Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
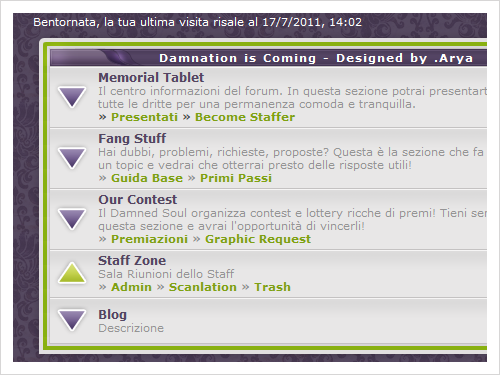
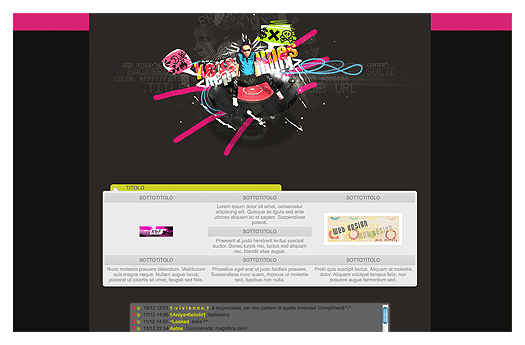
Damnation is coming

Damnation is Coming

Demo
Autore: .Arya
Termini d'uso: La skin è modificabile previa comunicazione tramite MP. Sono liberamente modificabili logo, bottoni, sfondo, colori delle scritte.
1. Amministrazione, Skin, impostate la ICG Station
2. Amministrazione, Colori e Stili, copiate ed incollate questo codice:HTML/* SKIN BY MISA - .ARYA */
body {background-image: url(http://digilander.libero.it/jess_espy/V&V/sfondo.png); background-repeat: repeat-x; background-position: top; background-attachment: fixed; background-color: #3E314B; font-family: verdana, tahoma, arial; font-size: 11px; color: #444}
table, div {font-size: 11px; color: #666; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #88B011}
a:hover {color: #FFF}
.sfondo {}
.nav {font-weight: bold; color: #FFF; font-size: 11px}
.nav a:link, .nav a:visited {color: #96B832}
.nav a:hover {color: #FFFFFF}
.navsub {color: #FFF}
#annuncio {display: none}
#importante {display: none}
.header_width, .skin_tbl, .skin_tbl_width, .tag .skin_tbl_width {width: 900px}
.tag .skin_tbl {box-shadow: 0 0 9px #2F233B}
.header {background-image: none; border: none}
.stats .border {width: 900px}
/* LINK VELOCI */
.lv {text-align: right; position: absolute; top: 5px; right: 0; margin-right: 15px; color: #FFF; width: 50%; z-index: 1; font-weight: bold; font-size: 12px; word-spacing: 7px}
.lv a:link, .lv a:visited {color: #DFF76F; padding: 2px}
.lv a:hover {color: #ACD5F2; padding: 2px; background: #3F314B; background-image: url(http://digilander.libero.it/jess_espy/V&V/lv.png); background-repeat: repeat-x; background-position: top; border: solid...Everything Counts


Nome: Everything Counts skin
Autore: key´
Anteprima [X]
Sono vietate le modifiche al CSS non autorizzate.
In cima al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
In fondo al forum: andate in Amministrazione > Grafica > Codice HTML ed inserite il seguente codice.CODICE<br><br><div class=credits><span style="color:#E65295">Everything Counts Skin</span> creata da <a href="http://kfad.blogfree.net/">key</a>. Ringrazio calorosamente lo <a href=http://skinfactory.forumfree.it/>Skin Factory</a> e <a href="http://iskin.forumcommunity.net/">iSkin</a>.</div></div></div></div>
Colori e stili: andate in Amministrazione > Grafica > Colori e stili ed inserite il seguente codice.CODICEbody {background-color: #12110F; background-image: url(http://digilander.libero.it/key93/ecskin/sfondo.gif); background-repeat: repeat-x; font-family: arial; font-size: 9.5pt; color: #A5A5A5; line-height: 14px}
table {font-size: 9.5pt; color: #A5A5A5}
div {font-size: 9.5pt; color: #838383}
a:link, a:visited {text-decoration: none; color: #BBC115}
a:hover {color: #E65295}
* {border-spacing: 0}
/* SCRITTE ESTERNE */
.nav {color: #838383; font-weight: normal; font-size: 9.5pt}
.nav a:link, .nav a:visited {color: #ACB032}
.nav a:hover {color: #E65295}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width, .stats .border {width: 92%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {font-weight: bold; color: #E65295}...Joke

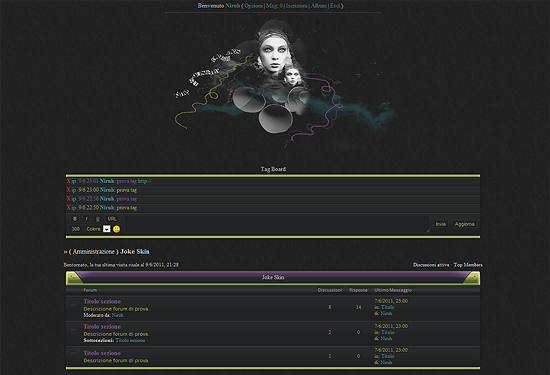
Autore - Niruh
Nome - Joke Skin
Impostare come skin di base la Amnesiac
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px; text-shadow: 0 1px 0 #171818">Joke was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/2.png' width='17' height='13' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/1.png' width='17' height='13' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/on.png' width='17' height='23' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/off.png' width='17' height='23' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/on.png' width='17' height='23' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Joke/off.png' width='17'...Juliet
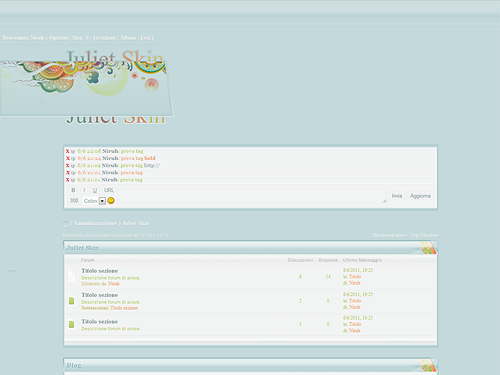
Autore - Niruh
Nome - Juliet Skin
Impostare come skin di base la iCGstation
Codici HTML
in CIMA a tutte le pagineCODICE<br><br><br><br><br><br>
Codici HTML
sotto il logo del sitoCODICE<br><br>
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px; text-shadow: 0 1px 0 #ACBFC0">Juliet was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://digilander.libero.it/miriam_ems/Skin/Juliet/a.png' width='5' height='12' alt=''>
A_REPLY:<span class="bleft"><span class="bright"><span class="bcenter">A_REPLY</span></span></span>
A_POST:<span class="bleft"><span class="bright"><span class="bcenter">A_POST</span></span></span>
A_POLL:<span class="bleft"><span class="bright"><span class="bcenter">A_POLL</span></span></span>
A_POLLONLY_B:<span class="bleft"><span class="bright"><span class="bcenter">A_POLLONLY_B</span></span></span>
A_LOCKED_B:<span class="bleft"><span class="bright"><span class="bcenter">A_LOCKED_B</span></span></span>
M_REPLY:<span class="bleft"><span class="bright"><span cla...Atom Bomb is Coming

Nome skin: Atom Bomb is Coming!
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<br>
<div id="header">
<a href="/"><img src="http://i1017.photobucket.com/albums/af297/AniyaChan/Loghi/logoshock.png" id="logo" style="cursor: help"> </a>
<a href="/" id="kstarz"></a>
<a href="/" id="facebook"></a>
<a href="/" id="twitter"></a>
<a href="/" id="dart"></a>
<a href="/" id="help"></a>
<a href="/" id="resource"></a>
<a href="/" id="skin"></a>
<a href="/" id="graphic"></a>
<a href="/" id="rules"></a>
<a href="/" id="home"></a>
</div>
sotto al logoCODICE<div style="margin:auto; width:800px; background-color:#4b4b4b;"><br>
in fondo al sitoCODICE...FloFlo

Nome skin: FloFlo
Autrice: Connie
Anteprima skin: Qui!
Nella skin è permesso:
- Creare un logo personalizzato
- Aumentare o diminuire la dimensioni del forum/container
- Creare le targhette grado admin/moderatore
- Modificare il colore dei gruppi utenti
Nella skin non è permesso:
- Togliere i crediti per nessun motivo
- Modificare la grafica generale
- Modificare o stravolgere il CSS e riutilizzarlo nella creazione di altre skin
- Modificare i vari bottoni
- Modificare lo sfondo
NB: Per qualsiasi eventuale modifica grafica contattatemi prima per mp!
Per installare la skin seguite questi semplici passaggi.
Per prima cosa impostate come skin di base la 'ICGstation'!
Andate in: Amministrazione > Grafica > Codice HTML
...ed inserite in:
Codice HTML che sarà mostrato in CIMA a tutte le pagineSPOILER (clicca per visualizzare)CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
Codice HTML che sarà mostrato in FONDO a tutte le pagineSPOILER (clicca per visualizzare)CODICE<!-- I miei crediti -->
<table style="width: 50%; color: #918915; border-bottom:1px dashed #918915; border-top:1px dashed #918915; padding: 0px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center"><i>FloFloSkin</i> by <a href="http://connieportfolio.forumfree.it/">Connie</a> <i>Skin ottimizzata per <a href=http://www.mozilla-europe.org/it/firefox/>Mozilla Firefox</a></i>
<p>
Thanks to <a href=http://skinfactory.forumfree.it/>♥</a> <a href=http://...Quenya v2
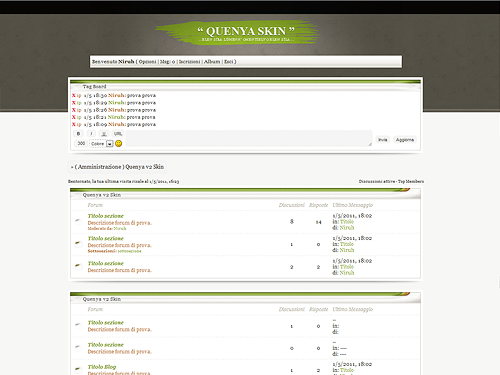
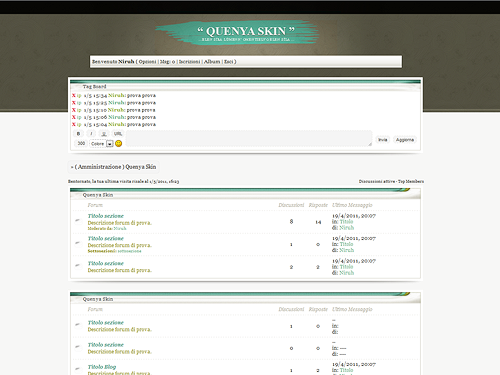
Autore - Niruh
Nome - Quenya v2 Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;">Quenya was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a> - Icon by <a href="http://www.famfamfam.com/">FamFamFam</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/2/on.png' width='22' height='19' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/2/on.png' width='22' height='19' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/2/on-1.png' width='22' height='19' alt='C_ON_RES'>
C_OFF_RES:<img src=&#...Quenya
Autore - Niruh
Nome - Quenya Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;">Quenya was skinned by <a href="http://skinlab.forumfree.it/?act=Profile&MID=1995294">Niruh</a> - Icon by <a href="http://www.famfamfam.com/">FamFamFam</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/on.png' width='22' height='19' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/on.png' width='22' height='19' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/off.png' width='22' height='19' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Quenya/on-1.png' width='22' height='19' alt='C_ON_RES'>
C_OFF_RES:<img src='http:...Hello
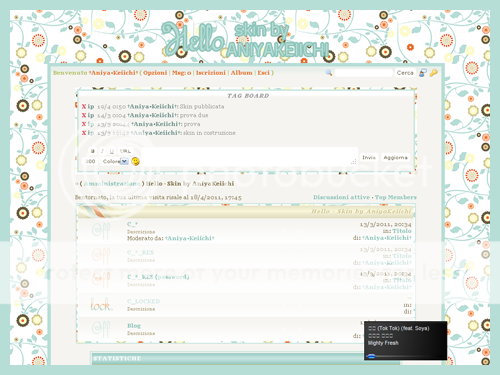
Nome skin: Hello
Autore : †Aniya•Keiichi†
Credits
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
NOTE: Per modificare il logo utilizzate il pannello della modifica del codice HTML.
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostare come skin di base la :ICG STATION
Codici HTML
in cima al sitoCODICE<br><br> <img src="http://digilander.libero.it/AniyaChan/Hello/logo.png"><br>
<div style="margin:auto; width:800px; background-color:#f5f4f0; border: 7px solid #b6ddd6;">
<br><br>
in fondo al sitoCODICE<div align="center"><div style="BORDER: 4px solid #b5ddd7; background-color: #fefffa; width: 500px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; -moz-border-radius-bottomleft: 10px; -moz-border-radius-bottomright: 10px"><div style="line-height: 100%; text-align: justify"><p align="center">Hello by <a href="http://shockme.blogfree.net/">†Aniya•Keiichi† </a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a> and <a href="http://hollowgraphic.forumfree.it">Hollow Graphic</a><br>
Icons <a href="http://www.famfamfam.com/lab/icons/">FAMFAMFAM</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div>&#...Kumi v2
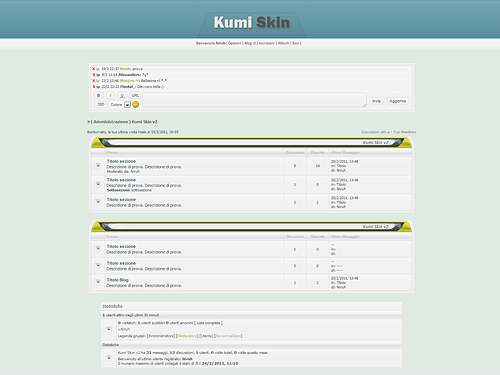
Autore - Niruh
Nome - Kumi v2 Skin
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px;">Kumi was skinned by <a style=" font-weight: normal;" href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a></div><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:-
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:<img src='http://digilander.libero.it/miriam_ems/Skin/Kumi/1.png' width='16' height='11' alt='M_UNREAD'>
M_READ:<img src='http://digilander.libero.it/miriam_ems/Skin/Kumi/4.png' width='16' height='11' alt='M_READ'>
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Kumi/on.png' width='20' height='17' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Kumi/off.png' width='20' height='17' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Kumi/on.png' width='20' height='17' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Kumi/off.png...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree


 Reply
Reply