Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
The Rock Battle

THE ROCK BATTLE

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<img src="http://digilander.libero.it/super.spa/rockb/header01.jpg" />
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 11px; color: #969696; text-transform: uppercase; font-weight: bold; text-shadow: 1px 1px #101010;">• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •</span>
<br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #333333; font-family: tahoma; font-size: 11px; color: #969696; background-image: url(http://digilander.libero.it/super.spa/rockb/back01.gif); background-repeat: repeat-x; background-position: top; background-attachment: scroll}
table, div {font-size: 11px; color: #969696; letter-spacing: 0}
a:link, a:visited, a:active {text-decoration: n...SHOCKme!

Nome skin: SHOCKme!
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<br><br>
sotto al logoCODICE<div align="center"><div style="BORDER: 1px solid #000; background-color: #363636; width: 750px; -moz-border-radius-topleft: 30px; -moz-border-radius-topright: 30px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><div align="center"><br><br>
in fondo al sitoCODICE<br><br><div align="center"><div style="BORDER: 1px dashed #364a54; background-color: #363636; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">SHOCKme! <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <...No One

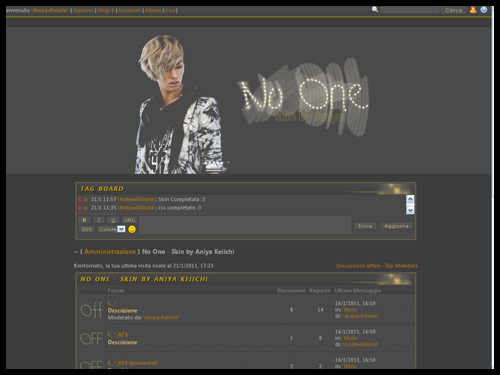
Nome skin: No One
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :Shimmering Island
Codici HTML
in cima al sitoCODICE<br>
<br>
<br>
<br>
in fondo al sitoCODICE<br><br><div align="center"><div style="BORDER: 1px dashed #7f7f7f; background-color: #464646; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">No One by <a href="http://aniya.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it/">Hollow Graphic</a>. <br>
Icons by <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
LogoCODICE...Anne

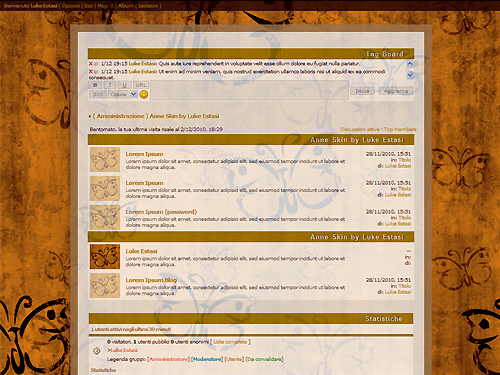
Anne

Anteprima: Click
Autore: Luke Estasi
Note: //
Modifica colori e stili:CODICE/* SKIN BY LUKE ESTASI */
/* CREDITS: http://www.famfamfam.com/
http://webtreatsetc.deviantart.com/ */
body {background: repeat #9A7300; font-family: verdana, tahoma, arial, sans-serif; font-size: 7.5pt; color: #220000; text-shadow: 1px 1px 1px #FFF; letter-spacing: -1}
.container {-moz-opacity: 0.8; opacity: 0.8; filter:alpha(opacity=80); background: #EAEAEA; border: 15px solid #9A734D; width: 65%; padding: 20px; margin-top: 50px; margin-bottom: 30px; color: #220000; text-shadow: 1px 1px 1px #FFF}
.container2 {background: #FFF}
table, div {border-spacing: 0; font-size: 7.5pt; color: #220000; text-shadow: 1px 1px 1px #FFF}
a:link, a:visited {text-decoration: none; color: #A27005}
a:hover {color: #6D5100; text-decoration: underline; cursor: help}
img {opacity: 1; filter:alpha(opacity=100); filter:”alpha(opacity=100)”}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt; color: #9A7300}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 100%}
.stats .border {width: 100%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
html {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* BARRA ATTORNO AL FORUM */
.mtitle, .mtitle a:link, .mtitle a:visited, .title2 {font-family: arial, verdana, tahoma, sans-serif; text-align: right; lett...Effy

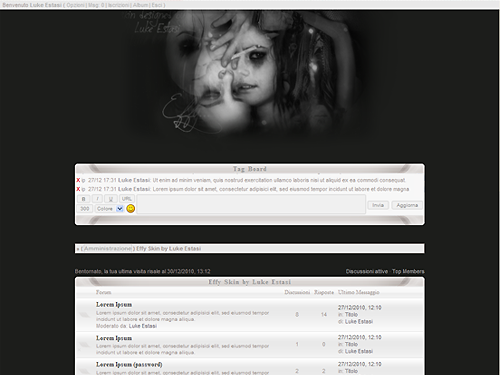
Effy

Anteprima: Click
Autore: Luke Estasi
Note: //
Modifica colori e stili:CODICE/* SKIN BY LUKE ESTASI */
/* CREDITS: http://www.famfamfam.com/ */
body {background: #1C1D1B; font-family: arial, tahoma, verdana, sans-serif; font-size: 10px; color: #CCC}
table, div {font-size: 11px; color: #998F8C; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #A6A6A6}
a:hover {color: #BEBDBD}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 11px; background: #E9E9E9; border: 1px solid #998F8C; padding: 2px; margin-top: 25px; margin-bottom: 15px}
.nav a:hover {color: #909090}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 705px}
.blog .skin_tbl_width, .blog .skin_tbl {width: 850px}
.header {background:trasparent; margin-top: 15px}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #999; font-weight: bold}
.moderatore {color: #A8A8A8; font-weight: bold}
.utente {color: #C1C1C1}
.daconvalidare {color: #B5B5B5}
.gruppo1 {color: #C1C1C1; font-weight: bold}
.gruppo2 {color: #D5D5D5; font-weight: bold}
.gruppo3 {color: #CBCBCB; font-weight: bold}
.gruppo4 {color: #DEDEDE; font-weight: bold}
.gruppo5 {color: #CCC; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
html {scrollbar-face-color: #BADBEF;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #E7F2FA;
scrollbar-darkshadow-color: #184967;
scrollbar-shadow-color: #3898D0;
scrollbar-arrow-color: #3898D0;
scrollbar-track-color: #E7F2FA}
/* TAGBOARD */
.tag .mainbg {background: url(http://skin.forumfree.net/1827/background_sez.gif) repeat-x top #F7F7F7}
.tag .aa {background: trasparent; border: 0}
.tag .ww {background: trasparent; border: 0}
.tag .ww a:link, .tag .ww a:visited, .tag .aa a:link, .tag .aa a:visited {color: #99959A}
.tag .ww a:hover, .tag .aa a:hover {color: #545454}
/* BARRA ATTORNO AL FORUM */
.mback {height: 20px; backgro...LoveYou
Nome skin: LoveYou
Autrice: Connie
Anteprima skin: Qui!
Cosa è permesso e non nella skin!
Nella skin è permesso:
- Creare un logo personalizzato
- Aumentare o diminuire la dimensioni del forum/container
- Creare le targhette grado admin/moderatore
- Modificare il colore dei gruppi utenti
Nella skin non è permesso:
- Togliere i crediti per nessun motivo
- Modificare la grafica generale
- Modificare o stravolgere il CSS e riutilizzarlo nella creazione di altre skin
- Modificare i vari bottoni
- Modificare lo sfondo
Per installare la skin seguite questi semplici passaggi.
Per prima cosa impostate come skin di base la 'ICGstation'!
Andate in: Amministrazione > Grafica > Codice HTML
...ed inserite in:
Codice HTML che sarà mostrato in CIMA a tutte le pagineSPOILER (clicca per visualizzare)CODICE<div>
Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sitoSPOILER (clicca per visualizzare)CODICE<div id="container"><div id="contentleft"><div id="contentright">
Codice HTML che sarà mostrato in FONDO a tutte le pagineSPOILER (clicca per visualizzare)CODICE<!-- My credit's -->
<table style="width: 50%; color: #9E8F8F; border-bottom:1px dashed #9E8F8F; padding: 0px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center"><i>...You Can't Alway Get what you Want

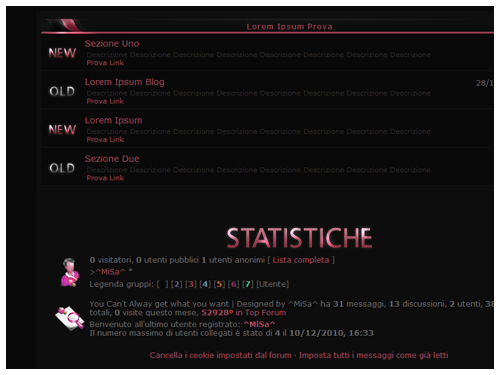
Nome skin: You Can't Always get What you Want
Autore : ^MiSa^
Credits
La skin è modificabile previa richiesta tramite MP. Sono liberamente modificabili Logo, Sfondo, Bottoni, Colori scritte/Link e parti minori del CSS. Non è in nessun caso modificabile la barra. Per il resto, mandate un MP e il permesso vi verrà accordato u.u
E' ASSOLUTAMENTE VIETATO: Rimuovere i credits, usare la skin come base per le proprie, spacciare la skin per propria.
Impostare come skin di base la :Amnesiac Skin
Codici HTML
in cima al sitoCODICE<br><br><br><a href="#"><img src="http://digilander.libero.it/jess_espy/B%20Christ/logo.png"></a><div style="width:850px; background-color: #0d0d0d; border: 1px solid #060606" align="center"><div class="mn"><div id="mu">
<ul><li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>...Twinkle

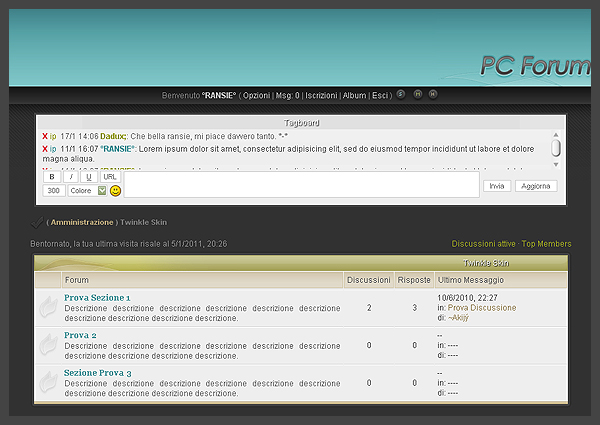
TWINKLE

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<div align="right"><img src="http://digilander.libero.it/super.spa/twinkle/header01.jpg" ></div>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 12px; text-shadow: 1px 1px 1px #000; font-style: italic; text-transform: uppercase;color:#bbbbbb"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •<b></span><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #313131; font-family: arial; font-size: 12px; color: #545454; background-image: url(http://digilander.libero.it/super.spa/twinkle/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-attachment: scroll}
table, div {font-size: 12px; color: #545454; letter-spacing...New Wave

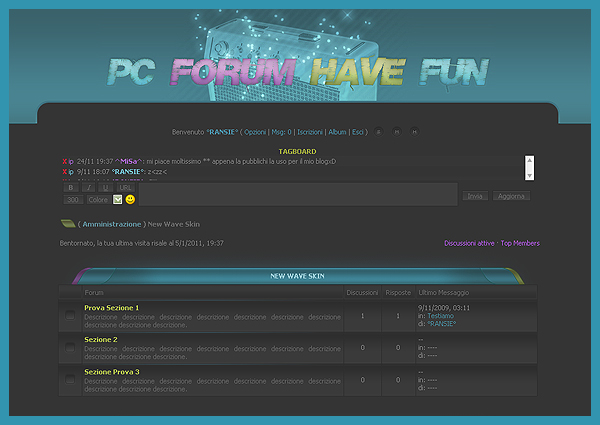
NEW WAVE

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<img src="http://digilander.libero.it/super.spa/PC%20Forum/Varie13/header01.jpg" border="0">
<table width="68%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/super.spa/wave/su_s.gif) no-repeat; width:37px;"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/wave/su.gif) repeat-x; Height:37px"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/wave/su_d.gif) no-repeat;" width="37px"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/super.spa/wave/sin.gif) repeat-y;"> </td>
<td style="background-color: #343434;" align="center" valign="top">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE...Merry Christmas
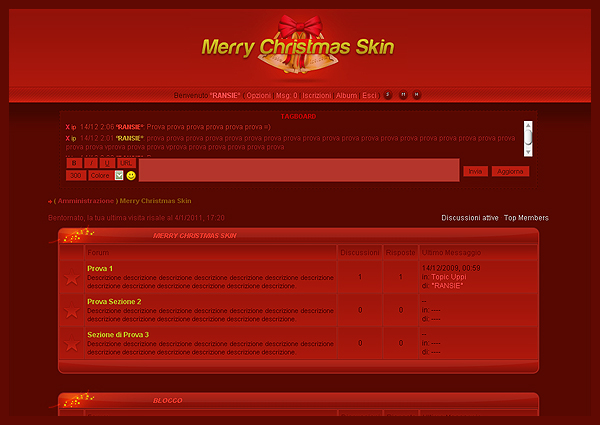
MERRY CHRISTMAS

Anteprima: Click Here
Nome: Merry Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<span style="font-size: 15px; font-style: italic; text-transform: uppercase;color:#a51313"> <b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> •<b></span><br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #560801; font-family: arial; font-size: 12px; color: #3F0101; background-image: url(http://digilander.libero.it/super.spa/merrych/back01.gif); background-repeat: repeat-x; letter-spacing: 0; background-position: top; background-attachment: scroll}
table, div {font-size: 12px; color: #3F0101; letter-spacing: 0}
a:link, a:visited, a:...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply