 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
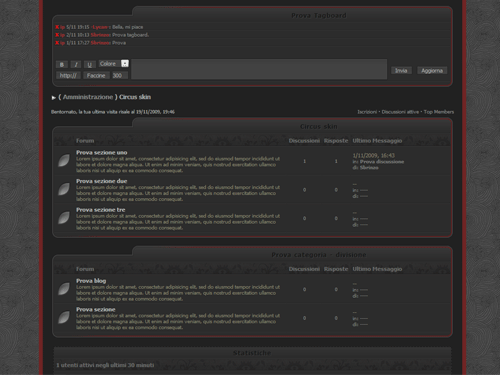
Circus skin

Circus skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #383838 repeat fixed; font-family: tahoma, verdana, arial; font-size: 10px; color: #AAAAAA}
table, div {font-family: tahoma, verdana, arial; font-size: 10px; color: #AAAAAA}
a:link, a:visited {font-family: tahoma; font-size: 10px; font-weight: bold; color: #A13131; text-decoration: none}
a:hover {font-family: tahoma; font-size: 10px; font-weight: bold; color: #777777; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav, .nav a:link, .nav a:visited {font-family: tahoma; font-size: 12px; font-weight: bold}
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {color: 858585}
.nav a:hover, .navsub a:hover {color: #AAAAAA}
.navsub, .navsub a:link, .navsub a:visited {font-weight: normal}
/*DIMENSIONI FORUM*/
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 96%}
/*MENU UTENTE*/
.menu {background: #373737 url(http://digilander.libero.it/sbrinzetto/circus/title2.gif) repeat-x bottom; font-size: 11px; font-weight: bold; letter-spacing: 1px; word-spacing: 1px; color: #131313; text-align: center; text-shadow: 1px 1px 0 #3C3C3C; border: 1px solid #1E1E1E}
.menu a:link, .menu a:visited {font-size: 11px; font-weight: bold; text-shadow: 1px 1px 0 #3C3C3C}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 12px; font-weight: bold; letter-spacing: 1px; word-spacing: 1px; color: #131313; padding-top: 6px; text-align: center; text-shadow: 1px 1px 0 #3C3C3C}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 35px; background-position:...Traditional Christmas
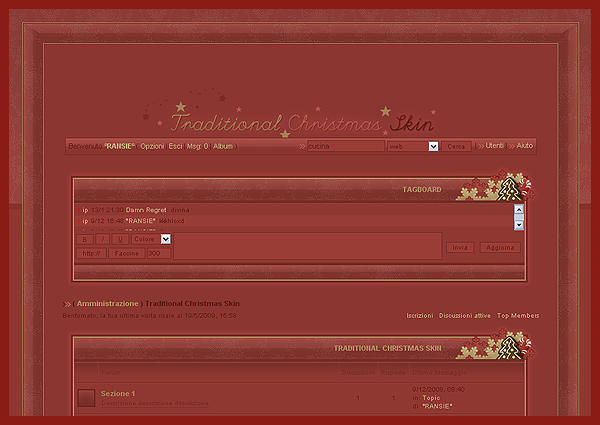
TRADITIONAL CHRISTMAS

Anteprima: Click Here
Nome: Traditional Christams
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Nel caso alla barra utente mancasse il motore di ricerca potete aggiungerlo.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#8b3631" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="68%" class="border" bgcolor="#8b3631">
<tr>
<td><img src="http://digilander.libero.it/super.spa/tradch/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/tradch/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/tradch/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/tradch/sin.gif"><img src="http://digilander.libero.it/super.spa/tradch/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum...Be happy red

Be Happy Red skin - By Sbrinzo

Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background: #AFA682}
body, table, div {font-family: tahoma; font-size: 11px; color: #5C5745}
a:link, a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #C53434; text-decoration: none}
a:hover {color: #666; font-family: tahoma; font-size: 11px; font-weight: bold; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav {font-size: 12px; font-weight: bold; color: #5C5745}
.nav a:link, .nav a:visited {font-size: 12px}
.nav a:hover {font-size: 12px; color: #777777; border-bottom: 2px solid #929292}
.navsub, .navsub a:link, .navsub a:visited {font-size: 10px; font-family: verdana; font-weight: normal}
/*MENU UTENTI*/
.menu {background: #EEEEEE url(http://digilander.libero.it/sbrinzetto/dontworry/input.gif) repeat-x top; border: 1px solid #CCCCCC; padding: 4px}
/*TAGBOARD*/
.tag .aa {border: 1px solid #D6D6D6; border-left: 0; border-right: 0; background: #EEEEEE}
.tag .ww {border: 0; background: #E6E6E6}
/*BARRA ATTORNO AL FORUM*/
.mtitle, .mtitle a:link, .mtitle a:visited {font-family: tahoma; font-size: 11px; font-weight: bold; color: #F6F6F6; text-align: left; padding-bottom: 14px; padding-left: 10px}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 46px}
.mleft_top, .mright_top, .mleft, .mright, .mleft_bottom, .mright_bottom, .sep_left, .sep_right {width: 9px}
.mleft_bottom, .mright_bottom, .msub, .msub_center {height: 9px}
.mback_center {background: url(http://digilander.l...Sweet Oblivion
Esempio: Click
Info: Per utilizzare questa skin è obbligatorio inserire i Credits in fondo al forum. E' inoltre vietata la modifica del CSS o delle immagini.
Gestione codice HTML
Codice HTML che verrà visualizzato in ogni pagina in cima al sitoCODICE<br><br>
<body bgcolor="#242424" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#961A1A">
<center><table cellpadding="0" cellspacing="0" width="980" class="border" bgcolor="#242424">
<tr>
<td><img src="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/lefttop.png"></td><td width="100%" background="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/centertop.png
"></td>
<td><img src="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/righttop.png"></td></tr>
<tr>
<td background="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/centerleft.png
"><img src="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/centerleft.png
"></td><td>
<center><br>
Codice HTML che verrà visualizzato in ogni pagina in fondo al sitoCODICE</td><td background="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/centerright.png"><img src="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/centerright.png"></td></tr>
<tr align="center">
<td><img src="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/leftbottom.png"></td><td background="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/centerbottom.png"></td><td><img src="http://i265.photobucket.com/albums/ii234/RobySuzumiya/Sweet%20Oblivion/rightbottom.png"></td></tr>&#...Ac Milan Skin

Ac Milan Skin
Anteprima: Click Here
Nome: Ac Milan Skin
Autore: Simon Flow
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><br><body bgcolor="#2B2B2B" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="75%" class="border" bgcolor="#2B2B2B">
<tr>
<td><img src="http://i129.photobucket.com/albums/p238/simonflow/acmskin/a_sups.png"></td><td width="100%" background="http://i129.photobucket.com/albums/p238/simonflow/acmskin/a_sup.png
"></td>
<td><img src="http://i129.photobucket.com/albums/p238/simonflow/acmskin/a_supd.png"></td></tr>
<tr>
<td background="http://i129.photobucket.com/albums/p238/simonflow/acmskin/a_lats.png"><img src="http://i129.photobucket.com/albums/p238/simonflow/acmskin/a_lats.png"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<br><div s...Faded lights

Info
Per l'anteprima cliccare sull'immagine
Name: Faded lights
Author: ~ s i l v e r
Date Created: 28-01-2009
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><table cellpadding="1" cellspacing="1" style="width: 86%; background-color:#404040; border: 15px solid #585858;"><tr><td><td align="center"><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<div style="width: 400px; background-color: #4a4a4a; border: 3px solid #585858; font:9pt"><center>Skin designed by ~ s i l v e r <br>
</center></div><br><br>
</tr></td><br></table><br><br>
»In Modifica colori e stili:CODICEbody {background-color: #404040; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #7B7B7B}
a:link, a:visited {text-decoration: none; color: #B4142F}
a:hover {color: #2F938E}
/* SONDAGGIO */
.bar {height: 8px; background-image: url(http://digilander.libero.it/silvershiver/fadedlights/poll3.gif); background-repeat: repeat-x}
.bar_left {height: 8px; width: 3px; background-image: url(http://digilander.libero.it/silver...Red Twilight Skin
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<div style="background-color: #F0F0F0F; border: 1px solid #FFF; font:9pt; width: 40%"><center>
Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Vietato prelevare materiale e/o copiare questa skin parzialmente o interamente.<br>
Distribuita solo su <a href="http://shiningpassion.forumcommunity.net/">x</a>, <a href="http://skinfactory.forumfree.net/">x</a> e <a href="http://renaissancegraphic.blogfree.net/">x</a>
</center>
</div><br><br>
<div></div></div></div>
Ed in CIMA al forum questo:CODICE<div id="container"><div id="contentleft"><div id="contentright">
Per installare la skin:
- Andate in "Amministrazione"
- Modifica skin
- Selezionate la IGC Station
- Andate in modifica colori e stili e inserite questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #FFF; font-family: couirer new; font-size: 8.5pt; color: #000}
table, div {font-family: couirer new; font-size: 8.5pt...Poker
Poker [skin]
Esempio disponibile a questo link
- Andate in Modifica skin ed impostate la skin Icg Station
- Andate in Gestione codici HTML e inserite questo codice in cima al forum:CODICE</p><br><br><br><br>
<body bgcolor="#d5d5d5" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<center><table cellpadding="0" cellspacing="0" width="70%" class="border" bgcolor="#d5d5d5">
<tr>
<td><img src="http://digilander.libero.it/skinfactory_shin/Poker/top_left.gif" /></td><td width="100%" background="http://digilander.libero.it/skinfactory_shin/Poker/back_center.gif"></td>
<td><img src="http://digilander.libero.it/skinfactory_shin/Poker/top_right.gif" /></td></tr>
<tr>
<td background="http://digilander.libero.it/skinfactory_shin/Poker/left.gif"><img src="http://digilander.libero.it/skinfactory_shin/Poker/left.gif" /></td><td>
<center>
- Andate in Gestione codici HTML e inserite questo codice in fondo al forum:CODICE<div style="margin-top:-10px"> Powered by <a href="?act=Profile&MID=315968">Mezmerized</a> of the <a href="http://skinfactory.forumfree.net>SkinFactory</a></div>
<...Piomur
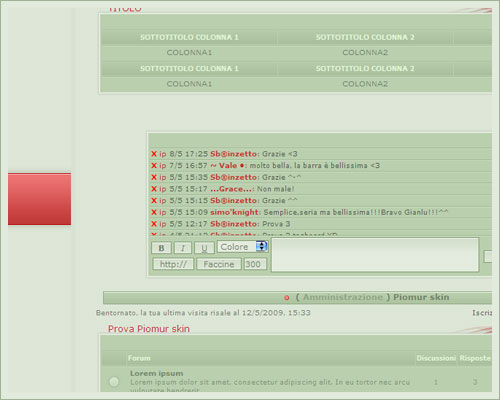
Piomur Skin

Nome: Piomur
Anteprima: Disponibile a questo link
Autore: Sbrinzetto
Credits: Potete modificare logo, sfondo e bottoni. Non è possibile apportare nessun'altra modifica, senza il mio permesso.Andate in modifica skin ed impostate la "invision green".
Andate in gestione codici HTML.
- Codice HTML che verrà visualizzato in ogni pagina in cima al sito:CODICE<div style="background-color: #dce6d6; width: 63%; border: 6px solid #d7e2d1; border-top: 0px; border-bottom: 0px; color: #5C7250">
- Codice HTML che verrà visualizzato in ogni pagina in fondo al sito:CODICE<div style="font-size: 8pt; font-weight: bold; color: #728269; text-align: center; background-image: url(http://digilander.libero.it/sbrinzetto/piomur-skin/nav.png); background-repeat: repeat-x; background-color: #57644f; background-position: top; border: 1px solid #93AB84; width: 65%">Skin designed by <a href="?act=Profile&MID=3749250">Sbrinzetto</a> - <font size=1>Thanks to <a href="http://sweetie.sublink.ca/">Sweetie</a> & <a href="http://www.famfamfam.com/lab/icons/silk/preview.php">FamFamFam</a>.</font></div>Andate in modifica colori e stili
CODICEbody {font-family: verdana, georgia, arial; font-size: 7pt; color: #829A75; background-color: #DCE6D6; background-repeat: repeat-x; background-image: url(http://digilander.libero.it/sbrinzetto/piomur-skin/sfondo.png); background-position: top}
table, div {font-size: 7pt; color: #728269}
table .aa, table .ww, div .aa, div .ww {font-size: 7pt; color: #728269}
a:link, a:visited, a:active {color: #52614A; text-decoration: non...● It's Classy, Not Classic
 CITAZIONENON è possibile modificare il CSS della skin.
CITAZIONENON è possibile modificare il CSS della skin.
Vietato usarla come base, vietato modificare immagini presenti nella skin.
Vietata ogni modifica.
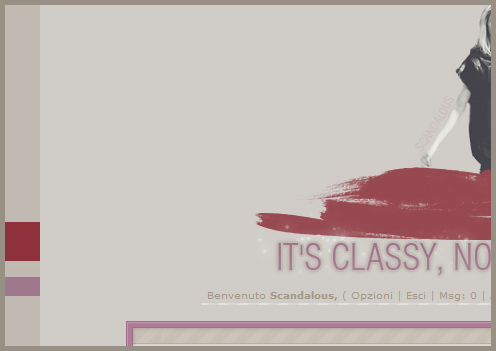
Nome Skin: It's Classy, Not Classic
Autore Skin: Scandalous,
Preview Skin: It's Classy, Not Classic
è possibile sostituire: Logo, bottoni, sfondo.
.Andate in Modifica skin e impostate la Icg Station
.Andate in Gestione Codici HTML, incollate questo codice in Cima al sitoCODICE<div id="container">
<div id="contentleft">
<div id="contentright">
<br>
<br>
<br>
.Andate in Gestione Codici HTML, incollate questo codice in Fondo al sitoCODICE<br>
<div style="background-color: #D0CCC7; text-transform: uppercase; border-bottom: 4px solid #9e788d">Skin by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=2503778"><b>Scandalous,</b><a> of the <a href="http://skinfactory.forumfree.net/">Skin Factory</a></div>thanks to <a href="http://www.famfamfam.com/">X</a> <a href="http://sweetie.sublink.ca/">X</a><br>
<br>
<br></div></div></div>
.Andate in Modifica Colori e Stili, incollate questo codice:CODICEbody {background-color: #C3BDB7; font-family: verdana, tahoma, arial; font-size: 8pt; color: #8E3C44}
table, div {font-size: 7.5pt; color: #A19986}
a:link, a:visited {text-decoration: none; color: #A19986}
a:hover {color: #9F788D}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; fon...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply