-
.
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Per problemi mandatemi un MP.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata. -
.
E' sbagliato il link inserito, così funziona (: CODICE.tag li img {position: relative; right: 12px; padding-right: 12px; margin-right: -12px; background: transparent url(http://i.imgur.com/1lMmfC6.png) no-repeat right} -
.
Personalmente non lo so, ma pensando al Quirks direi che è quasi impossibile.
Faccio delle prove e vi faccio sapere (: -
.
Sezioni Orizzontali in tutto il forum
Sezioni Orizzontali in tutto il forum, a blocchi di 2 o più sezioni
Esempio
Per avere delle sezioni orizzontali in tutto il forum è necessario istallare questo codice in Amministrazione > Colori e StiliCODICE/* SEZIONI ORIZZONTALI - by -spiker */
.board .big_list > * {width: 50%; display: inline-block; height: 130px !important; }
.board .aa {width: 10%}
.board .bb {width: 86%}
.board .desc {overflow: auto; height: 50px}
.board .zz, .board .yy {width: 98%; text-align: center !important}
.board .zz div, .board .yy div {display: inline-block; padding: 0 3px}
.board .zz .where, .board .zz .who {text-overflow: ellipsis; white-space: nowrap; overflow: hidden; max-width: 120px !important; margin-bottom: -5px}
.board .title {display: none}
♦ Personalizzazione del codice:
Il codice è stato creato sulla Skin di Base, pertanto potrebbe richiedere qualche modifica nel vostro forum (ovvero la modifica di qualche valore).
.board .big_list > * identifica le singole sezioni.
E' impostato al 50%, ciò significa che avrete 2 blocchi affiancati per riga.
Per avere più blocchi nella stessa riga è necessario diminuire la % (modificate il valore per vedere il risultato).
Height vi serve per fare tutte le sezioni della stessa altezza.
.board .aa identifica la cella On/Off.
.board .bb identifica il .web e il .desc
Al .desc è stato aggiunto uno scrool per evitare un' altezza spropositata della sezione.
Per modificare l'altezza agite sul height di .board .desc.
Per rimuovere lo scrool cancellate l'intera stringa di .board .desc.
La somma delle % di .aa e .bb non deve superare il 96%
.board .zz, .board .yy identificano rispettivamente, le discussioni con l'autore e il numero delle risposte/discussioni.
L'unico parametro da modificare è text-align (ovvero l'allineamento del testo).
.board .zz div, .board .yy div serve per allineare tutto su una riga, non va modificato.
.board .zz .where, .board .zz .who tronca un nick/titolo lungo in modo da far restare tutto in un'unica riga.
Potete modificare max-width (ovvero la lunghezza massima che un titolo/nick può raggiungere prima di essere troncato).
Il margin-bottom vi serve per allineare il titolo della discussione con il resto. Tale valore varia da skin a skin, ergo provate diversi valori finchè non avrete l'allineamento.
.board .title nasconde Forum, Statistiche e Ultimi Discussioni sotto al .mback
Per nascondere il numero di discussioni e risposte, aggiungete al codice:CODICE.board .yy {display: none}
Per problemi aprite un topic nella sezione Support e postate il link del forum su sui avete istallato il codice così da potervi aiutare.
Tutoril per lo Skin Factory dalla sottoscritta.
Edited by -spiker - 1/6/2014, 20:02 -
.
----------
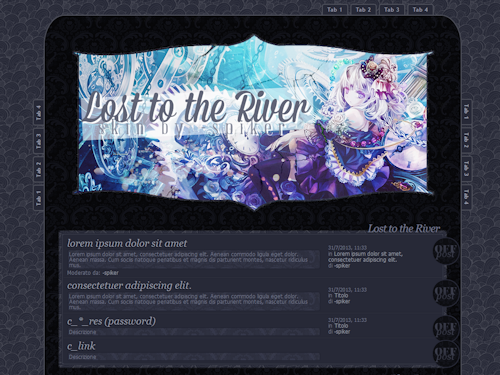
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Per problemi mandatemi un MP.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata. -
.
----------
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by -spiker - 8/12/2013, 10:03 -
.
----------
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by -spiker - 8/12/2013, 10:04 -
.
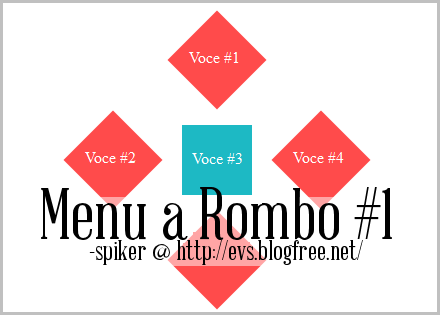
Premessa: il menu è stato realizzato dalla sottoscritta pertanto è gradito l'inserimento dei credits proposti. Giusto giusto perchè ho fatto la base che voi modificherete per adattarla alle vostre esigenze  .CODICEMenu a Rombo by <a href="http://evs.blogfree.net/?act=Profile&MID=24527">-spiker</a>
.CODICEMenu a Rombo by <a href="http://evs.blogfree.net/?act=Profile&MID=24527">-spiker</a>
Il codice è molto intuitivo per chi conosce un minimo di CSS/HTML, ma se avete problemi potete contattarmi tramite la sezione "Supporto" aprendo un topic.
In Amministrazione > Grafica > Colori e Stili:SPOILER (clicca per visualizzare)CODICE/* MENU ROMBO BY -spiker */
.evs {width: 70px; height: 70px;
background: #FF4B4B;
display: inline-block;
margin: 15px;
transform: rotate(45deg); -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); -o-transform: rotate(45deg); transition-duration: .3s; -webkit-transition-duration:.3s; -moz-transition-duration: .3s; -o-transition-duration: .3s}
.evs:hover {background: #1DB9C4}
.evs_text, .evs_text a {height: 70px;
color: #FFF;
padding: 3px;
line-height: 60px;
text-decoration: none;
transform: rotate(-45deg); -moz-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); -o-transform: rotate(-45deg)}
.evs_text:hover, .evs_text a:hover, .evs:hover a {color: #FFF}
.evs:hover, .evs_text:hover {transform: rotate(0deg); transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); transition-duration: .3s; -webkit-transition-duration:.3s; -moz-transition-duration: .3s; -o-transition-duration: .3s}
/* MENU ROMBO - VOCE PERSONALIZZATA BY -spiker */
.evs_1 {width: 70px; height: 70px;
background: #1DB9C4;
display: inline-block;
margin: 15px;
transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); transition-duration: .3s; -webkit-transition-duration:.3s; -moz-transition-duration: .3s; -o-transition-duration: .3s}
.evs_1:hover {background: #FF4B4B;
transform: rotate(45deg); -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); -o-transform: rotate(45deg); transition-duration: .3s; -webkit-transition-duration:.3s; -moz-transition-duration: .3s; -o-transition-duration: .3s}
.evs1_text, .evs1_text a {height: 70px;
color: #FFF;
padding: 3px;
line-height: 60px;
text-decoration: none;
transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg)}
.evs1_text:hover, .evs1_text a:hover, .evs_1:hover a {color: #FFF}
.evs1_text:hover {transform: rotate(-45deg); -moz-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); -o-transform: rotate(-45deg)}
In Amministrazione > Grafica > Gestione HTML (dove volete il menu, alto, basso, home etc...):CODICE<div class="evs"><div class="evs_text"> <a href="#">Voce #1</a></div></div> <br>
<div class="evs"><div class="evs_text"> <a href="#">Voce #2</a></div></div>
<div class="evs"><div class="evs_text"> <a href="#">Voce #3</a></div></div>
<div class="evs"><div class="evs_text"> <a href="#">Voce #4</a></div></div> <br>
<div class="evs"><div class="evs_text"> <a href="#">Voce #5</a></div></div>
Al posto di # dovete aggiungere URL della voce.
Per avere una voce (o più) personalizzata usare:CODICE<div class="evs_1"><div class="evs1_text"> <a href="#">Voce #X</a></div></div>
La parte in Colori e Stili serve per personalizzare il menu e il codice è molto intuitivo.
Potete aggiungere altri particolari come text-shadow, box-shadow, border etc. e ovviamente aggiungere/togliere voci, modificare dimensioni, font (al momento prende quello dei link della skin) e i colori .
. -
.
la metti anche in .logo img 
-
.
Premessa: il menu è stato realizzato dalla sottoscritta pertanto è gradito l'inserimento dei credits proposti. Giusto giusto perchè ho fatto la base che voi modificherete per adattarla alle vostre esigenze  .CODICEMenu a Cerchio by <a href="http://evs.blogfree.net/?act=Profile&MID=24527">-spiker</a>
.CODICEMenu a Cerchio by <a href="http://evs.blogfree.net/?act=Profile&MID=24527">-spiker</a>
Il codice è molto intuitivo per chi conosce un minimo di CSS/HTML, ma se avete problemi potete contattarmi tramite la sezione "Supporto" aprendo un topic.
In Amministrazione > Grafica > Colori e Stili:CODICE/* MENU A CERCHI ORIZZANTILI BY -spiker */
.circlevs {display: inline-block;
width: 65px;
height: 65px;
text-align: center;
margin: 4px;
border-radius: 50px;
line-height: 60px;
padding: 2px;
background: #FF4B4B;
color: #FFF}
.circlevs:hover {background: #1DB9C4;
transition-duration: .99s;
-webkit-transition-duration:.99s;
-moz-transition-duration: .99s;
-o-transition-duration: .99s;
transform: scale(1.5) rotate(360deg);
-moz-transform: scale(1.5) rotate(360deg);
-webkit-transform: scale(1.5) rotate(360deg);
-o-transform: scale(1.5) rotate(360deg)}
In Amministrazione > Grafica > Gestione HTML (dove volete il menu, alto, basso, home etc...):CODICE<a href="#" class="circlevs">Voce #1</a>
<a href="#" class="circlevs">Voce #2</a>
<a href="#" class="circlevs">Voce #3</a>
<a href="#" class="circlevs">Voce #4</a>
<a href="#" class="circlevs">Voce #5</a>
Al posto di # dovete aggiungere URL della voce.
La parte in Colori e Stili serve per personalizzare il menu e come detto il codice è molto intuitivo:SPOILER (clicca per visualizzare)- display serve per allineare i cerchi orizzontalmente;
- width: larghezza del cerchio;
- height: altezza del cerchio;
- text-align: allinea il testo centralmente;
- margin: distanzia dei cerchi esternamente;
- padding: distanzia le scritte centrali dai bordi;
- border-radius: arrotonda i bordi;
- line-height: allinea verticalmente il testo;
- background: colore di sfondo;
- color: colore della scritta;
- transition-duration: il tempo della transizione;
- transform: rotazione ed effetto scala;
Al codice potete aggiungere altri particolari come text-shadow, box-shadow, border etc. e ovviamente aggiungere/togliere voci, modificare dimensioni, font (al momento prende quello dei link della skin) e i colori .
.
Edited by -spiker - 25/8/2013, 16:15 -
.
Allora prova con CODICEul.valls_tutorial li a {color: XXX} -
.
----------
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Per problemi mandatemi un MP.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by Juunanagou - 25/10/2013, 19:16 -
.
Per il nuovo layout c'è una guida apposita =)
https://skinfactory.forumfree.it/?t=66272373 -
.
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Per problemi mandatemi un MP.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by Juunanagou - 25/10/2013, 19:17 -
.
La guida è valida solo per lo Standard Layout, per il Quicks fare riferimento a questo topic. » Sfondo in TagBoard
» Cambiare icona predefinita "elimina" messaggi
» Rimuovere singoli Bottoni
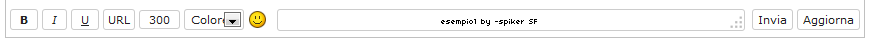
» Tutti i Bottoni su un livello
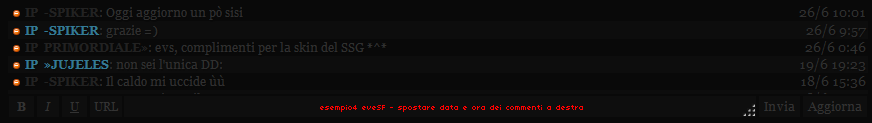
» Spostare data e ora dei commenti a destra
» Unire la tagboard ad una tabella
» Nascondere Scroolbar nella TagBoard
» Sfondo in TagBoard
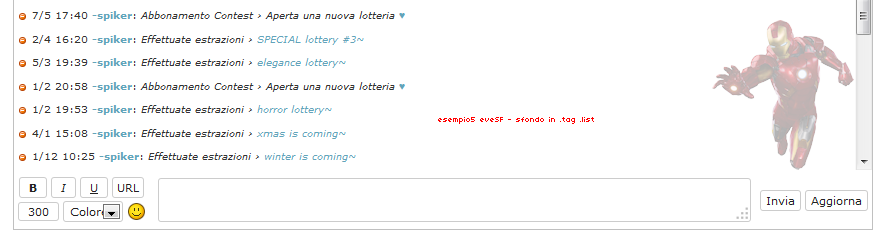
In Amministrazione > Colori e Stili aggiungere:CODICE.tag .list {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
.tag .list li {background: transparent !important; border: 0}
Al posto di URL_immagine dovete inserire il link del vostro sfondo.
Background-repeat: no-repeat serve per non farlo ripetere.
Background-position: right bottom serve per posizionarlo, in questo caso è a destra basso.
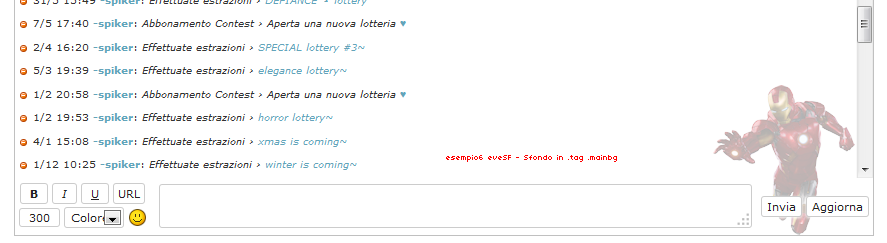
In alternativa è possibile usare (al posto di .tag .list) .tag .mainbg, in questo modo lo sfondo sarà visibile anche nella parte dei bottoni.
Esempi:SPOILER (clicca per visualizzare)Sfondo in .tag .list
Sfondo in .tag .mainbg CODICE.tag .mainbg {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
CODICE.tag .mainbg {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
.tag .list li {background: transparent !important; border: 0}
» Cambiare icona predefinita "elimina" messaggi
In Amministrazione > Colori e Stili aggiungere:CODICE.tag li img {position: relative; right: 12px; padding-right: 12px; margin-right: -12px; background: transparent url(URL_NUOVAICONA) no-repeat right}
Al posto di URL_NUOVAICONA mettere il link delle nuova icona che volete.
» Rimuovere singoli Bottoni
Queste sono tutte le classi per risalire ai bottoni unici:CODICE.tag button + button + button {display: none} /* U */
.tag button + button {display: none} /* I */
.tag button {display: none} /* B */
.tag .ww td > *:nth-child(4) {display: none} /* URL */
.tag .ww td > *:nth-child(6) {display: none} /* 300 */
.tag .ww td > *:nth-child(7) {display: none} /* Colore */
.tag .ww td > *:nth-child(8) {display: none} /* Faccine */
.tag .codebuttons:last-child {display: none} /*INVIO*/
A seconda di quello che volete eliminare vanno aggiunti in Amministrazione > Colori e Stili.
Attenzione:
- per eliminare tutti i bottoni, e lasciare solo INVIO e AGGIORNA va usato:CODICE.tag td:first-child {display: none}
- per eliminare INVIO e AGGIORNA e lasciare il resto va usato:CODICE.tag td:last-child {display: none}
- per eliminare B, ma mantenere I e U va usato:CODICE.tag button + button + button {display: inline} /* U */
.tag button + button {display: inline} /* I */
.tag button {display: none} /* B */
- per eliminare I, ma mantenere B e U va usato:CODICE.tag button + button + button {display: inline} /* U */
.tag button + button {display: none} /* I */
.tag button {display: inline} /* B */
- per eliminare U, ma mantenere B e I va usato:CODICE.tag button + button + button {display: none} /* U */
- per gli altri usare le classi riportate sopra.
» Tutti i Bottoni su un livelloCODICE.tag .ww td {padding: 0 !important}
.tag .ww td br {display: none}
.tag .textinput {height: XXpx !important}
.tag .ww td regola lo spazio delle singole celle dei bottoni
Il codice è opzionale, se non inserito restano le impostazioni di base. In sintesi serve solo a diminuire eventuale spazio in eccesso.
.tag .ww td br rimuove l'accapo dei bottoni.
Il codice è opzionale se avete rimosso il bottone delle faccine.
.tag .textinput regola l'altezza della texture, al posto di XX va inserita (in numero) l'altezza del box.
Il codice è opzionale se non volete diminuire l'altezza del box.
.tag .ww regola i margini di tutto il box per evitare che sia attaccato ai lati.
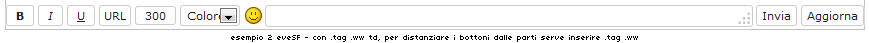
Esempi:SPOILER (clicca per visualizzare)Senza .tag .ww td
Con .tag .ww td, per distanziare i bottoni dai margini serve inserire .tag .ww
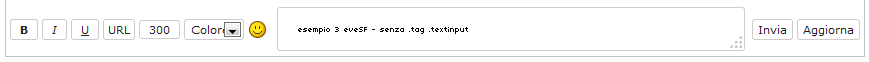
Senza .tag .textinput
*Si ringrazia >JackGaunt per l'idea.
» Spostare data e ora dei commenti a destra
In Amministrazione > Colori e Stili inserire:CODICE.tag .when {float: right}
Esempio:SPOILER (clicca per visualizzare)
*Si ringrazia Amphetamines' per l'idea.
» Unire la tagboard ad una tabella
Il tutorial qui proposto è valido per entrambi i layout.
» Nascondere Scroolbar nella TagBoard
Fare riferimento a questo tutorial.
Tutorial a cura di -spiker & .|Ye|. per lo SkinFactory.
Edited by -spiker - 8/12/2014, 14:00
Votes taken by -spiker |