 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Another Skin
 .
.
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<div align=center><div style="background-color:#2c2c2c;width:300px;font-size:10px; -moz-border-radius: 11px; padding:6px; line-height:12px;"><b>Another Skin</b>
<br> by <a href="http://pg-school.forumcommunity.net/?act=Profile&MID=1255430">Jumping.Neji</a>
</div></div>
<br>
<div></div></div></div>
Ed in CIMA al forum questo:CODICE<div id="container"><div id="contentleft"><div id="contentright">
Per installare la skin:
- Andate in "Amministrazione"
- Modifica skin
- Selezionate la ICG Station
- Andate in modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #232323; font-family: verdana, tahoma, arial; font-size: 7pt; color: #FFF}
table, div {font-size: 7pt; color: #8CCB70}
a:link, a:visited {text-decoration: none; color: #158CCA}
a:hover {color: #B9335E}
/* CONTAINER */
#container {background-color: #181818; margin-left: auto; margin-right: auto; width: 80%}
#contentleft {background-color: #181818}
#contentright {backgrou...Cyber Refuge
 .
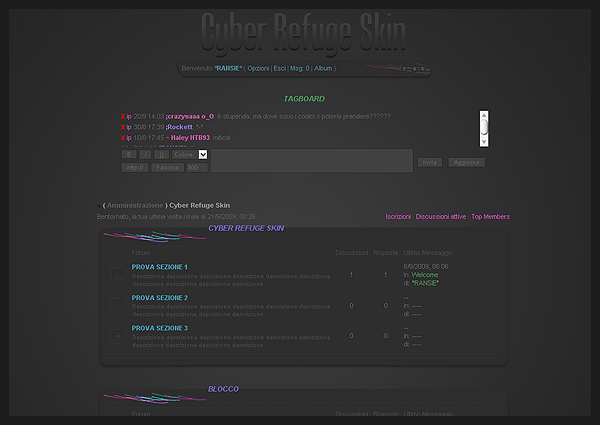
.CYBER REFUGE

Anteprima: Click Here
Nome: Cyber Refuge
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE//
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<font color="#999999" style="font-size: 14px; font-style: italic"><b>• Skin realizzata da <a href="http://piccolecreazioni.forumcommunity.net/">°RANSIE°</a> per lo sfondo ringrazio <a href="?act=Profile&MID=1989274">~ s i l v e r</a> •</b></font> <br><br>
In modifica Colori e Stili inserite:CODICEbody {background-color: #242424; font-family: arial; font-size: 11px; color: #5A5A5A; background-image: url(http://digilander.libero.it/super.spa/cyber/back01b.gif); background-repeat: no-repeat; background-position: center; letter-spacing: 0}
table, div {f...Sweet Suffer
 .
.
Anteprima: clicca qui
Nome: Sweet Suffer
Autore: ~ Haley HTB93
- In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#252423" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#252423">
<tr>
<td><img src="http://i29.tinypic.com/2rwrjbn.jpg"></td><td width="100%" background="http://i30.tinypic.com/jqqcmr.jpg"></td>
<td><img src="http://i27.tinypic.com/2mrhdns.jpg"></td></tr>
<tr>
<td background="http://i31.tinypic.com/2hybe5e.jpg"><img src="http://i31.tinypic.com/2hybe5e.jpg"></td><td>
<center>
- In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<div style="width: 240px; border: 2px solid #ffffff; background-color: #252423; padding: 3px">Skin realizzata da <b><a href="?act=Profile&MID=1343367">~ Haley HTB93</a></b> Distribuited on <b><a href="http://skinfactory.forumfree.net/">Skin Factory</a>&<a href="http://elyhmam.blogfree.net/">ElyHMAM</a> </b>Thanks to <a href="http://www.famfamfam.com/lab/icons/silk/preview.php">Silk Icons</a></div>
</td><td background="http://i29.tinypic.com/210czyf.jpg"><img src="http://i29.tinypic.com/210czyf.jpg"></td></tr>
<tr align="center">
<td>...Alfa

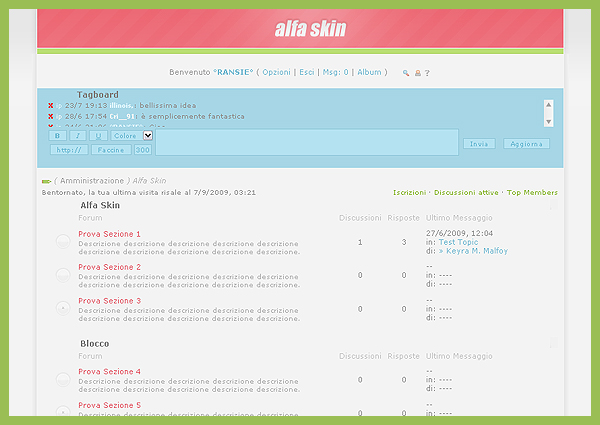
ALFA

Anteprima: Click Here
Nome: Alfa
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<body bgcolor="#f3f3f3" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="797px" class="border" bgcolor="#f3f3f3">
<tr>
<td><img src="http://digilander.libero.it/super.spa/alfa/sin.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/alfa/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/alfa/des.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/alfa/sin.gif"><img src="http://digilander.libero.it/super.spa/alfa/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:
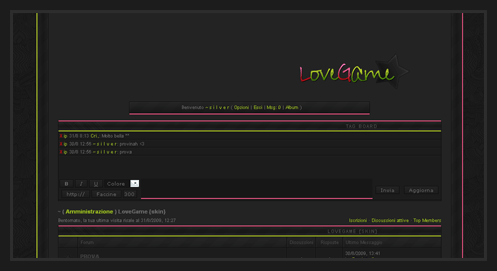
LoveGame


Info
Per l'anteprima cliccare sull'immagine
Name: LoveGame
Author: ~ s i l v e r
Birth: 26-08-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la Amnesiac skin
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<div id=background><div id=contleft><div id=contright>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="margin-top: -10px">Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://milou-veronica.livejournal.com/" target="_blank">Milou</a></div><br></div></div></div>
»In Modifica colori e stili:CODICEbody {background-color: #232323; font-family: arial, verdana, tahoma; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #666666}
a:link, a:visited {text-decoration: none; color: #95B720}
a:hover {color: #4E4E4E}
.bar, .bar_left, .bar_right {background-image: none; background-color: #D24164; height: 4px}
/* CONTAINER */
#background {background-color: #232323; margin-left: auto; margin-right: auto; width: 85%}
#contleft {background: url(http://digilander.libero.it/silvershiver/star/cont_left.gif) left repeat-y}
#contright {...Feel

Info
Per l'anteprima cliccare sull'immagine
Name: Feel
Author: ~ s i l v e r
Birth: 10-08-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><br><br>
<table style="width: 746px; background-color:#eaeaea"><tr><td><td align="center">
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="margin-top: -10px">Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://sweetie.sublink.ca/" target="_blank">Sweetie</a> and <a href="http://skinfactory.forumfree.net/?act=Profile&MID=3749250" target="_blank">Sbrinzo</a></div><br><br></tr></td><br></table><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #EAEAEA; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A7ADA0}
a:link, a:visited {text-decoration: none; color: #0BB0CC}
a:hover {color: #83D215}
/*menu 1*/
#menu1 {float: left; padding-top: 6px}
.bar, .bar_l...• Everyday

-Esempio disponibile a questo Link
-E' assolutamente vietato prendere parti di questa skin per crearne altre, o modificarla sia parzialmente o interamente, senza il mio consenso.Potete solo sostituire il logo, i bottoni e lo sfondo.
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #EAEAEA; font-family: tahoma, verdana, arial; font-size: 10px; color: #909090}
table, div {font-size: 7.5pt; color: #909090}
a:link, a:visited {color: #D1B9C2; text-decoration: none}
a:hover {color: #B4D0D6; text-decoration: none}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-family: tahoma, verdana, arial; font-size: 11px; word-spacing: 2px; color: #AFAFAF}
.navsub {color: #C7C7C7}
.nav a:link, .nav a:visited {color: #B4D0D6; font-weight:bold}
.nav a:hover, .navsub a:hover {color: #D9C6CD}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 77%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #C6ABB7; font-weight: bold}
.moderatore {color: #AAC8CE; font-weight: bold}
.utente {color: #CCCCCC}
.daconvalidare {}
.gruppo1 {color: #D9BFCB; font-weight: bold}
.gruppo2 {color: #B9D5DB; font-weight: bold}
.gruppo3 {color: #C8D3D5; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {background-image: url(http://i32.tinypic.com/11khaoh.gif); background-repeat: repeat-x; height: 48px; background-position:bottom}
.mtitle {padding-top: 32px; letter-spacing: 2px; word-spacing: 2px; font-family: tahoma, arial, verdana; font-size: 10px; color: #C6A5B1; text-align: right; text-transform: uppercase}
.mtitle a:link, .mtitle a:visited {color: #C6A5B1} .mtitle a:hover {c...Sunshine
 .
.
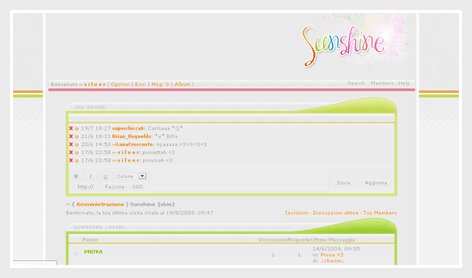
Info
Per l'anteprima cliccare sull'immagine
Name: Sunshine
Author: ~ s i l v e r
Date Created: 17-06-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 70%; background-color:#eaeaea; border: 5px solid #fbfbfb"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #f3f3f3; border: 1px dotted #fca4bd; font: 7pt"><center>Skin designed by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=1989274" target="_blank">~ s i l v e r</a> - Thanks to <a href="http://sweetie.sublink.ca" target="_blank">Sweetie</a><br>
</center></div><br><br>
</tr></td><br></table><br><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #EAEAEA; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #A6A6A6}
a:link, a:visited {text-decoration: none; color: #EE8F1E}
a:hover {color: #90BE10}
/* SONDAGGIO */
....Talking About

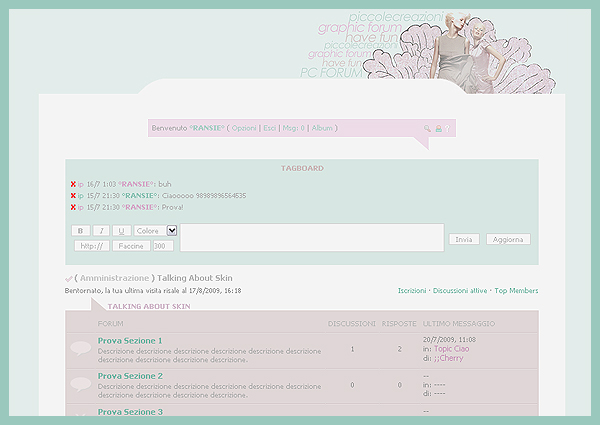
TALKING ABOUT

Anteprima: Click Here
Nome: Talking About
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<table width="63%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:none no-repeat; width:33px;"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/talking/su.gif) repeat-x; height:33px"> </td>
<td style="background:none no-repeat;" width="33px"> </td>
</tr>
<tr>
<td style="background:none repeat-y;"> </td>
<td style="background:url(http://digilander.libero.it/super.spa/talking/su.gif) repeat;" align="center" valign="top">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<br><font color="#9a9a9a" style="border:1px dashed #c6b6b6; background-color:#eee3eb; paddi...Prestige
 .
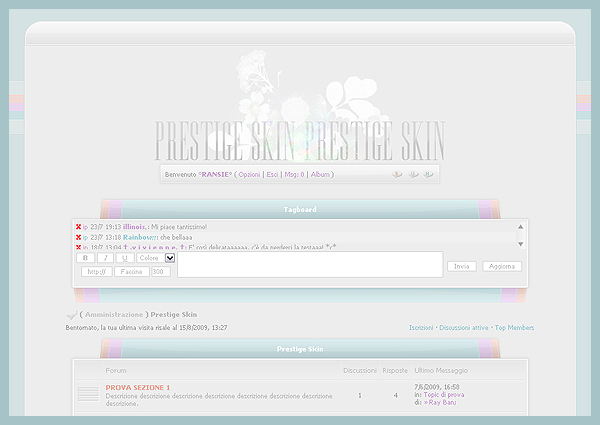
.PRESTIGE

Anteprima: Click Here
Nome: Prestige
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><br>
<body bgcolor="#ededed" leftmargin="10" topmargin="10" marginwidth="10" marginheight="10" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="60%" class="border" bgcolor="#ededed">
<tr>
<td><img src="http://digilander.libero.it/super.spa/prestige/su_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/prestige/su.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/prestige/su_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/prestige/sin.gif"><img src="http://digilander.libero.it/super.spa/prestige/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply