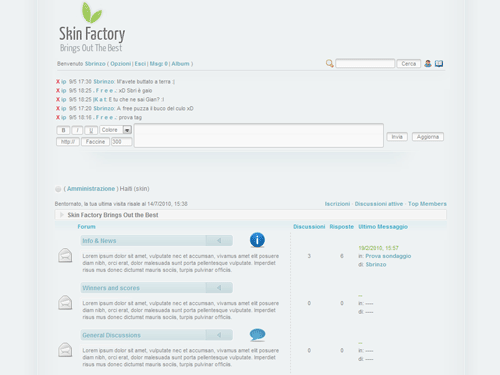
Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
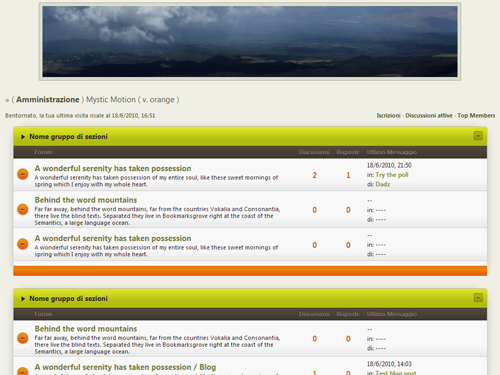
Mystic Motion
-
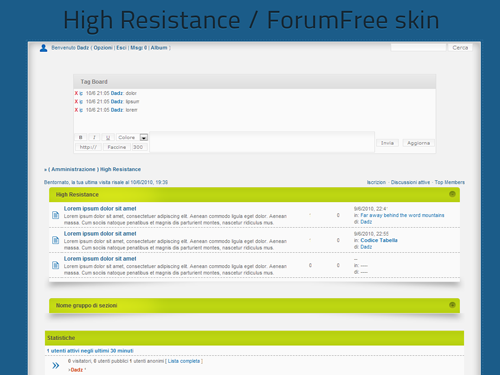
High Resistance
-
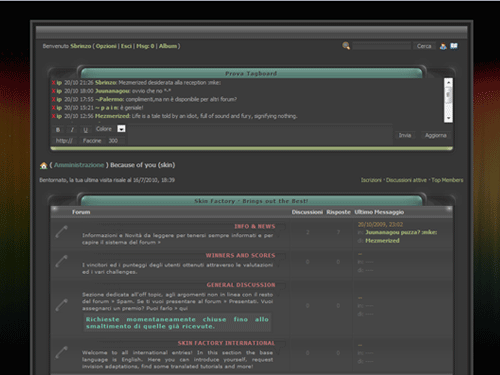
Because of you
Because Of You
Preview: http://s37.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: ICG station
Modifica colori e stili:CODICEbody {background: #050505 repeat-x top fixed}
body, table, div {font-family: tahoma, verdana, arial; font-size: 11px; color: #B3B3B3}
table, div {border-spacing: 0}
a:link, a:visited {font-weight: bold; color: #A6B678; text-decoration: none}
a:hover {font-weight: bold; color: #63897F; text-decoration: none}
/*SCRITTE ESTERNE*/
.nav, .nav a:link, .nav a:visited {font-size: 12px; font-weight: bold}
.nav a:link, .nav a:visited {color: #63897F}
.nav a:hover {color: #B3B3B3}
.nvsub, .navsub a:link, .navsub a:visited {font-weight: normal}
.navsub a:hover {text-decoration: underline}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl {width: 860px}
.header, .header_width {background: transparent}
/*TAG*/
.tag .aa, .tag .ww {background: #3C3C3C; border: 0; cursor: default; color: #AAAAAA}
.tag tr:hover > .aa {background: #444444}
.tag tr:hover > .ww {background: #444444}
.tag a:hover {color: #DDDDDD}
/*GRUPPI*/
.utente {font-weight: normal; color: #929292}
.daconvalidare {font-weight: normal; color: #929292; font-style: italic}
.gruppo1 {color: #63897F; font-weight: bold}
.gruppo2 {color: #A6B678; font-weight: bold}
.gruppo3 {color: #D68760; font-weight: bold}
.gruppo4 {color: #CCCCCC; font-weight: bold}
.gruppo5 {color: #7FAE35; font-weight: bold}
.gruppo6 {color: #C07174; font-weight: bold}
.gruppo8 {color: #E4D76A; font-weight: bold}
.gruppo9 {color: #929292; font-weight: bold; text-decoration: line-trough}
.gruppo10 {color: #E75353; font-weight: bold}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 11px; font-weight: bold; letter-spacing: 1p...Haiti skin
Haiti skin
Preview: http://s36.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: ICG station
Modifica colori e stili:CODICE/*SKIN BY SBRINZO*/
body {background-color: #EEF2F3; font-family: arial, verdana, tahoma; font-size: 11px; color: #777777}
table, div {font-family: arial, verdana, tahoma; font-size: 11px; color: #777777}
a:link, a:visited {font-weight: bold; color: #61A4B2; text-decoration: none}
a:active {outline: 0}
a:hover {font-weight: bold; color: #7CB12C; text-decoration: none}
.board {margin-bottom: -20px}
/*SCRITTE ESTERNE*/
.nav, .nav a:link, .nav a:visited {font-size: 12px}
.navsub, .navsub a:link, .navsub a:visited {font-size: 11px}
.tag .mback {display: none}
.tag {margin-top: -40px}
/*CONTAINER*/
#container {background-color: transparent; margin-left: auto; margin-right: auto; width: 920px}
#contentleft {background: url(http://digilander.libero.it/sbrinzetto/sf2/containerleft.gif) left repeat-y}
#contentright {background: url(http://digilander.libero.it/sbrinzetto/sf2/containerright.gif) right repeat-y}
/*BARRA ATTORNO AL FORUM*/
.mtitle, .mtitle a:link, .mtitle a:visited {font-size: 12px; color: #777777; text-align: left; font-weight: normal; font-family: arial; font-style: normal; font-weight: bold}
.mback_center, .mback, .mback_left, .mback_right {background-position: botton; height: 23px}
.mback_center {background: url(http://digilander.libero.it/sbrinzetto/sf2/mback_center.gif) repeat-x}
.mback_left {background: url(http://digilander.libero.it/sbrinzetto/sf2/mback_left.gif) no-repeat; width: 25px}
.mback_right {background: url(http://digilander.libero.it/sbrinzetto/sf2/mback_right.gif) no-repeat; width: 9px}
.msub {background: url(http://digilander.libero.it/sbrinzetto/sf2/msub.gif)...Emerald

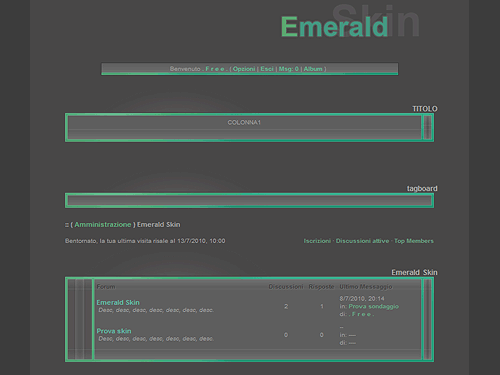
Info
Name: Emerald
Preview: Click / Forum di Prova
Author: . F r e e .
Notes: Credits obbligatori / No manipolazioni del Css //
Attenzione: se proprio volete cambiare bottoni, allora fateli con una larghezza di 32px, altrimenti si sfaserà tutto!Codes
Skin:
- Andate in "Modifica Skin" e impostate la "iCGstation";
- Andate in "Modifica colori e stili" e inserite il seguente code:CODICE/*Credits - Non Cancellare*/
/* Codice container by Mesmeric of Skin Factory - http://skinfactory.forumfree.net
/?act=Profile&MID=653861 */
/* Si ringrazia Juunanagou dello Skin Factory per il suo tutorial -
http://skinfactory.forumfree.net/?act=Profile&MID=852257*/
/* Si ringrazia Mezmerized dello Skin Factory per il suo tutorial -
http://skinfactory.forumfree.net/?act=Profile&MID=315968*/
body {background-position: center; background-color: #3C3C3C; font-family: arial; font-size: 9pt; color: #B7B7B7}
table {font-family: arial; font-size: 10px; color: #9E9D9D}
div {font-family: arial; font-size: 10px; color: #9E9D9D}
a:link, a:visited {color: #689E7F; text-decoration: none; font-weight: bold}
a:hover {color: #828181; border-bottom: 1px dotted #5CAD9C; font-weight: bold}
table a:link, table a:visited {color: #5AB590; text-decoration: none; font-weight: bold}
table a:hover {color: #828181; text-decoration: none; font-weight: bold; border-bottom: 0}
/* SCRITTE ESTERNE */
.menu input, .menu select {display: none}
.menu_right {display: none}
.menu form {display: none}
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #61AB7A}
.nav a:hover {color: #C5C3C3}
/* CONTAINER */
#container {background-color: #484747; margin-left: auto; margin-right: auto; width: 73%}
#contentleft {background: none left repeat-y}
#contentright {back...Green Royale

Info
Preview: click
Name: Green Royale
Author: Mezmerized
Note & Credits: E' vietata la riproduzione parziale o totale del materiale presente nella skin.
Containers
Andate in Gestione codice html e incollate il seguenti codici:
in cima al forumCODICE<br>
<table cellpadding="0" cellspacing="0" width="75%" class="border" bgcolor="#f1f1f1">
<tr>
<td><img src="http://digilander.libero.it/skinfactory/Royale/container/angle.gif"></td><td width="100%" background="http://digilander.libero.it/skinfactory/Royale/container/highborder.gif"></td>
<td><img src="http://digilander.libero.it/skinfactory/Royale/container/angle.gif"></td></tr>
<tr>
<td background="http://digilander.libero.it/skinfactory/Royale/container/thinborder.gif">
<img src="http://digilander.libero.it/skinfactory/Royale/container/thinborder.gif"></td><td>
<center>
<br><br><br><br><br><br>
In fondo al forumCODICE<div style="margin-top:-10px"> <a href="http://mescal.iobloggo.com/">Mescal</a> · <a href="http://trazo.deviantart.com/">Trazo</a> · <a href="http://sweetie.sublink.ca/">Sweetie</a> · Powered by <a href="?act=Profile&MID=315968">Mezmerized</a></div>
<br><br><br>
</td><td background="http://digilander.libero.it/skinfactory/Royale/container/thinborder.gif"><img src="http://digilander.libero.it/skinfactory/Royale/container/thinborder.gif"></td></tr>
<tr align="center">
<td><...Secret Garden
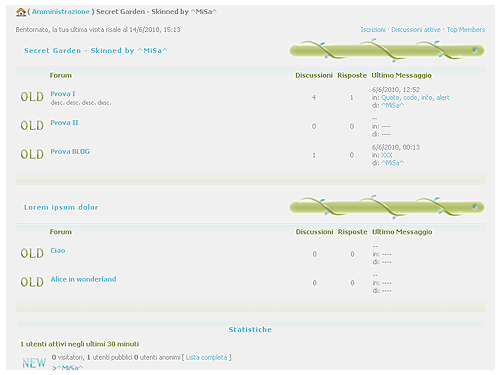
Secret Garden

Demo
Nome: Secret Garden
Autore: ^MiSa^
Condizioni d'uso: Vietato rimuovere i credits, spacciare la skin per propria. Per eventuali modifiche, contattarmi tramite MP. E' possibile modificare logo, bottoni, sfondo, colore gruppi.
Istruzioni:
Andate nel vostro pannello di Amministrazione, Skin, e impostate la ICG Station.
Ora, andate in Modifica colori e stili, copiate e incollate questo codice:SPOILER (clicca per visualizzare)HTMLbody {background-image: url(http://digilander.libero.it/jess_espy/Junglette/sfondo.png); background-attachment: fixed; background-repeat: repeat-x; background-color: #D8E591; font-family: tahoma, arial, verdana; font-size: 9pt; color: #999999}
table, div {font-size: 8.5pt; color: #999999; border-spacing: 0}
a:link, a:visited {text-decoration: none; color: #73C0D9}
a:hover {color: #949E5C}
/* WRAPPER */
#wrapper {background: url(http://digilander.libero.it/jess_espy/Junglette/container%20bg.png) repeat; margin-left: auto; margin-right: auto; width: 65%}
#wrapper_left {background: url(http://digilander.libero.it/jess_espy/Junglette/container%20left.png) left repeat-y}
#wrapper_right {background: url(http://digilander.libero.it/jess_espy/Junglette/container%20right.png) right repeat-y}
/* BOTTONI */
.button {font-size: 10px; font-family: arial, verdana, tahoma; color: #43D5D7; font-weight: bold; text-shadow: 1px 1px 0 #F6F6F6; padding-right: 5px}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 8pt}
.nav a:link, .nav a:visited {color: #73C0D9} .nav a:hover {color: #949E5C}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 95%}
.stats .border {width: 95%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #73C0D9; font-weigh...Shine Line
INFO SKIN
ANTEPRIMA SKIN
Autore: » K i r a ~
PUOI:
- Modificare i colori dei gruppi utenti;
- Diminuire/Aumentare le dimensioni del forum e/o container;
- Puoi modificare i bottoni;
- Puoi modificare il logo;
- Puoi modificare lo sfondo;
NON PUOI:
- Riutilizzare questa skin come base per altre skin;
- Rimuovere qualsiasi credits;
- Modificare/Stravolgere il codice CSS;
- Spacciare questa skin come tua, è ovvio;
- Modificare la grafica della skin eccetto sfondo/bottoni/logo;
Per qualsiasi altra modifica, rispondi pure a questo topic oppure contattami in privato grazie.
Impostate come skin di base la "ICG STATION"
Andate in CODICI HTML - IN CIMA AL SITO:CODICE<br>
Andate in HTML - SOTTO IL LOGO:CODICE<div align="center"><div style="BORDER: none; background-color: #d7d6d4; width: 805px; -moz-border-radius-topleft: 00px; -moz-border-radius-topright: 50px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px"><div style="line-height: 100%; text-align: justify; border-left: 3px solid #aab300"><div align="center"><br><br>
<a href="http://aniya.blogfree.net"><img src="http://digilander.libero.it/AniyaChan/ShineLine/LOGO.png" border="0" alt="ShineLine - Clicca qui per prelevarla"></a><br>
Andate in CODICI HTML - IN FONDO AL SITO:CODICE<br><br><div align="center"><div style="BORDER: 1px Solid #000; background-color: #fff; width: 330px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottom...Give me freedom
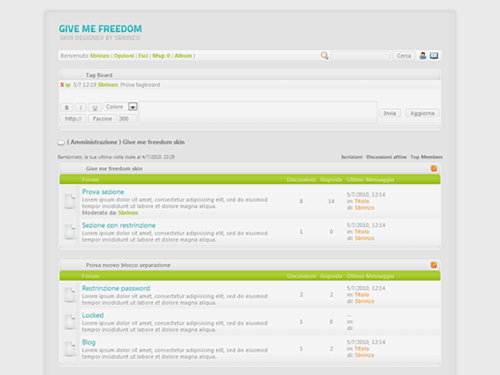
Give me freedom
Preview: http://s34.skin.forumfree.it/
Author: Sbrinzo
Note: Non è possibile omettere i credits o modificare la skin senza il permesso dell'autore. Le uniche modifiche apportabili sono: dimensioni e colori font/link, immagini e dimensioni skin, per il resto chiedere.
Modifica skin: ICG station
Modifica colori e stili:CODICEbody {background: #EAEAEA; font-family: segoe ui; font-size: 8pt; color: #777777}
table, div {font-family: segoe ui; font-size: 8pt; color: #777777; border-spacing: 0}
a:link, a:visited, a:active {font-weight: bold; color: #92B615; text-decoration: none}
a:hover {color: #828282}
.skin_tbl_width, .skin_tbl {width: 770px}
.stats .border {width: 770px}
.header_width {width: 770px}
/* MENU UTENTI */
.menu {background: #EDEDED url(http://digilander.libero.it/sbrinzetto/gmf/menu.gif) repeat-x top; height: 22px; text-shadow: 1px 1px 0 #FFF; color: #929292; -moz-border-radius: 4px; border: 1px solid #DADADA; margin-top: 10px}
/*TAGBOARD*/
.tag .aa, .tag .ww {text-shadow: 1px 1px 0 #FFF}
.tag .plus, .tag .minus {display: none}
/*SCRITTE ESTERNE*/
.nav {font-size: 12px; font-weight: bold}
.navsub {font-size: 10px}
.nav a:link, .nav a:visited, .navsub a:link, .navsub a:visited {font-weight: bold; color: #777777}
.nav a:hover, .navsub a:hover {color: #929292}
/*BARRA ATTORNO AL FORUM*/
.mtitle {font-size: 11px; font-weight: bold; color: #828282; text-align: left; padding-left: 3px; padding-top: 3px; text-shadow: 1px 1px 0 #FFFFFF}
.mback, .mback_center, .mback_left, .mback_right, .mleft_top, .mright_top {height: 25px; background-position: bottom !important}
.msub, .msub_center, .msub_left, .msub_right, .mleft_bottom, .mright_bottom {height: 12px; background-position: top}
.mleft, .mleft_top, .mleft_bottom, .sep_left {width: 4px; background-position: right}
.mright, .mright_top, .mright_bottom, .sep_right {width: 4px; backgro...Victims of Love Skin
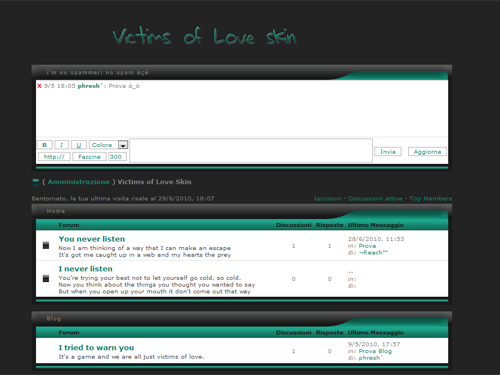
Victims of Love Skin
Autore - phresh‚
Nome - Victims of Love Skin
Credits
» E' vietato rimuovere i credits
» Non usare la skin come base di altre skins
Impostare come skin di base la Icg Station.
Codici HTML
in cima al sitoCODICE<div id=container><br>
in fondo al sitoCODICE<div style="width: 400px; background-color:#232323; border: 1px dashed #1ea991; font:9pt; color: #1ea991"><table id="skincopyright" width="400" align="center"><tr align="center"><td><center> <font color="#fdfefe">Victims of Love Skin</font> was skinned by <a href="http://volskin.forumcommunity.net/?act=Profile&MID=3755807"><b>phresh</b></a></center></div></table></tr></td>
</div></div></div>
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src='http://digilander.libero.it/phresh/Victims%20of%20love/star.gif' width='8' height='8' alt=''>
A_REPLY:<font size="3"><strong>Rispondi</strong></font>|
A_POST:<font size="3"><strong>Nuovo Topic</strong></font>|
A_POLL:<font size="3"><strong>Nuovo Sondaggio</strong></font>
A_POLLONLY_B:<font size="3"><strong>Chiuso</strong></font>|
A_LOCKED_B:<font size="3"><strong>Chiuso&...Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply