Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
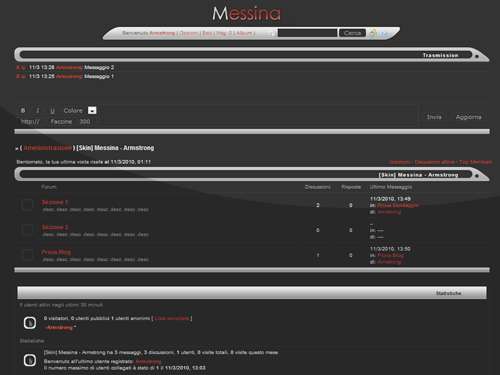
Messina
Messina

Link: http://messina.skin.forumfree.it/
Potete installare questa skin tramite il tool Modifica skin del vostro forum
Edited by -spiker - 27/10/2013, 11:22 -
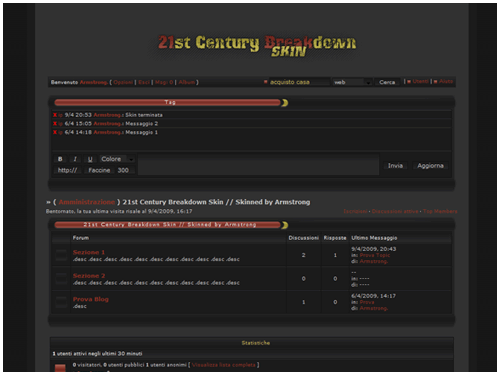
21st Century Breakdown
21st Century Breakdown Skin
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin Gotham
- Andate in Modifica colori e stili e inserite questo codice:CODICE/* SKIN CREATA DA ARMSTRONG */
body {background-color: #434343; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7pt; color: #C4C3C3}
a:link, a:visited {text-decoration: none; color: #8F3023}
a:hover {color: #C5BE50}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* TABELLA FORUM */
#wrapper {background-color: #313131;
margin-left: auto;
margin-right: auto;
width: 850px;
border: 16px solid #1B1B1B;
margin-top: 56px;
margin-bottom: 56px}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF5555; font-weight: bold}
.moderatore {color: #6666FF; font-weight: bold}
.utente {}
.daconvalidare {}
.gruppo1 {color: #FF0000; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 30px; background-image: none}
.mtitle {color: #EEEEEE; font-size: 8.5pt}
.mtitle a:link, .mtitle a:visited {text-decoration: none; color: #EEEEEE}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 2px; font-weight: normal; font-size: 8.5px; color: #EEEEEE; width: 100%}
.mtitle a:link {text-align: center; color: #EEEEEE}
.mback_center {background-image: url(http://digilander.libero.it/armstrong5/21CBskin/backcenter.gif); background-repeat: repeat-x; background-po...American Eulogy
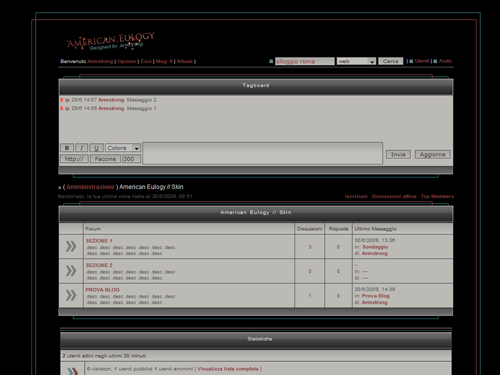
American Eulogy
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin Gotham
- Andate in Modifica colori e stili e inserite questo codice:CODICE/* SKIN CREATA DA ARMSTRONG */
body {background-color: #000; background-image: none; font-family: arial, tahoma, verdana; font-size: 8.5pt; color: #000}
table, div {font-size: 7.5pt; color: #505050}
a:link, a:visited {text-decoration: none; color: #883A3A; font-weight:bold}
a:hover {color: #5C8689}
/* SCRITTE ESTERNE */
.nav {font-weight: normal; font-size: 9pt; color: #E5E5E5}
.nav a:hover {font-weight: normal; font-size: 9pt; color: #5C8689; text-transform: uppercase}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF5555; font-weight: bold}
.moderatore {color: #6666FF; font-weight: bold}
.utente {}
.daconvalidare {}
.gruppo1 {color: #FF0000; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 41px; background-image: none}
.mtitle, .mtitle a:link, .mtitle a:visited {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 2px; font-size: 10px; color: #EEEEEE; width: 100%; font-family: arial}
.mback_center {background-image: url(http://digilander.libero.it/armstrong5/americaneulogy/backcenter.gif); background-repeat: repeat-x}
.mback_left {width: 48px; background-image: url(http://digilander.libero.it/armstrong5/americaneulogy/backleft.gif); background-repeat: no-repeat}
.mback_right {widt...Mad world
Mad world Skin
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin iCGstation
- Andate in Modifica colori e stili e inserite questo codice:CODICE/* DESIGNED BY ARMSTRONG */
body {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #4B4A4A}
a:link, a:visited {text-decoration: none; color: #B55052}
a:hover {color: #B65F61; text-decoration: underline}
/* CONTAINER */
#container {background-color: #F4F4F4; margin-left: auto; margin-right: auto; width: 90%}
#contentleft {background: url(http://i444.photobucket.com/albums/qq164/kalelmanu/madworld/container1.gif) left repeat-y}
#contentright {background: url(http://i444.photobucket.com/albums/qq164/kalelmanu/madworld/container2.gif) right repeat-y}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 7.5pt}
.nav a:link, .nav a:visited {color: #4A4A4A} .nav a:hover {color: #B55052}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 86%}
.stats .border {width: 86%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle, .mtitle a:link, .mtitle a:visited {text-align: bottom; letter-spacing: 1px; word-spacing: 1px; padding-top&#...Famous last words
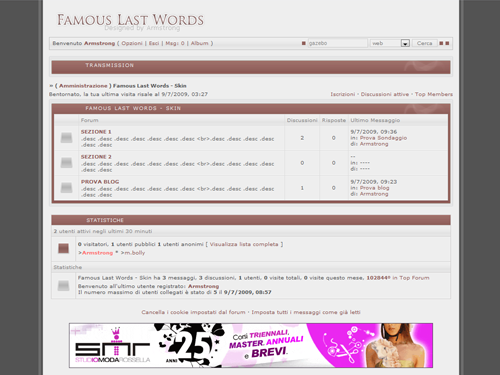
Famous Last Words
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin iCGstation
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #535353; font-family: verdana, arial, tahoma; font-size: 7.5pt; color: #000}
table, div {font-size: 7.5pt; color: #525354}
a:link, a:visited {text-decoration: none; color: #8B5956}
a:hover {color: #535353; text-decoration: underline}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 7.5pt}
.nav a:link, .nav a:visited {color: #8B5956}
.nav a:hover {color: #535353; text-decoration: underline}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border, .skin_tbl_border {width: 95%}
/* CONTAINER */
#container {background-color: #EEEEEE; margin-left: auto; margin-right: auto; width: 850px}
#contentleft {background: url(http://digilander.libero.it/armstrong5/famouslast/containerleft.gif) left repeat-y}
#contentright {background: url(http://digilander.libero.it/armstrong5/famouslast/containeright.gif) right repeat-y}
/* TAG */
.tag .ww {background-color: #EEEEEE}
.tag .aa {background-color: #F1F1F1}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle, &#...Basic ARM
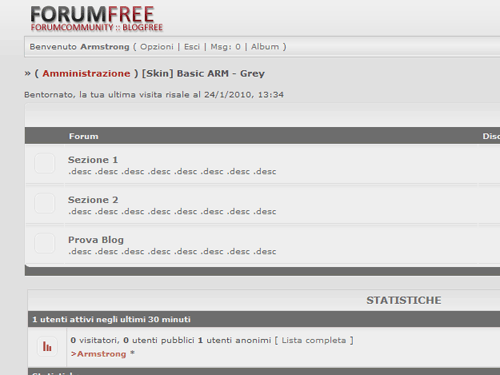
Basic ARM - Grey

Link: http://basicarm.skin.forumfree.it/
Potete installare la skin tramite il tool Modifica skin dell'amministrazione del vostro forum
Edited by -spiker - 27/10/2013, 11:32Hammer to Fall
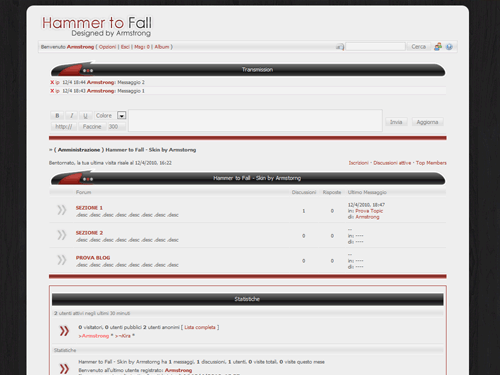
Hammer to Fall
Autore - Armstrong
Nome - Hammer to Fall
Credits
» E' vietato rimuovere i credits
» Non usare la skin come base di altre skins.
Impostare come skin di base la iCG Station
Codici HTML
in cima al sitoCODICE<br>
<div id="container">
<br>
in fondo al sitoCODICE<div class="credits">Skin creata da <a href="http://blacklabel.forumfree.it/?act=Profile&MID=2918482"><b>Armstrong</b></a><br>del <a href="http://blacklabel.forumfree.it/">Black Label Forum</a></div><br><br></div>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://digilander.libero.it/armstrong5/eclipsered/a_star.gif' width='8' height='8' alt=''>
A_REPLY:<span class="btn"> A_REPLY</span> |
A_POST:<span class="btn"> A_POST</span>|
A_POLL:<span class="btn"> A_POLL </span>
A_POLLONLY_B:<span class="btn"> A_POLLONLY_B </span>|
A_LOCKED_B:<span class="btn"> A_LOCKED_B </span>|
M_REPLY:<span><b>M_REPLY</b> </span>
M_ADDMEM:<span><b>M_ADDMEM</b> </span>
M_DELETE:<span><b>M_DELETE</b> </span>
M_UNREAD:<img src='http://digilander.libero.it/armstrong5/skinlabskin/buson.png' width='24' height='24' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/armstrong5/skinlabsk...Undisclosed Desires Skin
VIETATO MODIFICARE LA SKIN
si possono modificare le solite cose i tasti on e off ecc.
Modifica Skin: Default Skin
Modifica Sfondo:CODICEhttp://i45.tinypic.com/2ibkeb7.jpg
Gestione Codici HTML:
"In Cima Al Forum"CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
"In Fondo Al Forum" Credits OBBLIGATORICODICE<div style="background-color:#3c3d3b;padding:3px; border: 1px solid #303030; width: 350px;" align="center">Undisclosed Desires Skin was created by <a href="http://mick.forumcommunity.net/"><b>Mick.</b></a><br>distribuita da <a href="http://blacklabel.forumfree.it/"><b>Black Label</a>.</tr></div><br><br>
Modifica colori e stili:CODICE/* SKIN CREATA DA MICK. */
.stats .border {width: 93%}
.board .main6 {cell-spacing: 0; border-spacing: 0; border-collapse: collapse}
.forum .main6 {cell-spacing: 0; border-spacing: 0; border-collapse: collapse}}
.skin_tbl_width, .skin_tbl, .header_width {width: 80%}
body {background-color: #1E1E1E; font-family: arial; font-weight: regular; font-size: 11px; color: #757575}
table, div {font-size: 10px; color: #757575}
a:link, a:visited {color: #528CA2; text-decoration: none}
a:hover {color: #944E4E}
/* SCRITTE ESTERNE */
.nav {font-size: 12px; font-weight: bold; color: #757575}
.nav a:hover {color: #ACACAC}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #3F6471; font-weight: bold}
.moderatore {color: #943C46; font-weight: bold}...¡Viva la Gloria!
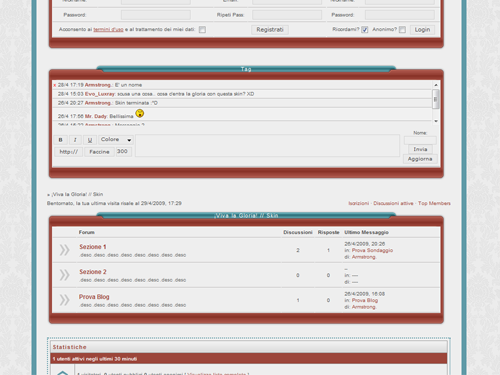
¡Viva la Gloria!
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin iCGstation
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #FFF; font-family: arial, verdana, tahoma; font-size: 7.5pt; color: #000}
table, div {font-size: 7.5pt; color: #525354}
a:link, a:visited {text-decoration: none; color: #9C463B}
a:hover {color: #5F9AA7; text-decoration: underline}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl, .stats .border {width: 95%}
/* TABELLA FORUM */
#wrapper {background-color: #EEEEEE;
margin-left: auto;
margin-right: auto;
width: 850px;
border: 10px solid #5F9AA7;
margin-top: 20px;
margin-bottom: 56px}
/* TAG */
.tag .ww {background-color: #EEEEEE}
.tag .aa {background-color: #F1F1F1}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF7171; font-weight: bold}
.moderatore {color: #008BC2; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle, .mtitle a:link, .mtitle a:visited {text-align: center; letter-spacing: 1px; word-spacing: 1px; padding-bottom: 9px; font-weight: normal; font-size: 8pt; color: #FFF}
.mback_left {width: 107px; background-image: url(http://digilander.libero.it/armstrong5/vivalagloria/backleft.gif); background-repeat: no-repeat; background-position: left}
.mback&#...Christmas Tales
Christmas Tales Skin
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin Gotham
- Andate in Modifica colori e stili e inserite questo codice:CODICEbody {background-color: #3D3737; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #000}
table, div {font-size: 7.5pt; color: #D6D5D5}
a:link, a:visited {text-decoration: none; color: #E6E5E5}
a:hover {color: #D25B5B; border-bottom: 2px dotted #EEEEEE}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* TABELLA FORUM */
#wrapper {background-color: #6B6969;
margin-left: auto;
margin-right: auto;
width: 90%;
border: 16px solid #545252;
margin-top: 56px;
margin-bottom: 56px}
/* BARRA ATTORNO AL FORUM */
.mback {height: 50px; background-image: none}
.mtitle {color: #FFF; font-size: 9pt}
.mtitle a:link, .mtitle a:visited {text-decoration: none; color: #FFF}
.mtitle a:hover {text-decoration: none}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; padding-top: 15px; font-weight: bold; font-size: 10px; color: #FFF; width: 100%}
.mtitle a:link {text-align: center; color: #000}
.mback_center {background-image: url(http://digilander.libero.it/kalelmanu/Emanuele%27s%20Gallery/backcenter.png); background-repeat: repeat-x; background-position: bottom}
.mback_left {width: 214px; background-image: url(http://i227.photobucket.com/albums/dd312/Slytherlord/sinistra-4.jpg); background-repeat: no-repeat}
.mback_right {width: 214px; height: 50px; background-image: url(http://i227.photobucket.com/albums/dd312/Slytherlord/destra04.jpg); background-repeat: no-repeat}
.mleft_top {width: 15px; background-postition: bottom; backgr...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply