Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
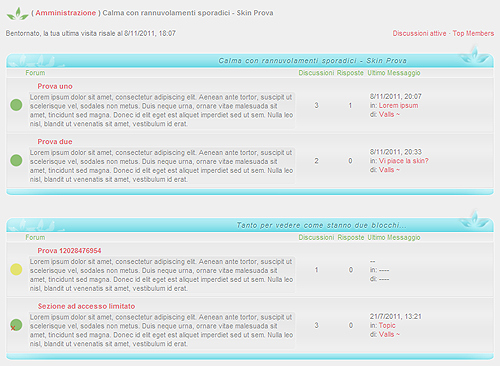
Calma con rannuvolamenti sporadici
Nome skin: Calma con rannuvolamenti sporadici
Autore : Valls ~
Credits
Non è possibile modificare la skin o rimuovere i credits, nè utilizzarla come base e tantomeno spacciarla per vostra. Vi è possibile cambiare il logo, lo sfondo, ma senza togliere il container, il colore dei gruppi e i bottoni. Se la skin dovesse darvi qualche problema, avvisatemi. Se proprio vi è necessario modificare qualcosa, chiedete prima a me il permesso. Grazie dell'attenzione, Valls.
Impostare come skin di base la: ICG Station
Codici HTML
in cima al sitoCODICE<br><br><table width="75%" align="center" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_01.png) no-repeat; width:28px;"> </td>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_02.png) repeat-x; Height:23px"> </td>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_03.png) no-repeat;" width="28px"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_04.png) repeat-y;"> </td>
<td style="background:url(http://digilander.libero.it/valls_1921/bg_05.png) repeat;" align="center" valign="top">
in fondo al sitoCODICE<div style="background-color:#efefef; width:280px; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomright: 8px; -webkit-border-radius-topleft: 8px; -webkit-border-radius-bottomright: 8px; padding: 4px; line-height:8px; border: 3px double #e3e3e3"><table>
<tr>
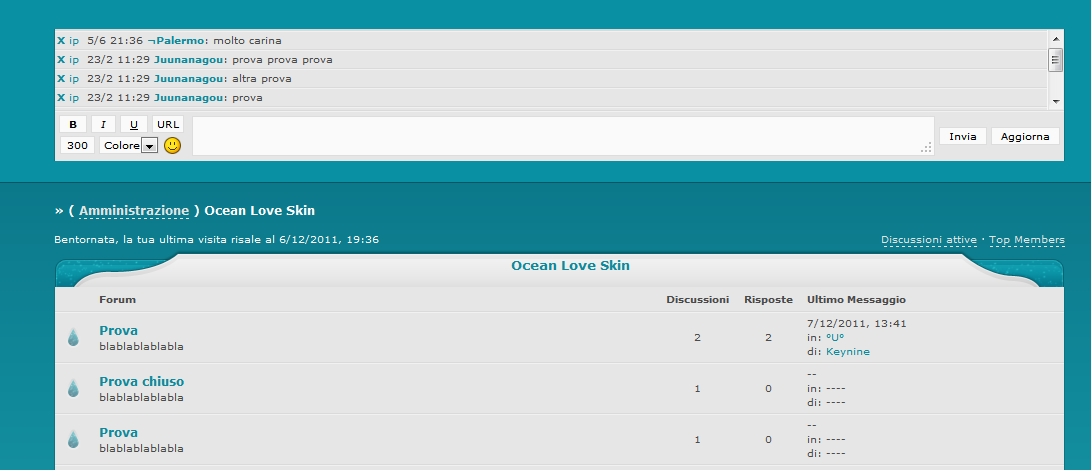
<t...Ocean Love
Ocean Love
Preview:Esempio disponibile a questo linkSPOILER (clicca per visualizzare)
Skin realizzata da: Juunanagou. Vietato usarla come base senza il mio permesso o spacciarla per propria rimuovendo i credits. Potete personalizzarla ed adattarla come preferite ai vostri forum. Se volete pubblicare un recolor o una personalizzazione, contattatemi per il permesso.
-Andate in gestione codice HTML e mettete questo codice in cima al forum:CODICE<a href="/"><img src="http://digilander.libero.it/Juunanagou_17/skins/Ocean-Love/logo.png" /></a><br><br><div id="menu" class="menu"> </div>
al posto di "/" mettete l'indirizzo al vostro forum e al posto di https://digilander.libero.it/Juunanagou_17/...n-Love/logo.png il vostro logo.
E in fondo:CODICE<br><div class="credits" style="border: none; width: 30%; color:#fff; font-size:12px">Skin by: <a href="http://skinfactory.forumfree.net/?act=Profile&MID=852257">Juunanagou</a>. </div>
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #24A4B2; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #4C4C4C; background-repeat:repeat-x}
table, div {font-size: 7.5pt; color: #4C4C4C; border-spacing: 0}
a:link, a:visited {text-decoration&...Unforgivable Sinner | never been so inspired
Nome skin: Unforgivable Sinner | never been so inspired
Autore : Drew.
Credits
Non rimuovere i credits. Non usare come base per altre skins e non modificare i CSS. Sono liberamente modificabili sfondo, logo e bottoni.
Impostare come skin di base la :iGC Station
Codici HTML
in fondo al sitoCODICE<div class="credits">«Unforgivable sinner | never been so inspired» was designed by <a href="http://skinfactory.forumfree.it/?act=Profile&MID=2273007">Drew.</a></div>
LogoCODICEhttp://www.cantilux.net/files3/1793375621.png
SfondoCODICEhttp://www.cantilux.net/files3/2040746046.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src="http://www.cantilux.net/files4/1322480844.png" width="11" height="11" alt="">
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class="button">A_REPLY</span>
A_POST:<span class="button">A_POST</span>
A_POLL:<span class="button">A_POLL</span>
A_POLLONLY_B:<span class="button">A_POLLONLY_B</span>
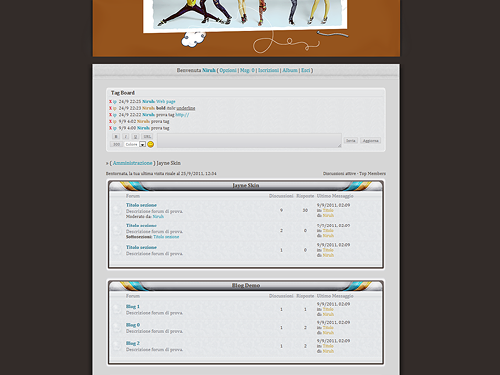
A_LOCKED_B:<span class="button">A_LOCKED&...Jayne
Autore - Niruh
Nome - Jayne Skin
Impostare come skin di base la iCG Station
Codici HTML
in cima al sitoCODICE<img src=\"http://digilander.libero.it/miriam_ems/Skin/Jayne/logo.png\">
<div id=\"container\"> <div id=\"leftborder\"> <div id=\"rightborder\"> <div id=\"topborder\"> <div id=\"bottomborder\"> <div id=\"ang1\"> <div id=\"ang2\"> <div id=\"ang3\"> <div id=\"ang4\">
Codici HTML
in fondo al sitoCODICE<div style=\"margin-top:-10px\">Jayne was skinned by <a href=\"http://skinlab.forumfree.it/?act=Profile&MID=1995294\">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:<span class=\"bot1\">A_REPLY </span>
A_POST:<span class=\"bot1\">A_POST </span>
A_POLL:<span class=\"bot1\">A_POLL </span>
A_POLLONLY_B:<span class=\"bot1\">A_POLLONLY_B </span>
A_LOCKED_B:<span class=\"bot1\">A_LOCKED_B </span>
M_REPLY:<span class=\"bot1\">M_REPLY </span>
M_ADDMEM:<span class=\"bot1\">M_ADDMEM </span>
M_DELETE:<span class=\"bot1\">M_DELETE </span...Happy Days
Happy Days - by |K a t
(da tanto tempo fa, con furore)Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in Grafica > Skin ed impostate la ICGstation.
- Andate in Grafica > Colori e stili ed inserite questo codice:CODICEbody {background-color: #E0E0E0; font-family: verdana, tahoma, arial; font-size: 8pt; color: #939393}
table, div {font-size: 7.5pt; color: #939393; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #4794C0}
a:hover {color: #A9C534}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #A9C534} .nav a:hover {color: #4794C0}
.bt {font-family: arial font-weight: normal; font-size: 10px; text-transform: lowercase; text-align: center; margin: 5px}
.bt2 {font-family: arial; font-weight: bold; font-size: 10px; text-transform: lowercase; text-align: center; margin: 5px}
/* CONTAINER */
#container {background-color: #E2E2E2; margin-left: auto; margin-right: auto; width: 75%}
#contentleft {background: url(http://katphoto.altervista.org/_altervista_ht/Happydays/containerleft.pn...YCG
YCG - by |K a t
Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in Grafica > Skin ed impostate la ICGstation.
- Andate in Grafica > Colori e stili ed inserite questo codice:CODICEbody {background-image:url(http://digilander.libero.it/moskikat/ycg/background.png); background-color: #000; background-attachment:fixed; font-family:arial; font-size: 8pt; color: #838383}
table, div {font-size: 8pt; color: #838383; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #00B9E0}
a:hover {color: #69DEF1}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {text-decoration: none; color: #00B9E0}
.nav a:hover {text-decoration: underline; color: #69DEF1}
.bt {font-family: arial font-weight: normal; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; padding: 1px}
.bt2 {font-family: arial; font-weight: bold; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; padding: 1px}
.button {background-image:url(http://digilander.libero.it/moskikat/ycg/botton.png); background-repeat:no-repeat; width: 126px; height: 32px; font-size: 11px; f...Pure
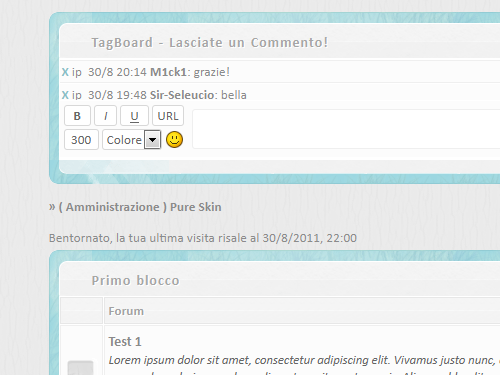
Nome skin: Pure
Autore : M1ck1
Info
-Skin liberamente modificabile (a vostro rischio e pericolo ).
).
-Non rimuovere o alterare i credits
-Non usare come base per skin proprie
-E' possibile installarla dal pannello di controllo
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<div id="header">
sotto al logoCODICE</div><br>
in fondo al sitoCODICE<!--terms-->
<span class="buttons" id="credits"><a href="#">Pure skin</a> designed <a href="http://mkpure.skin.forumfree.it/?act=Profile&MID=5174247">M1ck1</a> of <a href="http://skinfactory.forumfree.it/">Skin Factory</a></span>
LogoCODICEhttp://skin.forumfree.net/1984/logo.png
SfondoCODICEhttp://skin.forumfree.net/1984/background.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src="http://skin&#...Elle
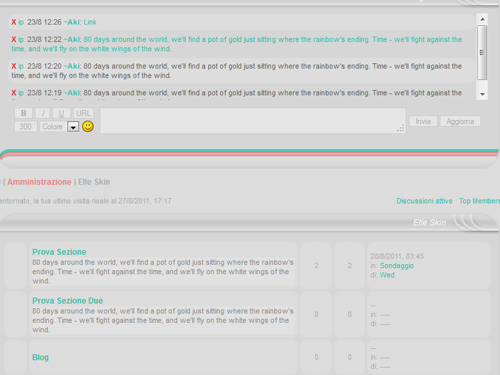
Elle Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In cima a tutte le pagine:CODICE<br><br><br><br><div class="container"><br><br>
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE</div><br><br><div style="background-color: #e5e4e4; padding: 4px; font-size: 12px; font-family: "Courier New"; font-weight: bold><br>Skin made by <a href="http://couldbefun.forumcommunity.net/?act=Profile&MID=2276528">~Aki</a> of <a href="http://couldbefun.forumcommunity.net/">Could be Fun</a><div><br><br>
- Modifica Colori e Stili:CODICEbody {background-color: #EEE; background-image: url(http://digilander.libero.it/crisaki/elleskin/2/bg2.png); background-repeat: repeat; font-family: arial; font-size: 11px; color: #000}
table, div {font-size: 11px; color: #AAA}
a:link, a:visited {text-decoration: none; color: #3ABBA6}
a:hover {color: #E37F81}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 12px}
.nav a:link, .nav a:visited {color: #E37F81} .nav a:hover {color: #3ABBA6}
/* TAGBOARD */
.tag .ww, .tag .xx, .tag .yy, .tag .zz, .tag .bb, .tag .cc {background-image: none; background-color: #D6D6D6; padding: 5px; color: #666}
.tag .aa {background-image: none; background-color: #DDDDDD; padding: 5px; color: #33847F}
.tag .aa {color: #666}
.tag .mainbg {background-image: none; background-color: #D6D6D6; color: #33847F}
/* CONTAINER */
.container {border-radius: 20px; background-color: #DCDCDC; width: 68%}...El Paso
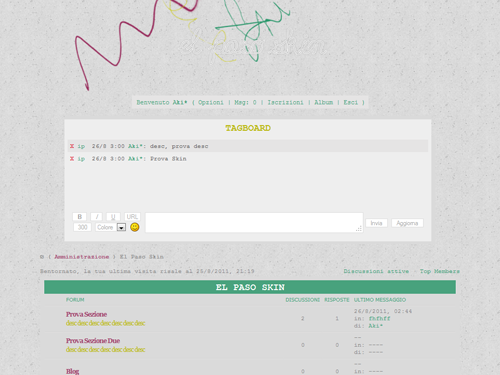
El Paso Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits.
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<div class="down">Skin made by <a href="http://couldbefun.forumcommunity.net/?act=Profile&MID=2276528">Aki*</a> of <a href="http://couldbefun.forumcommunity.net/">Could be Fun</a> - Thanks to <a href="http://forumcommunity.net/?act=Profile&MID=328706">Mezmerized</a>, <a href=http://skinfactory.forumfree.net>Skin Factory</a></div><br>
- Modifica Colori e Stili:CODICE/* EL PASO MADE BY AKI */
body {background-color: #8C8C8C; background-image: url(http://digilander.libero.it/crisaki/elpaso/sfondo.png); background-repeat: repeat; font-family: "Courier New", arial; font-size: 8pt; color: #000}
table, div {font-size: 11px; color: #8C8C8C}
a:link, a:visited {text-decoration: none; color: #48A27D}
a:hover {color: #A2466F}
/* TAGBOARD */
.tag .mleft, .sep_right, .tag .mright .sep_right, .tag msub, .tag msub_center, .tag .msub_left, .tag .msub_right, .tag .mleft_top, .tag .mleft_bottom, .tag .mright_top, .tag .mright_top {display: none}
.tag .mback_left {width: 10px; background-color: #EEE; background-repeat: repeat-none; background-position: bottom}
.tag .mback_right {width: 10px; background-color: #EEE; background-repeat: repeat-none; background-position: bottom}
.tag .mback_center {background-color: #EEE; background-repeat: repeat-x; background-position: bottom}
.tag .mback {height: 40px; border-bottom: 0; background-image: none}
.tag .mtitle {padding-bottom: -6px; color: #BBB917; text-align: center; font-size: 18px; font-weight: bold; font-family: &qu...Pearl Day
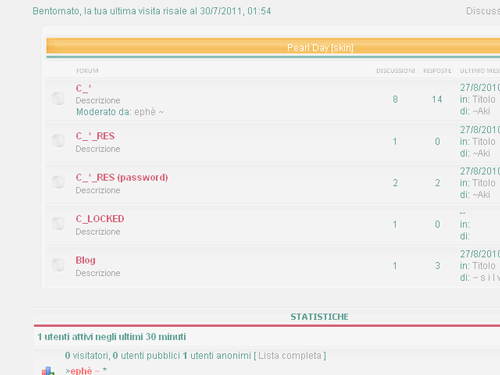
Pearl Day Skin

Preview: Demo Skin
Author: Aki*
Author's Notes: Assolutamente vietato eliminare i credits..
- Modifica Skin: ICG Station.
- Modifica Codici HTML > In cima a tutte le pagine:CODICE<div class="container">
- Modifica Codici HTML > In fondo a tutte le pagine:CODICE<span class="title2" style="width: 30%; padding: 3px;">Skin made by <a href="?act=Profile&MID=2276528">Aki*</a> of <a href="http://couldbefun.forumcommunity.net">Could be Fun</a> | horizonroad, <a href="http://www.famfamfam.com">FAMFAMFAM</a>, <a href="http://skinfactory.forumfree.net">Skin Factory</a></span><br><br></div>
- Modifica Colori e Stili:CODICE/* PEARL DAY BY AKI* */
body {background-image: url(http://skin.forumfree.net/1656/patterns-set2-horizonroad.png); background-repeat: repeat; background-color: #EAEAEA; font-family: arial; font-size: 12px; color: #000}
table, div {font-size: 12px; color: #64A399}
table, div {border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #AAA}
a:hover {color: #E5AD4B}
/* TAG */
.tag .ww {font-size: 11px; font-family: tahoma}
.tag .aa {font-size: 11px; font-family: tahoma}
/* CONTAINER */
.container {background-color: #F1F1F1; border-left: 14px solid #EAEAEA; border-right: 14px solid #EAEAEA; border-bottom: 36px solid #EAEAEA; border-top: 36px solid #EAEAEA; width: 73%}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 11px; font-family: tahoma}
.nav a:link, .nav a:visited {color: #E5AD4B} .nav a:hover {color: #AAA}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply