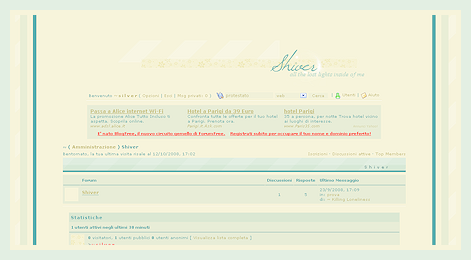
Per l'anteprima cliccare sull'immagine
Name: Shiver
Author: ~ s i l v e r
Date Created: 6-09-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICGStation.
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="background-color: #F7F4DB; width: 400px">Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://77words.livejournal.com" target="_blank">77words</a></div><br>
</div></div></div>
»In Modifica colori e stili:CODICEbody {background-color: #F7F4DB; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #5AAFAF}
a:link, a:visited {text-decoration: none; color: #C6BE78}
a:hover {color: #99CFB8}
/* CONTAINER */
#container {background-color: #F7F4DB; margin-left: auto; margin-right: auto; width: 85%}
#contentleft {background: url(http://digilander.liber...Fujiko II
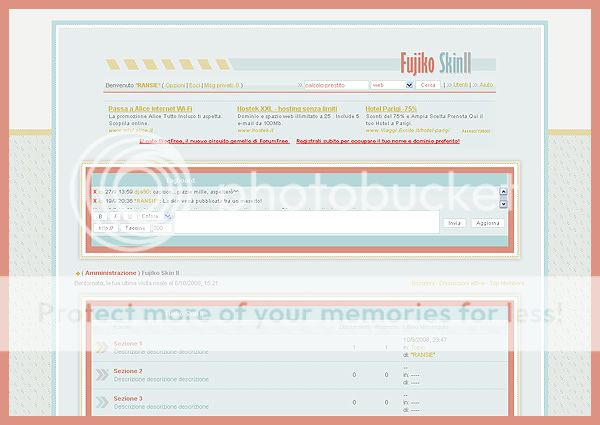
Fujiko II

Anteprima: Click Here
Nome: Fujiko II
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni, font e larghezza della skin.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#e8eeee" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="73%" class="border" bgcolor="#e8eeee">
<tr>
<td><img src="http://digilander.libero.it/super.spa/fujiko2/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/fujiko2/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/fujiko2/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/fujiko2/sin.gif"><img src="http://digilander.libero.it/super.spa/fujiko2/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="h...Road Lights
< Info
Info
Preview
Name: Road Lights
Author: -kira-
Notes: Non togliere i credits. In nessun caso!
Le seguenti parti della skin possono essere tolte o sostituite senza chiedere i permessi:
/il logo
/lo sfondo
/il container
Anche la larghezza del forum e del container sono liberamente modificabili.
Per tutte le altre modifiche chiedere direttamente nel topic o per mp
Non si possono usare le immagini della skin per farne di altreModifica Skin >> Amnesiac SkinGestione Codice HTML >> Codice in cima al forumCODICE<br><br><div id=borders>
<div id=borders2>
<div id=border-left>
<div id=border-right>Gestione Codice HTML >> Codice in fondo al forumCODICE<br>
<center><div class="ww"; style="border: 2px solid #6e6e6e; width: 50%; padding: 2px">
Skin made by:<b> <a href="?act=Profile&MID=333963">-kira-</a></b><br>Do <b>NOT</b> copy or redistribute! <br></center>
</div><br><br>
</div></div></div></div><br><br>Amministrazione >> Modifica colori e stiliCODICEbody {background-color: #686868; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #995314}
table {font-size: 6.5pt; color: #A6A6A6}
div {font-size: 6.5pt; color: #333}
a:link, a:visited {text-decoration: none; color: #2FC2AC}
a:hover {color: #333333}
.nav {font-weight: bold; color: #333; font-size: 9pt; padding-left: 20px}
.nav a:link, .nav a:visited {color: #C8B2CB} .nav a:hover {color: #333}
.navsub {color: #524E53; padd...And One
And One

Anteprima: Click Here
Nome: And One
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Modifica Skin dovrete impostare la Amnesiac Skin.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br><body bgcolor="#3f3f3f" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="80%" class="border" bgcolor="#3f3f3f">
<tr>
<td><img src="http://digilander.libero.it/super.spa/andone/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/andone/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/andone/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/andone/sin.gif"><img src="http://digilander.libero.it/super.spa/andone/sin.gif"></td><td>
<center>
In Gestione Codici Html --> I...Saint Seiya
 For english version: Click here
For english version: Click here
Info Skin:
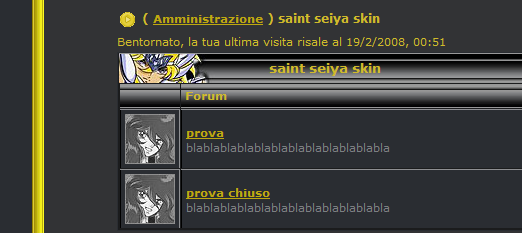
Saint seiya skin
Creata da: Juunanagou
Vietate le modifiche nella grafica e nel css,registrata su DA. Non ripubblicatela altrove.
Non rimuovete i credits!!!
Potete sostituire il logo e i bottoni C_ON,C_OFF ecc e lo sfondo ma non modificare i miei.
Non usatela come base per farvi una skin vostra
Preview: qui
Andate in modifica skin e impostate la invision 1.0(facoltativo)
Andate in gestione codice HTML e inserite questo codice in cima al forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
E questo in fondo al forum:CODICE<div style="background-color: none; border: 1px dashed #999; font:11px; width: 30%">Skin by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257">Juunanagou</a> dello <a href="http://skinfactory.forumfree.net/">Skin Factory</a>.<br>Ringrazio <a href="http://skinfactory.forumfree.net/?act=Profile&MID=211955">Keyz</a> per il tutorial della barra</div>
</div></div></div>
Andate in modifica colori e stili e inserite questo codice:CODICEbody {background-color: #2A2D32; font-family: verdana, tahoma, arial; font-size: 11px; color: #D0BA2B}
table, div {font-size: 11px; color: #D0BA2B}
a:link, a:visited, .mtitle a:link, .mtitle a:visited, .title a:link, .title a:visited, .foot a:link, .foot a:visited, ....Present Box

Info
Preview
Name: Present Box
Author: -kira-
Note & Credits: Non togliere i credits. In nessun caso! Non modificare i codici o le immagini
Le seguenti parti della skin possono essere tolte o sostituite senza chiedere i permessi:
/lo sfondo
/il container
/i bottoni
Anche la larghezza del forum e del container è liberamente modificabile.
Per tutte le altre modifiche chiedere direttamente nel topic o per mp
Modifica Skin >> ICG Station
Gestione Codice HTML >> Codice in cima al forumCODICE<br><br><div id=sfondo><style>#skin_tbl, #skin_tbl_width, #header_width, #solidborder {width: 100%}</style> <table cellPadding="0" cellSpacing="0" style="width: 100%; background-color: transparent; border: 9px solid #e88975"><tr><td><td align="center"><br>
Gestione Codice HTML >> Codice in fondo al forumCODICE<div class="ww"; style="border: 3px solid #E5DBB9; width: 50%; padding: 2px"><center>Skin made by:<b> <a href="http://skinfactory.forumfree.net/?act=Profile&MID=333963">-kira-</a> </b><br>Do <b>NOT</b> copy or redistribute! <br></center></div><br><br></table> </div></div><br><br>
Amministrazione >> Modifica colori e stiliCODICE...Gold Fashion
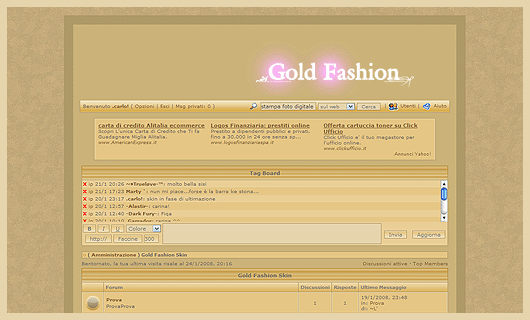
Gold Fashion Skin

Anteprima: Click Here
Nome: Gold Fashion Skin
Autore: »Carlø!~
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Modifica Skin dovrete impostare la ICG station.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br>
<br>
<br>
<body bgcolor="#CBB279" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="800" class="border" bgcolor="#CBB279">
<tr>
<td><img src="http://digilander.libero.it/carlinter/GoldFashion/1.gif"></td><td width="100%" background="http://digilander.libero.it/carlinter/GoldFashion/2.gif"></td>
<td><img src="http://digilander.libero.it/carlinter/GoldFashion/3.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/carlinter/GoldFashion/7.gif"><img src="http://digilander.libero.it/carlinter/GoldFashion/7.gif"></td><td>
<center>
In Gestione Codici Html --> ...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply