-
.
Barra per Skin [V] // A Gimp Tutorial
Questo tutorial è stato realizzato con la versione 2.6.6 di Gimp
Ecco un tutorial creato appositamente per Gimp. Potrà esservi d'aiuto, non tanto per fare la barra in sè, ma per capire alcuni procedimenti importanti e in certi casi non intuitivi, come impone tale programma di grafica. In particolare incontreremo procedimenti come la creazione di una Sfumatura (o gradiente), l'effetto Vetro e i punti di Luce. Il tutto esclusivamente con le funzioni base di Gimp.
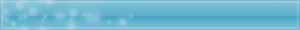
Il nostro obbiettivo finale è quello di arrivare ad una barra simile a questa:

Iniziamo creando un documento di 300x30px, o comunque come lo desiderate voi, in quanto alla fine taglieremo solo la parte che ci interessa.
Andiamo ora nel riquadro dei gradienti - Click Stamp
Creiamo un Nuovo Gradiente cliccando sul bottone apposito / Entreremo così direttamente nel Editor dei Gradienti - Click Stamp
/ Entreremo così direttamente nel Editor dei Gradienti - Click Stamp
Ora clicchiamo con il tasto destro nel riquadro centrale, ci apparirà un menù. Selezioniamo la voce "Dividi il segmento a metà" - Click Stamp
Otterremo un gradiente diviso in 2 parti, con un fulcro centrale - Click Stamp
Possiamo iniziare a creare la nostra sfumatura, seguendo 2 colori [#49a5c3] e [#7cc1d7].
Selezioniamo la prima metà del gradiente (quella di sinistra), cliccando una volta sopra la barra blu in basso. Sempre sulla barra blu cliccate ora con il tasto destro per aprire il menu - Click Stamp
Andiamo su "Colore del Capo Sinistro..." e selezioniamo il colore #7cc1d7. Dopo andiamo su "Colore del Capo Destro..." e selezioniamo il colore #49a5c3.
Ora selezioniamo la seconda metà del gradiente (quella di destra), cliccando una volta sopra la barra blu in basso. Sempre sulla barra blu cliccate ora con il tasto destro per aprire il menu - Click Stamp
Andiamo su "Colore del Capo Sinistro..." e selezioniamo il colore #49a5c3. Dopo andiamo su "Colore del Capo Destro..." e selezioniamo il colore #7cc1d7.
Abbiamo creato la nostra sfumatura - Click Stamp / Dobbiamo solo spostare leggermente il fulcro un pò più a sinistra come da figura - Click Stamp
Salviamola premendo il bottone
Selezioniamo lo Strumento Sfumatura e scegliamo la sfumatura creata in precedenza o dal menu sottostante gli strumenti (Stamp) o nel riquadro dei Gradienti (Stamp). Ora possiamo lavorare sulla barra.
e scegliamo la sfumatura creata in precedenza o dal menu sottostante gli strumenti (Stamp) o nel riquadro dei Gradienti (Stamp). Ora possiamo lavorare sulla barra.
Selezionate l'intero documento premendo i tasti Ctrl+A, oppure cliccate nel menù Selezione >> Tutto.
Con lo strumento Sfumatura applicate il gradiente nella selezione dal basso verso l'alto, come da figura - Click Stamp
Avrete ottenuto il corpo della barra:
Ora creiamo un nuovo livello, per comodità l'ho chiamato Luce, lì inseriremo l'effetto vetro - Click Stamp
Fatto ciò, con lo strumento Selezione Rettangolare creiamo la nostra selezione che riempiamo con il colore #FFFFFF, come da figura - Click Stamp
creiamo la nostra selezione che riempiamo con il colore #FFFFFF, come da figura - Click Stamp
Riduciamo l'opacità del livello a 9,0 - Click Stamp E avremo ottenuto una cosa del genere:
Aggiungiamo altri 2 livelli, il primo lo chiamiamo BordoBianco, il secondo BordoNero - Click Stamp
Selezionate il livello BordoBianco, premete i tasti Ctrl+A oppure andate nel menu su Seleziona >> Tutto; ora cliccate su Seleziona >> Riduci... e da qui impostate la riduzione di selezione di 3 px - Click Stamp. Dopo premete i tasti Ctrl+I oppure andate su Seleziona >> Inverti.
Ora avrete ottenuto questo (Click Stamp). Riempitela con il colore #FFFFFF e impostate la sua opacità a 15,0 - Click Stamp
Ora selezionate il livello BordoNero, premete i tasti Ctrl+A oppure andate nel menu su Seleziona >> Tutto; ora cliccate su Seleziona >>Riduci... e da qui impostate la riduzione di selezione di 1 px - Click Stamp. Dopo premete i tasti Ctrl+I oppure andate su Seleziona >> Inverti.
Ora avrete ottenuto questo (Click Stamp). Riempitela con il colore #000000.
Prendiamo lo strumento Selezione per Colore e selezioniamo il bordo nero appena creato - Click Stamp.
e selezioniamo il bordo nero appena creato - Click Stamp.
Spostiamoci al livello BordoBianco e con lo strumento Cancellino cancelliamo la selezione come da figura - Click Stamp
cancelliamo la selezione come da figura - Click Stamp
Ritorniamo al livello BordoNero e impostiamo la sua opacità a 5,0 - Click Stamp
Siamo arrivati a questo punto:
Ora creiamo un altro livello, io l'ho chiamato Bagliori - Click Stamp
Selezioniamo lo strumento Pennello e scegliamo, nella parte bassa della finestra, il pennello Sparks - Click Stamp
e scegliamo, nella parte bassa della finestra, il pennello Sparks - Click Stamp
Lo utilizziamo sulla barra - Click Stamp
Poi andiamo su Colori >> Tonalità e Saturazione e seguiamo le seguenti impostazioni - Click Stamp / Infine impostiamo l'opacità del livello a 30,0 e selezioniamo la modalità Scherma - Click Stamp
Abbiamo ottenuto la seguente barra:
I credits non sono affatto fondamentali, ma se trovate che sia stato un buon tutorial, un piccolo link al forum fa sempre piacere =)
Edited by . F r e e . - 2/8/2010, 14:19. -
[iKb-] SuPEr-CoMANDantE.
User deleted
nn riesco a trovare riquadro dei gradienti  potreste dirmi dove si trova?
.
potreste dirmi dove si trova?
. -
.
Fai così, vai su: Finestre >> Pannelli Agganciabili >> e scegli Gradienti.
Oppure in maniera più veloce e indolore premi CTRL + G =). -
[iKb-] SuPEr-CoMANDantE.
User deleted
GRAZIEEEEEE . -
[iKb-] SuPEr-CoMANDantE.
User deleted
Sono negato V.V Potreste farmela una tu? X favore 

Solo che apposto di Hawks voglio scritto o iKb o ItalianKillerBoy
Grazie.... -
.
Guarda a parte che non è un'ottima cosa pigliare la skin di altri e modificarsela, inoltre il forum non accetta richieste (se non tramite il contest che adesso nomino) e le strade sono due: provi con il Get your Skin indetto dal forum oppure provi a imparare un pò di css, qualche trucco grafico (abbiamo lo Skinning for Dummies per il css e tutorial vari grafici) e fai la skin che vuoi tu, secondo la tua personale idea =) . -
» Darkness.
User deleted
O.O E' bellissima questa sbarra! Uff, ma è un vero peccato che non sia per PS. Comunque complimenti (: . -
#Cassie..
User deleted
Grazie per il tutorial. *-* . -
KimiKiama8.
User deleted
Perchè non esce lo sparks sulla barra? io metto lo sparks sul primo livello ma non esce niente.... . -
.
Hai provato a metterlo su un nuovo livello in cima a tutti? Magari è finito sotto per sbaglio =) . -
.
Oppure hai controllato il metodo di fusione del livello  .
. -
.
Ottimo tutorial!
Stavo proprio cercando qualche guida fatta apposta per Gimp per creare una skin.
Appena l'ho letto mi sono cimentata e mi è venuto questo^^
Ho provato a variare i colori facendoli più chiari e totalmente differenti, per vedere cosa veniva fuori con una barra chiara, e devo dire che non mi ha deluso per niente!
Volevo sapere solo come ci starebbe l'effetto incassato che hai spiegato nell'altro tutorial, perché vorrei fare una sorta di fusione tra le due barre.. -
.
uhm, non è male, prova soltanto a desaturarla un leggermente
unire i 2 effetti mi sembra rischioso, prova però .
. -
.
Uhm, ok, grazie del consiglio^^
Riguardo alla fusione ci ho già provato ma senza successo
Il fatto è che la barra così mi sembrava un po' troppo vuota e semplice, così invece dell'effetto incassato ci ho aggiunto un'immagine.
L'effetto sopracitato l'ho applicato su una scritta, è devo dire che stavolta mi è sembrata molto bella^^
Devo solo migliorare l'immagine xD. -
.
l'effetto incassato viene molto bene anche se fai bottoni o per aggiungere dettagli a certi tipi di barre
quella in questione però ti consiglio di lasciarla semplice, prova a sviluppare il resto della skin di più.
Creare una Barra per Skin #5[ Skinning ] |




 Web
Web