
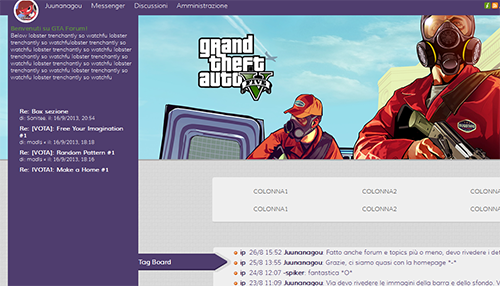
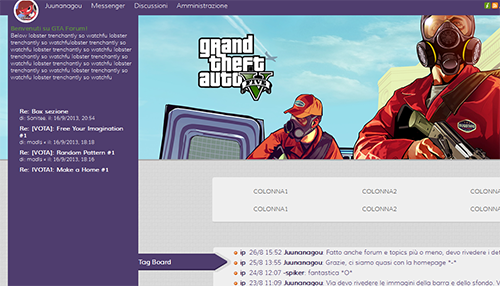
AnteprimaNome skin: Skin GTA
Autore :
Juunanagou &
.|Ye|.Impostare come skin di base la
skin di base del nuovo layout.
Codice da inserire in HTML in cima al forum:
CODICE
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Muli:300">
<div class="header"></div>
<table cellpadding="0" cellspacing="0" id="sidebar"><tr valign="top"><td class="sidebar"> <h2><a href="http://sfjuu13082013.forumfree.it/">Benvenuti su GTA Forum!</a></h2>Below lobster trenchantly so watchfu lobster trenchantly so watchfulobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu lobster trenchantly so watchfu
<br><br>
<!--Questo div può essere cancellato e/o sostituito con il vostro iframe di ultime discussioni. Prima del td potete inserire tutti gli altri elementi che volete nella sidebar che volete come tabella laterale.-->
<div style="width: 246px; height: 142px; overflow: hidden; margin-top: 40px; margin-right: 9px"><iframe scrolling="auto" frameborder="0" style="width:264px;height:142px" allowtransparency="true" src="http://www.forumfree.it/rss.php?a=245743&type=html&color=ffffff&colorlink=ffffff&n=15&nosez=3253448&size=12&font=Muli"></iframe></div>
</td><td class="gtaforum">
Codice HTML da inserire in fondo a tutte le pagine:
CODICE
</td></tr></table>
<div class="credits">Skin design © <a href="">Juunanagou</a>. Codici di <a href="http://skinfactory.forumfree.it/?act=Profile&MID=852257">Juunanagou</a> e
<a href="http://skinfactory.forumfree.it/?act=Profile&MID=1246014">.|Ye|.</a> I codici per la skin sono <a href="http://skinfactory.forumfree.it/?t=67023380">qui.</a> Una volta prelevata la skin potete togliere questo ultimo link e il testo sui codici ma tenere i credits.</div>
Codice Css da inserire in Colori e stili:
CODICE
/* blog */
#blog .article a, #blog .right.sidebar a {color: #4F3D6D}
#blog .code_top a {color: #FFF}
#blog .nav {background: #76AD5B}
#blog .right.sidebar {background: #76AD5B; position:relative; margin-bottom: 0; padding-bottom: 0}
#blog .left {margin-left: 0}
#blog .article .avatar {float: left}
#blog .article .tags {font-size: 10px; width: 500px}
#blog .article .who {width: 500px}
#blog .article {background: #EEEEEE; border: 2px solid #C3C3C3}
#blog .nav {border-radius: 0}
#centerdiv {margin-right: 282px}
/*#blog .side_stats, #blog .side_online {width: 100px; margin: 0}
#blog .side_stats .right, #blog .side_online .right {width: 100%} */
#blog .side_stats .right br, #blog .side_online .right br {display:none}
#blog .side_stats img, #blog .side_online img {visibility:hidden}
#blog .sidebox {background: transparent; border-radius: 10px; padding: 10px; width: 190px}
#blog .sidebox.side_stats .right, #blog .sidebox.side_online .right {margin-right: 50px}
#blog .title2.top *, #blog .title2.bottom * {position: relative; font-size: 11px}
#blog .stitle {text-align: center}
#blog .sidebar .list li {color: #4F3D6D}
#blog .post .mini_buttons {margin-left: 0}
#blog .post {background: #EEEEEE}
#blog .fast.send .mback {width: 520px}
#blog .fast.send .mainbg {width: 500px; margin-left: -100px; position: relative}
#blog .fast.send {background: none; box-shadow: none; border: none}
#blog .post .left {position: absolute; left: -100px; top: auto!important; z-index: 9}
#blog .post .nick {top: 100px}
#blog .post .color {padding-left: 130px}
#blog .right {border-bottom-left-radius: 5px; border-bottom-right-radius: 5px}
#blog .nav a {color: #4F3D6D}
#blog .skin_tbl {margin-top: 13px}
#blog .topic.comments .skin_tbl {width: 95% !important; padding: 0}
#blog .topic.comments .color {width: 90% !important; margin-left: 30%}
#blog .topic.comments .rt {padding-top: 10px; margin: 0}
#blog .fast.send .mainbg {background: #EEE; border-radius: 5px}
#blog .navsub {padding-bottom: 30px}
#blog .fast.send .left {width: 350px}
.codebuttons img {background:white; border-radius: 2px}
/* menu */
.submenu li {background: #FFF; margin: 2px; border-radius: 5px}
.submenu li:hover {background: #D1D1D1}
.submenu li a {color: #4F3D6D!important}
.menu strong {color: #D1D1D1!important}
/* msg */
#msg .post {margin-left: 200px}
#msg .post .details, #msg .post .nick {position: relative; left: -190px}
#msg .color {background: none}
/* gruppi e online */
#members .mainbg, #online .mainbg {margin-left: 187px}
.poll .darkbar {display: block}
.poll .skin_tbl {position:relative; left: 15%; width: 60%}
.bar {background: #76AD5B}
.poll .left {line-height: 0; position:relative; top: 15px; right: 10%}
.center {margin: 0 25%; width: 300px !important}
/* topic */
.color {background: #FFF; padding: 20px; border-radius: 13px}
.bottomborder {border-bottom: 1px dashed}
.edit {font-size: 10px; font-style: italic; color: #DDDDDD}
.pages {margin-top: 15px}
.quote_top {background: #76AD5B; color:white; padding: 5px; font-size: 15px; border-radius: 5px; margin: 0}
.quote, .code {background: #EEE; padding: 5px; border-radius: 5px; box-shadow: 0 2px 2px rgba(0, 0, 0, .2)}
.code_top {background: #4F3D6D; color:white; padding: 5px; font-size: 15px; border-radius: 5px; margin: 0}
.code_top a {color:white; text-decoration:underline}
/* input */
.codebuttons {background: #4F3D6D; color: #FFF; border: 0; padding: 3px !important; min-width: 27px; text-shadow: 1px 1px 0 rgba(0, 0, 0, .4)}
.textinput {background: #D1D1D1; color: #FFF; border: 0}
.forminput {background: #76AD5B; color: #FFF; border: 0}
.tag .textinput {border-radius: 3px}
.tag .codebuttons {border-radius: 3px; font-size: 10px; background: #D1D1D1}
.tag input {background: #4F3D6D!important} .tag input + input, .tag .ww td > *:nth-child(6), .tag .ww td > *:nth-child(4) {background: #D1D1D1!important} /* INVIO */
.tag input + input {background: #76AD5B!important} /* AGGIORNA */
.fast.send .codebuttons {border-radius: 3px}
.fast.send .codebuttons:hover {background: #76AD5B}
.fast.send .forminput {background: #76AD5B; border: 0; color: #FFF; border-radius: 5px; padding: 3px; margin-top: -4px; margin-right: -50px}
.fast.send .forminput:hover {background: #4F3D6D}
.fast.send .mback_right {height: 52px}
/* RISPOSTA standard */
#loading .top, .summary .list .top {color: #555; border-bottom: 1px solid #DDD}
#loading .bottom, .summary .list .bottom {border-top: 1px solid #FFF}
#send .send .darkbar {display: block; background: #EEEEEE}
.sunbar {text-align: center; font-size: 13px; font-weight: bold; color: #4F3D6D; background: #EEEEEE !important}
.sunbar.top {border-radius: 5px 5px 0 0}
.sunbar.bottom {border-radius: 0 0 5px 5px}
.sunbar a {color:; text-shadow: none}
.sunbar a:hover {border-bottom-color: #B9D7BF}
.summary .skin_tbl {border: 0}
.summary .nick {margin-left: -110px; margin-top: -50px}
.summary .list span {margin-left: 10px}
.summary .list li {padding-top: 20px}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
/* GENERALE */
body {font-family: 'Muli', sans-serif; background: #FFF; font-size: 13px; color: #555}
a {text-decoration: none; color: #5A8943} /* links */
a:hover {color: #76AD5B} /* links al passaggio del mouse */
.nav {background: #4F3D6D; padding: 5px 2%; border-top-right-radius: 5px; border-bottom-right-radius: 5px} /* scritte esterne di navigazione */
.footer {position:relative; left: 12%} /* fondale del forum */
.tabella {position:relative; left: 15%; background: #EEE; border-radius: 5px; border-bottom: 3px solid #CCC; padding: 8px; width: 90%}
.tabella td {padding: 10px}
/* MENU UTENTE */
.menuwrap {background: #4F3D6D; height: 40px !important; font-size: 14px; padding: 0 10px}
.menuwrap strong {color:white}
.menuwrap .menu a {color: #FFF; margin-top: 10px}
.menuwrap .menu .avatar {margin: -7px; position: absolute; left: 50px; border-radius: 50%; border: 4px solid #FFF}
.menuwrap .left .menu {margin-right: 20px; vertical-align: top}
.menuwrap .left .nick {vertical-align: top; margin-left: 100px}
.menuwrap .avatar {width: 45px; height: 45px}
.menu ul {background: #4F3D6D; padding-top: 6px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; border-bottom: 3px solid #392953}
.menu:first-child ul {position:absolute; left: 8%}
.menu ul li {float:left; padding-right: 20px}
.menu ul li a {display:inline; font-weight:bold; padding-left: 10px; text-align:center}
.menu .submenu ul {position:absolute; left: 0; width: 100%; top: 24px}
.menu .submenu ul li a {font-weight:normal}
.menuwrap .search input {background:url('http://digilander.libero.it/Juunanagou_17/skins/gta/search.png') #FFF no-repeat 100% -12%; margin: 10px 10px; border-radius: 5px; box-shadow: 0 0 0 3px #392953, inset 0 0 0 1px white, inset 0 0 0 2px #D0D1D3; border: 0; padding-left: 10px; width: 200px}
.left {margin-left: 25%}
.fast.send .left {margin-left: 0}
.menu.icon {float:left}
.right {position:absolute; right: 0}
.right .menu ul {position:absolute; left: 0}
/* LOGO O HEADER */
.header {height: 350px; width: 100%; background-repeat: repeat-x; position: absolute; z-index: 1; top: 1px; left: 50%; margin-left: -50%; background:url(http://digilander.libero.it/Juunanagou_17/skins/gta/logo.png); border-bottom: 3px solid #AAA}
.header h1 {padding-top: 50px; padding-right: 430px} /* LOGO con cornice: posizione logo */
/* SIDEBAR LATERALE */
#sidebar {position: relative; z-index: 2; margin-left: 30px}
#sidebar .sidebar {width: 270px; height: 100%; background: #4F3D6D; color: #FFF; font-size: 12px; padding: 6px; padding-top: 20px}
#sidebar .gtaforum {width: 830px; padding-top: 350px}
#sidebar .sidebar h2 {font-size: 13px; font-weight: bold}
/* LARGHEZZA BOARD & LINGUETTE */
.container {width: 800px; margin-right: 30px} /* contenitore del forum e delle sue sezioni */
/* BLOCCO SEZIONI */
.mback {width: 25%; position:relative; right: 0; top: 50px; z-index: 9; margin: 0}
.mback_center {background:url(http://digilander.libero.it/Juunanagou_17/skins/gta/mback_center.png) repeat-x center}
.board .mback_center {padding: 0; margin: 0}
.off img, .on img {position:relative; right: 8px; bottom: 1px}
.mback_right {background:url(http://digilander.libero.it/Juunanagou_17/skins/gta/mback_right.png) no-repeat; height: 36px; width: 39px} /* barra grafica superiore: presente su .board .forum e .topic */
.board .mback_right {width: 21.2%; height: 27pt}
.mtitle {color:white; font-weight:bold; font-size: 14px} /* titolo sulla barra */
.title, .darkbar {display:none} /* riga sotto la barra */
.cp .darkbar{display:block}
.big_list, .list {background: url(http://digilander.libero.it/Juunanagou_17/skins/gta/mleft_top.png) bottom no-repeat, url(http://digilander.libero.it/Juunanagou_17/skins/gta/mback_left.png) 0 0 no-repeat, url(http://digilander.libero.it/Juunanagou_17/skins/gta/mleft.png) 0 0 content-box; position:relative; z-index: 0; border-radius: 5px} /* insieme delle sezioni/topics */
.tag .list {position:relative; left: 20.2%; padding-left: 5%; width: 85%; font-size: 14px; color: #4F3D6D}
.board .mainbg, .forum .mainbg, .topic .mainbg {border-radius: 5px; background: url(http://digilander.libero.it/Juunanagou_17/skins/gta/mleft.png); position:relative; left: 15.5%; width: 90%; box-shadow: 0 3px 0 #C3C3C3; padding-top: 5px}
.forum {position:relative; bottom: 20px}
.topic {margin-bottom: -40px; padding: 0}
.color {position:relative; right: 25%; width: 120% !important}
.topic .details {position:absolute; right: 132%; color:white; border-bottom: 2px solid rgba(0, 0, 0, .2)}
.topic .nick a, .topic .nick {position:absolute; right: 160%; margin-top: 15px; color:white; font-size: 16px; font-weight:bold; width: 1px; max-height: 10px}
.topic .nick a {color: #76AD5B}
.topic .right {position:relative}
.topic .mainbg {padding-bottom: 55px}
.topic .buttons {position:relative; top: 30px}
.fast.send {margin-top: 90px; margin-left: 20.4%; width: 90%; background: #EEE; border-radius: 5px; border-bottom: 3px solid #CCC; margin-bottom: 20px}
.fast.send .codebuttons {padding: 0}
.fast.send .mback {position:relative; right: 22.6%; top: 0; margin-bottom: 10px; width: 122.6%}
.topic .title2 .rt {margin-left: 58%; margin-top: 10%; padding: 0; line-height: 0}
.topic .title2 .lt {position:absolute; left: 10px; margin-top: 8%; line-height: 0}
.forum .big_list, .topic .big_list {padding-top: 40px}
.forum .mback, .topic .mback {width: 110.5%; top: 53px}
.forum .mback_right, .topic .mback_right, .fast.send .mback_right {background:url(http://digilander.libero.it/Juunanagou_17/skins/gta/c_on.png) no-repeat; height: 53px; border-top-right-radius: 5px}
.topic .avatar img {border-radius: 100%; border: 3px solid white; box-shadow: 0 0 8px rgba(0, 0, 0, .4)}
.tag .ww {background: #EEE; position:relative; left: 15.2%; width: 90%; bottom: 4px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; border-bottom: 3px solid #CCC}
.tag .list a {font-weight:bold; color: #392953}
.stats .list {height: 90px; position:relative; left: 20.2%; width: 90%; border-bottom: 3px solid #C3C3C3}
.stats .mback_right {visibility:hidden; height: 30px}
.stats .list .aa {position:absolute; left: -8px; top: 9px}
.stats .mtitle {font-size: 11px}
.big_list .off .aa img {padding: 17px 0; margin-top: -15px}
.topic .focus {opacity: .6} <- default*/
.web a {font-weight:bold; text-transform:uppercase} /* titoli sezioni/topics */
.desc {color: #555}
.mods, .subs {font-size: 11px; color: #7A7A7A}
/* non voglio che l'angolo in alto a sinistra di skin_tbl sia arrotondato perché ci sono dei tab
#msg .cp .skin_tbl, #user .cp .skin_tbl {border-radius: 0 5px 5px 5px}
#msg .cp .sunbar.top, #user .cp .sunbar.top {border-radius: 0 5px 0 0}
#msg .cp .sunbar, #user .cp .sunbar, #send .send .sunbar {padding-left: 2%; padding-right: 2%; text-align: right} */
.profile {position:relative; right: 60%; width: 160%; margin-bottom: 30%}
.profile .list {min-height: 200px !important}
.profile .left {position:relative; right: 26%; color:white; margin: 0; padding: 0}
.profile .left .avatar img {border-radius: 100% !important; border: 3px solid white; position:absolute; right: 35%; top: 20%}
.profile .left .nick {position:absolute; right: 70%; color:white; font-size: 16px; font-weight:bold; width: 1px; max-height: 10px}
.profile .left .u_status {margin-top: 35%; margin-left: 20px}
.profile .tabs, .cp .tabs {width: 100px; position:absolute; left: 99%; top: 12%; background: #EEE; border-top-right-radius: 5px; border-bottom-right-radius: 5px}
.profile .tabs li, .cp .tabs li {padding: 10px}
.cp .tabs {left: 100%; top: 12%; width: 130px}
.cp .textinput {color: #666}
.cp .main_list {margin-left: 20px}
.cp .when {padding-left: 0 !important}
.cp .sunbar {width: 100% !important; margin: 0; text-align:center; padding: 0}
.cp.send label {color:black}
#msg .skin_tbl .left {margin: 0; color:white; position:relative; float:left; max-width: 200px}
#msg .mback {width: 106%}
#msg .skin_tbl .mainbg .post {position:relative; right: 28%; top: -15px}
#msg .skin_tbl .mainbg .right {width: 70%; background: #FAFAFA; position:relative}
#msg .skin_tbl .when {padding-left: 0}
#msg .skin_tbl .mainbg .right .color {top: 20px; left: 0; width: 690px !important; padding-right: 10px}
#msg .skin_tbl object {visibility:hidden}
#msg .skin_tbl .mainbg .avatar img {max-width: 200px !important; margin-left: 20px}
#msg .nick a {color:white; font-size: 18px; font-weight:bold}
.credits {background: #4F3D6D; font-size: 13px; color:white; text-align:left; padding: 0 20px}
.credits a {color: #76AD5B}
In Logo e menù spuntare togli cornice e togliere la spunta per bloccare il menù in cima alla pagina.Lo sfondo:
https://digilander.libero.it/Juunanagou_17/.../gta/sfondo.pngIn Immagini:
CODICE
A_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://img.forumfree.net/style_images/52/p_up.png" width="16" height="16" alt="Top">
F_NAV:<img src="http://img.forumfree.net/style_images/52/nav.png" alt="F_NAV">
F_NAV_SEP:<img src="http://img.forumfree.net/style_images/52/nav_sep.png" alt="F_NAV_SEP">
C_ON:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_on.png" width="51" height="53" alt="C_ON">
C_OFF:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_off.png" width="51" height="53" alt="C_OFF">
C_ON_RES:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_on.png" width="51" height="53" alt="C_ON">
C_OFF_RES:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_off.png" width="51" height="53" alt="C_OFF">
C_LOCKED:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_on.png" width="51" height="53" alt="C_ON">
F_ACTIVE:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_on.png" width="51" height="53" alt="C_ON">
F_STATS:<img src="http://digilander.libero.it/Juunanagou_17/skins/gta/c_on.png" width="51" height="53" alt="C_ON">
A_POST:<span><img src="http://img.forumfree.net/style_images/52/t_new.png" alt="A_POST"> A_POST</span>
A_REPLY:<span><img src="http://img.forumfree.net/style_images/52/t_reply.png" alt="A_REPLY"> A_REPLY</span>
A_POLLONLY_B:<span><img src="http://img.forumfree.net/style_images/52/t_poll.png" alt="A_POLLONLY_B"> A_POLLONLY_B</span>
A_LOCKED_B:<span><img src="http://img.forumfree.net/style_images/52/t_closed.png" alt="A_LOCKED_B"> A_LOCKED_B</span>
M_REPLY:<img src="http://img.forumfree.net/style_images/52/user_comment.png" alt="M_REPLY"> M_REPLY
M_DELETE:<img src="http://img.forumfree.net/style_images/52/user_delete.png" alt="M_DELETE"> M_DELETE
M_ADDMEM:<img src="http://img.forumfree.net/style_images/52/user_add.png" alt="M_ADDMEM"> M_ADDMEM
M_UNREAD:<img src="http://img.forumfree.net/style_images/52/f_norm.png" alt="M_UNREAD">
M_READ:<img src="http://img.forumfree.net/style_images/52/f_norm_no.png" alt="M_READ">
B_PIN:<img src="http://img.forumfree.net/style_images/52/f_pinned.png" alt="B_PIN">
B_ANNUNCIO:<img src="http://img.forumfree.net/style_images/52/annuncio.png" alt="B_ANNUNCIO">
B_NEW:<img src="http://img.forumfree.net/style_images/52/f_norm.png" alt="B_NEW">
B_NORM:<img src="http://img.forumfree.net/style_images/52/f_norm_no.png" alt="B_NORM">
B_HOT:<img src="http://img.forumfree.net/style_images/52/f_hot.png" alt="B_HOT">
B_HOT_NN:<img src="http://img.forumfree.net/style_images/52/f_hot_no.png" alt="B_HOT_NN">
B_POLL:<img src="http://img.forumfree.net/style_images/52/f_poll.png" alt="B_POLL">
B_POLL_NN:<img src="http://img.forumfree.net/style_images/52/f_poll_no.png" alt="B_POLL_NN">
B_MOVED:<img src="http://img.forumfree.net/style_images/52/f_moved.png" alt="B_MOVED">
B_LOCKED:<img src="http://img.forumfree.net/style_images/52/f_closed.png" alt="B_LOCKED">
NEW_POST:<img src="http://img.forumfree.net/style_images/52/newpost.png" alt="NEW_POST">
PAG:<img src="http://img.forumfree.net/index_file/pages.gif" width="11" height="11" alt="PAG">
CAT_IMG:<img src="http://img.forumfree.net/index_file/post.gif" width="8" height="9" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<img src="http://img.forumfree.net/style_images/52/comment_delete.png" alt="P_DELETE"> P_DELETE
P_EDIT:<img src="http://img.forumfree.net/style_images/52/comment_edit.png" alt="P_EDIT"> P_EDIT
P_QUOTE:<img src="http://img.forumfree.net/style_images/52/comment.png" alt="P_QUOTE"> P_QUOTE
P_MSG:<img src="http://img.forumfree.net/style_images/52/p_msg.png" alt="P_MSG"> P_MSG
P_EMAIL:<img src="http://img.forumfree.net/style_images/52/email.png" alt="P_EMAIL"> P_EMAIL
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<img src="http://img.forumfree.net/style_images/52/p_www.png" alt="P_WEBSITE"> P_WEBSITE
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
- Se volete creare una tabella per il forum dargli la classe tabella e farla così:
CODICE
<table class="tabella">
<tr>
<td class="title" colspan="3">SOTTOTITOLO</td>
</tr>
<tr title="RIGA1">
<td class="ww">COLONNA1</td>
<td class="aa">COLONNA2</td>
<td class="ww">COLONNA3</td>
</tr>
<tr title="RIGA2">
<td class="ww">COLONNA1</td>
<td class="aa">COLONNA2</td>
<td class="ww">COLONNA3</td>
</tr>
</table>
<br>
- Nel codice HTML in cima al forum c'è la zona per inserire alcuni elementi tipo sidebar laterale, come nel forum di prova dove ho messo l'iframe delle ultime discussioni.
Leggete e seguite per bene le istruzioni. Se non funziona qualcosa è possibile che vi siate dimenticati qualche pezzo. Prima di mettere qualsiasi cosa salvate i vostri codici importanti e poi reinseriteli manualmente uno alla volta dopo aver messo la skin.Se avete dei problemi con la skin scrivete pure nella sezione support del forum. Attenzione a dove modificate la skin perchè potrebbe darvi problemi. Se ci sono eventuali bug segnalateli pure.
Edited by Juunanagou - 25/11/2013, 10:37





User deleted
User deleted
Vivo la mia vita inseguendo







un impossibile
ma bellissimo sogno...
User deleted
User deleted
Serve per le ultime discussioni?
Vivo la mia vita inseguendo







un impossibile
ma bellissimo sogno...
User deleted
User deleted
Inoltre avrei visto meglio lo sfondo.
Vivo la mia vita inseguendo







un impossibile
ma bellissimo sogno...
User deleted
User deleted
Non mi piace molto il pattern che hai utilizzato, tutto qua.
User deleted
User deleted
Stavo ovviamente scherzando. Non sulla bravura di Junna, quella c'è e si vede e trovo questa skin fenomenale
Vivo la mia vita inseguendo







un impossibile
ma bellissimo sogno...
Nah shal non faccio nulla perchè sono pigra e non finisco mai ciò che comincio a montare lol. Ma grazie ad entrambi
User deleted
User deleted
User deleted
User deleted
Sì, puoi prenderla a patto di mantenere i crediti. Se hai problemi ad installarla chiedi nella sezione di supporto.
User deleted
User deleted
Sì, puoi prenderla a patto di mantenere i crediti. Se hai problemi ad installarla chiedi nella sezione di supporto.
Ah ok. Richiederne di semplici per forum appena creato dove si può chiedere? Tipo una skin bianca con una scritta come logo e basta.
User deleted
User deleted
User deleted
User deleted
mi chiedevo se c'era un modo per spostare gli avatar.