-
Valls ~.
User deleted

DOWNLOAD PSD
File contenente cinque barre di colori diversi da utilizzare unicamente a scopo didattico. Non è possibile adoperarle come base per le proprie barre, nè redistribuirle senza il mio consenso.
Barra con effetti elementari utile per creare una base. Vediamo passo per passo come ottenere un risultato simile a questo:
Creiamo un nuovo file con dimensioni circa 1000x200. Riempiamolo con un colore a piacere. Io ho scelto #CCEBEB.
Adesso prendiamo lo Strumento Rettangolo Arrotondato, raggio a scelta e facciamo una forma del colore che vogliamo. Io ho usato #42B1B5.
Selezioniamo il livello appena creato e andiamo su Livello > Stile Livello > Ombra esterna.
Impostiamo così, colore #000000.
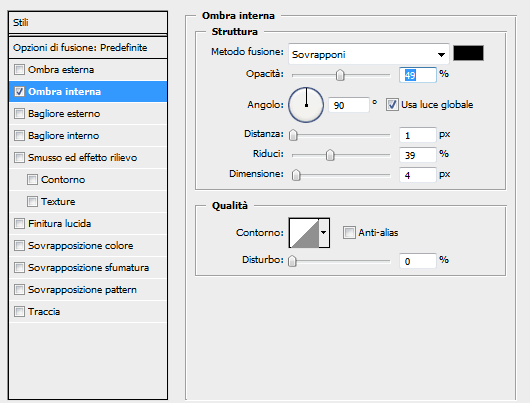
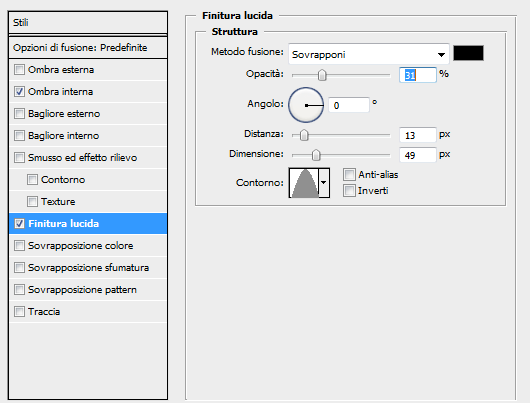
Adesso spuntiamo la casella Finitura Lucida e andiamo a modificare così:
Colore #000000. Per impostare il Contorno, cliccare sull'icona in basso e dalla schermata che appare, scegliere Cono tra i predefiniti.
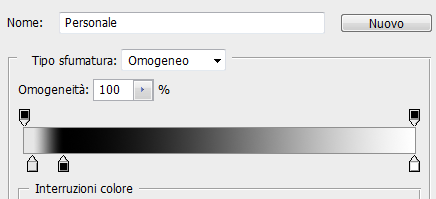
Spuntare ora Sovrapposizione Sfumatura. Impostiamo come nello stamp seguente, quindi clicchiamo sul rettangolo evidenziato in rosso e cerchiamo di impostarlo così:
Abbiamo usato come primo colore #e6e6e6, come secondo #000000 e come terzo #FFFFFF.
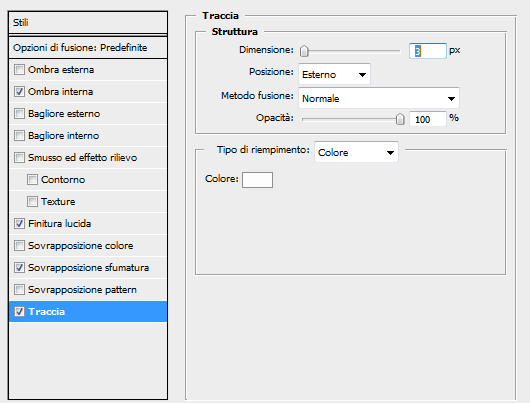
Adesso spuntiamo Traccia e impostiamo così, colore #FDFDFD:
Diamo l'ok e siamo già a buon punto.
Ora creiamo un nuovo livello (Livello > Nuovo > Livello) sopra il precedente e facciamo una forma con lo strumento Selezione Rettangolare (tasto M). Riempiamo con #FFFFFF.
Settiamo il livello su Sovrapponi con opacità al 7%. Ora clicchiamo con il tasto destro sul livello e selezioniamo Crea mascheradi ritaglio.
Ora, rimanendo sempre su questo nuovo livello, andiamo nuovamente su Livello > Stile Livello > Ombra esterna e impostiamo così:
Metodo fusione: Moltiplica
Color: #000000
Opacità: 40%
Angolo: 90°
Distanza: 2px
Estensione: 0
Dimensione: 1px.
Diamo l'ok.
Ora creiamo un nuovo livello (Livello > Nuovo > Livello) sopra il precedente e facciamo un punto luce al centro della barra con un pennello morbido abbastanza grande (diciamo circa 100px con durezza 0%).
Tasto destro sul livello e selezioniamo Crea maschera di ritaglio.
Aggiungiamo il testo e abbiamo finito.
Tutorial realizzato da Valls ~ solo per lo Skin Factory.
Non spacciatelo per vostro e non postatelo altrove senza il mio permesso, per favore.. -
Orizon`.
User deleted
Ottima guida. . -
.
Mi piacciono sia le barre che la guida ** E' fantastica <3 . -
.
vediamo se riesco a fare qualcosa!  .
.
[.PSD - Guida] Barra di base[Photoshop] PSD + guida per barra con effetti base. |





 Web
Web
 Contacts
Contacts