-
.
Creare una barra per skin
[II]
Rules
1. Se usate questo tutorial per creare la vostra barra, siete pregati di riportare i credits in fondo al forum. [Gestione codice HTML > Fondo al Forum]. Vi offriamo un servizio gratuito, vi diamo del nostro e la riconoscenza è gradita, in cambio non chiediamo nient'altro.CODICETutorial Maintitle by <a href="http://skinfactory.forumfree.net/?act=Profile&MID=653861"><b>Mesmeric Design</b></a> © <a href="http://skinfactory.forumfree.net/"><b>Skin Factory</b></a>
2. E' assolutamente vietato copiare questo tutorial in altri forum, chi lo farà verrà denunciato e bannnato.
Tutorial
Con questo tutorial impareremo in semplici passi a creare una barre per skin con Photoshop. Impareremo l'uso del Tool prespective, ad avere una padronanza con i gradient, a fare degli elementi in rilievo ed incassati per avere un effetto pulito e professional.
Step 1
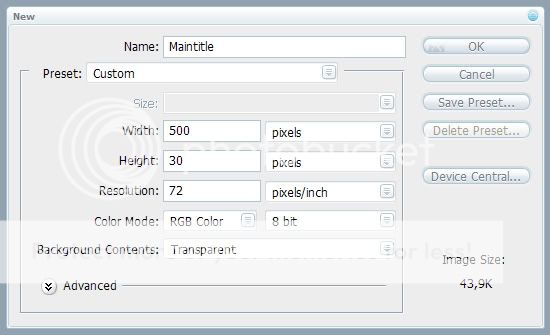
Apriamo un nuovo documento con dimensioni 500px per la larghezza [witdh] e 30px per l'altezza [height]:
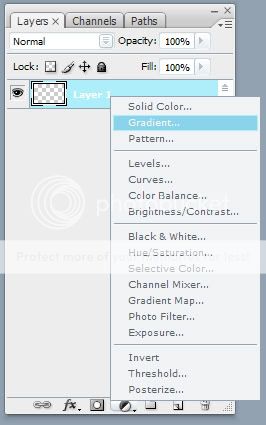
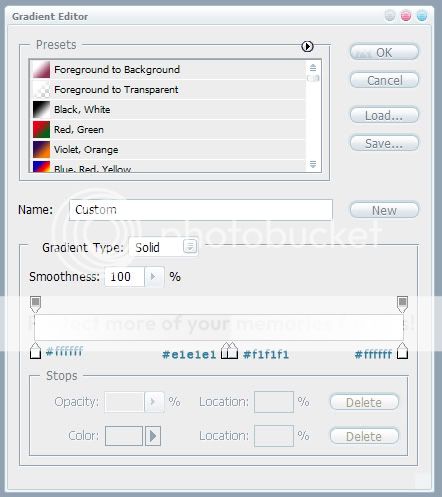
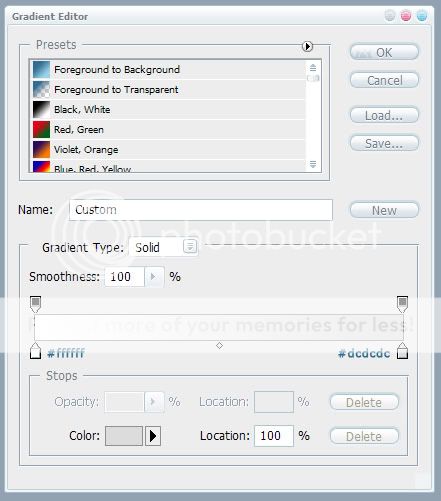
Nella finestra dei livelli creiamo un gradient di sfondo con queste impostazioni:

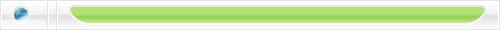
Risultato:
Step 2
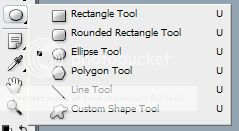
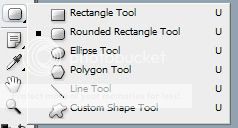
Creiamo un nuovo livello e selezioniamo il tool ellipse
Tenendo premuto il tasto shift facciamo un rotondino al lato sinistro della barra con questo colore: #3d9fc7
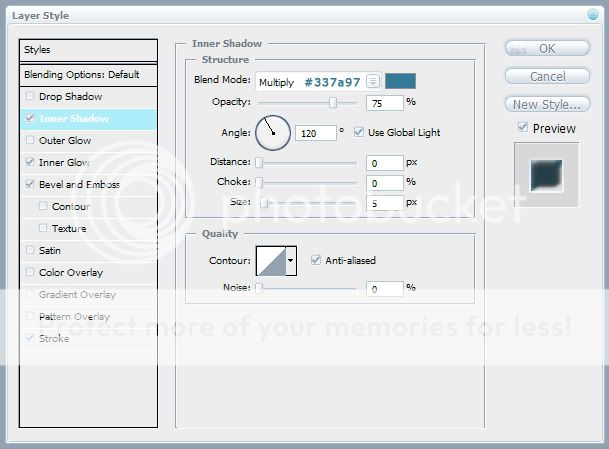
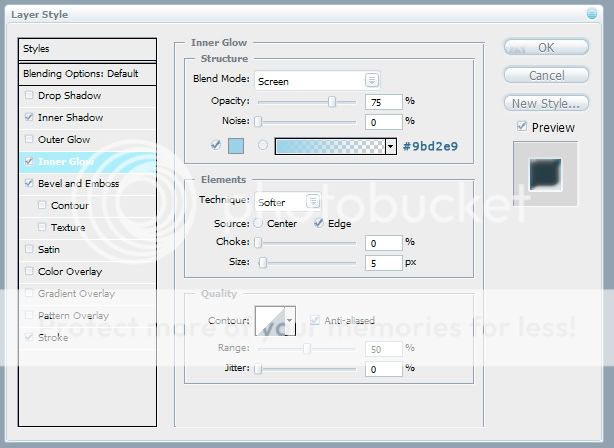
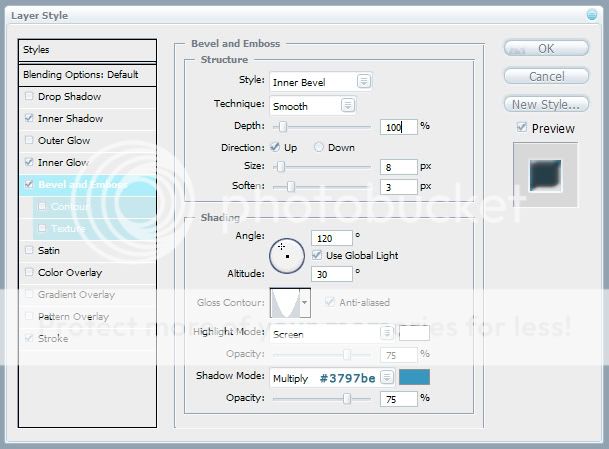
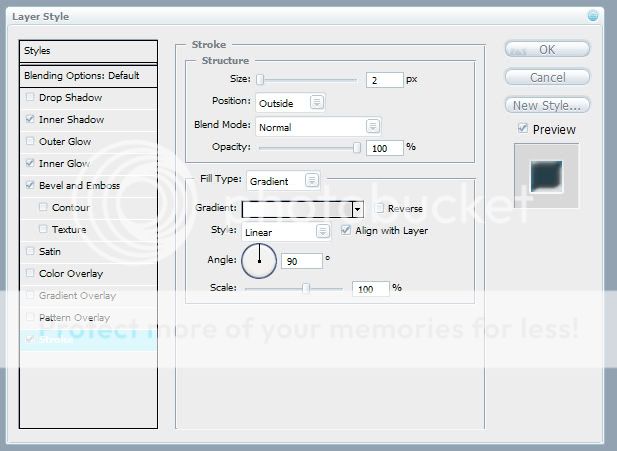
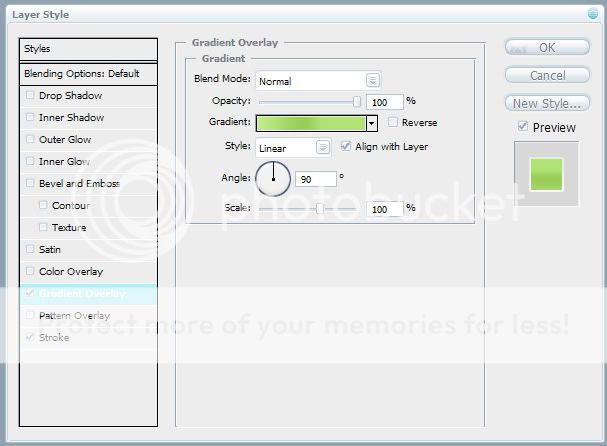
Negli stili di livello gli diamo queste impostazioni:



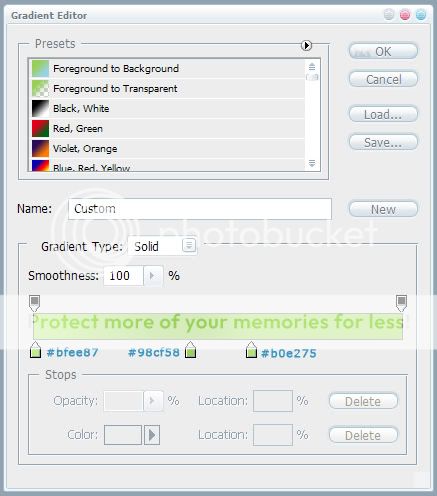
Il gradient della traccia:
Risultato:
Step 3
Creiamo un nuovo livello e selezioniamo il tool rounded rectangle dandogli 10px nella barra in alto per il radius e per il colore #98cf58:

Creiamo la forma al lato del pallino blu al centro della barra, lasciando un po' di spazio.
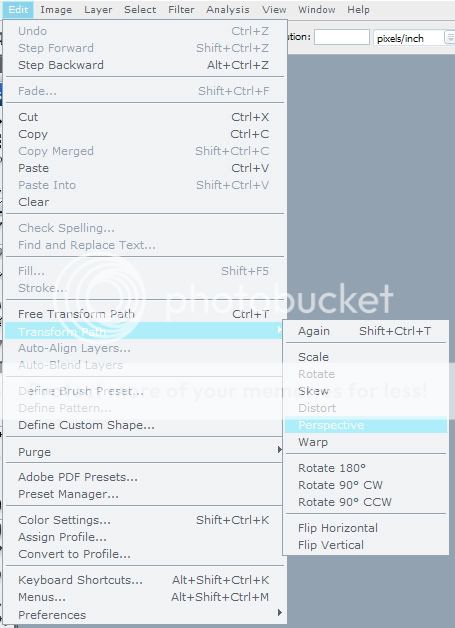
Adesso Edit > Trasform Path > Perspective
La forma si selezionerà automaticamente e noi nell'angoletto in alto di destra o sinistra teniamo premuta la freccetta dal mouse e la spostiamo verso l'esterno:
Risultato:
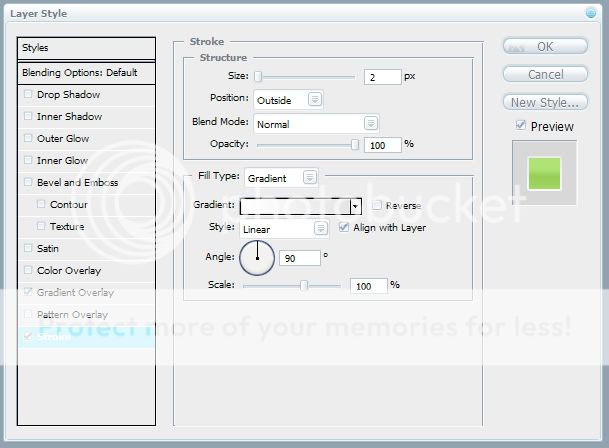
Negli stili di livello gli diamo queste impostazioni:
Step 4


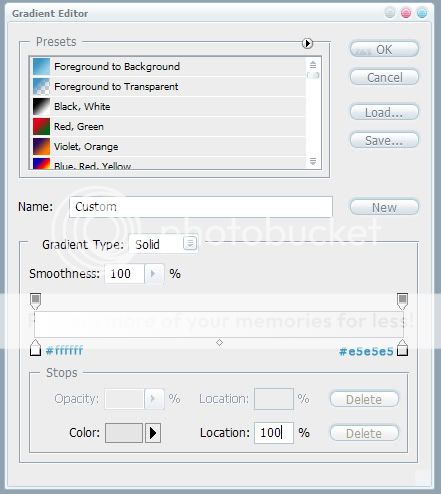
Gradient della traccia:
Risultato:
Step 5
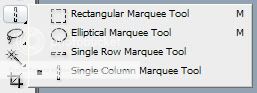
Creiamo un nuovo livello e selezioniamo il tool per la selezione verticale:
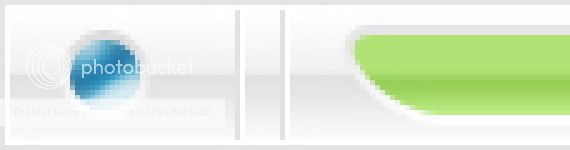
Selezioniamo al lato destro del pallino e riempiamo con questo colore #e2e2e2, selezioniamo un altra volta attaccato alla linea che abbiamo riempito e riempiamo con questo colore #ffffff. Poi duplichiamo il livello e spostiamolo più a destra.
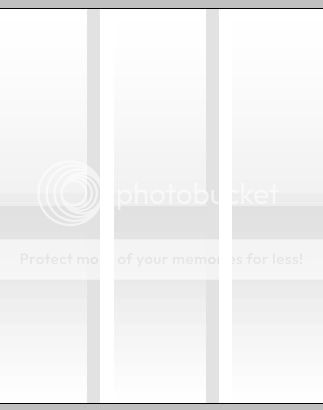
Ora creiamo un nuovo livello, selezioniamo tutto il documento, Edit > Stroke > 2px #ffffff > Inside. Riselezioniamo il documento, Edit > Stroke > 1px #e4e4e4 > Inside. Risultato:
Edited by . F r e e . - 13/7/2010, 12:44. -
duffino94.
User deleted
Grazie mille! Non so come ringraziarti!!! . -
__»•Bastardinside~.
User deleted
ma nel secondo passaggio come faccio a fare gradient se quando clicco sia con il destro che con il normale mi esce tutta un altra finestra ? SPOILER (click to view)cmq tnx per il tutorial. -
.
Layer > Layer Style, e da li imposti il gradient . -
__»•Bastardinside~.
User deleted
non ci sta T_T
trovata X°D. -
SimPatrick.
User deleted
Bellissimo e utilissimo Mesme! . -
N Y C.
User deleted
brava tnx . -
~ Elisa.
User deleted
Oddio grazie!!!
Era proprio la parte che non mi riusciva
Tutorial utilissimo!
Mi inchino XD. -
.
Molto bello Mesme . -
»__Giulietta.}.
User deleted
Bel tutorial!*-* complimenti ^^ . -
-giovy-.
User deleted
grande mesme ^___^ grazie . -
KlayBasic.
User deleted
che fiQo *___* . -
.
Grazie per il tutorial.
Davvero perfetto!. -
.
Ottimo Tuto!
E l'outcome è davvero molto bello!
Brava Mesme .
. -
Arcanis-Legend.
User deleted
Spettacolare mesme  .
.
Creare una Barra per Skin #2[ Skinning ] |







