-
.
Personalmente non lo so, ma pensando al Quirks direi che Ŕ quasi impossibile.
Faccio delle prove e vi faccio sapere (: -
.
Sezioni Orizzontali in tutto il forum
Sezioni Orizzontali in tutto il forum, a blocchi di 2 o pi¨ sezioni
Esempio
Per avere delle sezioni orizzontali in tutto il forum Ŕ necessario istallare questo codice in Amministrazione > Colori e StiliCODICE/* SEZIONI ORIZZONTALI - by -spiker */
.board .big_list > * {width: 50%; display: inline-block; height: 130px !important; }
.board .aa {width: 10%}
.board .bb {width: 86%}
.board .desc {overflow: auto; height: 50px}
.board .zz, .board .yy {width: 98%; text-align: center !important}
.board .zz div, .board .yy div {display: inline-block; padding: 0 3px}
.board .zz .where, .board .zz .who {text-overflow: ellipsis; white-space: nowrap; overflow: hidden; max-width: 120px !important; margin-bottom: -5px}
.board .title {display: none}
♦ Personalizzazione del codice:
Il codice Ŕ stato creato sulla Skin di Base, pertanto potrebbe richiedere qualche modifica nel vostro forum (ovvero la modifica di qualche valore).
.board .big_list > * identifica le singole sezioni.
E' impostato al 50%, ci˛ significa che avrete 2 blocchi affiancati per riga.
Per avere pi¨ blocchi nella stessa riga Ŕ necessario diminuire la % (modificate il valore per vedere il risultato).
Height vi serve per fare tutte le sezioni della stessa altezza.
.board .aa identifica la cella On/Off.
.board .bb identifica il .web e il .desc
Al .desc Ŕ stato aggiunto uno scrool per evitare un' altezza spropositata della sezione.
Per modificare l'altezza agite sul height di .board .desc.
Per rimuovere lo scrool cancellate l'intera stringa di .board .desc.
La somma delle % di .aa e .bb non deve superare il 96%
.board .zz, .board .yy identificano rispettivamente, le discussioni con l'autore e il numero delle risposte/discussioni.
L'unico parametro da modificare Ŕ text-align (ovvero l'allineamento del testo).
.board .zz div, .board .yy div serve per allineare tutto su una riga, non va modificato.
.board .zz .where, .board .zz .who tronca un nick/titolo lungo in modo da far restare tutto in un'unica riga.
Potete modificare max-width (ovvero la lunghezza massima che un titolo/nick pu˛ raggiungere prima di essere troncato).
Il margin-bottom vi serve per allineare il titolo della discussione con il resto. Tale valore varia da skin a skin, ergo provate diversi valori finchŔ non avrete l'allineamento.
.board .title nasconde Forum, Statistiche e Ultimi Discussioni sotto al .mback
Per nascondere il numero di discussioni e risposte, aggiungete al codice:CODICE.board .yy {display: none}
Per problemi aprite un topic nella sezione Support e postate il link del forum su sui avete istallato il codice cosý da potervi aiutare.
Tutoril per lo Skin Factory dalla sottoscritta.
Edited by -spiker - 1/6/2014, 20:02 -
.

DOWNLOAD PSD
File contenente cinque barre di colori diversi da utilizzare unicamente a scopo didattico. Non Ŕ possibile adoperarle come base per le proprie barre, nŔ redistribuirle senza il mio consenso.
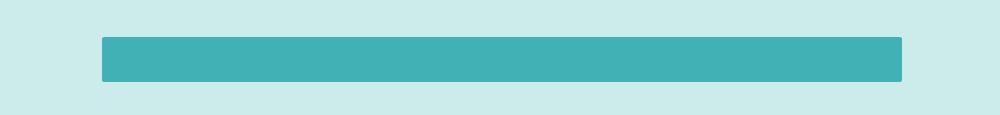
Barra con effetti elementari utile per creare una base. Vediamo passo per passo come ottenere un risultato simile a questo:
Creiamo un nuovo file con dimensioni circa 1000x200. Riempiamolo con un colore a piacere. Io ho scelto #CCEBEB.
Adesso prendiamo lo Strumento Rettangolo Arrotondato, raggio a scelta e facciamo una forma del colore che vogliamo. Io ho usato #42B1B5.
Selezioniamo il livello appena creato e andiamo su Livello > Stile Livello > Ombra esterna.
Impostiamo cosý, colore #000000.
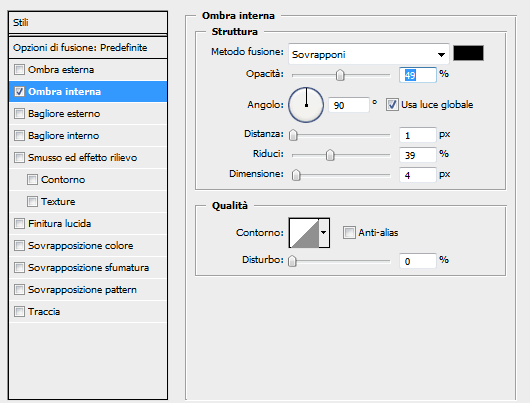
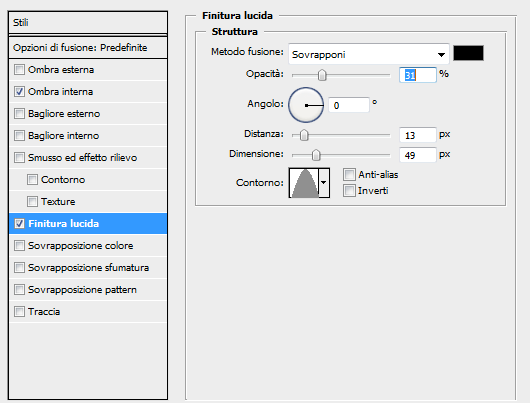
Adesso spuntiamo la casella Finitura Lucida e andiamo a modificare cosý:
Colore #000000. Per impostare il Contorno, cliccare sull'icona in basso e dalla schermata che appare, scegliere Cono tra i predefiniti.
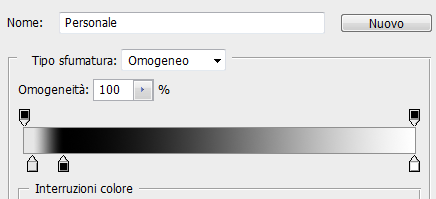
Spuntare ora Sovrapposizione Sfumatura. Impostiamo come nello stamp seguente, quindi clicchiamo sul rettangolo evidenziato in rosso e cerchiamo di impostarlo cosý:
Abbiamo usato come primo colore #e6e6e6, come secondo #000000 e come terzo #FFFFFF.
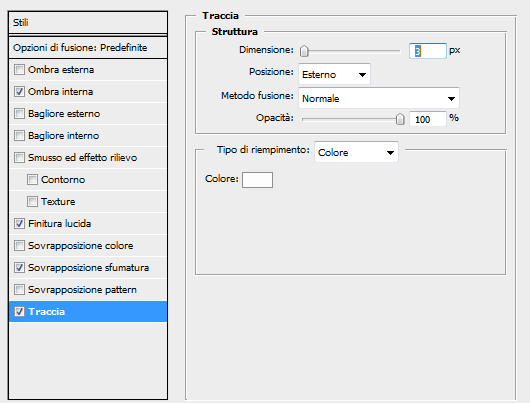
Adesso spuntiamo Traccia e impostiamo cosý, colore #FDFDFD:
Diamo l'ok e siamo giÓ a buon punto.
Ora creiamo un nuovo livello (Livello > Nuovo > Livello) sopra il precedente e facciamo una forma con lo strumento Selezione Rettangolare (tasto M). Riempiamo con #FFFFFF.
Settiamo il livello su Sovrapponi con opacitÓ al 7%. Ora clicchiamo con il tasto destro sul livello e selezioniamo Crea mascheradi ritaglio.
Ora, rimanendo sempre su questo nuovo livello, andiamo nuovamente su Livello > Stile Livello > Ombra esterna e impostiamo cosý:
Metodo fusione: Moltiplica
Color: #000000
OpacitÓ: 40%
Angolo: 90░
Distanza: 2px
Estensione: 0
Dimensione: 1px.
Diamo l'ok.
Ora creiamo un nuovo livello (Livello > Nuovo > Livello) sopra il precedente e facciamo un punto luce al centro della barra con un pennello morbido abbastanza grande (diciamo circa 100px con durezza 0%).
Tasto destro sul livello e selezioniamo Crea maschera di ritaglio.
Aggiungiamo il testo e abbiamo finito.
Tutorial realizzato da Valls ~ solo per lo Skin Factory.
Non spacciatelo per vostro e non postatelo altrove senza il mio permesso, per favore. -
.
Set di due men¨ e una sidebar coordinati da usare dove volete. Possono essere usati tutti insieme o separatamente.
Per problemi o errori scrivere qui.
Se prelevate un men¨, sarebbe gradito l'inserimento dei crediti:CODICEMen¨ realizzato da <a href="http://skinfactory.forumfree.it/?act=Profile&MID=2266120">Valls</a> ~ <a href="http://skinfactory.forumfree.it">Skin Factory</a>
POTETE:
☺ Modificare i colori e i font;
☺ Cambiare l'immagine, i testi e le voci e aggiungerne altre.
SCONSIGLIATO:
- Aggiungere voci nella sidebar o mettere immagini di dimensioni diverse da quelle consigliate.
VIETATO:
✖ Stravolgere l'aspetto di men¨ o sidebar perchŔ non sono basi;
✖ Spacciarli per propri;
✖ Togliere i crediti alla sidebar. Si tratta di una scritta di 9px per nulla invadente, per favore lasciatela.
MENU 1 - CODICE
Da aggiungere in Colori e Stili:CODICE/* MENU 01 - HANAMI COLLECTION */
.valls03menu {width: 270px}
.valls03menu li {font-size: 20px; font-family: 'Marck Script', cursive; display:inline-block; background: #FFCCCC; padding: 5px; height: 60px; width: 60px; margin: 5px; transition: all .3s ease-in-out; line-height: 60px; border-radius: 60px; text-shadow: 0 0 4px #E27C7C; border: 2px solid #FFF; color: #FFF}
.valls03menu a {color: #FFF; text-decoration: none}
.valls03menu li:first-child {transform:translate(0, 40px); -webkit-transform:translate(0, 40px); opacity: 0}
.valls03menu li:nth-child(3n) {transform:translate(40px, 0); -webkit-transform:translate(40px, 0); opacity: 0}
.valls03menu li:nth-child(2n) {background: #FF8B8B; padding-bottom: 4px; transform:translate(0, 0); -webkit-transform:translate(0, 0); transition: all .9s ease}
.valls03menu li:nth-child(5n) {transform:translate(-40px, 0); -webkit-transform:translate(-40px, 0); opacity: 0}
.valls03menu li:nth-child(7n) {transform:translate(0, -40px); -webkit-transform:translate(0, -40px); opacity: 0}
.valls03menu:hover li {transform:translate(0, 0); -webkit-transform:translate(0, 0); opacity: 1}
.valls03menu li:hover {background: #FF8B8B}
.valls03menu:hover li:nth-child(2n) {transform:scale(1.2); -webkit-transform:scale(1.2); opacity: .8}
Da aggiungere in HTML in cima a tutte le pagine:CODICE<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Marck+Script">
Da aggiungere in HTML dove volete:CODICE<ul class="valls03menu">
<li><a href="http://">Lorem</a></li>
<br>
<li><a href="http://">Ipsum</a></li>
<li>Men¨</li>
<li><a href="http://">Lorem</a></li>
<br>
<li><a href="http://">Dolor</a></li>
</ul>
MENU 2 - CODICE
Da aggiungere in Colori e Stili:CODICE/* MENU 02 - HANAMI COLLECTION */
.valls04menu {width: 500px; height: 60px}
.valls04menu li {font-size: 20px; font-family: 'Marck Script', cursive; display:inline-block; background: #FFCCCC; padding: 5px; height: 60px; width: 60px; margin: 5px; transition: all .3s ease-in-out; line-height: 60px; border-radius: 60px; text-shadow: 0 0 4px #E27C7C; border: 2px solid #FFF; color: #FFF}
.valls04menu a {color: #FFF; text-decoration: none}
.valls04menu li:first-child, .valls04menu li:nth-child(2n) {transform:translate(40px, 0); opacity: 0}
.valls04menu li:nth-child(3n) {transform:translate(0, 0); -webkit-transform:translate(0, 0); background: #FF8B8B; transition: all .9s ease}
.valls04menu li:nth-child(4n), .valls04menu li:nth-child(5n) {transform:translate(-40px, 0); -webkit-transform:translate(-40px, 0); opacity: 0}
.valls04menu:hover li {transform:translate(0, 0); -webkit-transform:translate(0, 0); opacity: 1}
.valls04menu li:hover {background: #FF8B8B}
.valls04menu:hover li:nth-child(3n) {transform:scale(1.2); -webkit-transform:scale(1.2); opacity: .8}
Da aggiungere in HTML in cima a tutte le pagine:CODICE<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Marck+Script">
Da aggiungere in HTML dove volete:CODICE<ul class="valls04menu">
<li><a href="http://">Lorem</a></li>
<li><a href="http://">Ipsum</a></li>
<li>Men¨</li>
<li><a href="http://">Lorem</a></li>
<li><a href="http://">Dolor</a></li>
</ul>
SIDEBAR - CODICE
Da aggiungere in Colori e Stili:CODICE/* SIDEBAR - HANAMI COLLECTION */
#sidebar02 {width: 250px}
.side02title {font: 27px 'Marck script'; color: #FF8B8B; margin-bottom: 35px; text-align:right; text-shadow: 1px 1px 0 #FFF}
.valls02side {background: #FFFFFF; border: 1px solid #E2E2E2; width: 250px; border-bottom: 0; padding-bottom: 1px}
.side02quote {font: 17px 'Marck script'; color: #FFF; margin: 0; background: #FF8B8B; width: 252px; border-radius: 0 0 5px 5px; border-bottom: 2px solid #FFF}
.side02quote:before {content: 'ź '}
.side02quote:after {content: ' ╗'}
.side02img {background: #FFF url(http://www.hybridupload.com/25/08/g9wi.png) no-repeat center; margin: 5px; min-height: 160px; min-width: 240px}
.side02text {background:rgba(255, 255, 255, .8); min-width: 232px; padding: 4px; font: 12px metrophobic; color: #888; text-align:justify; min-height: 152px; text-shadow: 1px 1px 0 #FFF; transform: translate(0, 3px); -webkit-transform: translate(0, 3px); opacity: 0; transition: all .3s ease-in-out}
.side02text:hover {opacity: 1; transform:translate(0, 0); -webkit-transform:translate(0, 0)}
.side02text_menu li {display: inline-block; padding: 5px; background: #FFCCCC; color: #E27C7C; font: 19px 'marck script'; line-height: 80%; border-radius: 5px; margin-bottom: -5px; text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.6); margin-left: 2px; margin-right: 2px; transition: all .2s ease-in-out; border: 2px solid #FFF; border-top: 0; border-bottom: 0}
.side02text_menu {margin-left: -20px}
.side02text_menu li:hover {color: #FF8B8B}
.side02menu {max-width: 250px}
.side02menu li {list-style-type: none; margin-bottom: 5px; width: 220px; border-radius: 2px; text-align:left; padding: 1px 20px; font: 10px metrophobic; transition: all .3s ease-in-out; margin-left: -50px; border-left: 2px solid #FF8B8B; text-transform: uppercase; background: #FFCCCC}
.side02menu a {text-decoration: none; color: rgba(255, 255, 255, 0)}
.side02menu {margin-bottom: -138px}
.side02menu li:hover {margin-left: -140px; padding-left: 7px; color: rgba(255, 255, 255, 1); background: #FF8B8B; border-left: 2px solid #FFCCCC}
Da aggiungere in HTML in cima a tutte le pagine:CODICE<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Marck+Script">
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Metrophobic">
Da aggiungere in HTML dove volete:CODICE<div id="sidebar02">
<p class="side02title">Lorem ipsum</p>
<ul class="side02menu">
<a href="http://"><li>Lorem</li></a>
<a href="http://"><li>Ipsum</li></a>
<a href="http://"><li>Dolor</li></a>
<a href="http://"><li>Lorem</li></a>
<a href="http://"><li>Ipsum</li></a>
</ul>
<div class="valls02side">
<div class="side02img">
<div class="side02text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis venenatis eros. Vivamus sollicitudin consequat dui, ac mollis sapien pretium ac. Aenean ac purus ultrices, ultrices est at, suscipit mauris. Cras at aliquam sapien. Duis rutrum sollicitudin volutpat. In fermentum.
<ul class="side02text_menu">
<a href="http://"><li>Lorem</li></a>
<a href="http://"><li>Lorem</li></a>
<a href="http://"><li>Lorem</li></a></ul> </div>
</div>
</div><div class="side02quote">Inserisci una citazione</div></div><div style="font: 9px tahoma; margin-top: 6px">SIDEBAR © <a href="http://skinfactory.forumfree.it/?act=Profile&MID=2266120">VALLS ~</a></div>
CAMBIARE VELOCEMENTE IMMAGINE ALLA SIDEBAR:
Per cambiare l'immagine, potete inserire questo codice DOPO quello della sidebar:CODICE.side02img {background: url(IMMAGINE) no-repeat center}
Sostituite IMMAGINE con l'URL della vostra immagine.Enjoy ~
Edited by Valls ~ - 30/8/2013, 19:35 -
.
Il men¨ veloce, sempre utilissimo per la navigazione, Ŕ un elemento quasi indispensabile in un forum ben organizzato. Vi insegneremo ora alcuni brevi passaggi per crearne uno a vostro piacimento.
1) Lo scheletro. Prima di tutto vediamo come ordinare le varie voci del men¨.
Creiamo un elenco ordinato e numeriamo ciascuna voce in modo diverso per lavorarci meglio e, visto che ci siamo, iniziamo a mettere un link nella prima voce:CODICE<ul>
<li><a href="link1">Voce 1</a></li>
<li>Voce 2</li>
<li>Voce 3</li>
<li>Voce 4</li>
</ul>
Il risultato Ŕ un normale elenco, piuttosto spoglio. Per personalizzare il men¨ Ŕ necessario lavorare sul css.
Prendiamo lo scheletro di prima e diamo il nome alla classe corrispondente al nostro UL.CODICE<ul class="valls_tutorial">
<li><a href="link1">Voce 1</a></li>
<li>Voce 2</li>
<li>Voce 3</li>
<li>Voce 4</li>
</ul>
Ovviamente potete scegliere il nome della classe che preferite, basta cambiare "valls_tutorial".
Adesso possiamo scegliere se continuare a lavorare su HTML in cima al forum, nella homepage, o nelle pagine personalizzate, o modificare il css direttamente da Colori e stili.
Consiglio di lavorare su colori e stili, cosicchŔ al prossimo cambio di grafica sia sufficiente mantenere le stesse classi per modificare il men¨ direttamente con la skin.
Aggiungiamo questo stringa per modificare le singole voci del men¨:CODICEul.valls_tutorial li {ATTRIBUTI}
Finalmente, possiamo iniziare a personalizzare il nostro men¨.
2) Posizionamento. Vediamo ora come posizionare il men¨.
Possiamo scegliere se posizionare le voci in orizzontale o in verticale.
Per il posizionamento in verticale non serve far nulla perchŔ le voci giÓ di per sŔ si allineano in quest'ordine. Tuttavia, rimangono quei fastidiosi pallini.
Modifichiamo il codice precedente in questa maniera:CODICEul.valls_tutorial li {list-style-type: none}
Se, invece, vogliamo posizionare il men¨ in orizzontale, ci basta aggiungere il codice qui sotto e i pallini spariranno da soli:CODICEul.valls_tutorial li {display: inline-block}
3) Forme. Possiamo dare alle voci del men¨ tante forme diverse, come pallini, rettangoli, quadrati ecc.
Per modificare la forma delle voci utilizziamo la proprietÓ border-radius.
Prima di tutto diamo un colore di sfondo al men¨ (che ovviamente pu˛ essere anche un'immagine) e con la proprietÓ margin separiamo le voci tra loro. Ora diamo una dimensione al nostro men¨ con la proprietÓ width.
Se vogliamo che il men¨ abbia delle semplici voci rettangolari, non dobbiamo modificare nulla se non aggiungere un po' di padding (quest'ultimo consigliato in ogni caso).
Se vogliamo dei rettangoli con angoli un po' smussati, possiamo fare cosý:CODICEul.valls_tutorial li {background: #ccc; padding: 3px; margin-right: 2px; border-radius: 5px; text-align: center}
ESEMPIO PRATICO:- Voce 1
Per ottenere un risultato migliore, io ho centrato il testo. Non Ŕ necessario farlo.
Se vogliamo che due soli angoli siano arrotondati, allora procediamo cosý:CODICEul.valls_tutorial li {border-radius: 5px 0 5px 0}
ESEMPIO PRATICO:- Voce 1
La prima cifra si riferisce al bordo in alto a sinistra, la seconda a quello in alto a destra e cosý via, in senso orario.
Possiamo giocare con il border radius e il padding fino a ottenere i risultati che vogliamo.- Voce 1
In questo caso ho dato valori molto alti sia al padding sia al border-radius per ottenere un cerchio, poi ho modificato width e height in modo che fossero uguali e infine ho regolato l'altezza del testo con line-height.
Questo Ŕ il codice che ho usato:CODICEul.valls_tutorial li {padding: 14px; width: 50px; height: 50px; border-radius: 50px; text-align: center; line-height: 380%}
4) Il testo. Vediamo ora come modificare il testo del men¨.
Abbiamo giÓ anticipato che Ŕ possibile centrarle il testo e se siete stati attenti (lol) avrete notato anche il codice che abbiamo utilizzato per farlo:CODICEul.valls_tutorial li {text-align: center}
Il testo pu˛ essere centrato a sinistra (text-align: left, anche se non Ŕ necessario specificarlo di norma dato che Ŕ il valore di default), a destra (text-align: right) o al centro come abbiamo fatto prima.
Per cambiare il colore, lo stile, lo spessore del testo, utilizziamo i soliti attributi. Ricordiamo i principali.
COLORE - ul.valls_tutorial li {color: #HEX} Possiamo modificare HEX con un colore in esadecimale.
SPESSORE - ul.valls_tutorial li {font-weight: XXX} Modifichiamo XXX con bold, normal o lighter.
CORSIVO - ul.valls_tutorial li {font-style: XXX} Modifichiamo XXX con normal, italic o oblique.
OMBRA - ul.valls_tutorial li {text-shadow: 1px 2px 3px #HEX} Modifichiamo 1, 2, 3 con il valore in px rispettivamente dello spostamento in orizzontale, in verticale e della durezza dell'ombra e HEX con il colore in esadecimale.
Possiamo utilizzare l'ombra anche per creare un effetto "neon":CODICEul.valls_tutorial li {text-shadow: 0 0 3px}- Voce 1
5) Al passaggio del mouse. Ci piacerebbe che il nostro men¨ avesse degli effetti carini al passaggio del mouse. Non c'Ŕ una vera e propria guida per tutti gli effetti possibili perchŔ sono sconfinati, perci˛ vedremo le regole di base che potrete poi elaborare e mescolare per creare il vostro unico e irripetibile effetto.
Ci dobbiamo affidare alla pseudoclasse :hover, in questo modo:CODICEul.valls_tutorial li:hover {}
Non c'Ŕ bisogno di re-inserire tutti gli attributi di ul.valls_tutorial li, basterÓ aggiungere ci˛ che volete che cambi al passaggio del mouse.
Prendiamo come esempio un men¨ simile al precedente:- Voce 1
Vogliamo che la scritta al passaggio del mouse diventi verde. Facciamo allora cosý:CODICEul.valls_tutorial li:hover {color: #63B140}
Il vostro men¨, al passaggio del mouse apparirÓ cosý:- Voce 1
Tra gli effetti pi¨ comuni ricordiamone alcuni:
OPACITA' - ul.valls_tutorial li:hover {opacity: XXX} Modifichiamo XXX con un numero da 1 a 0, ad esempio 0.5.
ROTAZIONE - ul.valls_tutorial li:hover {transform: rotate(XXXdeg)} Modifichiamo XXX con il numero dei gradi a cui vogliamo ruotare l'elemento, ad esempio 180deg.
SCALA - ul.valls_tutorial li:hover {transform: scale(XXX)} Modifichiamo XXX con un numero pi¨ piccolo o pi¨ grande di 1.0 per cambiare la scala degli elementi. Ad esempio, se scriviamo transform:scale(0.5), l'elemento sarÓ la metÓ, se scriviamo transform:scale(2), l'elemento sarÓ il doppio.
Un effetto molto comodo Ŕ la transizione. Essa ci permette di passare gradualmente da una "situazione" a un'altra. Ad esempio, prendendo il caso analizzato precedentemente, se voglio cambiare colore alla scritta da arancione a verde, con la transizione essa passerÓ gradatamente dall'arancione iniziale al verde finale.CODICEul.valls_tutorial li {transition: color .1s linear}
Al posto di color possiamo mettere "all" se vogliamo che cambino gradatamente tutti gli attributi che differenziano ul.valls_tutorial li da ul.valls_tutorial li:hover. Altrimenti, come nel mio caso, possiamo specificare solo ci˛ che vogliamo far cambiare con transizione.
Al posto di .1s possiamo specificare il tempo della transizione. In questo caso, essa durerÓ un secondo. Possiamo farla durare anche mezzo secondo: ".0.5s" o due minuti: ".2s".
Al posto di linear possiamo metter diversi tipi di transizione: ease, ease in, ease out, ease-in-out.
5) Bonus. Ora che abbiamo tutte le basi siamo capaci di creare i nostri men¨, basta solo un po' di fantasia! Ad esempio, possiamo fare dei cerchi che si trasformano in quadrati.
Vi ho preparato alcuni esempi di men¨ giÓ pronti con vari effetti per farveli vedere "all'opera" nel mio forum di prova (click).
Prendiamo in esame l'esempio 1. Ho utilizzato tutte tecniche che abbiamo giÓ appreso: come fare un men¨ orizzontale, cambiare lo sfondo e le scritte, come fare un cerchio, come usare l'effetto rotazione e come usare la transizione. E questo Ŕ il codice:CODICEul.menu_tutorial li {display: inline-block; background: #FF4B4B; color: #fff; padding: 4px; width: 42px; height: 42px; border-radius:40px; line-height: 345%; font-family: trebuchet ms; transition: all .3s ease-in-out}
ul.menu_tutorial li:hover {background: #1DB9C4; border-radius: 0; transform: rotate(360deg)}
Semplice, no?
E ora, un ultimo trucchetto! Possiamo modificare una a una le voci del nostro men¨. Prendiamo l'esempio 2.
Come vedete, le voci sono diverse a due a due. Possiamo fare in modo che siano diverse a tre a tre, o a quattro a quattro.CODICEul.valls_tutorial li:nth-child(3n) {background: #000000}
Prendiamo questo codice ad esempio. In questo modo la terza voce del men¨ e tutti i multipli di tre avranno lo sfondo nero (#000000) perchŔ nel codice abbiamo specificato: (3n). Quindi, se mettiamo (2n) tutte le voci pari saranno uguali e diverse da quelle dispari.
Se il nostro men¨ ha in totale quattro voci, e noi vogliamo farle tutte diverse, possiamo modificarle una ad una in questo modo:CODICEul.valls_tutorial li {background: #000000}
ul.valls_tutorial li:nth-child(2n) {background: #AAAAAA}
ul.valls_tutorial li:nth-child(3n) {background: #FFFFFF}
ul.valls_tutorial li:nth-child(4n) {background: #666666}
In questo modo le quattro voci saranno tutte diverse. Questo trucco Ŕ molto utile se si vogliono creare men¨ le cui voci costituiscono un gradiente o se si vuole ottenere un effetto "arcobaleno".
Per farvi un esempio pratico di codice completo, ecco come risulta il codice del mio men¨ ESEMPIO 2.CODICEul.menu_tutorial2 li, ul.menu_tutorial2 li:nth-child(2n):hover {display: inline-block; background: #EF9834; color: #FFF; padding: 3px; border-radius: 7px 0 7px 0; font-family: verdana; transition: border-radius .3s ease-in-out}
ul.menu_tutorial2 li:hover, ul.menu_tutorial2 li:nth-child(2n) {background: #81CC2C; border-radius: 0 7px 0 7px}
Il tutorial Ŕ concluso, per eventuali problemi e domande non esitate a chiedere! Spero che sia tutto chiaro e che possa esservi d'aiuto (:Tutorial realizzato da Valls ~ solo per lo Skin Factory.
Non spacciatelo per vostro e non postatelo altrove senza il mio permesso, per favore.
Edited by Valls ~ - 4/8/2013, 19:39 -
.
La guida Ŕ valida solo per lo Standard Layout, per il Quicks fare riferimento a questo topic. ╗ Sfondo in TagBoard
╗ Cambiare icona predefinita "elimina" messaggi
╗ Rimuovere singoli Bottoni
╗ Tutti i Bottoni su un livello
╗ Spostare data e ora dei commenti a destra
╗ Unire la tagboard ad una tabella
╗ Nascondere Scroolbar nella TagBoard
╗ Sfondo in TagBoard
In Amministrazione > Colori e Stili aggiungere:CODICE.tag .list {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
.tag .list li {background: transparent !important; border: 0}
Al posto di URL_immagine dovete inserire il link del vostro sfondo.
Background-repeat: no-repeat serve per non farlo ripetere.
Background-position: right bottom serve per posizionarlo, in questo caso Ŕ a destra basso.
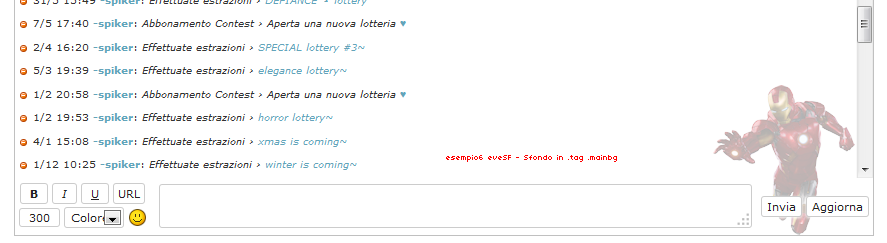
In alternativa Ŕ possibile usare (al posto di .tag .list) .tag .mainbg, in questo modo lo sfondo sarÓ visibile anche nella parte dei bottoni.
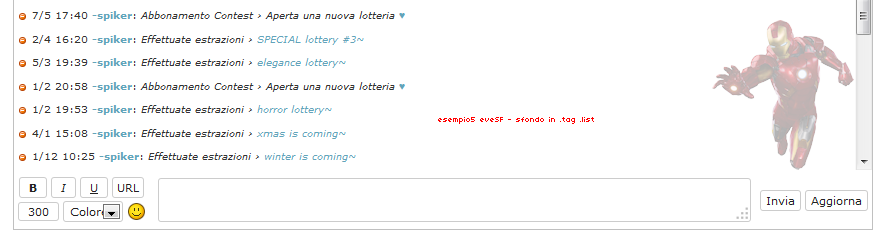
Esempi:SPOILER (clicca per visualizzare)Sfondo in .tag .list
Sfondo in .tag .mainbg CODICE.tag .mainbg {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
CODICE.tag .mainbg {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
.tag .list li {background: transparent !important; border: 0}
╗ Cambiare icona predefinita "elimina" messaggi
In Amministrazione > Colori e Stili aggiungere:CODICE.tag li img {position: relative; right: 12px; padding-right: 12px; margin-right: -12px; background: transparent url(URL_NUOVAICONA) no-repeat right}
Al posto di URL_NUOVAICONA mettere il link delle nuova icona che volete.
╗ Rimuovere singoli Bottoni
Queste sono tutte le classi per risalire ai bottoni unici:CODICE.tag button + button + button {display: none} /* U */
.tag button + button {display: none} /* I */
.tag button {display: none} /* B */
.tag .ww td > *:nth-child(4) {display: none} /* URL */
.tag .ww td > *:nth-child(6) {display: none} /* 300 */
.tag .ww td > *:nth-child(7) {display: none} /* Colore */
.tag .ww td > *:nth-child(8) {display: none} /* Faccine */
.tag .codebuttons:last-child {display: none} /*INVIO*/
A seconda di quello che volete eliminare vanno aggiunti in Amministrazione > Colori e Stili.
Attenzione:
- per eliminare tutti i bottoni, e lasciare solo INVIO e AGGIORNA va usato:CODICE.tag td:first-child {display: none}
- per eliminare INVIO e AGGIORNA e lasciare il resto va usato:CODICE.tag td:last-child {display: none}
- per eliminare B, ma mantenere I e U va usato:CODICE.tag button + button + button {display: inline} /* U */
.tag button + button {display: inline} /* I */
.tag button {display: none} /* B */
- per eliminare I, ma mantenere B e U va usato:CODICE.tag button + button + button {display: inline} /* U */
.tag button + button {display: none} /* I */
.tag button {display: inline} /* B */
- per eliminare U, ma mantenere B e I va usato:CODICE.tag button + button + button {display: none} /* U */
- per gli altri usare le classi riportate sopra.
╗ Tutti i Bottoni su un livelloCODICE.tag .ww td {padding: 0 !important}
.tag .ww td br {display: none}
.tag .textinput {height: XXpx !important}
.tag .ww td regola lo spazio delle singole celle dei bottoni
Il codice Ŕ opzionale, se non inserito restano le impostazioni di base. In sintesi serve solo a diminuire eventuale spazio in eccesso.
.tag .ww td br rimuove l'accapo dei bottoni.
Il codice Ŕ opzionale se avete rimosso il bottone delle faccine.
.tag .textinput regola l'altezza della texture, al posto di XX va inserita (in numero) l'altezza del box.
Il codice Ŕ opzionale se non volete diminuire l'altezza del box.
.tag .ww regola i margini di tutto il box per evitare che sia attaccato ai lati.
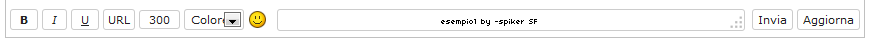
Esempi:SPOILER (clicca per visualizzare)Senza .tag .ww td
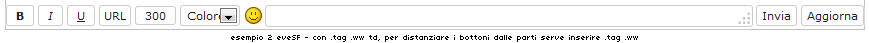
Con .tag .ww td, per distanziare i bottoni dai margini serve inserire .tag .ww
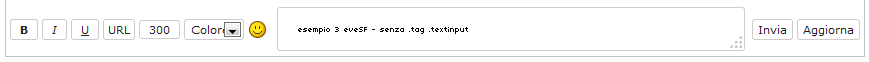
Senza .tag .textinput
*Si ringrazia >JackGaunt per l'idea.
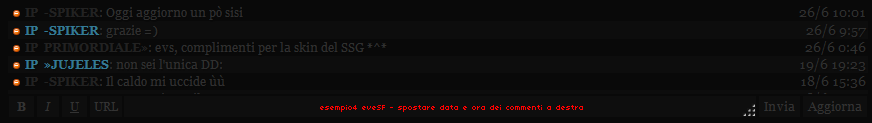
╗ Spostare data e ora dei commenti a destra
In Amministrazione > Colori e Stili inserire:CODICE.tag .when {float: right}
Esempio:SPOILER (clicca per visualizzare)
*Si ringrazia Amphetamines' per l'idea.
╗ Unire la tagboard ad una tabella
Il tutorial qui proposto Ŕ valido per entrambi i layout.
╗ Nascondere Scroolbar nella TagBoard
Fare riferimento a questo tutorial.
Tutorial a cura di -spiker & .|Ye|. per lo SkinFactory.
Edited by -spiker - 8/12/2014, 14:00 -
.
Create una nuova sezione ( tramite sito web - crea/rimuovi sezioni) con un titolo a piacere.
Posizionatela dove volete il separatore e prendete ID della sezione.
Una volta ottenuto il numero, rinominate la sezione (tramite Gestione Sezioni) con un carattere chiuso.CODICE</a>
A questo punto, in COLORI E STILI inserite questo:CODICE#fIDSEZIONE .aa, #fIDSEZIONE .yy, #fIDSEZIONE .zz {display: none !important}
#fIDSEZIONE .bb {width: 100% !important}
.board #fIDSEZIONE {background: #colore-url !important}
Al posto 'IDSEZIONE' ci va il numero che avete trovato sopra.
Nel BOX Descrizione (7) della sezione (sempre in Gestioni Sezione), scrivere il nome del vostro separatore.
Esempio:
http://specialschoolgdr2.forumfree.it/
Per personalizzare la descrizione potete usare i comuni HTML nel box descrizioni (7).
Tutorial a cura di -spiker per lo SkinFactory.
Edited by -spiker - 24/6/2013, 15:33 -
.
Gli input e l'invio post
Argomento Correlato: Skinning for Dummies [lezione 5]
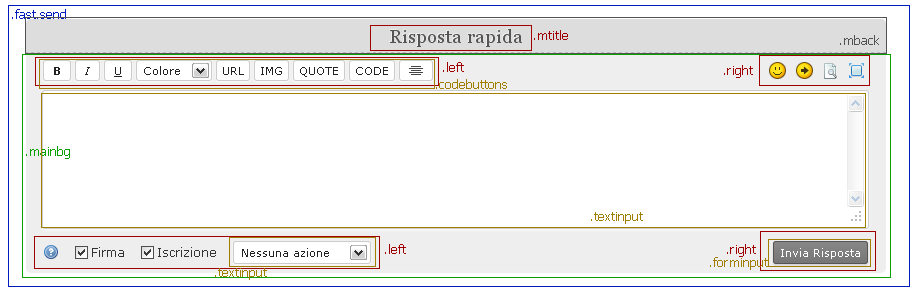
Lo scheletro dell'invio post, soprattutto per quanto riguarda il box di risposta rapida, Ŕ stato migliorato notevolmente. Puoi infatti notare un maggiore spazio di testo e una serie di opzioni aggiuntive per niente ingombranti.Il box di risposta rapida
Puoi identificarlo tramite il selettore .fast.send e contiene a sua volta una serie di selettori:
.mback che identifica la barra superiore, insieme alle altri parti (.mback_left, .mback_center e .mback_right);
.mtitle che identifica il titolo nella barra superiore, la scritta "Risposta rapida" in pratica;
.left la parte sinistra che comprende i bottoni sopra l'area di testo e le caselle checkbox sotto;
.right la parte destra che comprende le icone sopra l'area di testo e il bottone di invio risposta sotto;
.mainbg lo sfondo ultimo che comprende tutto il box.
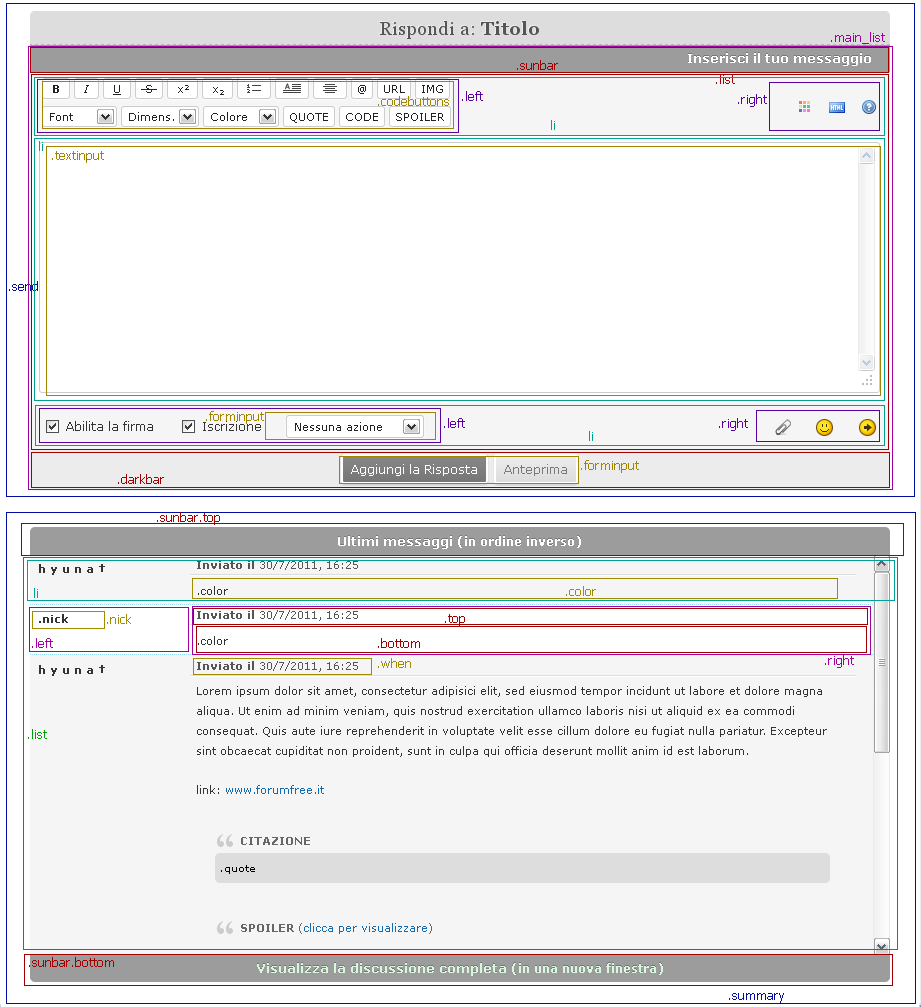
(zoom)Il box di risposta
Puoi identificarlo con il selettore .send e comprende a sua volta una serie di selettori:
.mback che ne definisce la barra (pu˛ essere divisa in .mback_left, .mback_center e .mback_right, per il testo .mtitle);
.sunbar la riga appena sotto dove troviamo "Inserisci il tuo messaggio";
.row1 comprende tutto lo spazio successivo fino a .row2;
.row2 comprende la riga dove troviamo i bottoni "Aggiungi risposta" e "Anteprima";
.skin_tbl utile per settare le dimensioni width;
.mainbg sfondo ultimo del blocco.
Con il selettore .summary puoi invece identificare il blocco appena sotto quello di risposta, con relative componenti:
.sunbar identifica le righe che fanno da titolo al blocco, pu˛ essere divisa in quella sopra (.sunbar.top) e quella sotto (.sunbar.bottom);
.list identifica il contenuto tra le sunbar;
.color identifica il contenuto dei messaggi;
.nick identifica i nicknames;
.top identifica la riga sopra al messaggio, dove si vede "Inviato il ... ";
.bottom identifica la riga sotto e comprende .color;
.when identifica il solo "Inviato il ...".
(zoom)Gli input
In sostanza rimangono gli stessi del vecchio, per completezza vengono citati:
.codebuttons i normali bottoncini che comprendono il grassetto, il corsivo e tutta una serie di altre opzioni;
.textinput l'area di testo, dove scriviamo i messaggi;
.forminput il bottone di invio risposta e di anteprima.Lezione Precedente - Lezione Successiva
Edited by .|Ye|. - 28/8/2011, 14:31 -
.CITAZIONEYe ne sai una pi¨ del diavolo !
non ti permetto di paragonarmi ad un dilettante, spavalderia portami via hahah
Votes given by phoebeĺ |

