Skin Factory · Brings out the Best!
Skin Factory · Brings out the Best!  Skin Expò
Skin Expò  Skin Pronte
Skin Pronte
Tags
-
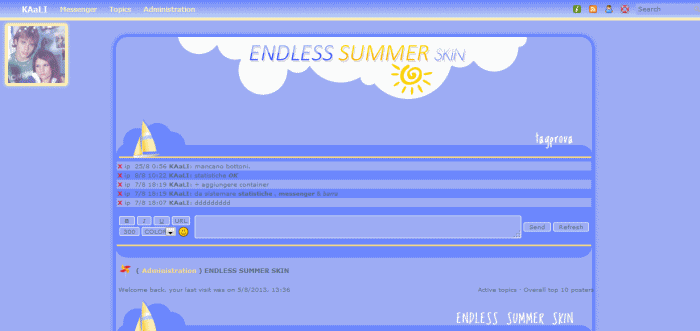
Endless Summer Skin

Colori e stili:SPOILER (clicca per visualizzare)CODICE/* SPECIAL FONT BY GOOGLE*/
@font-face {font-family: 'Loved by the King';
font-style: normal;
font-weight: 400;
src: local('Loved by the King'), local('LovedbytheKing'), url(http://themes.googleusercontent.com/static/fonts/lovedbytheking/v3/wg03xD4cWigj4YDufLBSr8SuHxUvEE05hEBp-kiqXZE.woff) format('woff')}
body {background-color: #9FAEF5; font-family: verdana, tahoma, arial; font-size: 8pt; color: #EDDAA5}
table, div {font-size: 7.5pt; color: #586D7C}
a {text-decoration: none; color: #586D7C}
a:hover {color: #445560; text-shadow: 0 0 5px #445560; -moz-transition: all 2.0s ease; -webkit-transition: all 2.0s ease}
/* MENU principale */
.menuwrap {font-size: 12px; color: #586D7C; font-family: tahoma, arial, sans-serif; background: linear-gradient(#6B86FF,#BFD5FB); border-bottom: 5px solid #FFF0B6}
.menuwrap li {line-height: 2.6em; color: #FBD986; text-shadow:none}
.menuwrap .avatar * {border-radius: 5px; width: 100px; height: 100px; margin-left: 0; min-height: 0; margin-top: 35px; position: absolute; border: 5px solid #FFF0B6; box-shadow: 0 0 5px #FFF0B6}
.menuwrap a {margin: 0; padding: 0 11px; font-weight: bold; font-size: 12px; color: #FFF0B6; text-decoration: none}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* esci e news */
.menuwrap b {color: #FFF}
/* numero msg e link REGISTRATI */
.menuwrap em {padding: 3px 5px; color: #586D7C; text-shadow: none; background: #FFF; border-radius: 6px}
.menuwrap #nick {color: #FFF; font-size: 15px; margin-left: .6em}
.menuwrap form {padding: 0 11px 0 5px}
/* MENU contestuale(dropdown) */
.menu > a:hover, .menu:hover > a {color: #FFF}
.menu ul {width: 15em; background: #6B86FF; ...Go Mike!
----------
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by -spiker - 8/12/2013, 10:04GTA Skin
.
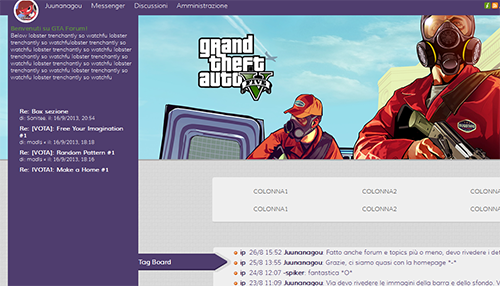
Anteprima
Nome skin: Skin GTA
Autore : Juunanagou & .|Ye|.
Impostare come skin di base la skin di base del nuovo layout.
Codice da inserire in HTML in cima al forum:CODICE<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Muli:300">
<div class="header"></div>
<table cellpadding="0" cellspacing="0" id="sidebar"><tr valign="top"><td class="sidebar"> <h2><a href="http://sfjuu13082013.forumfree.it/">Benvenuti su GTA Forum!</a></h2>Below lobster trenchantly so watchfu lobster trenchantly so watchfulobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu
<br><br>
<!--Questo div può essere cancellato e/o sostituito con il vostro iframe di ultime discussioni. Prima del td potete inserire tutti gli altri elementi che volete nella sidebar che volete come tabella laterale.-->
<div style="width: 246px; height: 142px; overflow: hidden; margin-top: 40px; margin-right: 9px"><iframe scrolling="auto" frameborder="0" style="width:264px;height:142px" allowtransparency="true" src="http://www.forumfree.it/rss.php?a=245743&type=html&color=ffffff&colorlink=ffffff&n=15&nosez=3253448&size=12&font=Muli"></iframe></div>
</td><td class="gtaforum">
Codice HTML da inserire in fondo a tutte le pagine:CODICE</td></tr></table>
<div class="credits">Skin design © <a href="">Juunanagou</a>. Codici di <a href="http://skinfactory.forumfree.it/?act=Profile&MID=852257">Juunanagou</a> e ...Dolce color d'oriental zaffiro
Nome skin: Dolce color d'oriental zaffiro
Autore : Valls ~
Impostare come skin di base la: Skin di Base
Codici HTML
in cima al sitoCODICE<script type="text/javascript">
dfAvatar = { active : true,
avatar : "http://dumpshare.net/images/1928573default-avatar.jpg"
};
</script>
<script type="text/javascript" src="http://scripts.ffmagazine.net/saffo/library.js"></script>
in fondo al sitoCODICE<div style="text-align:center; margin-bottom: 10px; font-size: 14px; font-weight: bold; margin-top: -5px"><a href="http://skinfactory.forumfree.it/?act=Profile&MID=2266120">Valls</a> ~ <a href="http://skinfactory.forumfree.it/">Skin Factory</a><br>
<span style="font-size:9px"><a href="http://ffmagazine.forumfree.it/?t=66971426">DefaultAvatar</a> - <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=5949881">Saffo´</a>; <a href="http://subtlepatterns.com/">Subtle Patterns</a></span></div>
LogoCODICEhttp://digilander.libero.it/valls_1921/code10/logo_dcdoz.png
SfondoCODICEhttp://digilander.libero.it/valls_1921/code10/code10_bg.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICE...Per lo suol che d'ogne parte auliva
Nome skin: Per lo suol che d'ogne parte auliva
Autore : Valls ~
Credits
Non è possibile modificare la skin o rimuovere i credits, nè utilizzarla come base e tantomeno spacciarla per vostra. Vi è possibile cambiare il logo, lo sfondo, il colore dei gruppi e i bottoni. Se la skin dovesse darvi qualche problema, avvisatemi. Se proprio vi è necessario modificare qualcosa, chiedete prima a me il permesso. Grazie dell'attenzione, Valls.
Impostare come skin di base la :ICG Station
Codici HTML
in cima al sitoCODICE<div id="container">
in fondo al sitoCODICE<br><div style="color: #77726b; font-size: 14px; font-family: trebuchet ms; padding: 3px; border: 1px solid #fffcf8; background: #f2ece3; width: 250px; border-radius: 4px; box-shadow: 0 0 0 1px #dfd6cb"><a href="http://skinfactory.forumfree.it/?act=Profile&MID=2266120">Valls</a> ~ <a href="http://skinfactory.forumfree.it">Skin Factory</a>; thanks to <a href="http://www.famfamfam.com/">♥</a>, <a href="http://sublink.ca/icons/">♥</a>, <a href="http://crazykira-resources.deviantart.com/">♥</a></div><br><br><br></div>
LogoCODICEhttp://digilander.libero.it/valls_1921/code08/logo.png
SfondoCODICEhttp://digilander.libero.it/valls_1921/code08/bg1.png
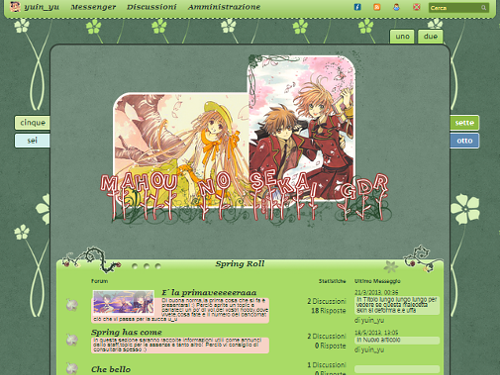
In Amminist...Spring Roll
Nome skin: Spring Roll
Autore : yuin_yu
Credits
Vietato:
↘Rimuovere o modificare i crediti
↘Spacciare la skin per propria
↘Cambiare colori alla skin
↘Usare la skin come base
E' concesso
↘Cambiare i bottoni on/off
↘Cambiare lo sfondo
↘Modificare le dimensioni dei font
↘Modificare i colori dei gruppi
Impostare come skin di base la :Skin di Base
Codici HTML
in fondo al sitoCODICE<!-- CREDITS-->
<div style="background-color:#b3e572; width:750px font-family:georgia; font-size:12px; padding-right:10px; padding-left:10px; letter-spacing:1px; color:#2a4b2f; text-shadow: none"><b>Spring Roll</b> - skin creata da <a href="http://mahounosekaigdr.forumfree.it/?act=Profile&MID=4551696">yuin_yu</a> ed esposta su <a href="http://mahounosekaigdr.forumfree.it/">MNS GDR</a>,<a href="http://gimpworld.forumfree.it/">GW</a> e <a href="http://skinfactory.forumfree.it/">SF</a>! Grazie ad <a href="http://www.iconarchive.com/">Iconarchive</a>.</div>
SfondoCODICEhttp://i.imgur.com/VL5Eq3n.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">...Buon Compleanno
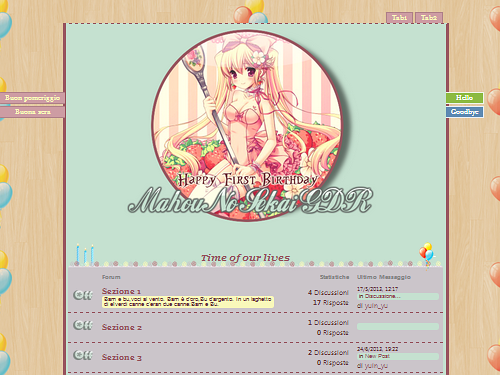
Nome skin: Buon Compleanno
Autore : yuin_yu
Credits
Vietato:
↘Rimuovere o modificare i crediti
↘Spacciare la skin per propria
↘Cambiare colori alla skin
↘Usare la skin come base
E' concesso
↘Cambiare i bottoni on/off
↘Cambiare lo sfondo
↘Modificare le dimensioni dei font
↘Modificare i colori dei gruppi
Impostare come skin di base la :Skin di Base
Codici HTML
in fondo al sitoCODICE<!-- CREDITS-->
<div style="background-color:#CD9CA3; width:750px; font-family:georgia; font-size:12px; padding-right:10px; padding-left:10px; letter-spacing:1px; color:#6b2b34; text-shadow: none"><b>Buon Compleanno</b> - skin creata da <a href="http://mahounosekaigdr.forumfree.it/?act=Profile&MID=4551696">yuin_yu</a> ed esposta su <a href="http://mahounosekaigdr.forumfree.it/">MNS GDR</a>, <a href="http://gimpworld.forumfree.it/">GW</a> e <a href="http://skinfactory.forumfree.it/>SF</a>! Grazie ad <a href="http://www.iconarchive.com/">Iconarchive</a>.</div>
SfondoCODICEhttp://i.imgur.com/RWAXxcM.png
Immagini (ricordate di inserire la spunta in "Aggiorna tramite la modifica rapida")CODICEA_STAR:<img src="http://cdn1.iconfinder.com/data/icons/diagona/icon/10/031.png" alt="">
FEMALE_STAR:<img src="http://cdn1.iconfinder.com/data/icons/diagona/icon/10/031.png" alt="">
MALE_STAR:<img src="http://cdn1.iconfinder.com/data/...Hurts Like Heaven
₪ Potete cambiare: logo, bottoni, sfondo, colore dei gruppi (per qualsiasi altra modifica/problema scrivetemi per mp!);
₪ Se prendete una skin avvisate qua sotto;
₪ Vietato rimuovere i credits;
₪ Vietato stravolgere il css;
₪ Impostare: Skin Standard Nuovo Layout!
₪ Codice HTML > infondo a tutte le pagine:CODICE<span style="font-size: 11pt; line-height:16px; background-color:#fff; font-family:georgia"> Hurts like heaven by <a href="http://thinkthelollipop.forumcommunity.net/?act=Profile&MID=3834223">pandabea»</a>. Thanks to <a href="http://www.colourlovers.com/">♥</a><a href="http://www.famfamfam.com/">♥</a><a href="http://www.iconarchive.com/show/koloria-icons-by-graphicrating.3.html">♥</a> Coldplay ♥ <br>
<a href="http://thinkthelollipop.forumcommunity.net/"> Caffè espresso con un dolce panda</a>♥</span>
₪ Colori e Stili:CODICE/* SKIN BY pandabea»! NON RIMUOVERE I CREDITS! */
body {font: 74%/1.3em Verdana, Tahoma, Arial; color: #333; background-color: #CFC4D2}
a {text-decoration: none; color: #B495BD}
a:hover {color: #A97E99; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s}
.nav {font: italic 16px calibri, arial; font-weight: bold; letter-spacing: .05em}
.footer {margin: 15px auto; font-size: 11px; color: #999}
.footer a {color: #FFF}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 100%}
.stats .border {width: 101%}
/* LOGO senza cornice */
.logo {margin: 0 0 30px 0} .logo a:hover {border: 0}
/* LOGO con cornice */
.header {margin-bottom: 30px; border: ...Lilac

Nome skin: Lilac
Anteprima: qui
Autore: Connie
Browser e risoluzione consigliati: Mozilla Firefox // 1280*800px
La seguente skin è stata creata per il nuovo layout, se volete installarla sul vostro forum basta cercarla nel pannello amministrativo sotto la voce grafica skin nel box Standard Mode.
La skin pubblicata su ForumFree è soggetta alle seguenti norme d'uso, che vanno lette e rispettate!
Vi ricordo che è severamente vietato:CITAZIONE» eliminare o modificare i miei crediti
» spacciare il mio lavoro per vostro
» pubblicare un restyling senza il mio consenso
Per eventuali problemi nella gestione della skin contattatemi per mp!
Edited by -spiker - 25/10/2013, 14:13Una sposa in bianco
E' possibile istallare la skin automaticamente dal pannello predefinito andando su: Amministrazione»Grafica»Skin. Cercatela nel box "Standard Mode".
#Regole: La skin è soggetta al regolamento dello Skin Lab pertanto E' VIETATO:
♥Rimuovere/Alterare i credits;
♥Spacciare la Skin per propia;
♥Pubblicare una versione alterata SENZA il mio permesso.
Per problemi mandatemi un MP.
Ottima visualizzione con Firefox.
E' gradito un post con il link del forum in cui è istallata.
Edited by Juunanagou - 25/10/2013, 19:30Create your forum and your blog! · Top Forum · Categories · Help · Status · Contacts · Powered by ForumFree



 Reply
Reply