-
.|Ye|..
User deleted
Menu utente
Argomento Correlato: Skinning for Dummies [lezione 2]
Innovazione ci arriva soprattutto per quanto riguarda il menu utente: niente più semplici link uno dopo l'altro spezzettati in una frase, ma un vero e proprio menu a livelli (dropdown), ben elaborato e degno di un'accurata spiegazione teorica.
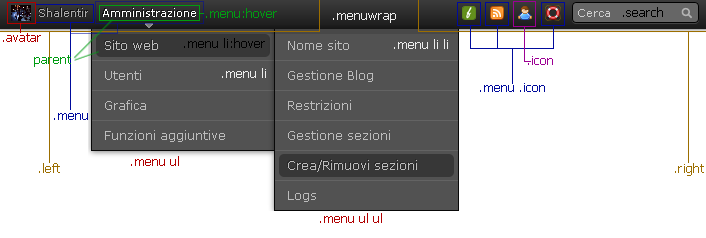
Come prima cosa è bene sapere che il selettore primario di identificazione non è più il solito .menu, sebbene quest'ultimo sia ancora presente per identificare in incipit le opzioni visibili (nick, messenger etc. a sinistra, box e icone a destra), ma lo puoi invece riconoscere con .menuwrap. Ogni selettore dovrà dunque contenere questo selettore, per evitare di causare danni in parti esterne della skin. Inoltre .menuwrap è fondamentale per applicare uno sfondo di background al livello di partenza, nonché la parte di menu sempre visibile.La struttura
Il menu dropdown altro non è che un ordinamento di liste in una scala di livelli nascosti. Si parte dal primo livello, dove trovi i vari indirizzi che comprendono il nome utente, le varie opzioni, l'avatar, i bottoncini, l'input di ricerca, in controparte con il primo "blocco nascosto" che compare al passaggio del mouse sulle varie opzioni, fino a raggiungere i livelli successivi che riguardano i prossimi "blocchi nascosti". Al momento si raggiunge massimo il secondo livello.
Come faccio a distinguere i livelli?
Per distinguere i livelli è necessario tenere conto di tre cose:Il livello di partenza e il primo livello
Come detto poco prima, il livello di partenza rappresenta tutte le opzioni visibili che permettono di accedere al primo livello nascosto, il quale può comprendere a sua volta le opzioni per passare ai livelli successivi. Nel css identifichi l'insieme del corpo di tutte le opzioni del primo livello con il selettore .menu ul. Per identificare invece il corpo delle SINGOLE opzioni del primo livello dovrai servirti del selettore .menu li. Per identificare il corpo delle opzioni già visibili ti servirai invece del selettore .menu (che contiene a sua volta i rispettivi blocchi nascosti).L'evoluzione
Ad ogni salto di livello il selettore compie un'evoluzione. La regola implica di aggiungere dopo .menu tanti "ul" (l'insieme delle opzioni) o tanti "li" (le singole opzioni) quanto è il numero del livello che intendi selezionare. Quindi, se ad esempio devi editare il blocco che comprende tutte le opzioni del terzo livello, il selettore sarà .menu ul ul ul, viceversa se intendi modificare le singole opzioni del terzo livello, il selettore sarà .menu li li li.Il quando
Quand'è che si passa al livello successivo? Essenzialmente quando compare un blocco e, mentre è visibile, i precedenti blocchi rimangono a loro volta visibili. Per farla più semplice ogni volta che passi su un'opzione visibile del menu e compare un blocco, quel blocco è di livello 1, ogni volta che passi sopra un'opzione del blocco a livello 1 e ne compare un altro, quello stesso blocco è di livello 2.
Un breve esempio:HTML<li class="menu">
<a href="http://">Messenger <em>1</em></a>
<ul>
<li><a href="http://">Invia nuovo messaggio</a></li>
<li><a href="http://">Visualizza messaggi</a></li>
<li><a href="http://">Modifica cartelle</a></li>
<li><a href="http://">Rubrica personale</a></li>
<li><a href="http://">Blocco note</a></li>
</ul>
</li>
questa parte rappresenta un'opzione del menu, con tutto il suo insieme.HTML<li class="menu">
</li>
contiene tutto, quindi possiamo dire che .menu = l'insieme di un'opzione primariaHTML<a href="http://">Messenger <em>1</em></a>
è l'opzione visibile Messenger, quindi possiamo dire che .menu a = la singola opzioneHTML<ul>
</ul>
il contenitore del primo blocco nascosto (primo livello) .menu ul.HTML<li><a href="http://">Invia nuovo messaggio</a></li>
<li><a href="http://">Visualizza messaggi</a></li>
<li><a href="http://">Modifica cartelle</a></li>
<li><a href="http://">Rubrica personale</a></li>
<li><a href="http://">Blocco note</a></li>
le righe delle opzioni dentro il primo blocco nascosto (primo livello) .menu li.Nota: le opzioni che possiedono un secondo livello (Amministrazione) possono anche essere identificate con il selettore .submenu.
Es.CODICE.menu .submenu {}
identifica il secondo livello, ed è una valida alternativa a:CODICE.menu ul ul {}Il parent
Puoi considerare il parent come l'elemento (scritta/immagine) che, al passaggio del mouse, dà vita ad un blocco di livello successivo. La sua utilità sta nel fatto di lasciare una pista nel percorso. Mi spiego meglio: se scali alcuni livelli e quindi ti ritrovi diversi blocchi sullo schermo, farai fatica a distinguere da dove sei partito o quale opzione del livello precedente hai selezionato per arrivare all'ultimo blocco, per questo entra in gioco quell'elemento che evidenzia, in genere applicando alla scritta un colore diverso, l'opzione che ha generato il blocco, nonché appunto il parente.
Per impostare il parent dovrai servirti del seguente codice:CODICE/* livello di partenza */
.menu > a:hover, .menu:hover > a {}
/* primo livello, nascosto */
.menu li > a:hover, .menu li:hover > a {}
e qui ritorna la regola dell'evoluzione si potrebbe applicare anche al livello successivo, ma per logica non è necessario.
si potrebbe applicare anche al livello successivo, ma per logica non è necessario.Roba da smanettoni (google cit.)
È anche possibile editare ogni singola e precisa opzione del menu, che essa faccia parte del livello di partenza o dei livelli nascosti. Ci viene infatti in aiuto il simbolo di adiacenza, identificato nel CSS(3) come +. Andiamo però per ordine e partiamo dalle semplici opzioni visibili: come posso modificarle in maniera univoca?
Come già spiegato, il selettore .menu comprende tutte queste opzioni messe insieme, ma in realtà ogni opzione è a sua volta un elemento .menu, questo vuol dire che è possibile identificarle per adiacenza, prendendo come punto di partenza .left o .right (le opzioni del menu a sinistra e le opzioni del menu a destra).CODICE/* prima opzione a sinistra, avatar e nome utente */
.left .menu {}
/* seconda opzione a sinistra, messenger */
.left .menu + .menu {}
/* terza opzione a sinistra, discussioni */
.left .menu + .menu + .menu {}
/* prima opzione a destra, l'icona news */
.right .menu {}
e via discorrendo con le altre. Possiamo quindi dire che è possibile identificare tutte le opzioni di partenza, da sinistra verso destra.
E per le opzioni che "compaiono"?
Il discorso diventa un po' più complesso, ma una volta capita la logica diventa molto semplice operare. Come ribadito, ogni opzione di partenza rappresenta un .menu che a sua volta contiene il corrispettivo elenco (ul) che a sua volta contiene le corrispettive opzioni (li), in riassunto il fatidico blocco che compare quando si passa su una opzione visibile. Bisogna quindi tenere conto di due cose:Da dove cavolo parto?
Parlando in rapporto all'asse X, quindi orizzontale, è importante spiegare al server da quale opzione primaria (di partenza) devo, appunto, partire. Questo serve per modificare le opzioni che nascono dal rispettivo parente, che può essere "nome utente", "messenger" e via dicendo. E visto che appena sopra ho spiegato come identificare le singole opzioni di partenza, vige sempre la solita regola dell'adiacenza.Come distinguo le opzioni nascoste?
Se sai come identificare il punto di partenza, devi anche sapere come selezionare le varie opzione che compaiono, questa volta, verticalmente. Vige sempre la stessa regola dell'adiacenza, con la necessità di operare sulle liste. Ti faccio vedere un esempio molto banale:CODICE.left .menu ul > li {}
essenzialmente vuol dire che, partendo dagli elenchi (ul) della prima opzione primaria a sinistra (.left .menu), colorerà tutti i diretti figli che sono li, ovvero le opzioni. In base a questo, puoi alterare il codice sia per evoluzione e sia per adiacenza. Supponiamo di volere modificare la terza opzione nascosta del primo livello (Modifica cartelle) relativa alla seconda opzione primaria a sinistra (Messenger).
Identifica la seconda opzione primaria:CODICE.left .menu + .menu
dai un rapporto, in termini di elenchi ul:CODICE.left .menu + .menu ul >
identifa la terza opzione, in termini di liste li:CODICE.left .menu + .menu ul > li + li + li
ecco identificata l'opzione "Modifica Cartelle" su "Messenger":CODICE.left .menu + .menu ul > li + li + li {}Attenzione: è importante tenere conto che il selettore di adiacenza non modifica univocamente, ma modifica anche tutto quello che viene dopo PARTENDO da quel punto. Quindi, prendendo il codice qui sopra:CODICE.left .menu + .menu ul > li + li + li {}
tutte le modifiche che verranno fatte qui, verranno a loro volta ereditate da tutti gli elementi successivi. Per risolvere il problema è necessario annullare le istruzioni al suo successivo, in questo caso:CODICE.left .menu + .menu ul > li + li + li + li {}Ulteriori info
Ho deciso di riassumere tutto il resto in un solo punto, in quanto non c'è molto da dedicare come invece succede nei punti precedenti.
.left identifica la parte sinistra del menu utente visibile, dove c'è l'avatar, il nome utente etc;
.right identifica la parte destra del menu utente visibile, dove ci sono i bottoncini e l'input di ricerca;
.login identifica la parte relativa al login, quando non si è collegati;
.submenu identifica i blocchi che possiedono più di un livello (solo amministrazione al momento);
.avatar identifica la miniatura dell'avatar;
strong identifica eventuali separatori (cioè che non sono link) nei blocchi a comparsa;
a, a:link, a:hover identifica le opzioni, inteso come i link;
em il vecchio .highlight del menu, serve per colorare il numero di messaggi ricevuti e il numero delle discussioni;
.menu.icon identifica le icone a destra nel menu visibile, solo quelle che nascondono almeno un livello nascosto;
.icon identifica le icone a destra nel menu visibile che non nascondono livelli nascosti;
.search identifica il box di ricerca a destra nel menu visibile.Lezione Precedente - Lezione Successiva
Edited by .|Ye|. - 1/9/2011, 13:52. -
.
scusate l'ignoranza (spero di poter scrivere qui ^^).
allora. mi piacerebbe avere un menu del genere nel mio artfolio, ma non so proprio da dove cominciare, ahah!
cioè: il codice ".menu" in colori e stili che fine fa ? il codice completo (.menuwrap - colori e stili - e quello con <li class="menu"> - che credo andrà inserito in html) come lo ottengo? devo mettermi io a scrivere tutto il codice oppure c'è già scritto da qualche parte?. -
.
Per avere quel menu devi installare nel tuo forum la skin di base "Nuovo layout", poi con questa guida puoi modificare il menu a piacimento  .
. -
.
ah! quindi non posso avere quel menu su una skin qualsiasi... oppure ho capito male io? . -
.Arya.
User deleted
No, è esatto. Questo menu è disponibile solo sul nuovo layout  .
. -
kidd_dodo.
User deleted
.left .menu + .menu ul > li + li {} qui identifico visualizza messaggi in messenger? . -
.|Ye|..
User deleted
.left .menu + .menu ul > li + li {} qui identifico visualizza messaggi in messenger?
exacto, però occhio, identifichi visualizza messaggi e tutti i successivi!. -
kidd_dodo.
User deleted
Aaaaaaaaaaaaaah ok grazie mille  .
. -
.
Ragazzi scusate, dove devo modificare per togliere l'ombra al testo sul menu? Non si legge con quell'ombra nera.. Vorrei dare un effetto shadow..
qui
ancora una domanda:
(scusate se non ho messo nè il link nè l'immagine sotto spoiler, ma non si vede nel messaggio °° non so come mai)
Edited by Alæjandro - 13/4/2012, 22:35. -
.|Ye|..
User deleted
questa parte CITAZIONE.menu li a {padding: 3px 8px !important; font-size: 12px; color: #EFEAEA !important}
. -
.
ok grazie, e ancora una cosa ** 
e poi anche, come faccio a eliminare il bordino della casella "cerca"? anche quando ci clicco sopra rimane, vorrei proprio togliere il bordo..
Edited by Alæjandro - 14/4/2012, 16:23. -
.
risolto, niente (: . -
mirco68.
User deleted
Salve ragazzi, ho una richiesta da farvi: ultimamente mi sto divertendo a modificare il nuovo menù utente di un forum (protetto).
Le ultime modifiche fatte sono state quelle di "eliminare" la parte destra della barra... diminuire il WIDTH della parte sinistra... ed inserire nuove icone con sfondo uguale alla barra menù animate in stile "MAC":
Il problema e che le icone inserite in qualsiasi parte del forum si muovono con l'effetto impostato, messe in quella posizione non sono ne cliccabili ne animate... si vedono soltanto. Pensavo che bastasse diminuire la lunghezza della barra menù, invece quella "striscia" è tutta bloccata e non gestibile
HELP ME!!!!
Dimenticavo, il forum è questo: iloveyou.forumfree.it (ma ricordo che è bloccato... ad uso personale )
)
Edited by mirco68 - 20/4/2012, 09:09. -
lollyx.
User deleted
domandina ma quegli HTML<li><a href="http://">
la voce "http://"> si auto corregge ogni volta per un duverso utente o va inserito un url che vale per tutti?
nel momento in cui voglio aggiungere la voce delle discussioni attive del forum come devo metterla? (link e tutto). -
Drew..
User deleted
vuoi aggiungere una voce al menu utente? non credo si possa fare. comunque sì cambia da solo da utente a utente
.
Lezione 2Il menu utente |





 Web
Web
 Contacts
Contacts