 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
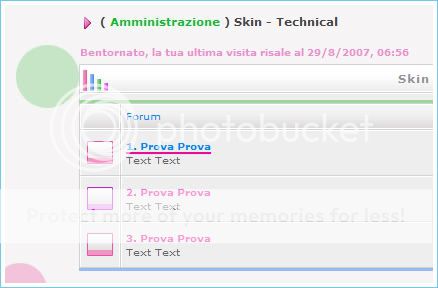
● Technical
Technical
Author: Mesmeric
Info: Non è permesso il restyling alle immagini ed al css
Preview
» In modifica skin impostate la skin ICGstation
» In gestione codice html inserite i credits in fondo al forum:CODICE<br><br> <center><div style="border: 3px solid #fff; width: 300px; background-color: #eeeeee; padding: 4px"> <b> Skin Powered by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=653861">Mesmeric Design</a> © <a href="http://skinfactory.forumfree.net/">Skin Factory</a></b></div> <br><br><br> </center>
» In modifica sfondo inserite questo:CODICEhttp://digilander.libero.it/Mesmeric/skinlab/technical/background.gif
» In modifica colori e stili inserite questo codice:CODICEbody {background-color: #F6F5F5; background-repeat:repeat; color: #454545; font-family:verdana, tahoma, arial; font-size: 8pt}
table, div {color: #454545; font-size: 7.5pt}
a:link, a:visited {color: #10BC31; text-decoration:none}
a:hover {color: #77BBF5}
/* SCRITTE ESTERNE */
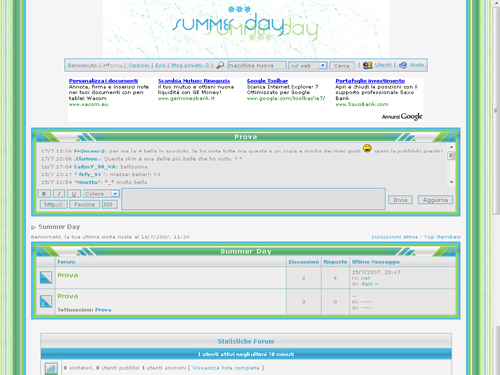
.nav {...● Summer day
Summer Day Skin
Name: Summer Day
Preview: Qui
Author: Katyna
Date Created: 04-07-2007
Note & Credits: E' OBBLIGATORIO Inserire i seguenti credits in Gestione Codici HTML - In Fondo al Forum:CODICE<p><div style="background-color:#F7F6F5;border: 1px solid #A7D742;font:9pt"><font color=#3398E6>Skin designed by<a href=http://skx.forumfree.net/?act=Profile&MID=400969"><b>©Katyna</b></font></a> of the <a href=http://skinfactory.forumfree.net/><b>Skin Factory</b></font></div>
>>- Andate in ---->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {background-position: center; background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #878686}
table, div {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #878686}
a:link, a:visited {text-decoration: none; color: #3DA3C8}
a:hover {color: #7CB541}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* DIMENSIONI FoRUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 92%}
.stats .border {width: 89%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #26A1CE; font-weight: bold}
.moderatore {color: #86A0A8; font-weight: bold}
.utente {color: #A4A5A5}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
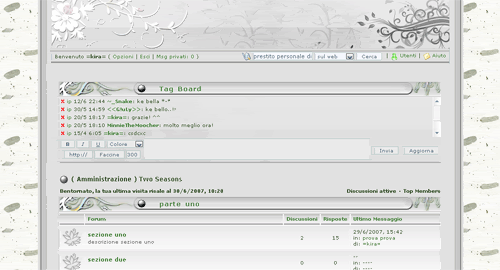
.gruppo5 {color: #...● Two Seasons

Info
Preview
Name: Two Seasons
Author: -kira-
Date Created: 13-04-2007
Note & Credits: Non togliere i credits. In nessun caso!
Le seguenti parti della skin possono essere tolte o sostituite senza chiedere i permessi:
/il logo
/lo sfondo
/il container
Anche la larghezza del forum e del container sono liberamente modificabili.
Per tutte le altre modifiche chiedere direttamente nel topic o per mp
Non si possono usare le immagini della skin per farne di altre
Modifica Skin >> ICGStation
Gestione Codice HTML >> Codice in cima al forumCODICE<div id="borders">
<div id="borderleft">
<div id="borderright">
Gestione Codice HTML >> Codice in fondo al forumCODICE<br>
<div class="ww"; style="border: 1px solid #777; width: 50%; padding: 2px;">
Skin made by:<b> <a href="http://graphicomani.forumfree.net/?act=Profile&MID=333963">-kira-</a></b> | Brushes by <a href="http://ca-pris.deviantart.com/">ca-pris</a><br>
Vietatato modificare il codice o la grafica della skin. <br>
</div><br><br>
</div></div></div>
Amministrazione >> Modifica colori e stiliCODICEbody {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #4D814B}
table, div {font-...● Pixie

Info
Name: Pixie
Author: Alice ~
Date Created: 24.05.2007
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin SONO obbligatori
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Icg Station
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #F0F6F4; font-family: verdana, tahoma, arial; font-size: 8pt; color: #63A790}
table, div {font-size: 7.5pt; color: #63A790}
a:link, a:visited {text-decoration: none; color: #63A790}
a:hover {color: #9FC9BB}
.web a:hover {color: #9FC9BB; text-decoration: underline}
.tag .aa, .tag .ww {border: 0}
.bar_left {width: 4px; background-image: url(http://digilander.libero.it/aliceskins/pixie/bar_left.gif); background-repeat: no-repeat}
.bar {background-image: url(http://digilander.libero.it/aliceskins/pixie/bar.gif); background-repeat: repeat-x}
.bar_right {width: 4px; background-image: url(http://digilander.libero.it/aliceskins/pixie/bar_right.gif); background-repeat: no-repeat}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.header_width, .skin_tbl, .skin_tbl_width {width: 90%}
.stats .border {width: 90%}
#wrapper {background: #F0F6F4;
margin-left: auto;
margin-right: auto;
width: 84%}
#leftborder {background: url(http://digilander.libero.it/aliceskins/pixie/left.gif) left repeat-y}
#rightborder {background: url(http://digilander.libero.it/aliceskins/pixie/right.gif) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #63A790; font-weight: bold}
.moderatore {color: #6396A7; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
&#...● Garden Rose
Esempio:
http://gardenroseskin.forumfree.net/
Termini di utilizzo:
Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permesso
Credits obbligatori:
Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:
-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in fondo al forum:CODICE<div><div style="background-color: #AFCFAF; border: 1px solid #042E04; font:9pt; width: 40%"><center>Skin realizzata da Vane. Assolutamente vietato prendere materiale e copiare la skin.<br>
Distribuita dallo <a href="http://skinfactory.forumfree.net">Skin Factory</a>
</center>
</div><br><br><br><br>
Per mettere la tabella
Per far visualizzare la tabella dovete inserire questi codici.
Inserite questo codice in gestione codice html/in cima al forum:CODICE<div id="container">
<div id="contentleft">
<div id="contentright">
E questo in fondo al forum sotto i credits:CODICE<div></div></div></div>
Per installare la skin
-Andate in amministrazione
- poi in Modifica skin
- Selezionate la Shoujo Love e clikkate su Registra le modifiche
-Andate in modifica colori e stili e copiate questo codice:CODICEbody {background-color: #AFCFAF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #042E04}
table, div {font-size: 7.5pt; color: #042E04}
a:link, a:visited {text-decoration: none; color: #103001}
a:hover {color: #6F9A6F}
/* CONTAINER */
#container {background-color: #AFCFAF; background-image: url(http://vane86.altervista.org/_altervista_ht/skin/gardenskin/backcont.gif); margin-left: auto; margin-right: auto; width: 85%}
#contentleft {background: url(http&...● Rachel

Info
Name: Rachel
Author: .usy.
Date Created: 5.5.2007
Tools of trade: Photoshop CS 2
Preview: Click
Note & Credits:
E' assolutamente vietato modificare css e grafica di questa skin. Prima di installarla inserite in Gestione codici HTML/in fondo al forum, il seguente codice:CODICERachel Skin Powered by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=558789">Usagi</a>.
<br>E' assolutamente vietato modificare grafica e css di questa skin senza il permesso dell'autrice. <br>Disponibile esclusivamente allo <a href="http://skinfactory.forumfree.net/">Skin Factory</a>
Modifica colori e stili
CODICEbody {background-color: #F2FBDC; font-family: verdana, tahoma, arial; font-size: 11px; color: #77943C; background-position: bottom-left; background-repeat: no-repeat}
table, div {font-size: 10px; color: #77943C}
a:link, a:visited {color: #77943C; text-decoration: none}
a:hover {color: #4A5E20}
/* SCRITTE ESTERNE */
.nav {font-size: 12px; font-weight: bold; color: #77943C}
.nav a:hover {color: #4A5E20}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width {width: 78%}
.stats .border {width: 78%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #77943C; font-weight: bold}
.moderatore {color: #537AB9; font-weight: bold}
.utente {}
.daconvalidare {color: #008000}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: left; l...• Nemesis

Info
Name: Nemesis
Author: Alice ~
Date Created: 19 Nov 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Blue night
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-image: none; background-color: #3E4F5C; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #B3CAD7}
table, div {font-size: 7.5pt; color: #B3CAD7}
a:link, a:visited {text-decoration: none; color: #B3CAD7}
a:hover {color: #222A32; text-decoration: overline}
/* SCRITTE ESTERNE */
.nav {background-color: #506879; border-top: 1px solid #273239; border-bottom: 1px solid #5C7485; border-left: 1px solid #273239; border-right: 1px solid #5C7485; font-size: 8.5pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle; font-weight: bold}
#wrapper {background: #506879;
margin-left: auto;
margin-right: auto;
width: 87%}
#leftborder {background: url(http://provalayo.altervista.org/_altervista_ht/Nemesis/sfondoright.gif) left repeat-y}
#rightborder {background: url(http://provalayo.altervista.org/_altervista_ht/Nemesis/sfondoleft.gif) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF5555; font-weight: bold}
.moderatore {color: #2872C5; font-weight: bold} .row1 .moderatore {color: #3392FD}
.utente {} .row1 .utente {color: #1F589A}
.daconvalidare {color: #1CB3FF}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 32px; background-repeat: repeat-x; background-color: #506879; background-image: none}
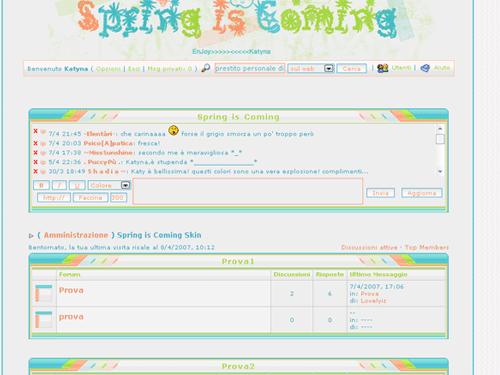
.mtitle {text-align: center; f...● Spring Is Coming
.
Name: Spring Is Coming
Preview: Qui
Author: Katyna
Date Created: 13-03-2007
Note & Credits: E' obbligatorio inserire i seguenti credits in Gestione Codici HTML - In Fondo al Forum:CODICE<p><div style="background-color:#F7F6F5;border: 1px solid #A7D742;font:9pt"><font color=#EC855D>Skin designed by<a href="http://skx.forumfree.net/?act=Profile&MID=400969"><b>©Katyna</b></font></a> of the <a href=http://skinfactory.forumfree.net/><b>Skin Factory</b></font></div>
>>- Andate in ---->Modifica Colori e stili e copia-incollate il seguente codice:CODICEbody {background-position: center; background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #43A4C0}
table, div {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #43A4C0}
a:link, a:visited {text-decoration: none; color: #EB8760}
a:hover {color: #A7D742}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 90%}
.stats .border {width: 90%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #2CAFC0; font-weight: bold}
.moderatore {color: #439BA7; font-weight: bold}
.utente {color: #6F9DA3}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
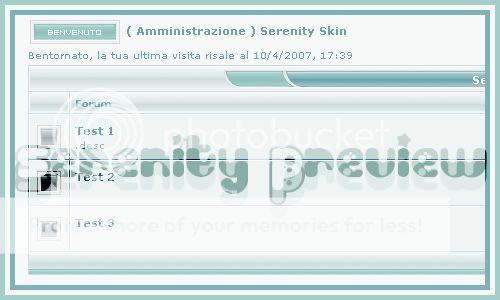
.mback {height: 25px; background-image: url(http://digilander.libero.it/Katyna00/SIC/mcenter.gif); background-repeat&#...● Serenity

Info
Name: Elastic
Author: Alice ~
Date Created: 14 Oct 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #F7F9F9; font-family: verdana, tahoma, arial; font-size: 8pt; color: #67A4AD}
table, div {font-size: 7.5pt; color: #67A4AD}
a:link, a:visited {text-decoration: none; color: #67A4AD}
a:hover {color: #8DC1BB; text-decoration: underline}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.header_width, .skin_tbl, .skin_tbl_width {width: 82%}
.stats .border {width: 80%}
#wrapper {background: #F7F9F9;
margin-left: auto;
margin-right: auto;
width: 90%}
#leftborder {background: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/sinist.jpg) left repeat-y}
#rightborder {background: url(http://i40.photobucket.com/albums/e216/AliceMeraviglia/destr.jpg) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #67A4AD; font-weight: bold}
.moderatore {color: #8DC1BB; font-weight: bold}
.utente {}
.daconvalidare {color: #8DC1BB; font-size: 6.5pt}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {padding-top: 4px; text-align: center; font-size: 8.5pt; color: #FFFFFF; font-weight: bold}
.mback {height: 26px}
.mback_left {width: 280px; background-image: url(http://provalayo.altervista.org/_altervista_ht/Serenity/mback_left.gif); background-position: left bottom; background-repeat: no-repeat}
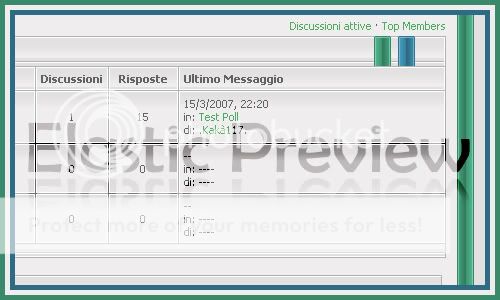
.mback_right {width: 280px; background-image: url(htt...● Elastic

Info
Name: Elastic
Author: Alice ~
Date Created: 01 Nov 2006
Note & Credits: Non sono autorizzate modifiche del css di questa skin, ne tantomeno ricolorazioni della tale.
I credits per questa skin non sono obbligatori ma graditi se vorrete metterli ^-*
Preview: Click Here
~*~*~
Modifica colori e stili
Amministrazione Grafica --> Modifica skin ---> Toddlers Lavender
Amministrazione Grafica --> Modifica skin ---> Modifica Colori e Stili e inserire il seguente codiceCODICEbody {background-color: #E2E1E1; font-family: tahoma, verdana, arial; font-size: 8.5pt; color: #626262}
div {font-size: 8.5pt; color: #626262}
table {font-size: 8.5pt; color: #626262}
a:link, a:visited {text-decoration: none; color: #51AA62}
a:hover {color: #63A9C8}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt; color: #63A9C8}
#wrapper {background: #EFEEEE;
margin-left: auto;
margin-right: auto;
width: 87%}
#leftborder {background: url(http://provalayo.altervista.org/_altervista_ht/Apples/sfondoright.gif) left repeat-y}
#rightborder {background: url(http://provalayo.altervista.org/_altervista_ht/Apples/sfondoleft.gif) right repeat-y}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #63A9C8; font-weight: bold}
.moderatore {color: #51AA62; font-weight: bold}
.utente {}
.daconvalidare {color: #B1B2B2}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 30px}
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; font-weight: bold; font-size: 9.5pt; color: #63A9C8}
.mback_left {width: 113px; background-image: url(http://provalayo.altervista.org/_altervista_ht/Apples/mback_left.gif); background-position: right bottom; background-repeat: no-repeat}
.mback_center {background-image: url(http://provalayo.altervista.org/_altervista_ht/Apples/mback_center...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply