Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
LoveYou
Nome skin: LoveYou
Autrice: Connie
Anteprima skin: Qui!
Cosa è permesso e non nella skin!
Nella skin è permesso:
- Creare un logo personalizzato
- Aumentare o diminuire la dimensioni del forum/container
- Creare le targhette grado admin/moderatore
- Modificare il colore dei gruppi utenti
Nella skin non è permesso:
- Togliere i crediti per nessun motivo
- Modificare la grafica generale
- Modificare o stravolgere il CSS e riutilizzarlo nella creazione di altre skin
- Modificare i vari bottoni
- Modificare lo sfondo
Per installare la skin seguite questi semplici passaggi.
Per prima cosa impostate come skin di base la 'ICGstation'!
Andate in: Amministrazione > Grafica > Codice HTML
...ed inserite in:
Codice HTML che sarà mostrato in CIMA a tutte le pagineSPOILER (clicca per visualizzare)CODICE<div>
Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sitoSPOILER (clicca per visualizzare)CODICE<div id="container"><div id="contentleft"><div id="contentright">
Codice HTML che sarà mostrato in FONDO a tutte le pagineSPOILER (clicca per visualizzare)CODICE<!-- My credit's -->
<table style="width: 50%; color: #9E8F8F; border-bottom:1px dashed #9E8F8F; padding: 0px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center"><i>...You Can't Alway Get what you Want

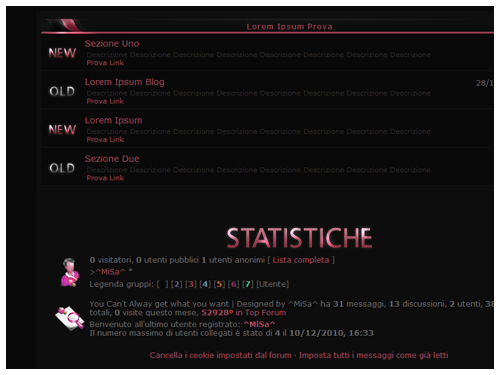
Nome skin: You Can't Always get What you Want
Autore : ^MiSa^
Credits
La skin è modificabile previa richiesta tramite MP. Sono liberamente modificabili Logo, Sfondo, Bottoni, Colori scritte/Link e parti minori del CSS. Non è in nessun caso modificabile la barra. Per il resto, mandate un MP e il permesso vi verrà accordato u.u
E' ASSOLUTAMENTE VIETATO: Rimuovere i credits, usare la skin come base per le proprie, spacciare la skin per propria.
Impostare come skin di base la :Amnesiac Skin
Codici HTML
in cima al sitoCODICE<br><br><br><a href="#"><img src="http://digilander.libero.it/jess_espy/B%20Christ/logo.png"></a><div style="width:850px; background-color: #0d0d0d; border: 1px solid #060606" align="center"><div class="mn"><div id="mu">
<ul><li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Lorem Ipsum</a></li></ul></li>
<li><a href="/">Lorem Ipsum</a><ul>...New Wave

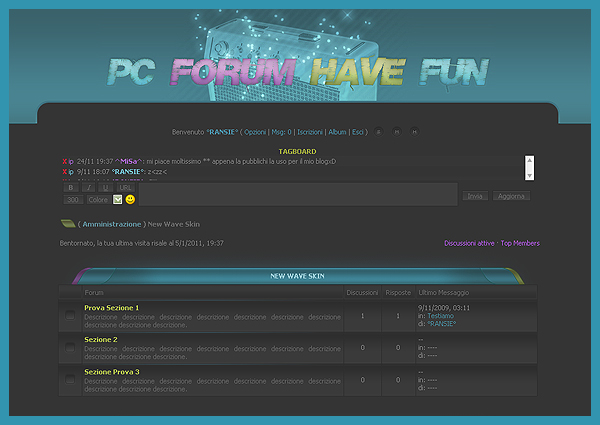
NEW WAVE

Anteprima: Click Here
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Sono permesse modifiche del CSS.
Non sono ammesse modifiche delle immagini senza il mio permesso.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<img src="http://digilander.libero.it/super.spa/PC%20Forum/Varie13/header01.jpg" border="0">
<table width="68%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/super.spa/wave/su_s.gif) no-repeat; width:37px;"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/wave/su.gif) repeat-x; Height:37px"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/wave/su_d.gif) no-repeat;" width="37px"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/super.spa/wave/sin.gif) repeat-y;"> </td>
<td style="background-color: #343434;" align="center" valign="top">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE...What's life?! It's a Puzzle!
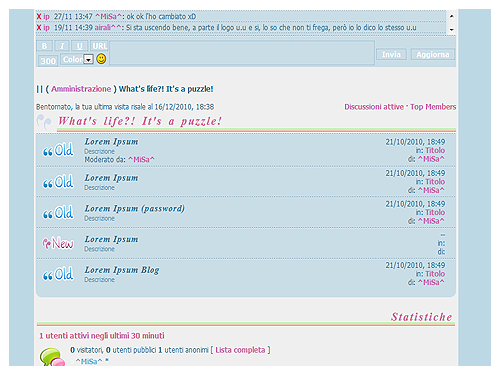
Nome skin: What's Life?! It's a Puzzle!
Autore : ^MiSa^
Credits
La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili (ovvero non hanno bisogno di approvazione) logo, bottoni, sfondo, container, colori delle scritte, immagini statistiche. E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<br><br><br><a href=""><img src="http://digilander.libero.it/jess_espy/logoaf.png"></a><div class="mn"><div id="mu">
<ul><li><a href="/">Lorem</a><ul>
<li><a href="/">Lorem</a></li>
<li><a href="/">Lorem</a></li></ul></li>
<li><a href="/">Lorem</a><ul>
<li><a href="/">Lorem</a></li></ul></li>
<li><a href="/">Lorem</a><ul>
<li><a href="/">Lorem</a></li>
<li><a href="/">Lorem</a></li></ul></li>
<li><a href="/">Lorem</a><ul>
<li><a href="/">Lorem</a></li></ul></li></ul></li></ul></div></div><div style="width:760px;background-color:#efefef;" align="center"><br><br>
in fondo al sitoCODICE<a href="http://skinfactory.forumfree.it/">Skin Factory</a> · <a href="http://www.famfamfam.com/">Fam Fam Fam</a> · Designed by <b><a hre...My Sweet Sacrifice Violet
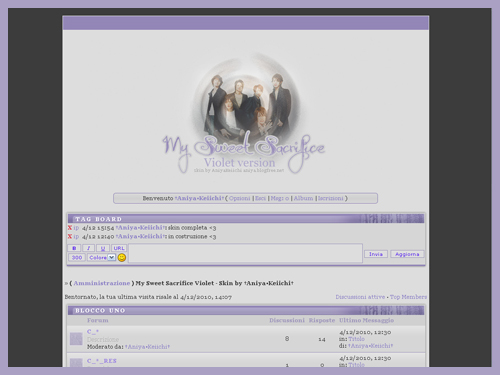
Nome skin: My Sweet Sacrifice Violet
Autore : †Aniya•Keiichi†
Note: Per le tabelle dovete eliminare il class=ww o class=aa sennò vi rimarrà la sfumatura anti-estetica.
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :Shimmering Island
Codici HTML
in cima al sitoCODICE<br><br><table width="75%" align="center" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://digilander.libero.it/AniyaChan/MySweetSacrificeViolet/container_03.png) no-repeat; width:1px; background-position:right"> </td>
<td style="background:url(http://digilander.libero.it/AniyaChan/MySweetSacrificeViolet/container_04.png) repeat-x; Height:29px; background-position:right"> </td>
<td style="background:url(http://digilander.libero.it/AniyaChan/MySweetSacrificeViolet/container_05.png) no-repeat;" width="1px;"> </td>
</tr>
<tr>
<td style="background:url(http://digilander.libero.it/AniyaChan/MySweetSacrificeViolet/container_07.png) repeat-y; background-position:right"> </td>
<td style="background:url(http://digilander.libero.it/AniyaChan/MySweetSacrificeViolet/container_08.png) repeat" align="center" valign="top"><br>
in fondo al sitoCODICE...Tony Skin

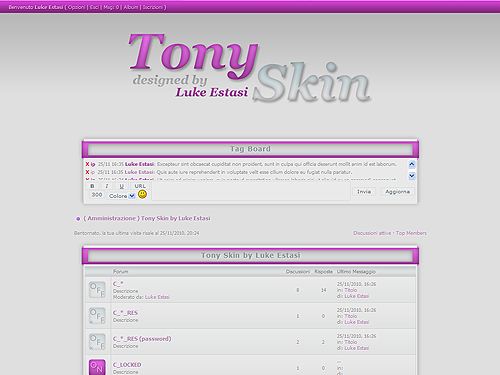
Tony

[.Anteprima.]
E' possibile installare la skin dall'amministrazione del forum tramite il pannello Skin
Edited by Shalentir - 1/9/2011, 03:00Expression


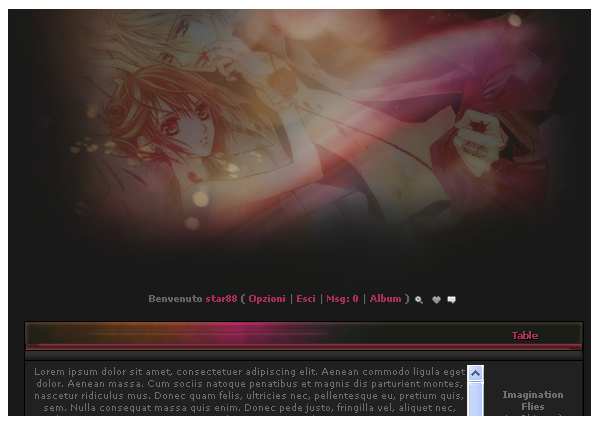
Info
Per l'anteprima cliccate sull'immagine
Name: Imagination Flies
Author: star1488
Note & Credits: E' vietato togliere i credits e modificare l'aspetto della skin...
quindi non potete modificarla o ricolorarla.
Logo, sfondo e bottoni potete sostituirli, ma non modificarli.
Se volete potete modificare il colore dei gruppi.
Per qualsiasi altra modifica mandatemi un mp.
Per installarla:
In Modifica Skin:
Impostate la ICG Station
In Gestione codici html:
Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div align=center><div style="background-color: #212121; color:#808080; font-size:10px; font-family:georgia; text-align:center; width:180px; border: 1px dashed #000000; height: 50px; -moz-border-radius: 11px; padding:6px; line-height:9px;"><br>Skin by <a href="http://star1488portfolio.blogfree.net/">star1488</a><br><center>Puoi prelevarla: <a href="http://star1488portfolio.blogfree.net/">quì</a></center><br> ~Thanks to: <a href="http://skinfactory.forumfree.it/">•</a><a href="http://iconza.com/">•</a></div></div>
<br>
</div></div></div>
Codice html in cima al forumCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
In Mofica Colori e Stili:CODICEbody {background-color: #181918; font-family: verdana, tahoma, arial; font-size: 8pt; color: #9FC9BB}
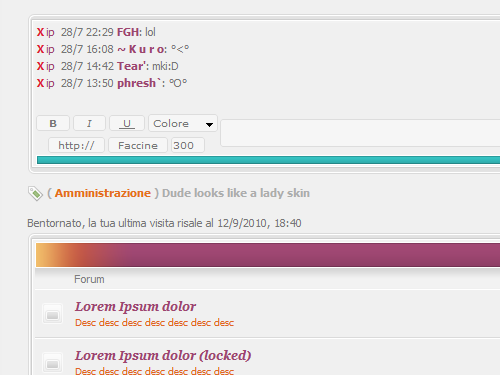
table, div {font-size: 7.5pt; color: #6E6E6E; border-spac...Dude looks like a lady

- Anteprima
- Vietata la copia e/o modifica del CSS anche parziale
- Skin creata da Tear'
- I Credits NON sono un optional
Impostate la iCG Station.
Andate in Modifica Colori e Stili ed inserite questo codice:
[CODEbody {background-color: #2EA8A8; font-family: tahoma, arial; font-size: 12px; color: #777}
table, div {font-size: 11px; color: #777}
table {border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #9C4670}
a:hover {color: #258585}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 11px; color: #ADADAD}
.nav a:link, .nav a:visited {color: #E46E1E} .nav a:hover {color: #F08D12}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 85%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E0E0E0; scrollbar-highlight-color: #EEE; scrollbar-shadow-color: #CFCFCF; scrollbar-3dlight-color: #999; scrollbar-arrow-color: #808080; scrollbar-track-color: #F2F2F2; scrollbar-darkshadow-color: #777}
/* CONTAINER */
#container {background-color: #F0F0F0; margin-left: auto; margin-right: auto; width: 75%}
#contentleft {background: url(https://digilander.libero.it/TearGrant/Dude...tainer_left.png) left repeat-y}
#contentright {background: url(https://digilander.libero.it/TearGrant/Dude...ainer_right.png) right repeat-y}
/* TAG */
.tag .mtitle {font-size: 18px; font-style: italic; font-family: georgia; color: #F69F12; padding-bottom: 5px}
.tag .ww, .tag .aa {border: 0}
.tag .mleft_top {background-image: url(https://digilander.libero.it/TearGrant/Dude/tag_mleft.png); background-repeat: repeat-x; width: 7px; height: 9px; background-position: bottom}
.tag .mback_left, .tag .mback_right {background-image: url(http://digilander.lib...Zip Skin
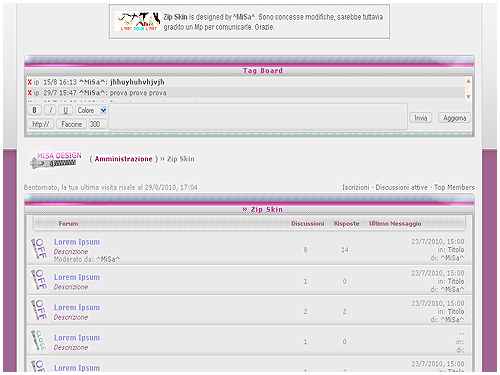
Nome: Zip Skin
Autore: ^MiSa^
Condizioni d'uso:
Istruzioni: Sono concesse modifiche, sarebbe tuttavia gradito un Mp per comunicarle. Grazie.
* Andate in Amministrazione, Grafica, Skin, impostate la ICG Station
* Andate in Amministrazione, Grafica, Colori e Stili, copiate ed incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-image: url(http://digilander.libero.it/jess_espy/Zip%20Skin/sfondo2.png); background-repeat: repeat-x; background-position: top left; background-attachment: fixed; background-color: #A16591; font-family: verdana, tahoma, arial; font-size: 11px; color: #999999}
table, div {font-size: 11px; color: #999999; border-spacing: 0}
.header_width, .skin_tbl_width, .skin_tbl {width: 97%}
.stats .border {width: 97%}
a:link, a:visited {text-decoration: none; color: #7C7B7B}
a:hover {color: #C23D8E}
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #9C266A; background: #FFF} .nav a:hover {color: #9C266A; background: #FFF; font-style: italic}
.highlight {color: #C23D8E}
.highlight a:link, .highlight a:visited {color: #C23D8E} .highlight a:hover {text-decoration: underline}
.button1 {background-image:url(http://digilander.libero.it/jess_espy/Zip%20Skin/bottone%20grande.png); background-repeat:no-repeat; width: 110px; height: 45px; font-size: 8.5pt; text-transform: uppercase; color: #666; text-shadow: 1px 1px 0 #D5D5D5; display:inline-block; paddin...Sugary

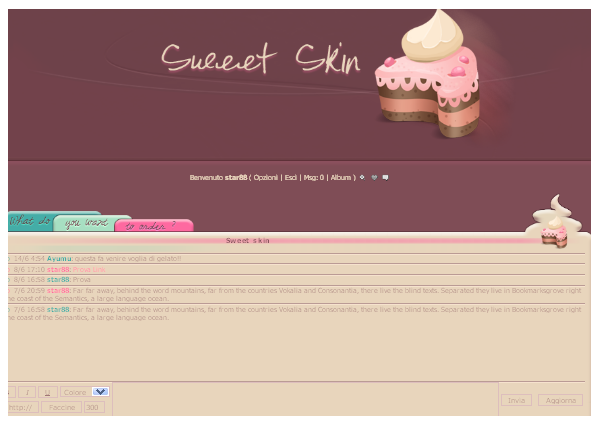
Info
Per l'anteprima cliccate sull'immagine
Name: Sugary Skin
Author: star1488
Note & Credits: E' vietato togliere i credits e modificare l'aspetto della skin...
quindi non potete modificarla o ricolorarla.
Logo, sfondo e bottoni potete sostituirli, ma non modificarli.
Se volete potete modificare il colore dei gruppi.
Per qualsiasi altra modifica mandatemi un mp.
Per installarla:
In Modifica Skin:
Impostate la ICG Station
In Gestione codici html:
Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div align=center><div style="background-color: #e8d5bc; color:#a07776; font-size:10px; font-family:georgia; text-align:center; width:180px; border: 1px dashed #72424b; height: 50px; -moz-border-radius: 11px; padding:6px; line-height:9px;"><br>Skin by <a href="http://star1488portfolio.blogfree.net/">star1488</a><br><center>Puoi prelevarla: <a href="http://star1488portfolio.blogfree.net/">quì</a></center><br> ~Thanks to: <a href="http://skinfactory.forumfree.it/">•</a><a href="http://iconza.com/">•</a></div></div>
<br>
In Mofica Colori e Stili:CODICEbody {background-color: #7F4D56; font-family: tahoma, tahoma, arial; font-size: 8pt; color: #FE69A0}
table, div {font-size: 7.5pt; color: #A07776; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #44ADA7}
a:hover {color: #FE69A0}
/* SCRITTE ESTERNE */
.nav {font-weight: normal; font-size: 8pt; color: #5B2F36}
.nav a:link, .nav a:visited {color: #E8D5BC} .nav a:hover {color: #A07776}
.navsub {color: #5B2F36}
/*...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply