Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Everything Counts


Nome: Everything Counts skin
Autore: key´
Anteprima [X]
Sono vietate le modifiche al CSS non autorizzate.
In cima al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
In fondo al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<br><br><div class=credits><span style="color:#E65295">Everything Counts Skin</span> creata da <a href="http://kfad.blogfree.net/">key</a>. Ringrazio calorosamente lo <a href=http://skinfactory.forumfree.it/>Skin Factory</a> e <a href="http://iskin.forumcommunity.net/">iSkin</a>.</div></div></div></div>
Colori e stili: andate in Amministrazione > Grafica > Colori e stili ed inserite il seguente codice.CODICEbody {background-color: #12110F; background-image: url(http://digilander.libero.it/key93/ecskin/sfondo.gif); background-repeat: repeat-x; font-family: arial; font-size: 9.5pt; color: #A5A5A5; line-height: 14px}
table {font-size: 9.5pt; color: #A5A5A5}
div {font-size: 9.5pt; color: #838383}
a:link, a:visited {text-decoration: none; color: #BBC115}
a:hover {color: #E65295}
* {border-spacing: 0}
/* SCRITTE ESTERNE */
.nav {color: #838383; font-weight: normal; font-size: 9.5pt}
.nav a:link, .nav a:visited {color: #ACB032}
.nav a:hover {color: #E65295}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 92%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {font-weight: bold; color: #E65295}...TrueLove
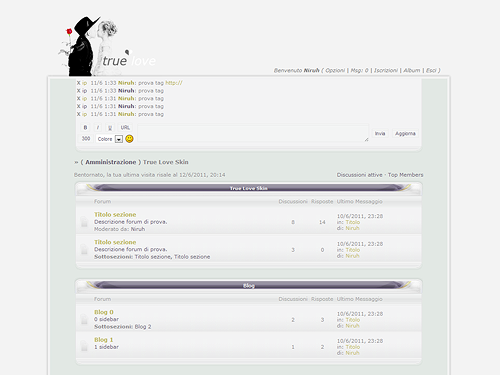
Autore - Niruh
Nome - TrueLove Skin
Impostare come skin di base la iCGstation
Codici HTML
in CIMA a tutte le pagineCODICE<br><br>
Codici HTML
sotto il logo del sitoCODICE<div id="container"> <div id="leftborder"> <div id="rightborder"> <div id="topborder"> <div id="bottomborder"> <div id="ang1"> <div id="ang2"> <div id="ang3"> <div id="ang4">
Codici HTML
in fondo al sitoCODICETrueLove was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a><br><br><br></div></div></div></div></div></div></div></div></div><br><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="bleft"><span class="bright"><span class="bcenter">A_POLLONLY_B</span></span></span>
A_LOCKED_B:<span class="bleft"><span class="bright"><sp...Joke

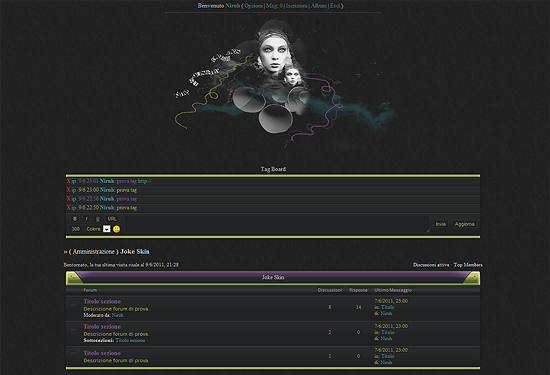
Autore - Niruh
Nome - Joke Skin
Impostare come skin di base la Amnesiac
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px; text-shadow: 0 1px 0 #171818">Joke was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/2.png' width='17' height='13' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/1.png' width='17' height='13' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/on.png' width='17' height='23' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/off.png' width='17' height='23' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/on.png' width='17' height='23' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/off.png' width='17'...Juliet
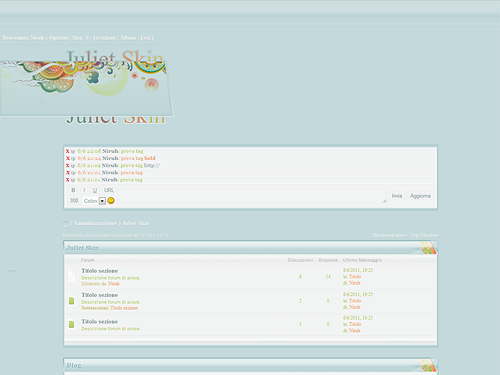
Autore - Niruh
Nome - Juliet Skin
Impostare come skin di base la iCGstation
Codici HTML
in CIMA a tutte le pagineCODICE<br><br><br><br><br><br>
Codici HTML
sotto il logo del sitoCODICE<br><br>
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px; text-shadow: 0 1px 0 #ACBFC0">Juliet was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://digilander.libero.it/miriam_ems/Skin/Juliet/a.png' width='5' height='12' alt=''>
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="bleft"><span class="bright"><span class="bcenter">A_POLLONLY_B</span></span></span>
A_LOCKED_B:<span class="bleft"><span class="bright"><span class="bcenter">A_LOCKED_B</span></span></span>
M_REPLY:<span class="bleft"><span class="bright"><span cla...Simple Ciano
- Non togliere i Credits
- E' consentito modificare logo e immagini
Amministrazione > Grafica > Codice HTML > In Fondo al forum:CODICE<br>
<div align="center"><a href="http://artheory.forumcommunity.net/?act=Profile&MID=944998/"><img src="http://www.cantilux.net/files2/1526657506.png"> Design By Cantilux</a></div>
Amministrazione > Grafica > Codice HTML > In Cima al forum:CODICE<br><br><br>
<div align="center"><a href="http://urcaurcatirulelo.forumcommunity.net/"><img src="http://www.cantilux.net/files2/1701485461.png"></img></a></div>
Amministrazione > Grafica > Colori e Stili:CODICEbody {background-color: #F3F3EA; font-family: arial; font-size: 9pt; color: #000}
table, div {font-size: 9pt; color: #000}
a:link, a:visited {text-decoration: none; color: #2C2C2C}
a:hover {color: #16B7ED}
/* SCRITTE ESTERNE */
.nav {font-family: verdana; font-size: 8pt; font-style: italic}
.nav a:link, .nav a:visited {color: #2C2C2C; font-weight: bold; font-size: 9pt; font-style: regular} .nav a:hover {color: #16B7ED; font-weight: bold; font-size: 9pt; font-style: regular}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 86%}
.stats .border {width: 87%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {background: url(http://www.can...Atom Bomb is Coming

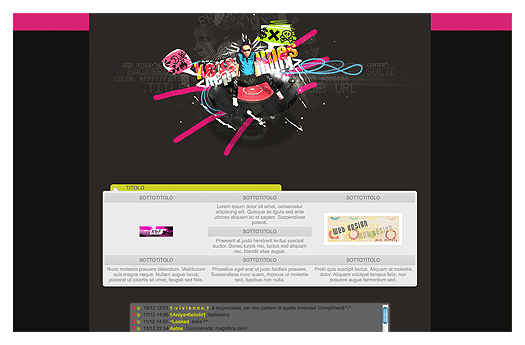
Nome skin: Atom Bomb is Coming!
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<br>
<div id="header">
<a href="/"><img src="http://i1017.photobucket.com/albums/af297/AniyaChan/Loghi/logoshock.png" id="logo" style="cursor: help"> </a>
<a href="/" id="kstarz"></a>
<a href="/" id="facebook"></a>
<a href="/" id="twitter"></a>
<a href="/" id="dart"></a>
<a href="/" id="help"></a>
<a href="/" id="resource"></a>
<a href="/" id="skin"></a>
<a href="/" id="graphic"></a>
<a href="/" id="rules"></a>
<a href="/" id="home"></a>
</div>
sotto al logoCODICE<div style="margin:auto; width:800px; background-color:#4b4b4b;"><br>
in fondo al sitoCODICE...FloFlo

Nome skin: FloFlo
Autrice: Connie
Anteprima skin: Qui!
Nella skin è permesso:
- Creare un logo personalizzato
- Aumentare o diminuire la dimensioni del forum/container
- Creare le targhette grado admin/moderatore
- Modificare il colore dei gruppi utenti
Nella skin non è permesso:
- Togliere i crediti per nessun motivo
- Modificare la grafica generale
- Modificare o stravolgere il CSS e riutilizzarlo nella creazione di altre skin
- Modificare i vari bottoni
- Modificare lo sfondo
NB: Per qualsiasi eventuale modifica grafica contattatemi prima per mp!
Per installare la skin seguite questi semplici passaggi.
Per prima cosa impostate come skin di base la 'ICGstation'!
Andate in: Amministrazione > Grafica > Codice HTML
...ed inserite in:
Codice HTML che sarà mostrato in CIMA a tutte le pagineSPOILER (clicca per visualizzare)CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
Codice HTML che sarà mostrato in FONDO a tutte le pagineSPOILER (clicca per visualizzare)CODICE<!-- I miei crediti -->
<table style="width: 50%; color: #918915; border-bottom:1px dashed #918915; border-top:1px dashed #918915; padding: 0px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center"><i>FloFloSkin</i> by <a href="http://connieportfolio.forumfree.it/">Connie</a> <i>Skin ottimizzata per <a href=http://www.mozilla-europe.org/it/firefox/>Mozilla Firefox</a></i>
<p>
Thanks to <a href=http://skinfactory.forumfree.it/>♥</a> <a href=http://...Quenya v2
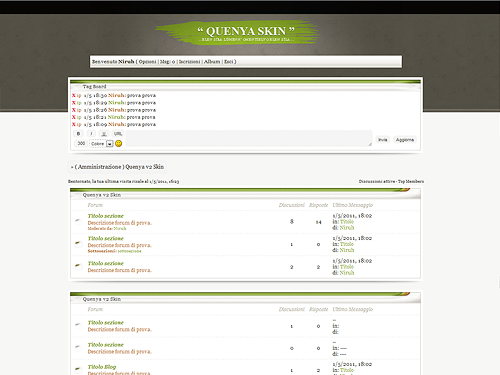
Autore - Niruh
Nome - Quenya v2 Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;">Quenya was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a> - Icon by <a href="http://www.famfamfam.com/">FamFamFam</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/2/on.png' width='22' height='19' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/2/on.png' width='22' height='19' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/2/on-1.png' width='22' height='19' alt='C_ON_RES'>
C_OFF_RES:<img src=&#...Quenya
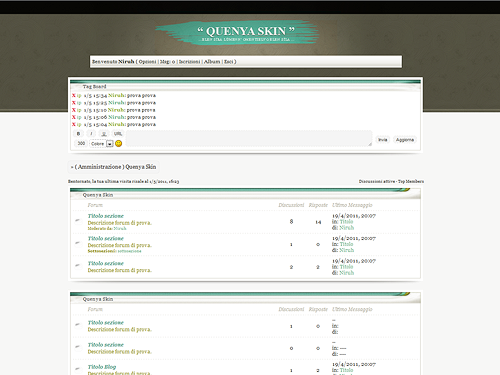
Autore - Niruh
Nome - Quenya Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;">Quenya was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a> - Icon by <a href="http://www.famfamfam.com/">FamFamFam</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/on.png' width='22' height='19' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/on.png' width='22' height='19' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/on-1.png' width='22' height='19' alt='C_ON_RES'>
C_OFF_RES:<img src='http:...Mermaid of the Lagoon
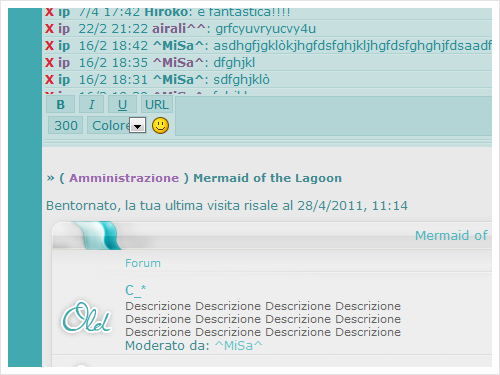
♥ Mermaid of the Lagoon ♥

Demo
Autore: ^MiSa^
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, container, colori delle scritte.
1. Amministrazione, Skin, impostate la ICG Station
2. Amministrazione, Colori e Stili, copiate ed incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #42A9B0; font-family: verdana, arial; font-size: 13px; color: #666}
table, div {font-size: 12px; color: #418C91; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #67C3C9}
a:hover {color: #50A9AF}
.nav {font-weight: bold; font-size: 11px}
.nav a:link, .nav a:visited {color: #9968AF}
.nav a:hover {color: #9968AF; text-decoration: underline}
.header_width, .skin_tbl_width, .skin_tbl {width: 99%}
.stats .border {width: 99%; padding-top: 20px}
/* COLORI LISTA UTENTI ATTIVI */
.utente {color: #666}
.daconvalidare {color: #0D0D5B}
.gruppo1 {color: #42A9B0; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #EEAE53; font-weight: bold}
.gruppo5 {color: #DC629E; font-weight: bold}
.gruppo6 {color: #B863D0; font-weight: bold}
.gruppo7 {color: #9AC739; font-weight: bold}
/* BOTTONI */
.button1 {background-image:url(http://digilander.libero.it/jess_espy/Mermaid/b1.png); background-repeat:no-repeat; width: 102px; height: 34px; font-size: 16px; color: #42A9B0; letter-spacing: 1px; display:inline-block; padding-top: 8px; text-align:center; margin-right: 5px}
.button2 {background-image: none; background-repeat:no-repeat; font-size: 12px; color: #973BC2; font-weight: bold; display:inline-block; padding-bottom: 2px; text-align:center; margin-right: 5px}
/* BARRA ATTORNO AL FOR...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply