 Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
Dreamer
Dreamer Skin
Autore - Niruh
Nome - Dreamer Skin
Credits
» E' vietato rimuovere i credits
» Non usare la skin come base di altre skins
» Il logo può essere usato,ma ne è vietata qualsiasi manipolazione
Impostare come skin di base la iCGstation
Codici HTML
in fondo al sitoCODICE<div style="margin-top:-10px"> Dreamer was skinned by <a href="http://skinfactory.forumfree.it/?act=Profile&MID=1995294">Niruh</a> </div><br><br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:°
A_REPLY:<span class="bot1">A_REPLY </span>
A_POST:<span class="bot1">A_POST </span>
A_POLL:<span class="bot1">A_POLL </span>
A_POLLONLY_B:<span class="bot1">A_POLLONLY_B </span>
A_LOCKED_B:<span class="bot1">A_LOCKED_B </span>
M_REPLY:<span class="bot1">M_REPLY </span>
M_ADDMEM:<span class="bot1">M_ADDMEM </span>
M_DELETE:<span class="bot1">M_DELETE </span>
M_UNREAD:+
M_READ:-
C_ON:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18' alt='C_ON'>
C_OFF:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18' alt='C_OFF'>
C_ON_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18' alt='C_ON_RES'>
C_OFF_RES:<img src='http://digilander.libero.it/miriam_ems/Skin/Antiva/disc1.jpg' width='11' height='18'...Road to Revolution
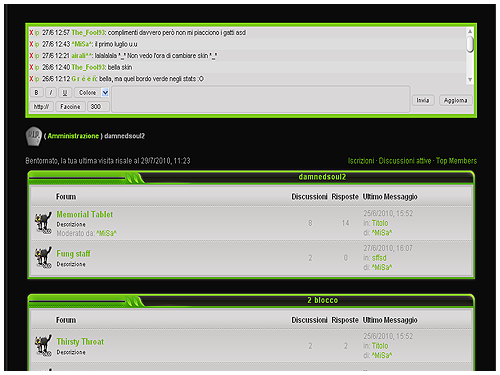
Road to Revolution

Titolo: Road to Revolution
Autore: ^MiSa^
Anteprima: Clicca qui
- Amministrazione, Grafica, Skin, impostate la ICG Station
- Amministrazione, Grafica, Colori e stili, copiate e incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #101010; font-family: arial, verdana, tahoma; font-size: 9pt; color: #999999}
table, div {font-size: 9pt; color: #999999; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #6AB506}
a:hover {color: #529D05; font-style: italic}
/* WRAPPER */
#wrapper {background: url(http://skin.forumfree.net/1601/background.png) repeat; margin-left: auto; margin-right: auto; width: 72%}
#wrapper_left {background: url(http://skin.forumfree.net/1601/container_left.png) left repeat-y}
#wrapper_right {background: url(http://skin.forumfree.net/1601/container_right.png) right repeat-y}
/* BOTTONI */
.button1 {background-image:url(http://skin.forumfree.net/1601/button1.png); background-repeat:no-repeat; width: 80px; height: 25px; font-size: 12px; color: #2C6F0D; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
.button2 {background-image:url(http://skin.forumfree.net/1601/button2.png); background-repeat:no-repeat; width: 70px; height: 20px; font-size: 10px; color: #333; text-shadow: #EFEFEF; display:inline-block; padding-top: 3px; margin-left: 4px; text-align:center}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8.5pt}
.nav a:link, .nav a:visited {color: #7CC718} .nav a:hover {color: #D9D7D7}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 92%}
.stats .border {width: 95%}
/* BARRA UTENTE */
.header {background-color: #0A0A0A; border: 1px solid #0A0A0A; border-bottom: 0}
.menu {background-color:transparent; background-image: url(http://skin.forumfree.net/1601/barra_utente.png); background-position: top center; background-repeat: no-repeat; color: #333; font-weight: bold; height: 27px; margin-left&...Waves of Purity
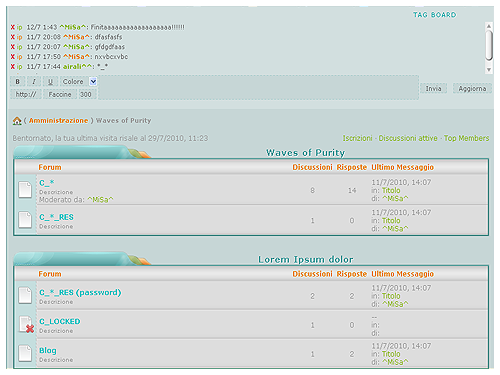
Waves of Purity

Titolo: Waves of Purity
Autore: ^MiSa^
Anteprima: Clicca qui
Condizioni d'uso: Essendo pubblicata sullo SkinLab, la skin è modificabile. Tuttavia, per correttezza ed educazione, sarebbe gradito chiedere prima il permesso per modificarla. Grazie.
Istruzioni:
- Andate in Amministrazione, Skin, impostate dal 2° pannello la ICG Station
- Amministrazione, Grafica, Colori e stili: copiate ed incollate questo codice:SPOILER (clicca per visualizzare)CODICEbody {background-color: #A6CBCB; font-family: verdana, arial, tahoma; font-size: 9pt; color: #999999}
table, div {font-size: 9pt; color: #999999; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #85B414}
a:hover {color: #E97C09; font-style: italic}
/* WRAPPER */
#wrapper {background: url(http://skin.forumfree.net/1600/background_container.png) repeat; margin-left: auto; margin-right: auto; width: 72%}
#wrapper_left {background: url(http://skin.forumfree.net/1600/container_left.png) left repeat-y}
#wrapper_right {background: url(http://skin.forumfree.net/1600/container_right.png) right repeat-y}
/* BUTTONS */
.button1 {background-image:url(http://skin.forumfree.net/1600/bottone_.png); background-repeat:no-repeat; width: 99px; height: 32px; font-size: 12px; color: #419191; text-shadow: 1px 1px 0 #DDDDDD; font-weight: bold; display:inline-block; padding-top: 10px; padding-left: 9px; text-align:left}
.button2 {background-image:url(http://skin.forumfree.net/1600/bottone_2.png); background-repeat:no-repeat; width: 99px; height: 32px; font-size: 10px; color: #758749; text-shadow: 1px 1px 0 #C7D3A5; font-weight: bold; display:inline-block; padding-top: 10px; padding-left: 9px; text-align:left}
.button3 {background-image:url(http://skin.forumfree.net/1600/bottone_3.png); background-repeat:no-repeat; width: 99px; height: 32px; font-size: 11px; color: #BD761B; text-shadow: 1px 1px 0 #ECC48B; font-weight: bold; display:inline-block; padding-top: 10px; padding-left: 9px; text-align:left}
.button4 {background-ima...Crash About vr.2

INFO SKIN
ANTEPRIMA SKIN
Autore: AniyaChan
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br><br><div style="margin:auto; width: 80%; background-color:#cdeccd"><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px dashed #64b0e1; background-color: #ebebeb; width: 400px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify"><p align="center">Crash About vr.2 skin by <a href="http://aniya.blogfree.net/?act=Profile&MID=28862">AniyaChan</a>, special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a>.<br>
Vietata qualsiasi modifica, per info, collegatevi su uno dei forum dove è pubblicata.
</p></div></div></div><br><br>
</div><br><br&...Morning After
INFO SKIN
ANTEPRIMA SKIN
Autore: » K i r a ~
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
<br><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 3px Solid #bedb30; background-color: #cfdeaf; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 20px"><div style="line-height: 100%; text-align: justify"><p align="center">Morning After skin by <a href="http://j.rocker.blogfree.net/?act=Profile&MID=28862">† A n i y a † </a> a special thanks to <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<b>Icons by <a href="http://p.yusukekamiyamane.com/">Yusuke Kamiyamane</a>. </b><br>
<b>Prelevala sul <a href="http://aniya.blogfree.net">Beat IT Aniya!</a>.
</p></div></div></div><br><b...I want your love
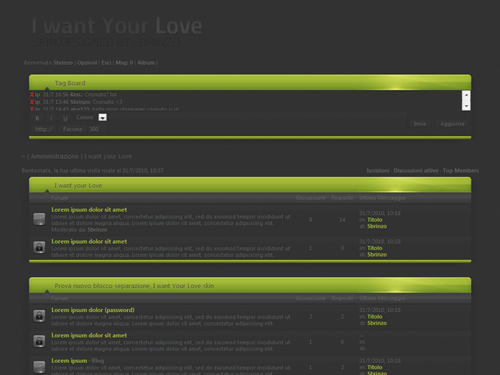
I Want your Love
Preview: http://s40.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: Amnesiac skin
Modifica colori e stili:CODICEbody {background: #323232 url(http://digilander.libero.it/sbrinzetto/pfoliov2/background.gif) repeat; font-family: segoe ui; font-size: 11px; color: #5D5D5D}
table, div {font-family: segoe ui; font-size: 11px; color: #5D5D5D; border-spacing: 0}
a:link, a:visited {font-weight: bold; color: #626262; text-decoration: none}
a:hover {font-weight: bold; color: #A4BB3B; text-decoration: none}
#header {background: url(http://digilander.libero.it/sbrinzetto/pfoliov2/header.gif) repeat-x top; height: 218px; text-align: center}
#content {width: 920px; margin: auto}
.nav, .nav a:link, .nav a:visited {font-size: 13px; font-weight: normal; text-shadow: 0 1px 0 #282828}
/*DIMENSIONI FORUM*/
.skin_tbl_width, .skin_tbl {width: 920px}
.stats .border {width: 920px}
.header_width {width: 920px}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 13px; font-weight: normal; color: #494949; padding-top: 5px; text-align: left; text-shadow: 0 1px #AFC13B}
.mtitle a:link, .mtitle a:visited, .title2 a:link, .title2 a:visited {font-size: 13px; font-weight: normal; color: #494949; text-shadow: 0 1px #AFC13B}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 34px; background-position: bottom !important}
.msub, .msub_center, .msub_left, .msub_right, .mleft_bottom, .mright_bottom {height: 19px; background-position: top}
.mleft, .mleft_top, .mleft_bottom, .sep_left {width: 15px; background-position: right}
.mright, .mright_top, .mright_bottom, .sep_right {width: 15px; background-position: left}
.mback_center {background: url(http://digilande...Can you take a photo?
attenzione!:
E' assolutamente vietato spacciare per vostra questa skin e/o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e/o container, i colori dei gruppi, la grandezza del font.
Per qualsiasi altra modifica chiedete a me. la skin di base è IGC Station
in amministrazione -> in codici html -> sotto il logo:CODICE<div id="wrapper">
<div id="leftborder">
<div id="rightborder">
in amministrazione -> in codici html -> in fondo al sitoCODICE<div style="background-color: none; border: 0; font:12pt; width: 50%"><center><br>Can You Take a Photo by <a href="http://evee.blogfree.net/">evee</a><br></center>
</div>
</div>
</div>
in amministrazione -> colori e stiliCODICE.header_width {background-image: url(http://digilander.libero.it/Eva4ever93/canyoutakeaphoto/iklh.jpg); background-repeat: repeat-x; height: 170px; width: 100%}
.header {background-position: center center !important; text-align: center}
.header_width {width: 100% !important}
body {background-attachment: fixed; margin: 0 auto; padding: 0; background-position: center; background-color: #EFEFEF; font-family: georgia, serif; font-size: 8pt; color: #ABABAB; letter-spacing: 0}
table, div {font-family: georgia, serif; font-size: 7.5pt; color: #ABABAB}
a:link, a:visited {text-decoration: none; color: #BBBBBB}
a:hover {color: #6BA08C}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt; color: #BBBBBB}
.nav a:link, .nav a:visited {color: #BBBBBB} .nav a:hover {color: #6BA08C}
/* DIMENSIONI FORUM */
.header_width, .skin_...Imperial Blaze
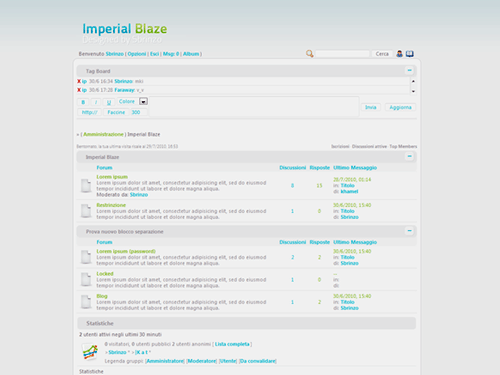
Imperial Blaze
Preview: http://s33.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: ICG station
Modifica colori e stili:CODICEbody {background: #ECECEC url(http://digilander.libero.it/sbrinzetto/blaze/background.gif) repeat-x top}
body, table, div {font-family: segoe ui; color: #828282; font-size: 8pt}
table, div {border-spacing: 0}
a:link, a:visited {font-weight: bold; color: #2DC5D7; text-decoration: none}
a:hover {font-weight: bold; color: #828282}
#container {width: 760px; background: #F3F3F3; border: 1px solid #D7D7D7; -moz-border-radius: 10px; -webkit-border-radius: 10px}
/*DIMENSIONI*/
.header_width, .skin_tbl_width, .skin_tbl {width: 745px}
.stats .border {width: 745px}
/*SCRITTE ESTERNE*/
.nav {font-size: 8pt}
.nav a:link, .nav a:visited {color: #99C447} .nav a:hover {color: #828282}
.navsub, .navsub a:link, .navsub a:visited {font-size: 7pt; color: #A1A1A1}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 8pt; font-weight: bold; color: #A1A1A1; text-align: left}
.mback {height: 27px; background: #E7E7E7}
.mback_left {height: 27px; width: 10px; background: url(http://digilander.libero.it/sbrinzetto/blaze/mback_left.gif) no-repeat left bottom}
.mback_right {height: 27px; width: 32px; background: url(http://digilander.libero.it/sbrinzetto/blaze/mback_right.gif) no-repeat right bottom}
.minus {height: 21px; width: 21px; background: url(http://digilander.libero.it/sbrinzetto/blaze/minus.gif) no-repeat right}
.plus {height: 21px; width: 21px; background: url(http://digilander.libero.it/sbrinzetto/blaze/plus.gif) no-repeat right}
/*SEZIONI FORUM*/
.mainbg {background: transparent}
.board {margin-bottom: -20px}
.main1 {background-image: url(http://digilander.libero.it/sbrinzetto/blaze/main1.gif); backgrou...Invision power
Credits
La skin è modificabile SOLO se autorizzato dalla sottoscritta, tramite MP.
Potete modificare liberamente logo, bottoni, sfondo, grandezza e colore di ogni scritta.
E' assolutamente vietato modificare i credits, spacciare la skin per propria ed usarla come base per altre skin.
Anteprima disponibile a questo link.
- Andate in modifica skin ed impostate la ICGstation.
- Andate in Modifica colori e stili ed inserite questo codice:CODICEbody {background-image: url(http://katphoto.altervista.org/_altervista_ht/report/gradlogo.png); background-repeat: repeat-x; height: 159px; width: 100%; background-attachment:scroll; background-color: #FFFFFF; font-family: trebuchet ms, tahoma, arial; font-size: 8pt; color: #606060}
table, div {font-size: 8pt; color: #606060; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #284B72}
a:hover {color: #528F6C}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 13px}
.nav a:link, .nav a:visited {color: #1D3652} .nav a:hover {color: #465F7D}
.bt {font-family: arial; font-weight: normal; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; border: 1px solid #D6DDE5; padding: 1px}
.bt2 {font-family: arial; font-weight: bold; font-size: 11px; text-transform: lowercase; text-align: center; margin: 4px; border: 1px solid #D6DDE5; padding: 1px}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 90%}
.stats .border {width: 87%}
/* COLORI LISTA UTENTI ATTIVI */...Despersed Leaf
Despersed Leaf
Autore - Giuseppe
Nome - Despersed Leaf
Credits
» E' vietato rimuovere i credits
Impostare come skin di base la iCGstation
Codici HTML
in cima al sitoCODICE<br>
in fondo al sitoCODICESkin designed by <a href="http://top.blogfree.net/?act=Profile&MID=182964">Giuseppe</a> - Thanks to <a href="http://www.famfamfam.com/lab/icons/silk/preview.php">FamFamFam</a> & <a href="http://blacklabel.forumfree.it/">Black Label</a>
<br>
<br>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://media.iconza.com/i/clear.gif' width='1' height='1' alt=''>
A_REPLY:<font size="2"><b>Rispondi |</b></font>
A_POST:<font size="2"><b>Nuovo Topic |</b></font>
A_POLL:<font size="2"><b>Nuovo Sondaggio</b></font>
A_POLLONLY_B:Chiuso
A_LOCKED_B:Chiuso
M_REPLY:Rispondi
M_ADDMEM:Agg. Amico
M_DELETE:Cancella
M_UNREAD:<img src='http://media.iconza.com/i/clear.gif' width='1' height='1' alt='M_UNREAD'>
M_READ:<img src='http://www.famfamfam.com/lab/icons/silk/icons/page_white.png' width='16' height='16' alt='M_READ'>
C_ON:<img src='http://img189.imageshack&...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply
