 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
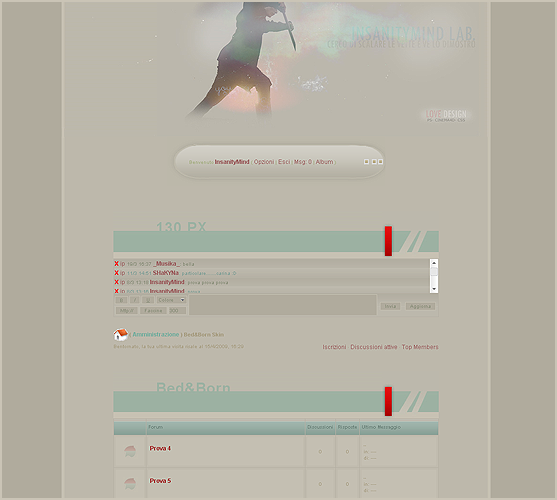
Bed&Born Skin
TITOLO: BED&BORN SKIN
Il link della SKIN DI PROVA è reperibile qui: >> Link Skin ProvaSKIN DI:>>INSANITYMIND
Possono essere tolte o modificate solo queste cose:
>>Sfondo
>>Logo
>>Bottoni della home
>>Colori delle scritte
Altro non può essere assolutamente modificato e ricordo che non possono essere tolti i credits
Iniziamo:
1- Andate in modifica skin e selezionate la ICG station
2. Andate in MODIFICA COLORI E STILI e immette questo codice:CODICEbody {background-color: #B0AB9D; font-family: verdana, tahoma, arial, stencil; font-size: 8pt; color: #918769}
MODIFICA COLORI E STILI e immette questo codice:CODICEbody {background-color: #B0AB9D; font-family: verdana, tahoma, arial, stencil; font-size: 8pt; color: #918769}
table, div {font-size: 7.5pt; color: #A69C80; font-family: arial}
a:link, a:visited {text-decoration: none; color: #9C6060; font-family: arial; font-size: 9pt}
a:hover {color: #A32B2B; text-transform: uppercase; border-bottom: 2px solid #9C6060}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #77AD9E} .nav a:hover {color: #77AD9E}
.tag .aa {background-color: #BCB8AC;...Loving Memories


Info
Per l'anteprima cliccare sull'immagine
Name: Loving Memories
Author: ~ s i l v e r
Date Created: 12-09-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.
Per installare la skin:
»In Modifica skin:
Impostate la ICG station
»In Gestione codice HTML:
»Codice html che verrà visualizzato in ogni pagina in cima al forumCODICE<br><br><br><br><div id=borders> <div id=border-top>
<div id=border-bottom><div id=border-left><div id=border-right><div id="border-left-top"><div id="border-left-bottom"><div id="border-right-top"><div id="border-right-bottom"><br><br><br><br><br>
»Codice html che verrà visualizzato in ogni pagina in fondo al forumCODICE<br><br><br>
<br><br><br> </div></div></div></div></div></div></div></div></div><br><br>
<div style="width: 400px; background-color: #a63a3a; border: 3px solid #e2bf74; font:9pt"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center>
Skin designed by ~ s i l v e r<br>
Container Codes by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=333963">» Kira</a> of the <a href="http://skinfactory.forumfree.net/">SkinFactory</a><br>Credits: <a href="http://seleneheart.deviantart.com/" target="_blank">x</a> <a href="http://kissncontrol.deviantart.com/" target="_blank">x</...Xmas Spirit
 .
.
Esempio: [Click!]
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
SE VOLETE QUALCHE MODIFICA ALLE SKIN CHE
VI CONSEGNAMO BASTA CHIEDERE, SENZA PROBLEMI.
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in FONDO al forum:CODICE<br>
<div class="ww"; style="width: 50%; padding: 2px">
Xmas Spirit Skin By<br>
<a href="http://shiningpassion.forumcommunity.net/?act=Profile&MID=1255430">~ N e j i .</a> <br>
Credits <a href="http://shiningpassion.forumcommunity.net/">x</a> e <a href="http://www.colourlovers.com/">x</a>
</div><br><br>
</td>
<td style="background:url(http://i37.tinypic.com/15qycno.gif) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(http://i38.tinypic.com/5zpcx.gif) no-repeat;"> </td>
<td style="background:url(http://i38.tinypic.com/25pl7rq.gif) repeat-x; height:26px"> </td>
<td style="background:url(http://i38.tinypic.com/2lthhqr.gif) no-repeat;"> </td>
</tr>
</table><br><br>
Ed in CIMA al forum questo:CODICE<br><br><table width="83%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://i33.tinypic.com/2ezha4w.gif) no-repeat; width:20px;"> </td>
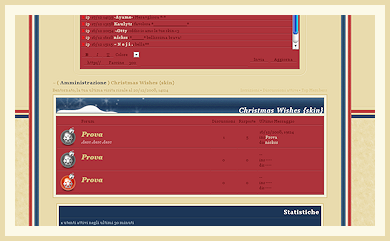
<td style="background:url(http://i38.tinypic.com/hs2q28.gif) repeat-x; height:18px"> <...Christmas wishes {skin}


Info
Per l'anteprima cliccare sull'immagine
Name: Christmas wishes
Author: ~ s i l v e r
Date Created: 14-12-2008
Note & Credits: Non togliere assolutamente i credits. Logo, sfondo e bottoni liberamente sostituibili, ma non modificabili. Per qualsiasi altra modifica chiedete prima in questo topic, o mandatemi un pm.Modifica colori e stili
CODICEbody {background-color: #E9DBAD; font-family: georgia, verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #5B0000}
a:link, a:visited {text-decoration: none; color: #E4C9BA}
a:hover {color: #0E1C36}
.color b, .color i, .color u {color: #DBC585}
#skinc {background-color: #AD333B; border: 2px solid #85161B}
#skinc a:hover {color: #DBC585; text-decoration: underline}
/* SONDAGGIO */
.bar {height: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif); background-repeat: repeat-x}
.bar_left {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
.bar_right {height: 6px; width: 6px; background-image: url(http://digilander.libero.it/silvershiver/bluexmas/poll.gif)}
/* CONTAINER */
#borders {background-color: #E9DBAD; margin-top: auto; margin-bottom: auto; margin-left: auto; margin-right: auto; width: 80%}
#border-left {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft.gif) left repeat-y}
#border-right {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright.gif) right repeat-y}
#border-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/ctop.gif) top repeat-x}
#border-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cbottom.gif) bottom repeat-x}
#border-left-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_top.gif) left top no-repeat}
#border-left-bottom {background: url(http://digilander.libero.it/silvershiver/bluexmas/cleft_bottom.gif) left bottom no-repeat}
#border-right-top {background: url(http://digilander.libero.it/silvershiver/bluexmas/cright...Joyeux Noël

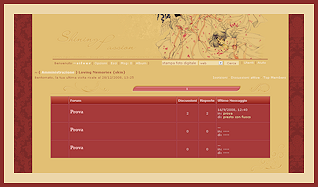
Joyeux Noël

Anteprima: Click Here
Nome: Joyeux Noël
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE<br/><center><div style="width: 420px; background-color:#622629; border: 5px solid #5a2325; font:9pt; color: #491416"><table id="copyright" width="420" align="center"><tr align="center"><td><center>Skin creata da <a href="http://piccolecreazioni.forumcommunity.net/" target="_blank">°RANSIE°</a>.
Per il container ringrazio lo <a href="http://skinfactory.forumfree.net">Skin Factory</a> e Mesmeric.</center></div></center>
</div></div></div></div>
In modifica Colori e Stili inserite:CODICEbody {background-color: #622629; f...Santa Claus

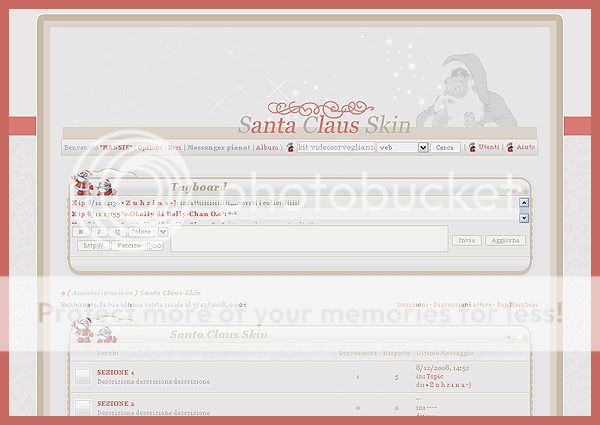
Santa Claus

Anteprima: Click Here
Nome: Santa Claus
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#e7e6e6" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="64%" class="border" bgcolor="#e7e6e6">
<tr>
<td><img src="http://digilander.libero.it/super.spa/santacl/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/santacl/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/santacl/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/santacl/sin.gif"><img src="http://digilander.libero.it/super.spa/santacl/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander.libero...Golden Christmas

Golden Christmas

Anteprima: Click Here
Nome: Golden Christmas
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> In Cima al Forum inserite:CODICE<br><body bgcolor="#cbb99c" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="68%" class="border" bgcolor="#cbb99c">
<tr>
<td><img src="http://digilander.libero.it/super.spa/goldench/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/goldench/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/goldench/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/goldench/sin.gif"><img src="http://digilander.libero.it/super.spa/goldench/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http:/...Red Host Skin
[Red Host Skin]
Informazioni:
Skin realizzata da dirtyrain, non sono autorizzate modifiche del CSS ne della grafica.
Potete sostituire: Logo, sfondo, bottoni e Container.
L'inserimento dei Credits è Obbligatorio!
Credits Obbligatori:CODICE<div style="width: 500px; background-color:#f3f3f3;border: 8px solid #b03333; font:9pt; color: #63a9ad"><table id="skincopyright" width="500" align="center"><tr align="center"><td><center> <a href="http://eternalgraphic.forumfree.net/"> <img src="http://i201.photobucket.com/albums/aa164/EternalGraphic/8831eternal02.gif"> </a><br><font color="#b03333">Red Host Skin </font> was skinned by <b><a href="http://forumfree.net/?act=Profile&MID=3400459"><b>dirtyrain</b></a></b> of the <a href="http://eternalgraphic.forumfree.net/"> Eternal Graphic</a> and <a href="http://skinfactory.forumfree.net/"> Skin Factory</a></center></div></td></tr></table></div><br><br>
</div></div></div>
Inserisci questo Codice in Modifica Colori e Stili:CODICEbody {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #000}
table, div {font-size: 7.5pt; color: #000}
a:link, a:visited {text-decoration: none; color: #B3334A}
a:hover {color: #9E001A}
...Soul Love
.Soul Love

Anteprima: Click Here
Nome: Soul Love
Autore: Ransie
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
In Gestione Codici Html --> [color=#fb6d5e In Cima al Forum[/color] inserite:CODICE<br><br><body bgcolor="#dadada" leftmargin="50" topmargin="50" marginwidth="50" marginheight="50" alink="#000000" vlink="#000000">
<center><table cellpadding="0" cellspacing="0" width="78%" class="border" bgcolor="#dadada">
<tr>
<td><img src="http://digilander.libero.it/super.spa/soullove/alt_s.gif"></td><td width="100%" background="http://digilander.libero.it/super.spa/soullove/alt.gif"></td>
<td><img src="http://digilander.libero.it/super.spa/soullove/alt_d.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/super.spa/soullove/sin.gif"><img src="http://digilander.libero.it/super.spa/soullove/sin.gif"></td><td>
<center>
In Gestione Codici Html --> In Fondo al Forum inserite:CODICE</td><td background="http://digilander.libero.it/super.spa/soullove/des.gif"><img ...Pillow
PILLOW SKIN

Anteprima: Clicca qui
Nome: Pillow skin
Autore: Juunanagou
Regole: E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css,tranne per la larghezza del forum, cambio di alcuni colori del testo se è poco leggibile,in qual caso,ditemelo che se posso sistemo definitivamente.
Potete cambiare il logo, lo sfondo, i bottoni.
Per qualsiasi altra modifica chiedete pure a me.
Andate in modifica skin e impostate la invision 1.0
Ora andate in modifica colori e stili e incollate questo codice:CODICEbody {background-color: #EFC5C5; font-family: verdana, tahoma, arial; font-size: 12px; color: #EFC5C5}
table, div {font-size: 12px; color: #A64D4D}
a:link, a:visited, .mtitle a:link, .mtitle a:visited, .title a:link, .title a:visited, .foot a:link, .foot a:visited, .nick a:link, .nick a:visited, .darkbar a:link, .darkbar a:visited, .title2 a:link, .title2 a:visited {text-decoration: none; color: #A64D4D}
a:hover, .mtitle a:hover, .title a:hover, .foot a:hover, .web a:hover, .desc, .darkbar a:hover, .title2 a:hover {color: #8F3F3F}
/* CONTAINER */
#container {background-color: #F5D9D9; margin-left: auto; margin-right: auto; width: 80%}
#contentleft {background: url(http://digilander.libero.it/Juunanagou_17/pillow%20skin/content_left.png) left repeat-y}
#contentright {background: url(http://digilander.libero.it/Juunanagou_17/pillow%20skin/content_right.png) right repeat-y}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 12px}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 80%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF5555; font-weight: bold}
.moderatore {color: #6666FF; font-weight: bold}
.utente {}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply